Protegido: Usability Improve
INTRODUÇÃO
Papel
- Papel: Designer de Produto Sênior
- Empresa: Rappi
- Equipe: B2B • Integração de comerciantes
- País: Global (9 países)
Desafio
Altas quedas de conversão no configuração do menu e upload de documento etapas devido a experiências fragmentadas, ineficiências técnicas e instruções pouco claras, atrasando a ativação do comerciante.
Solução
Liderado pesquisa de descoberta, definiu um novo roteiro, e redesenhou a jornada de integração por melhorando a validação de documentos, otimizando a configuração do menu, e abordando questões técnicas, criando uma experiência perfeita.
Impacto
- Conversão E2E: Aumentou em 53,4%.
- Leads verificados: Aumentou em 135,4%.
- Conclusão do catálogo: Melhorado em 11,5%.
DESCOBERTA
Problemas de mapa
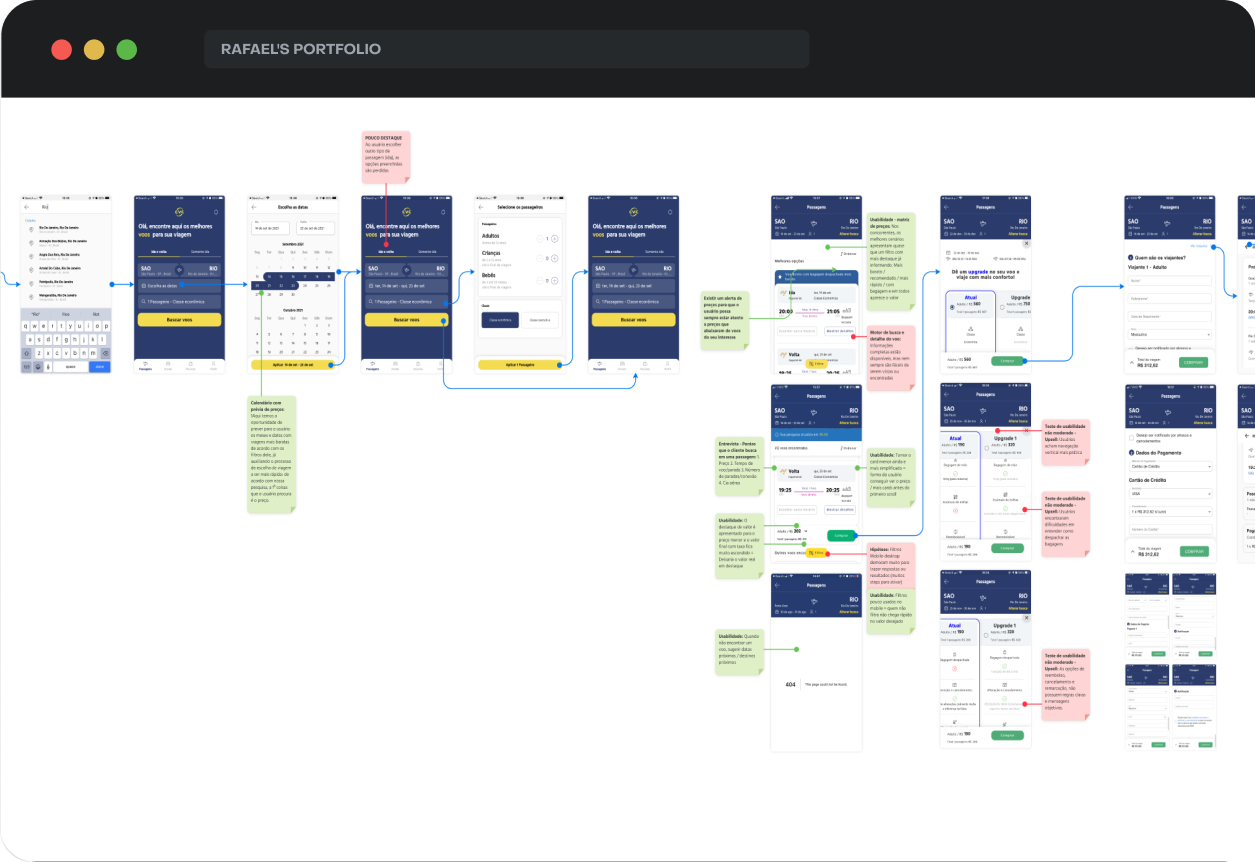
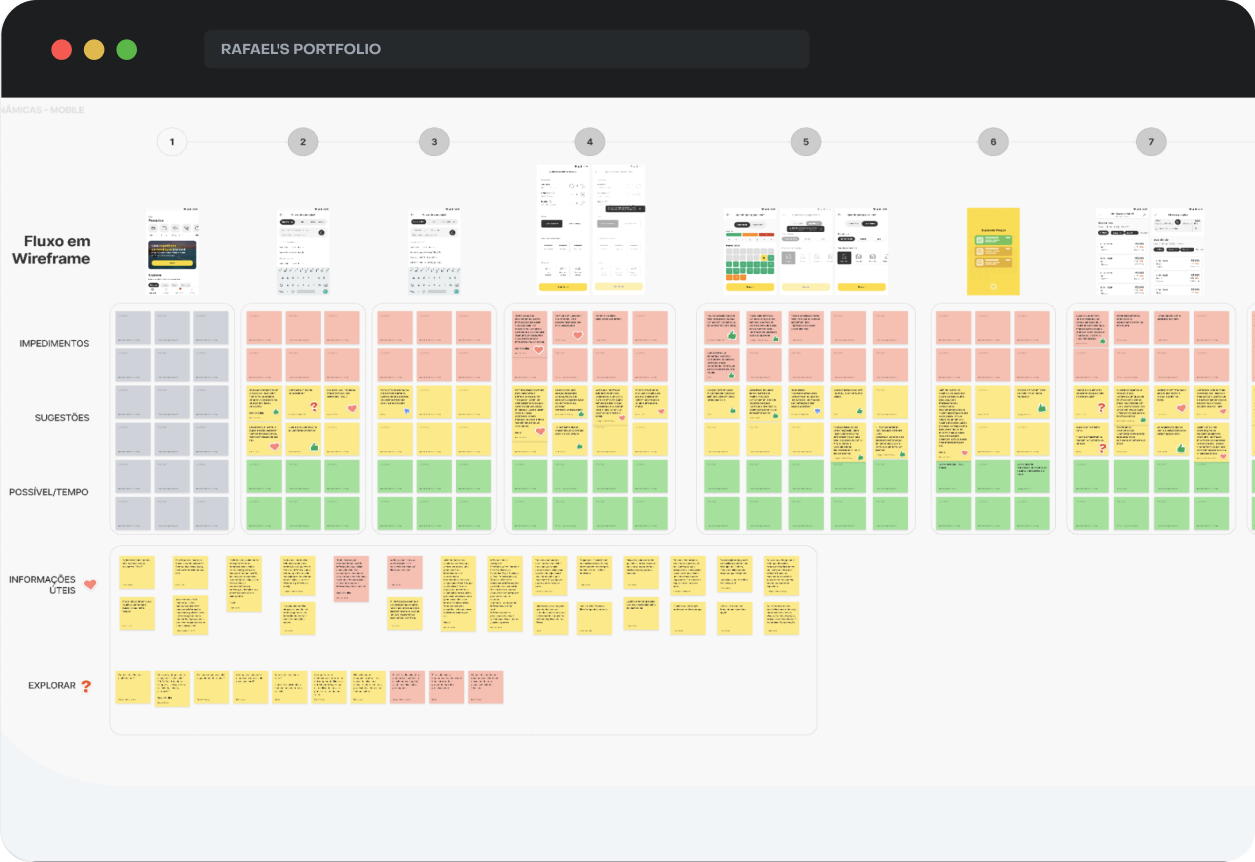
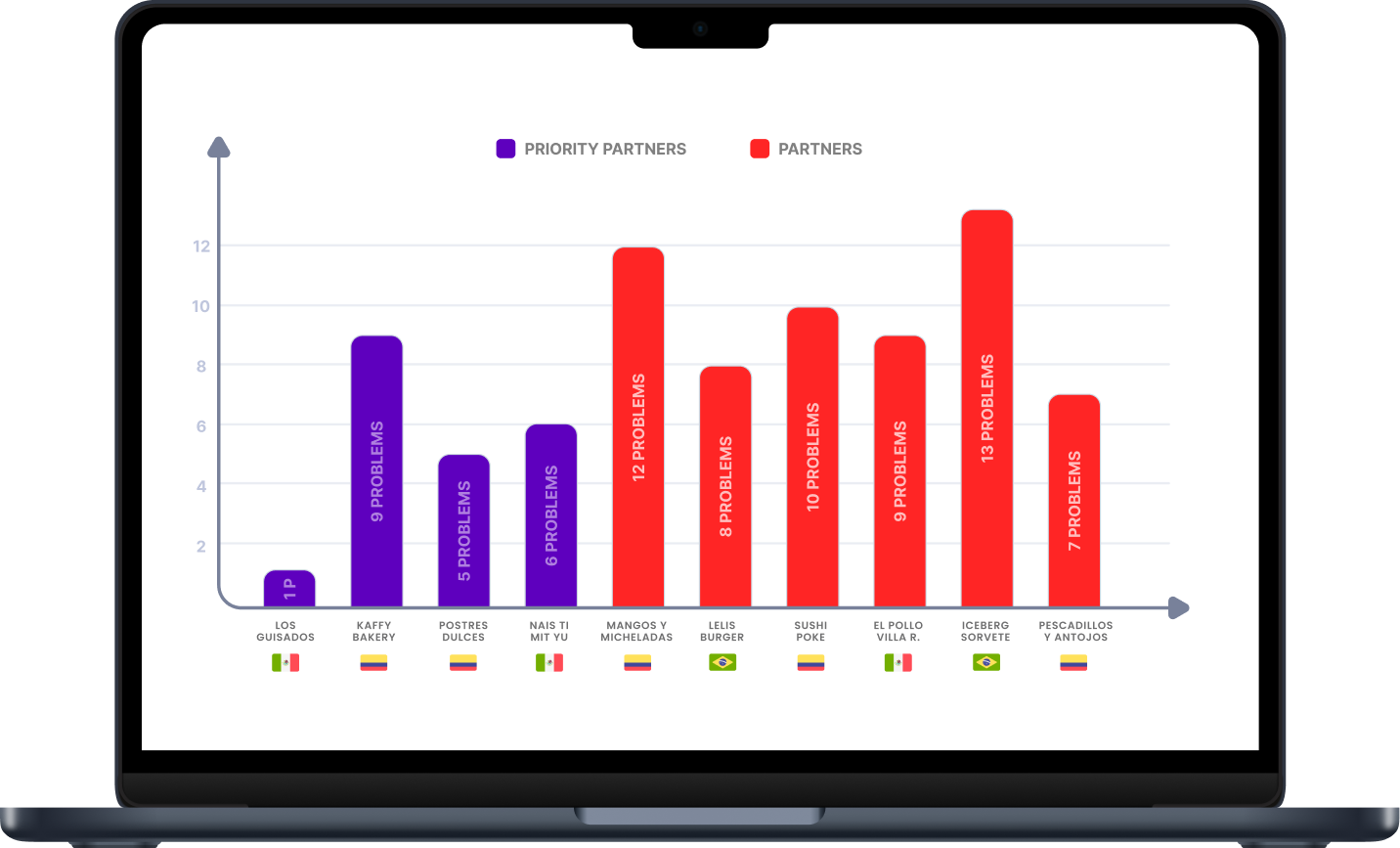
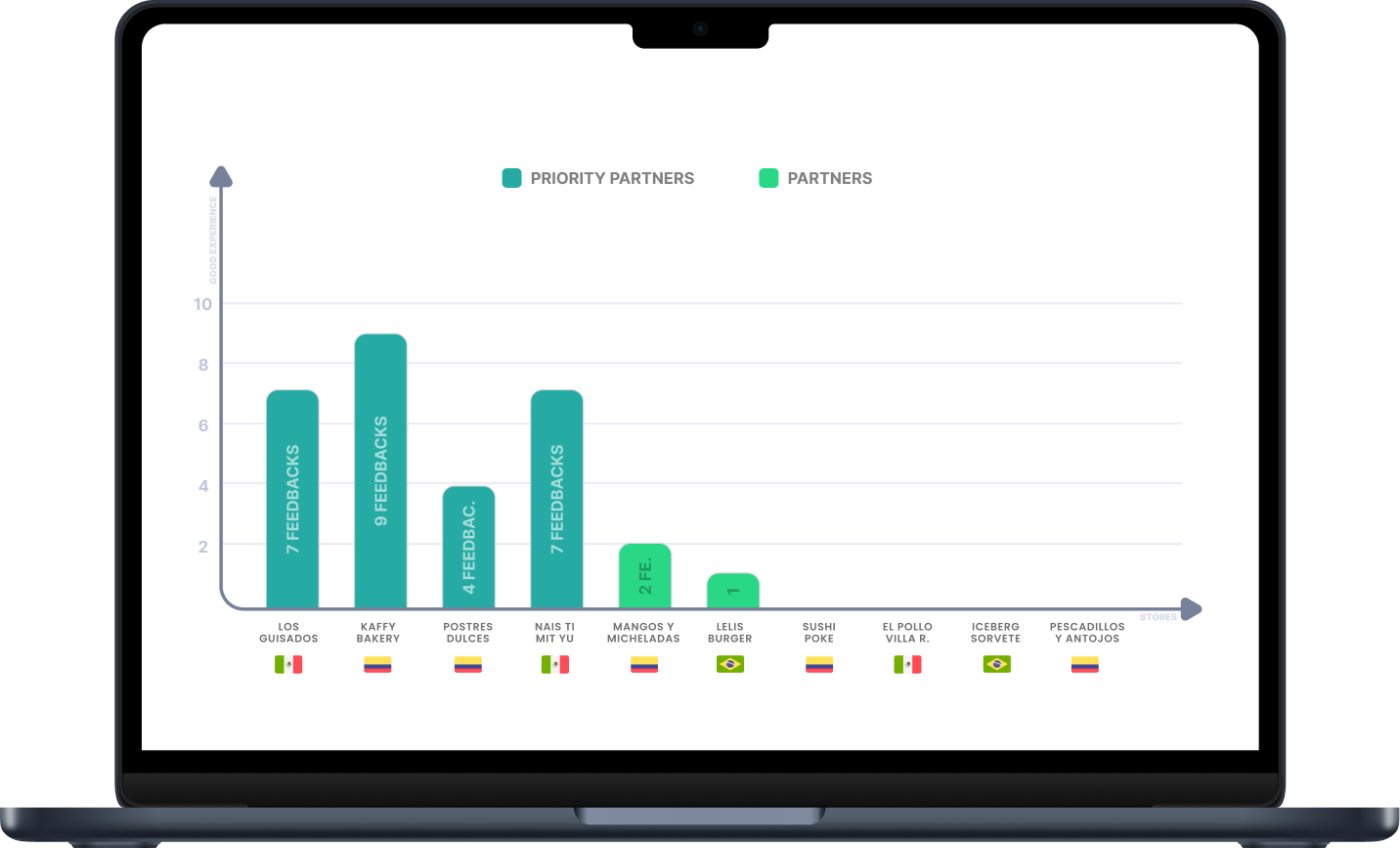
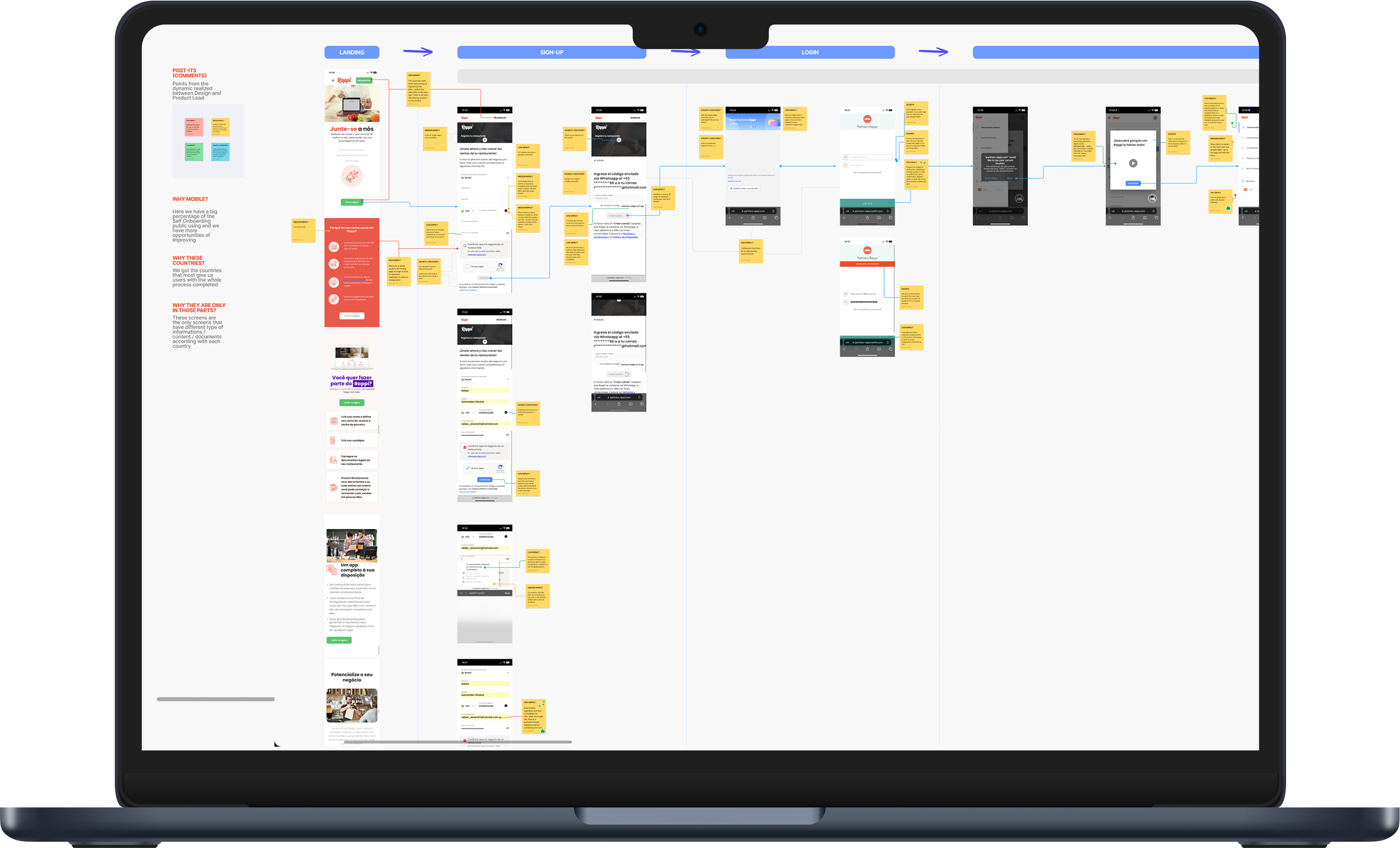
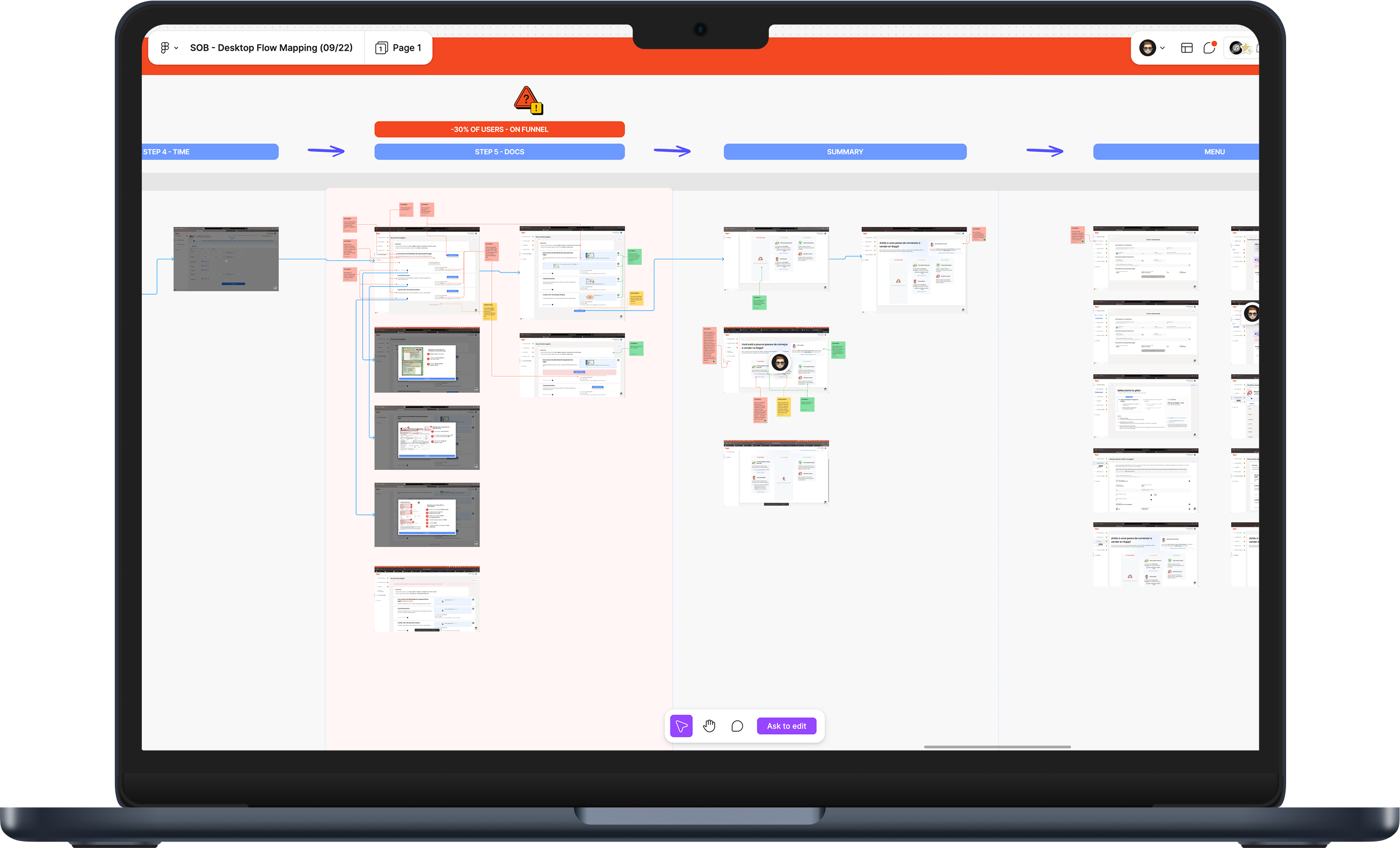
Eu conduzi testes completos de produtos, mapeando meticulosamente cada tela para identificar problemas. Eu testei versões para dispositivos móveis e desktop em espanhol e português para os principais mercados da empresa: Colômbia, México e Brasil.


Nível de Impacto
Oficina
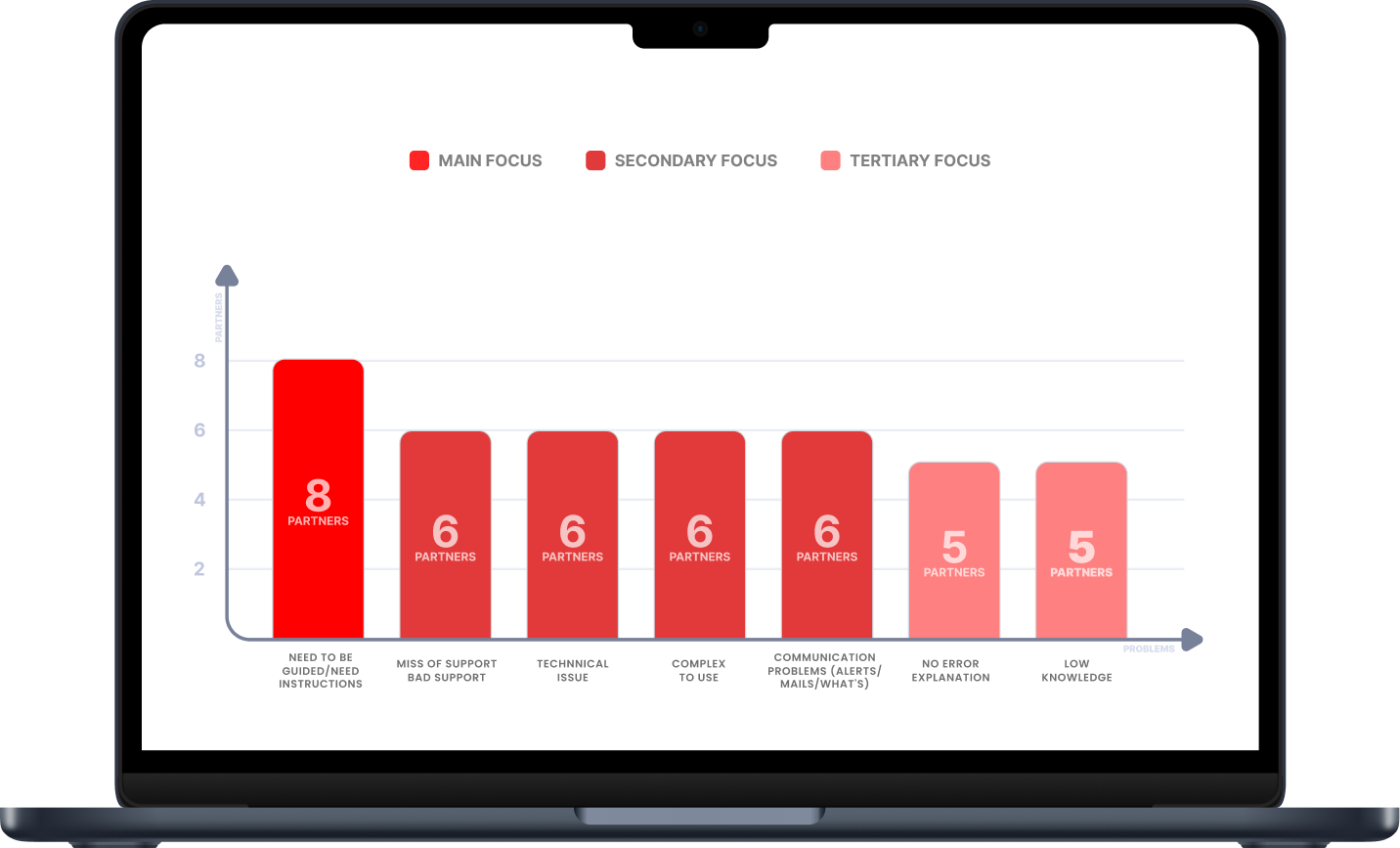
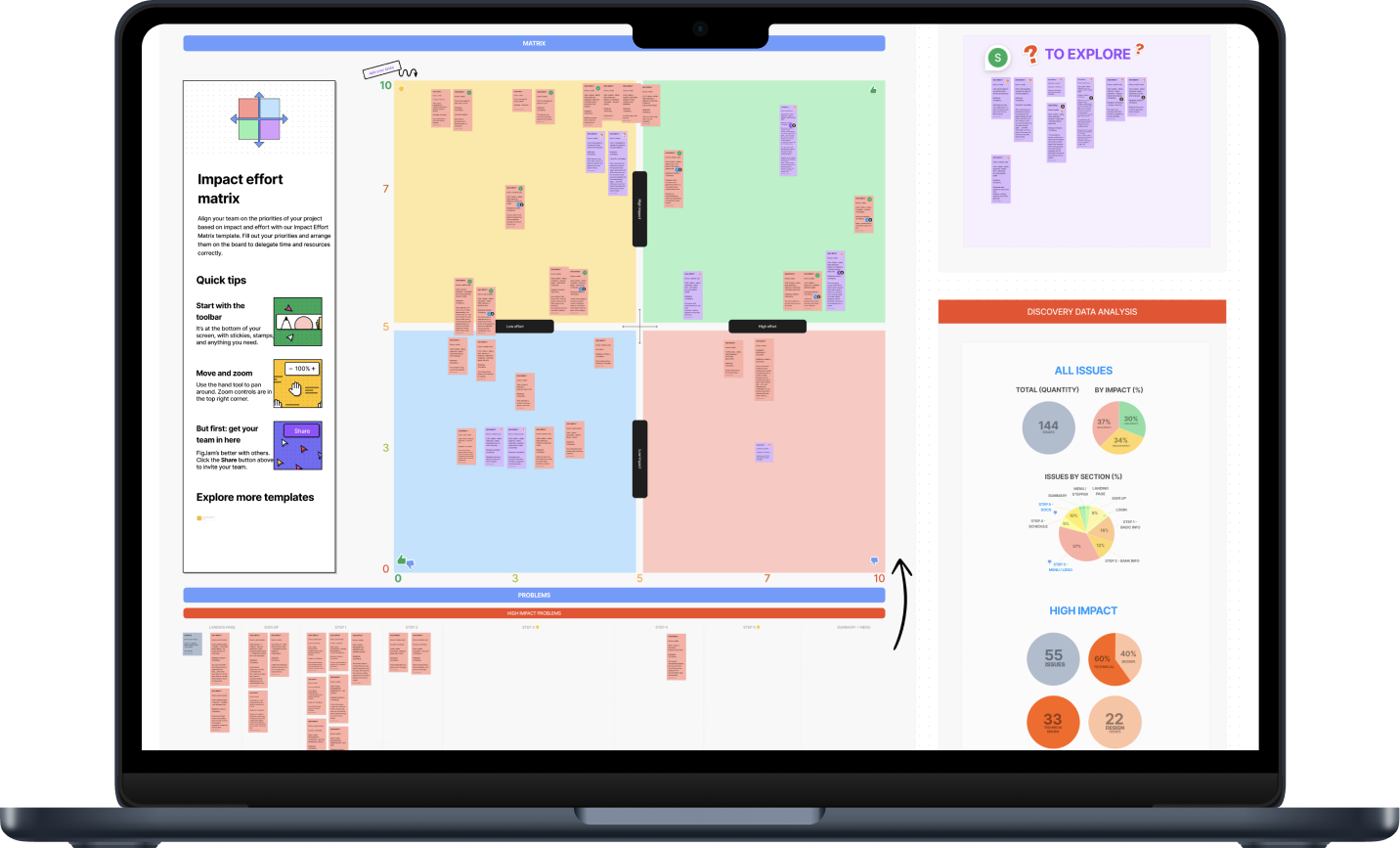
Depois disso, realizei um workshop com o gerente de produto para categorizar os problemas em três níveis:baixo, médio, e alto impacto—com base na dificuldade do usuário e nas interrupções da experiência. Isso ajudou a priorizar as melhorias de usabilidade mais críticas.
144
Questões para
melhorar
BAIXO IMPACTO 30%
IMPACTO MÉDIO 34%
ALTO IMPACTO 37%
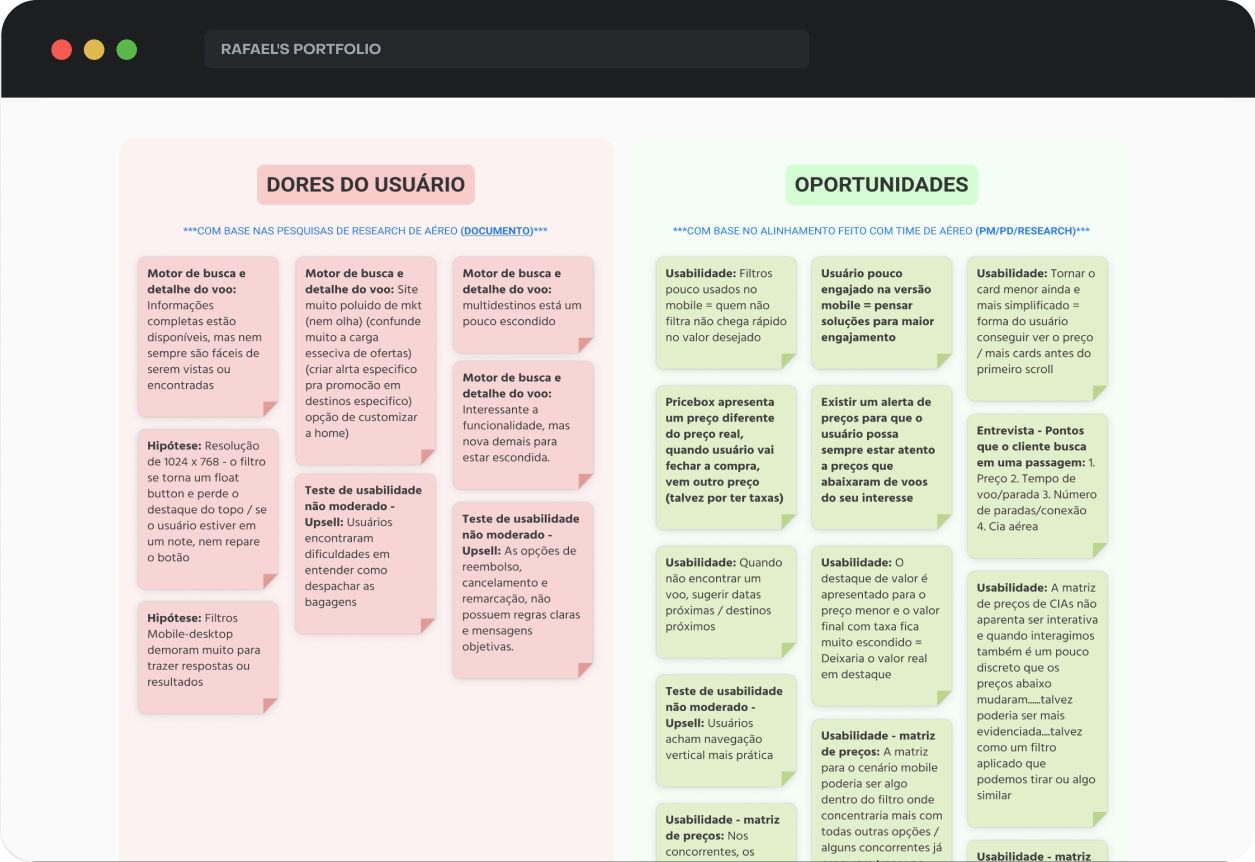
Questões-chave
Complexoconfiguração do menu
Problema: Nenhuma orientação, usabilidade ruim, muita informação
Impacto: Alta taxa de abandono nesta etapa.
Documentosproblemas de upload
Problema: Quase nenhuma extensão ou tamanho de arquivo é aceito
Impacto: Alta perda de conversão nesta etapa.
Má usabilidadena navegação E2E
Problema: Botões duplicados, posicionados na parte superior, outros.
Impacto: Alta perda de conversão, muito tempo gasto em etapas.
Alta quantidadede informação
Problema: Alta carga cognitiva, muita rolagem no celular
Impacto: Aumentar o número de dias para finalizar o processo
ONDE
Em alta
Impacto
55 QUESTÕES
33 QUESTÕES TÉCNICAS
60% DE ALTO IMPACTO
22 QUESTÕES DE PROJETO
40% DE ALTO IMPACTO
DEFINIÇÃO
Após a fase de descoberta, identifiquei uma oportunidade de entregar valor muito mais rápido do que o plano inicial. Antes de eu entrar, a equipe pretendia começar com um redesenho completo. No entanto, minha pesquisa revelou que resolver os principais problemas primeiro teria um impacto mais imediato, abordando problemas críticos antes de se comprometer com uma revisão completa. Apresentei essa abordagem ao PM e às partes interessadas, enfatizando a importância de entender e corrigir os verdadeiros pontos problemáticos primeiro. A estratégia foi bem recebida e adotada.

Priorização
Então eu conduzi um oficina com as equipes de Produto e Tecnologia, durante as quais começamos a criar uma Matriz Impacto vs Esforço para priorizar as questões principais e delinear nosso roteiro.
Inicialmente, nosso foco estava em resolver problemas de alto impacto, dada a grande quantidade de questões que identificamos: 144.
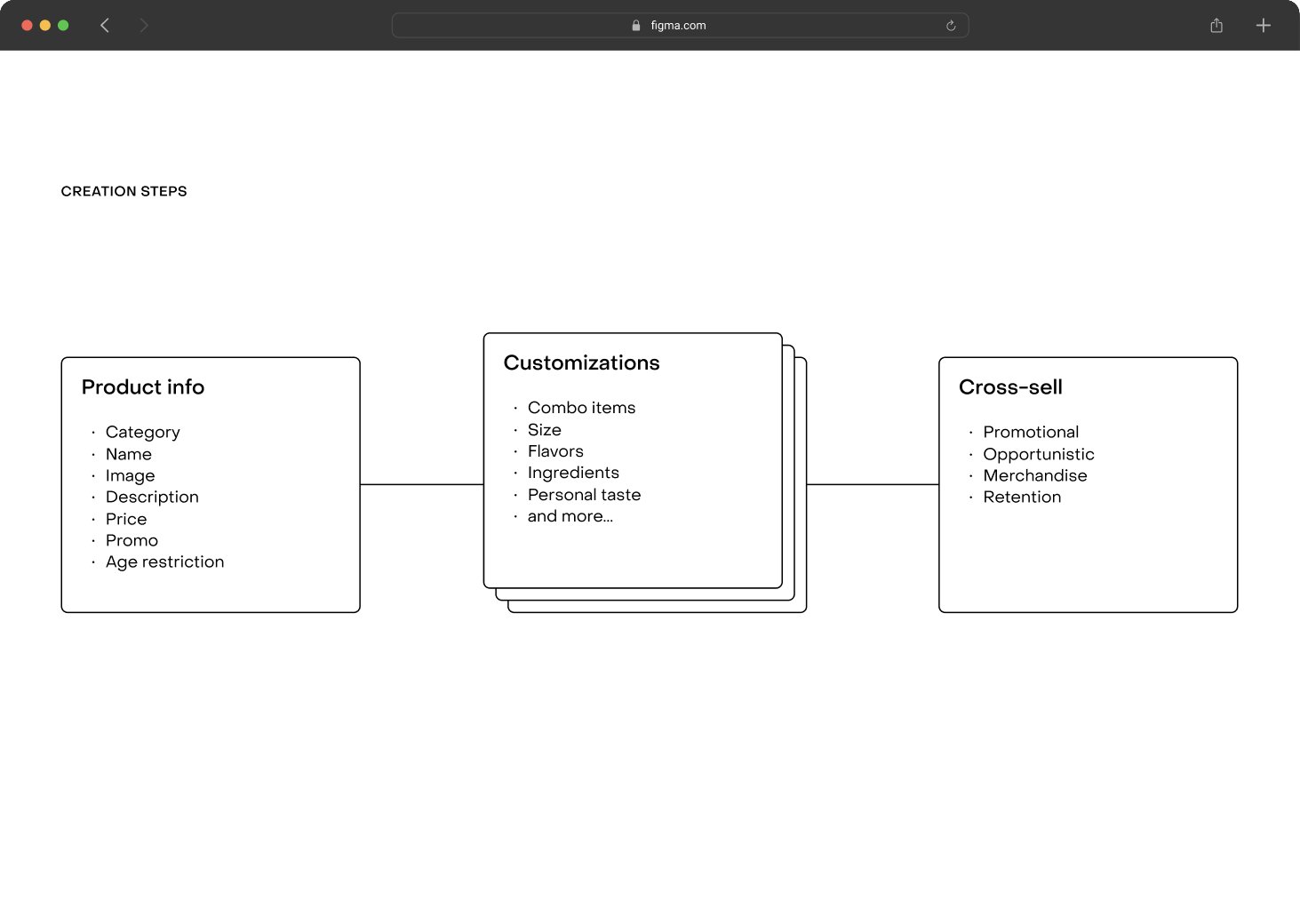
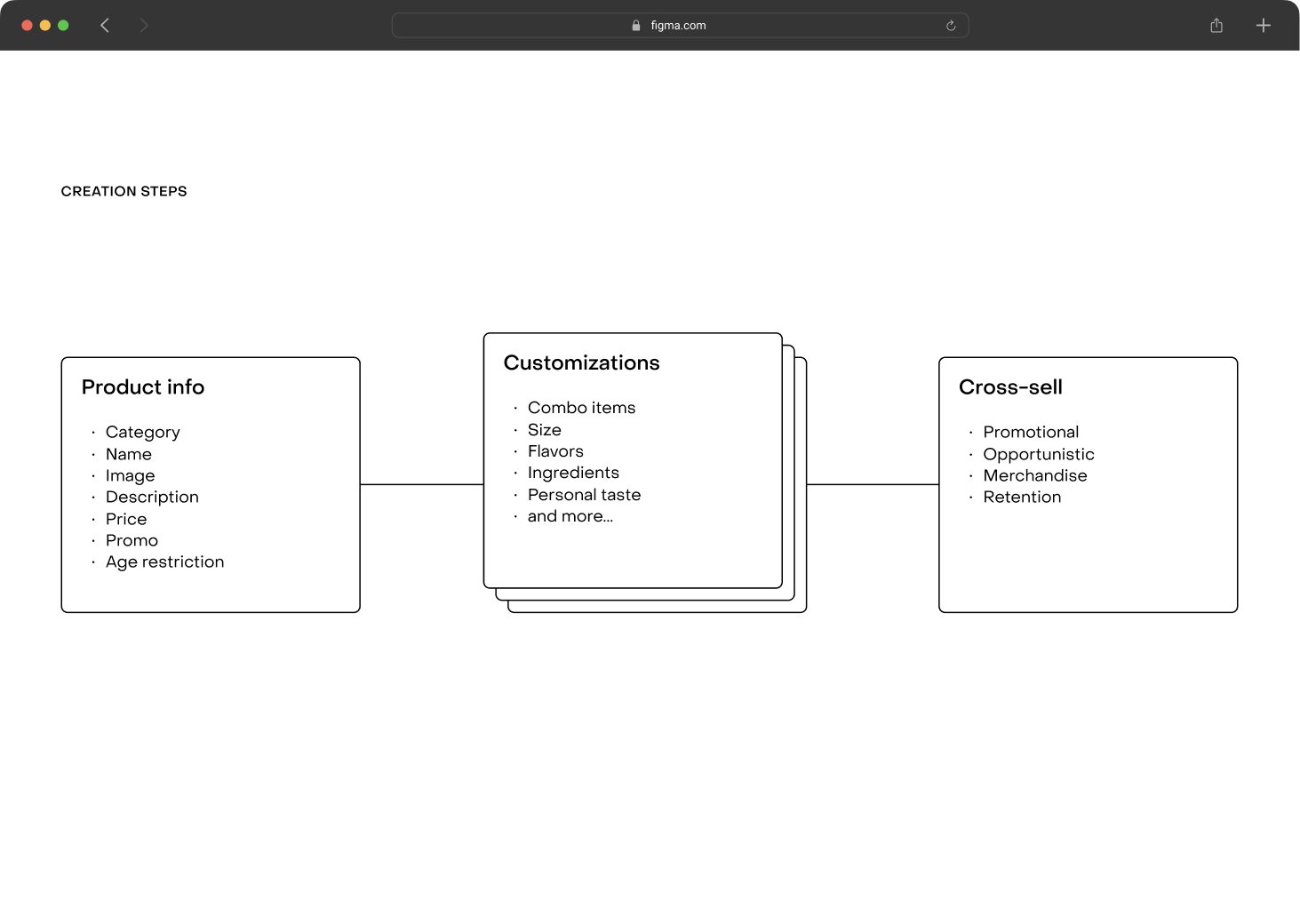
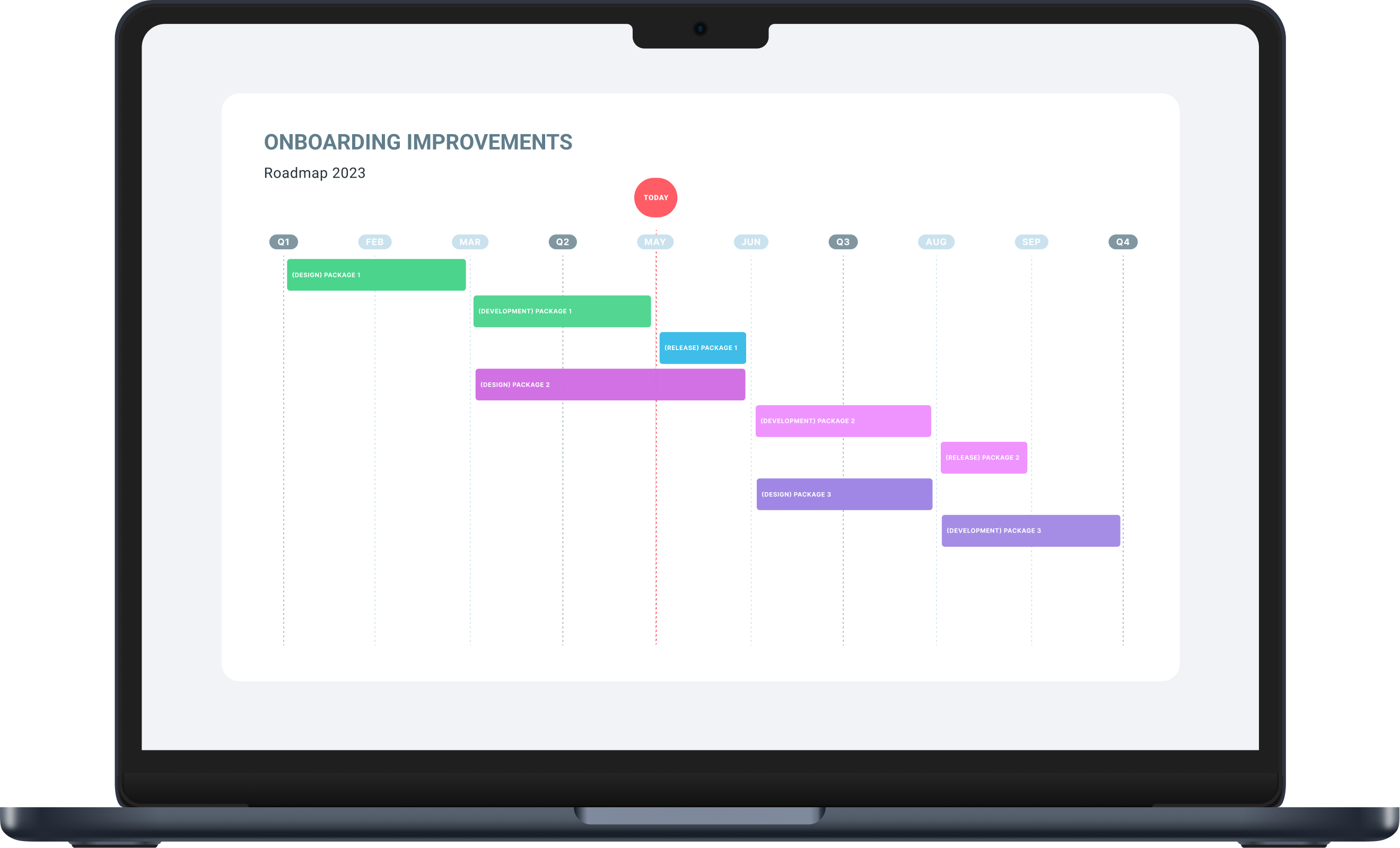
Novo Roteiro
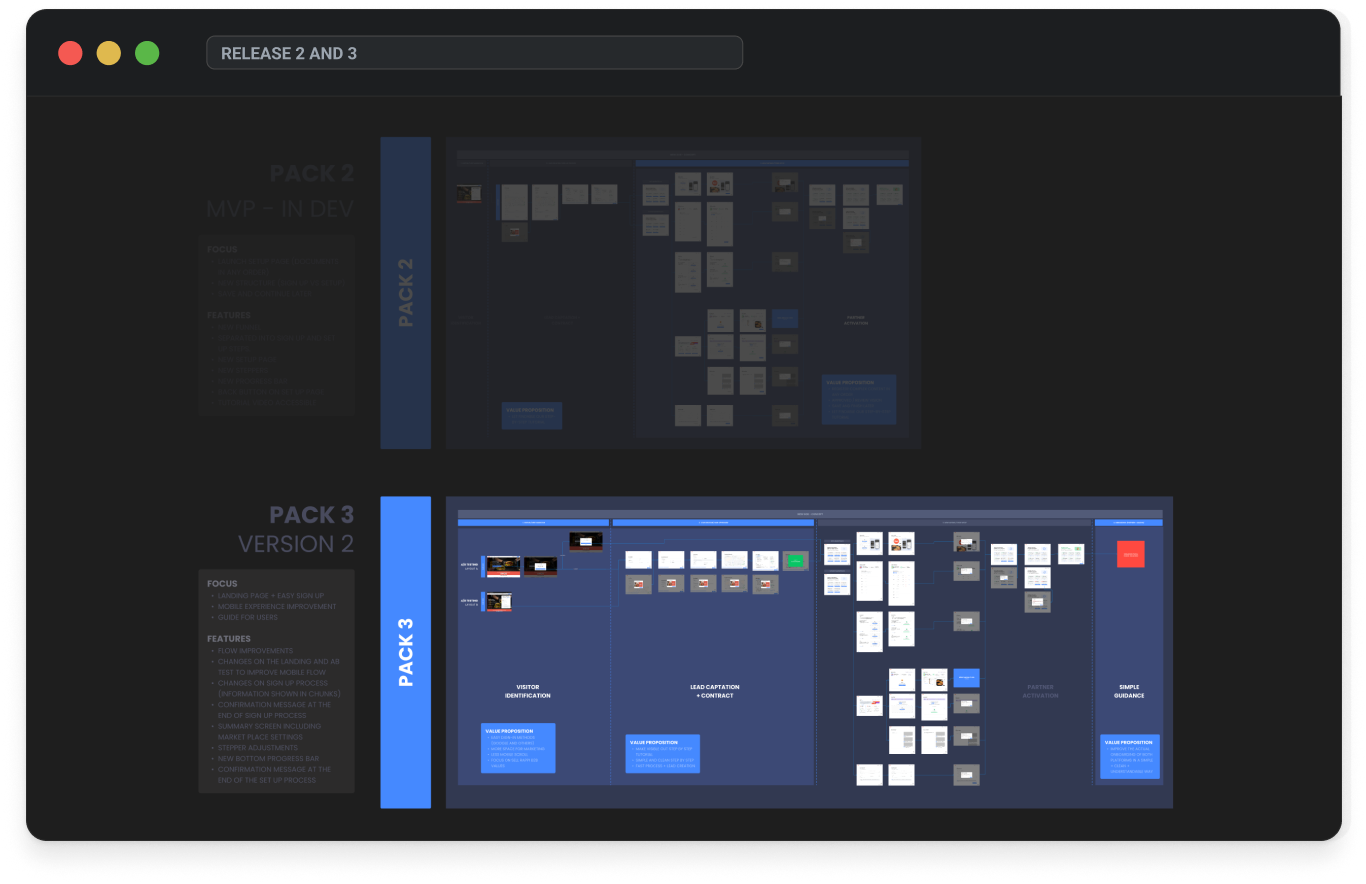
O PM e eu definimos uma novo roteiro com três lançamentos:
- Pacote 1: Correções de bugs, com foco no menu e na documentação.
- Pacote 2 e 3: Descoberta e redesenho para aprimorar a experiência de ponta a ponta.

Pacote 1
Corrigir problemas de bugs
Passos: Menu + DOCs
Pacote 2
Descoberta + Redesenho
Etapas: Experiência E2E
Pacote 3
Somente redesenho
Etapas: Experiência E2E
PACOTE 1
SOLUÇÃO
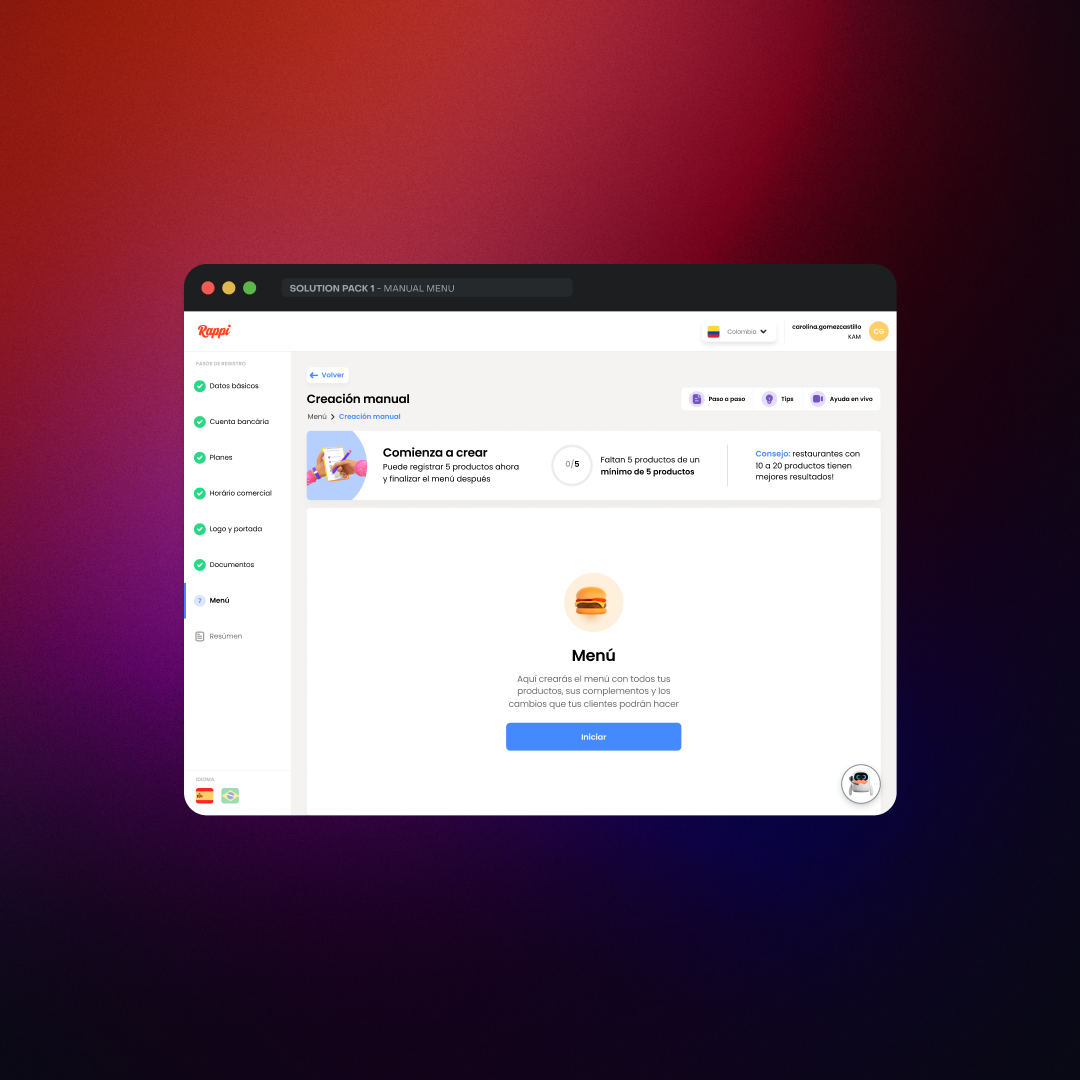
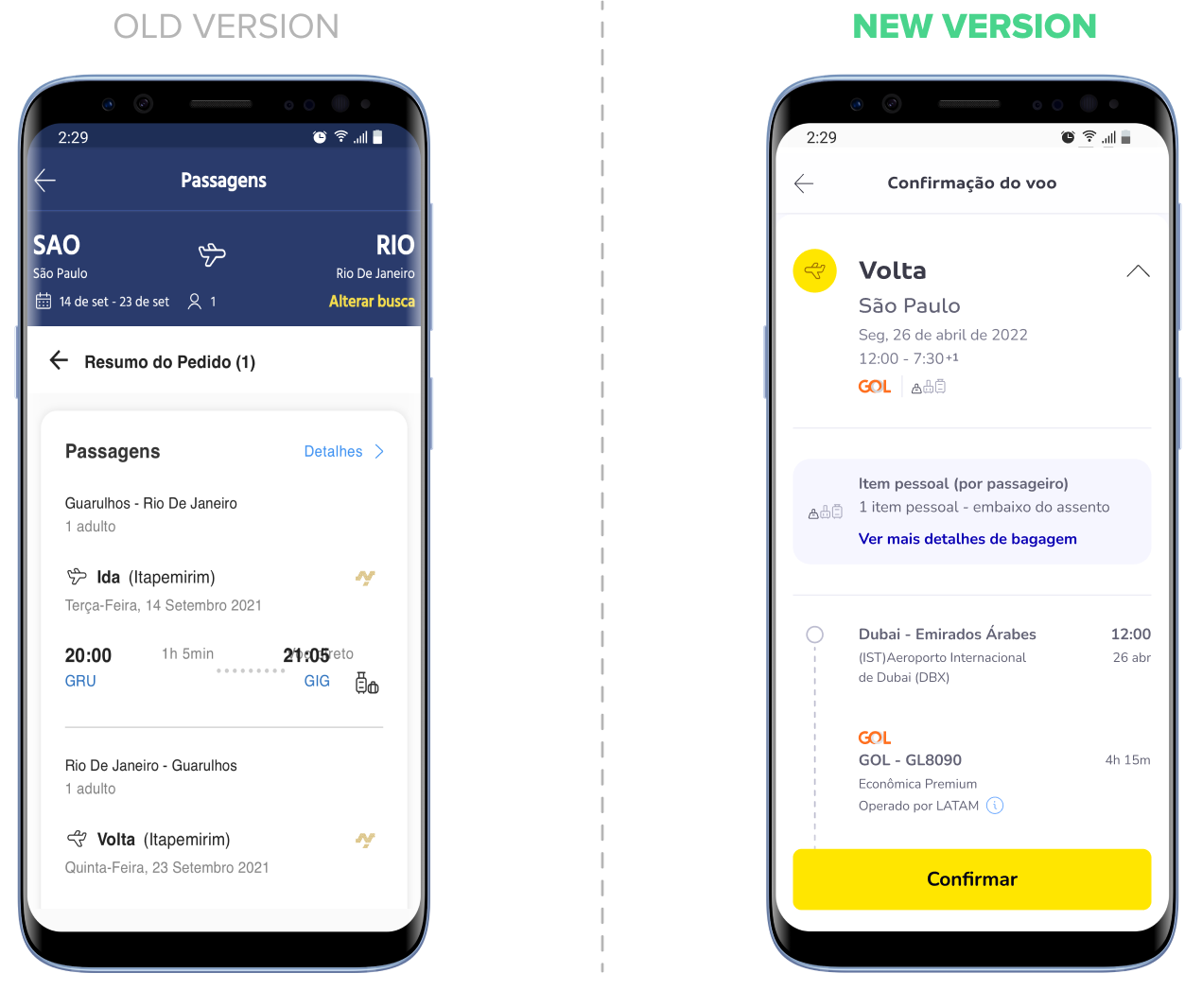
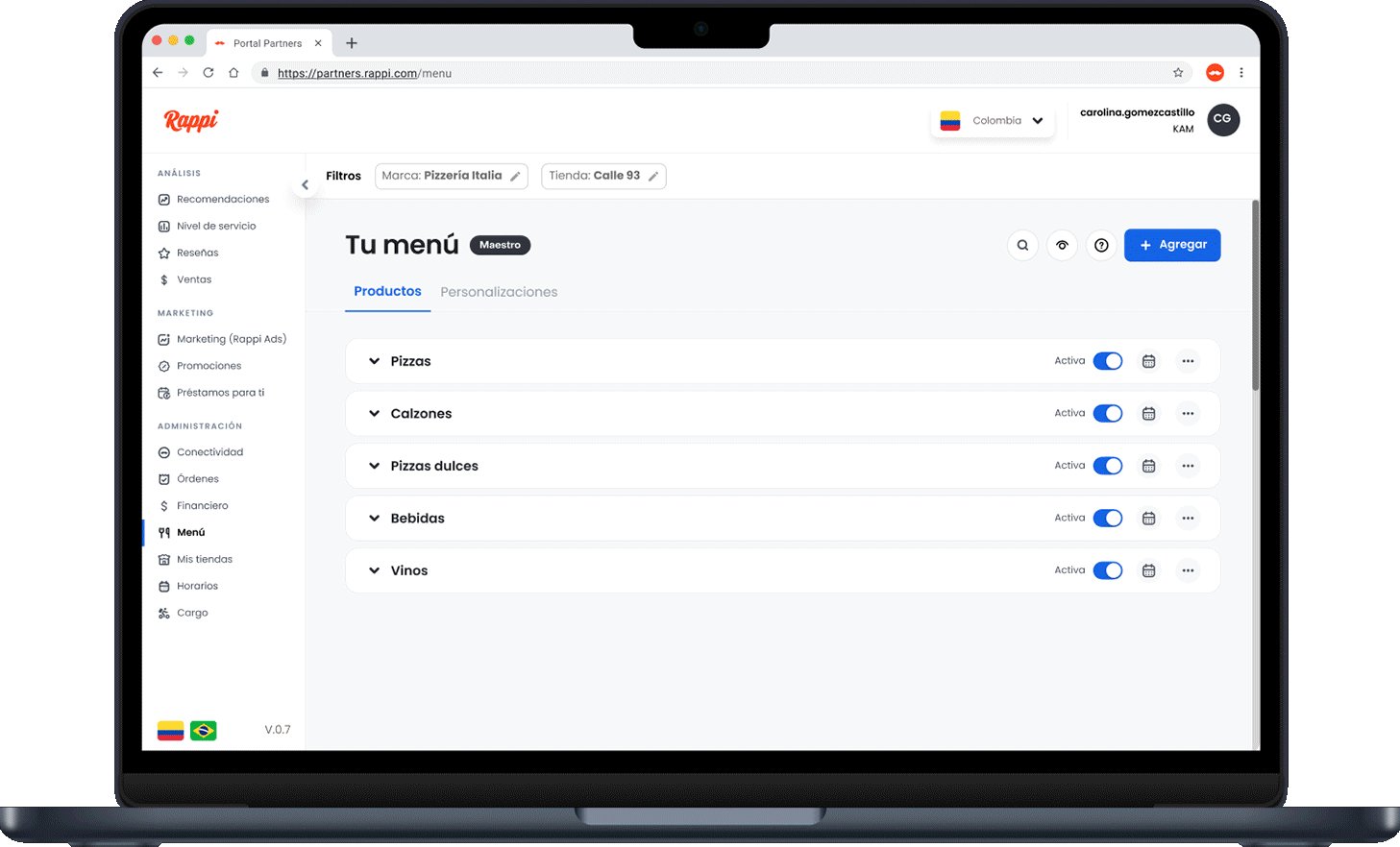
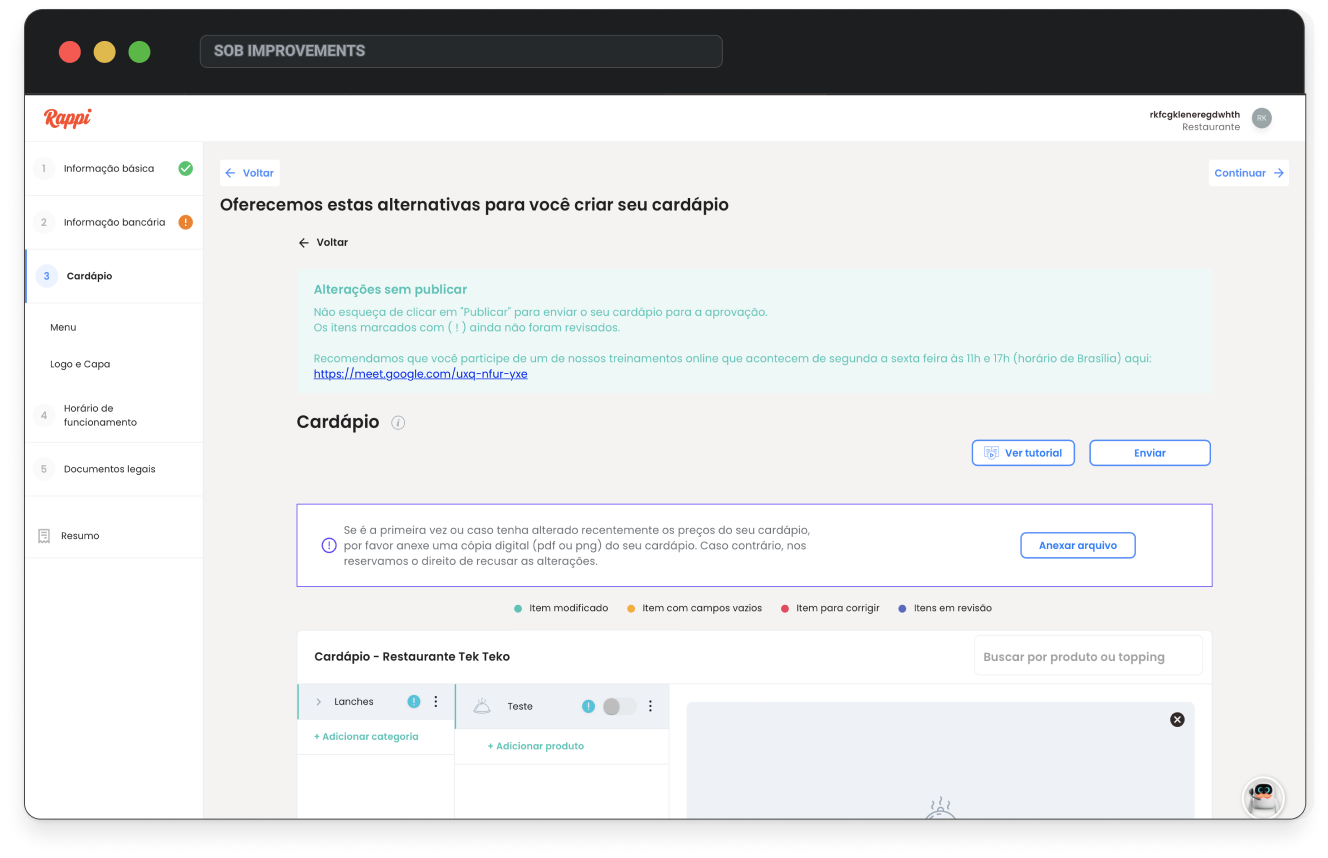
Na primeira versão, nosso foco principal foi melhorar o experiência de menu, que apresentou o maior atrito. Simplifiquei a navegação, removi bloqueadores e garanti que o stepper estivesse sempre visível para que os usuários soubessem onde estavam. Também fizemos pequenas melhorias na documentação e corrigimos bugs técnicos que não exigiram grandes mudanças de design. Com 50% de usuários em dispositivos móveis, priorizamos a usabilidade móvel, otimizamos os fluxos de teclas e alinhamos a experiência aos padrões de mercado.
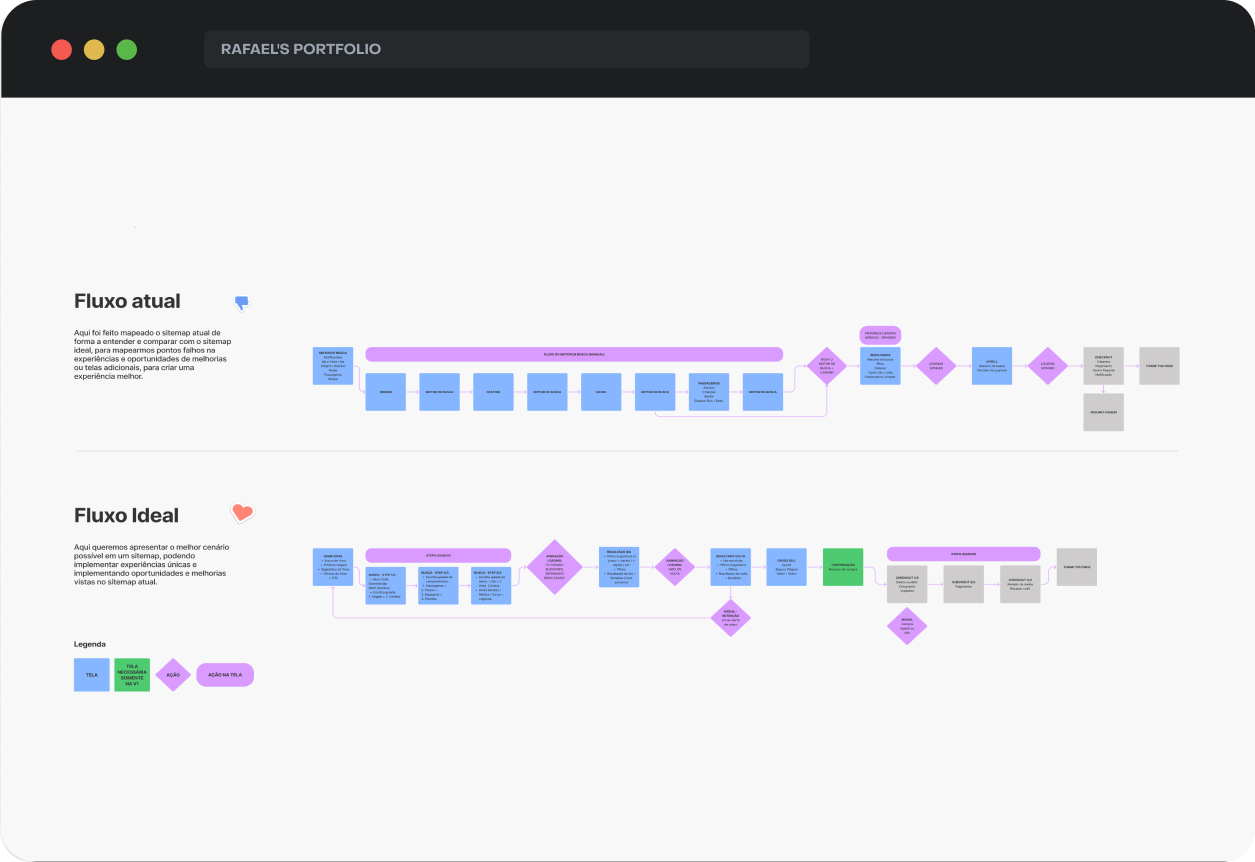
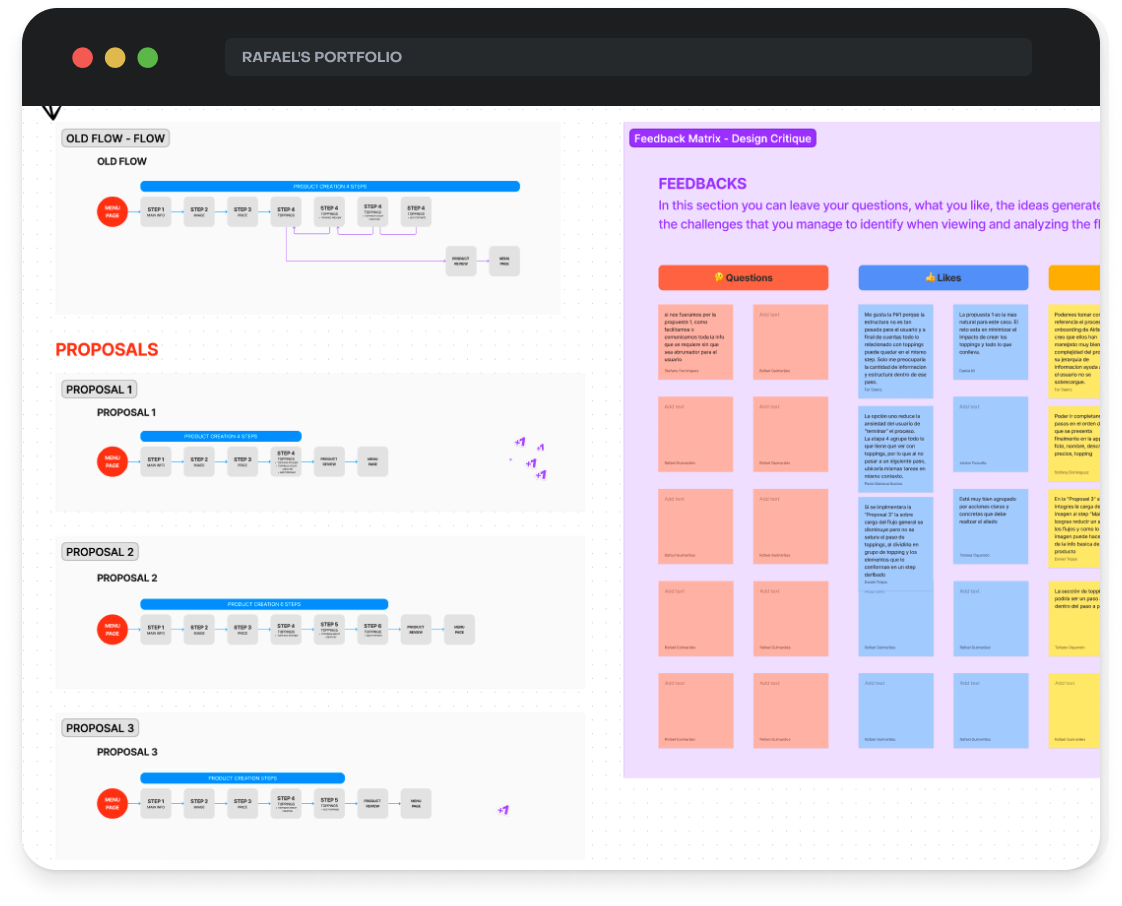
Fluxo do usuário e crítica de design
Analisei o fluxo existente, que era excessivamente complexo, longo e carecia de estrutura, para encontrar uma solução mais simples e intuitiva. Antes de finalizar as correções, levei isso a um Crítica de Design, onde a equipe colaborou para refinar e selecionar o fluxo mais eficiente.

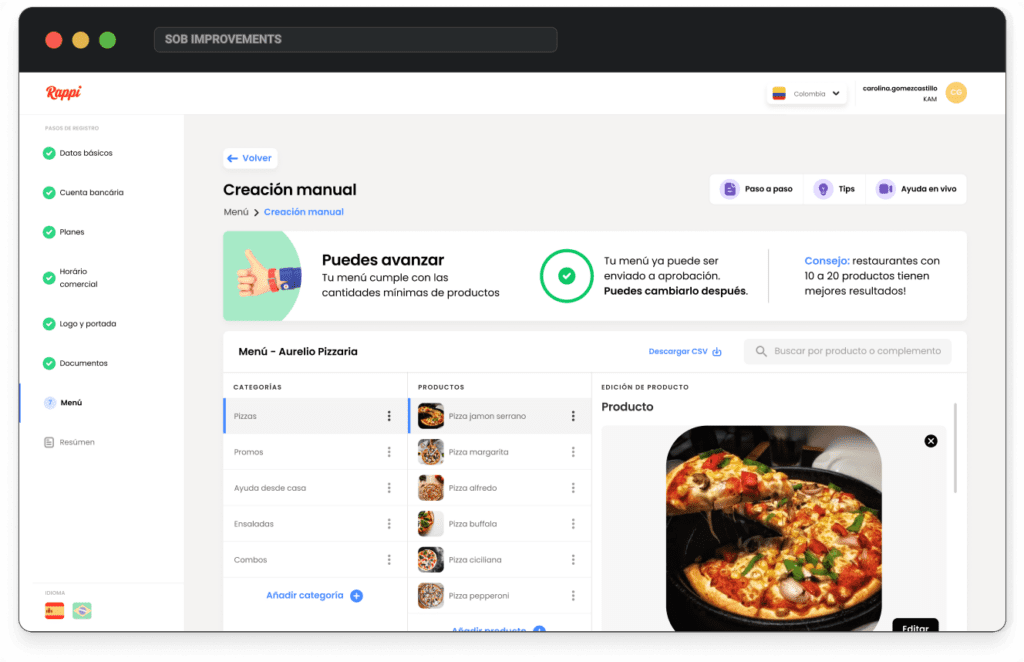
SOLUÇÃO MVP


Versão para desktop
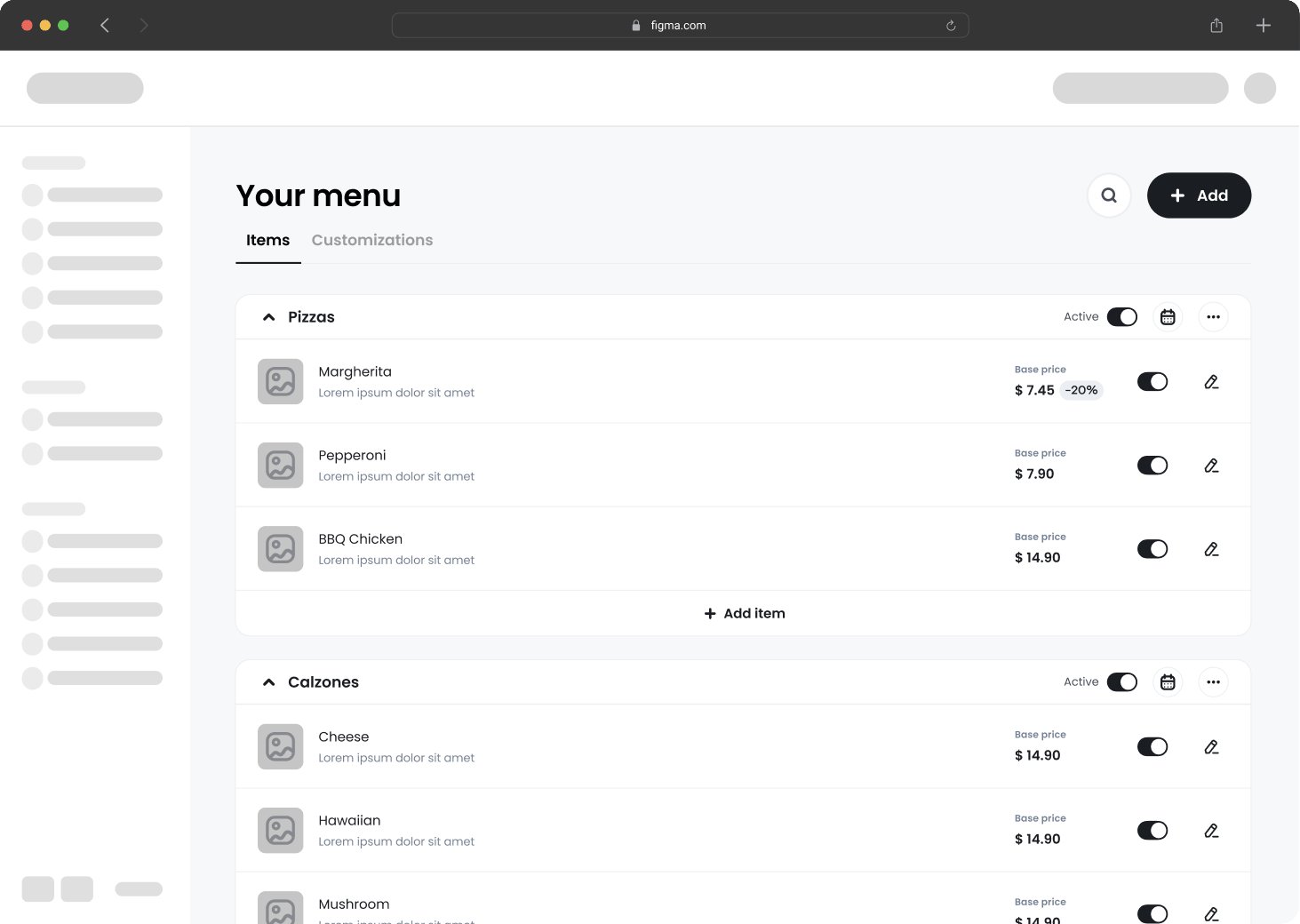
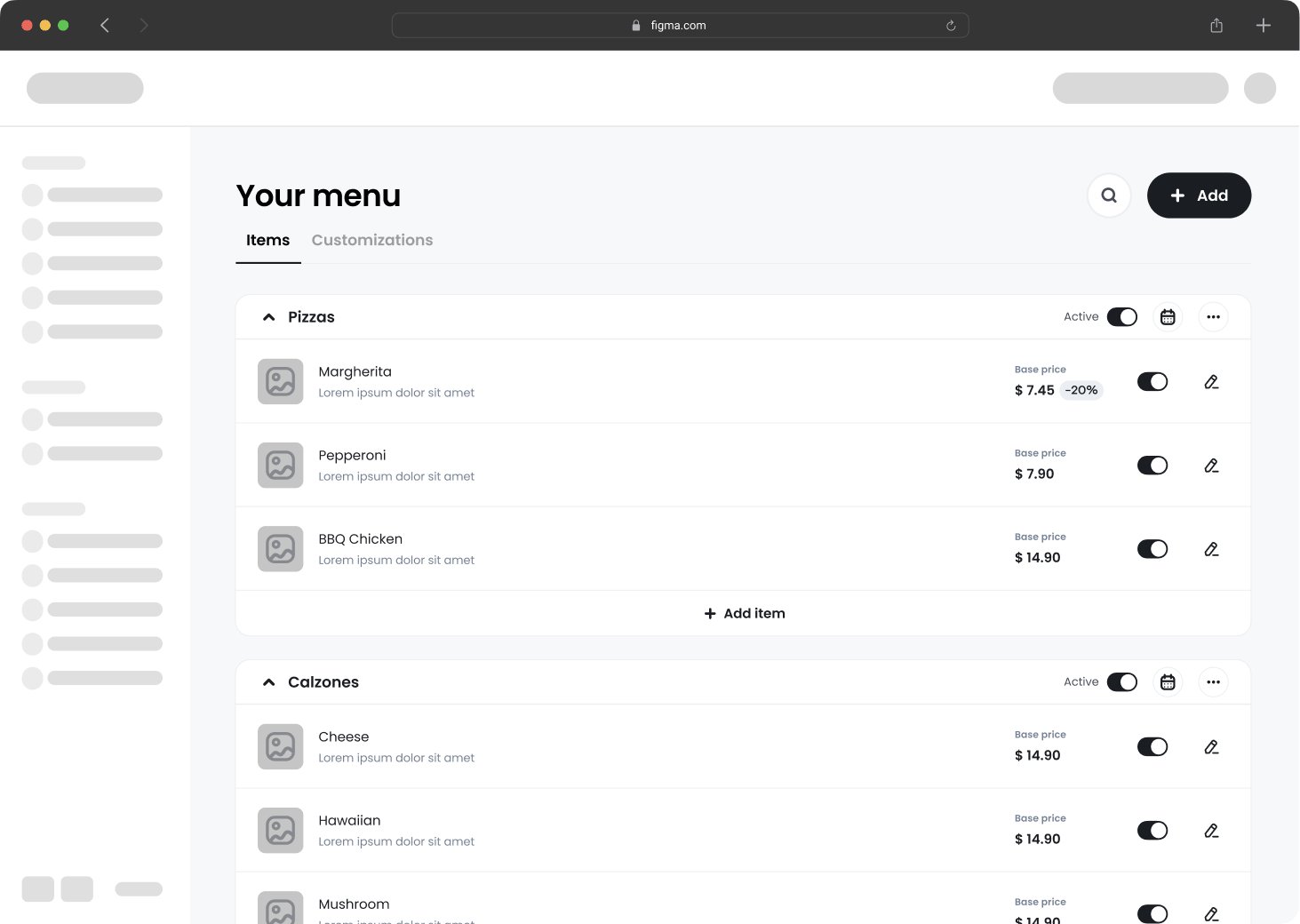
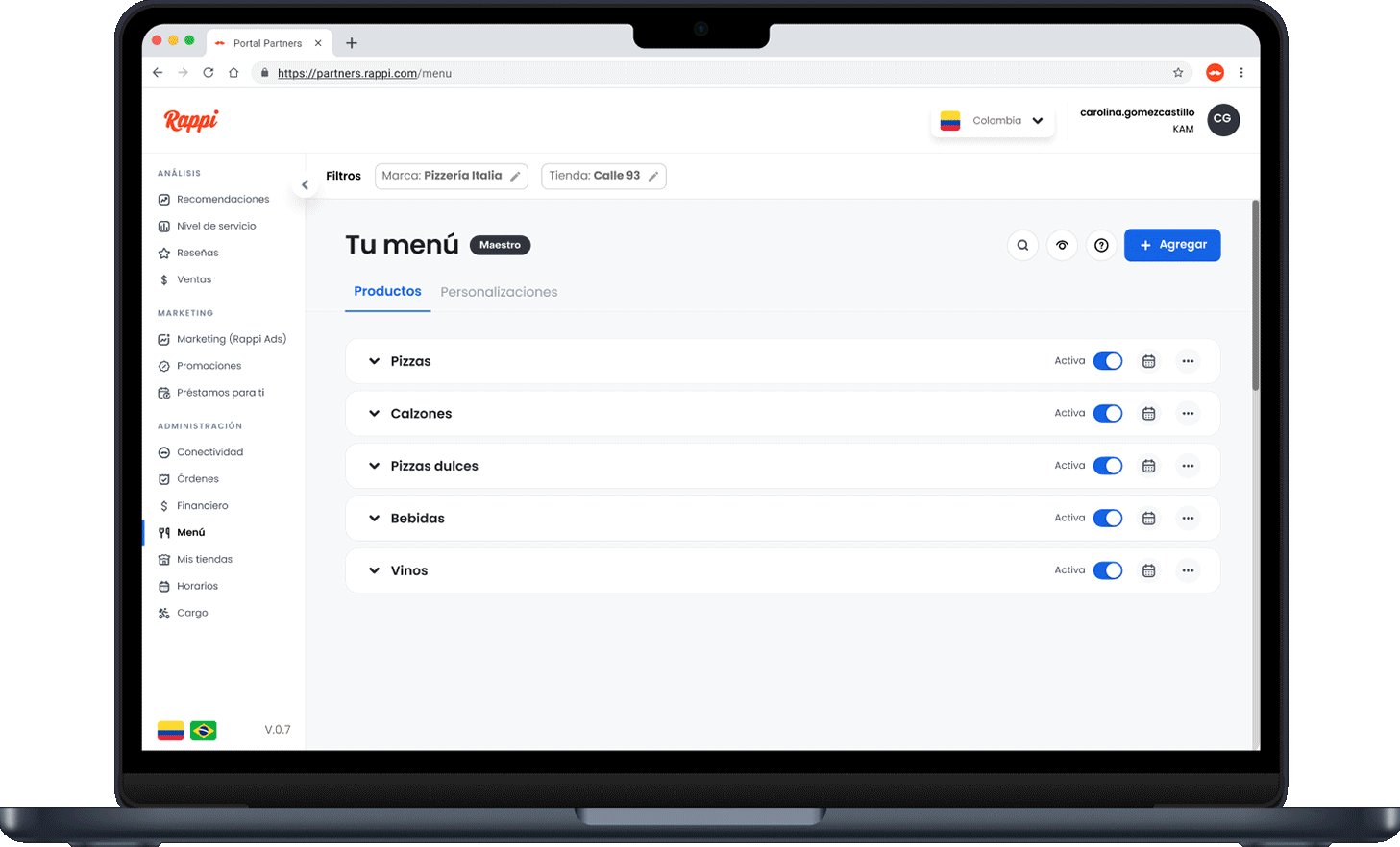
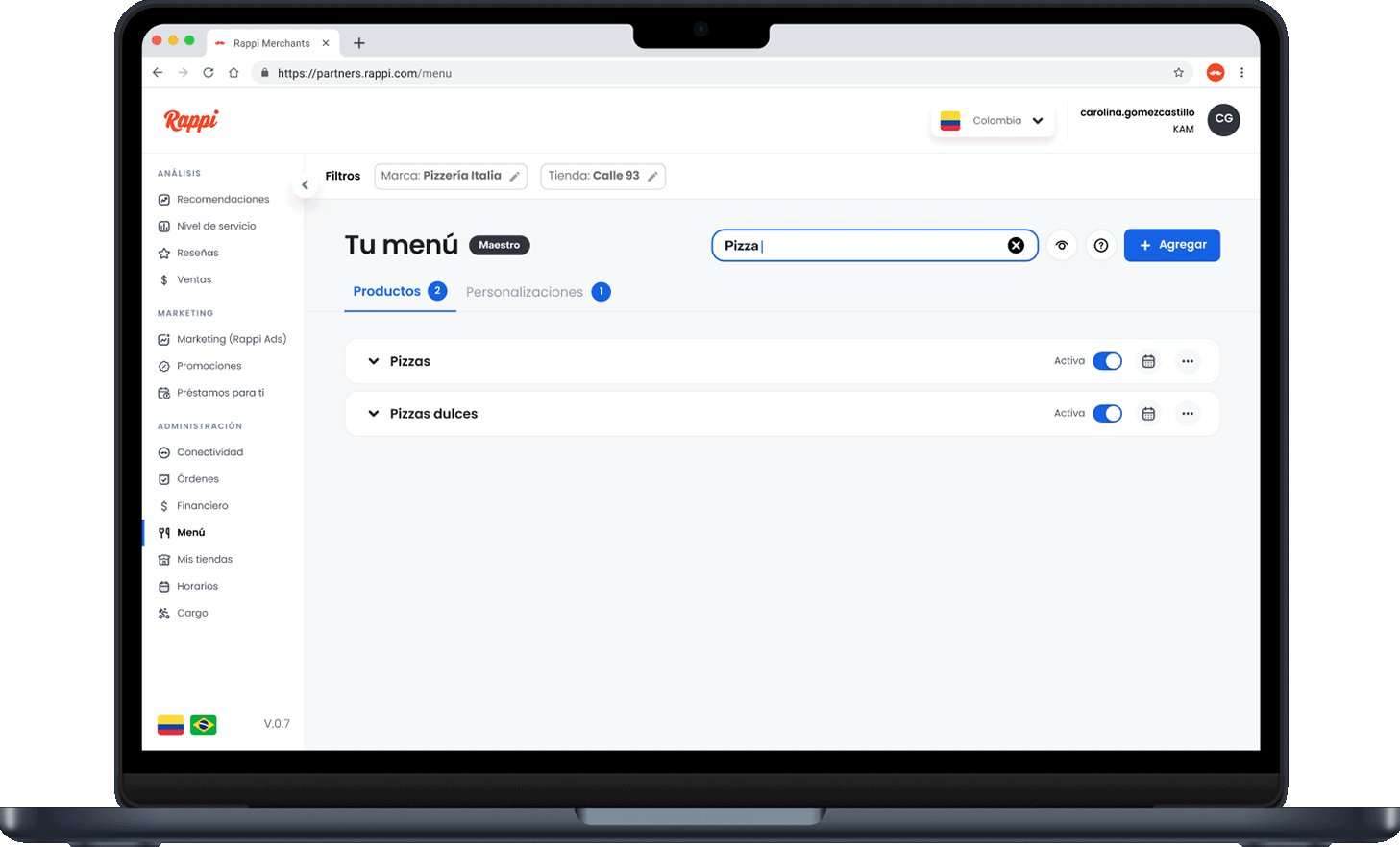
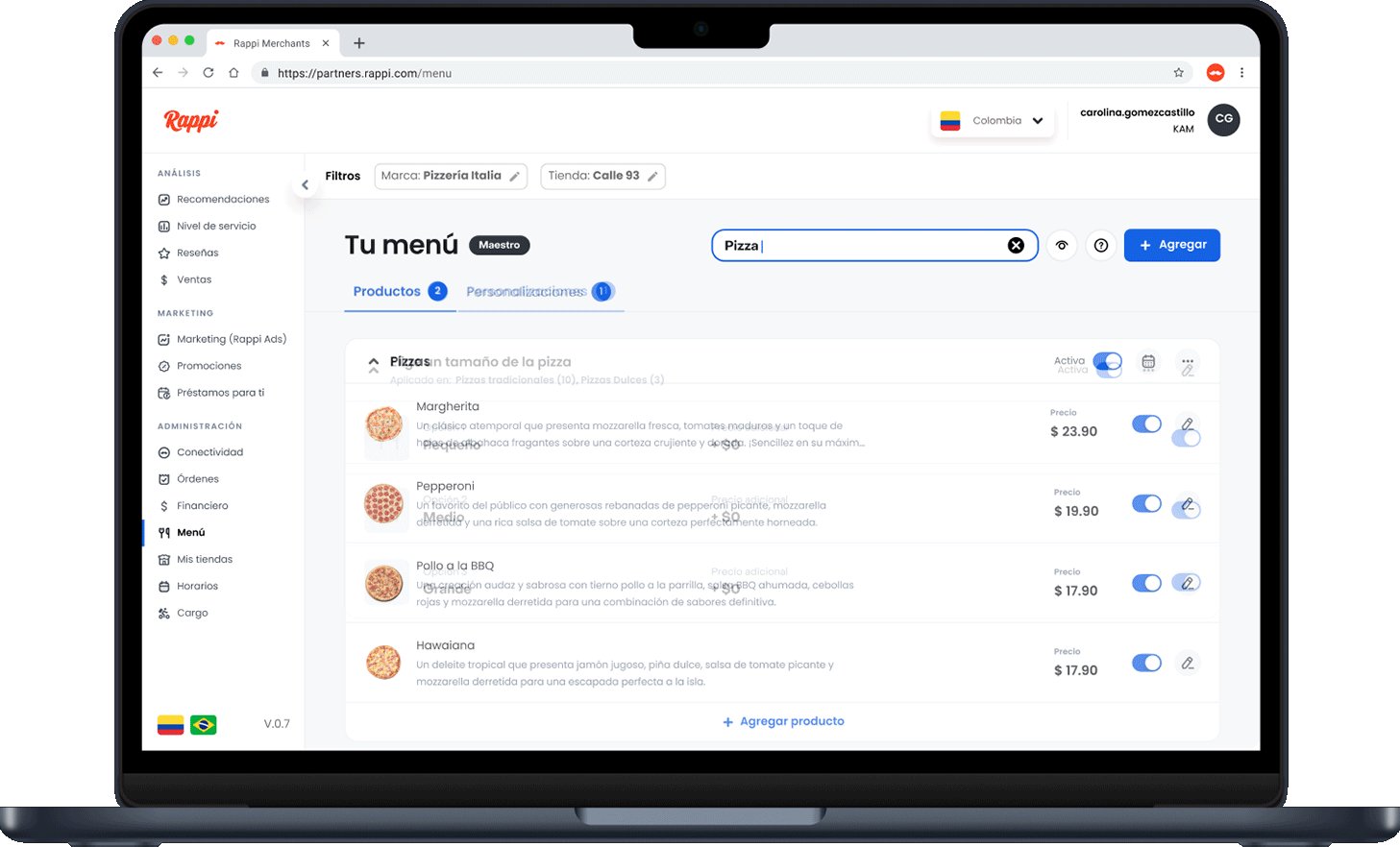
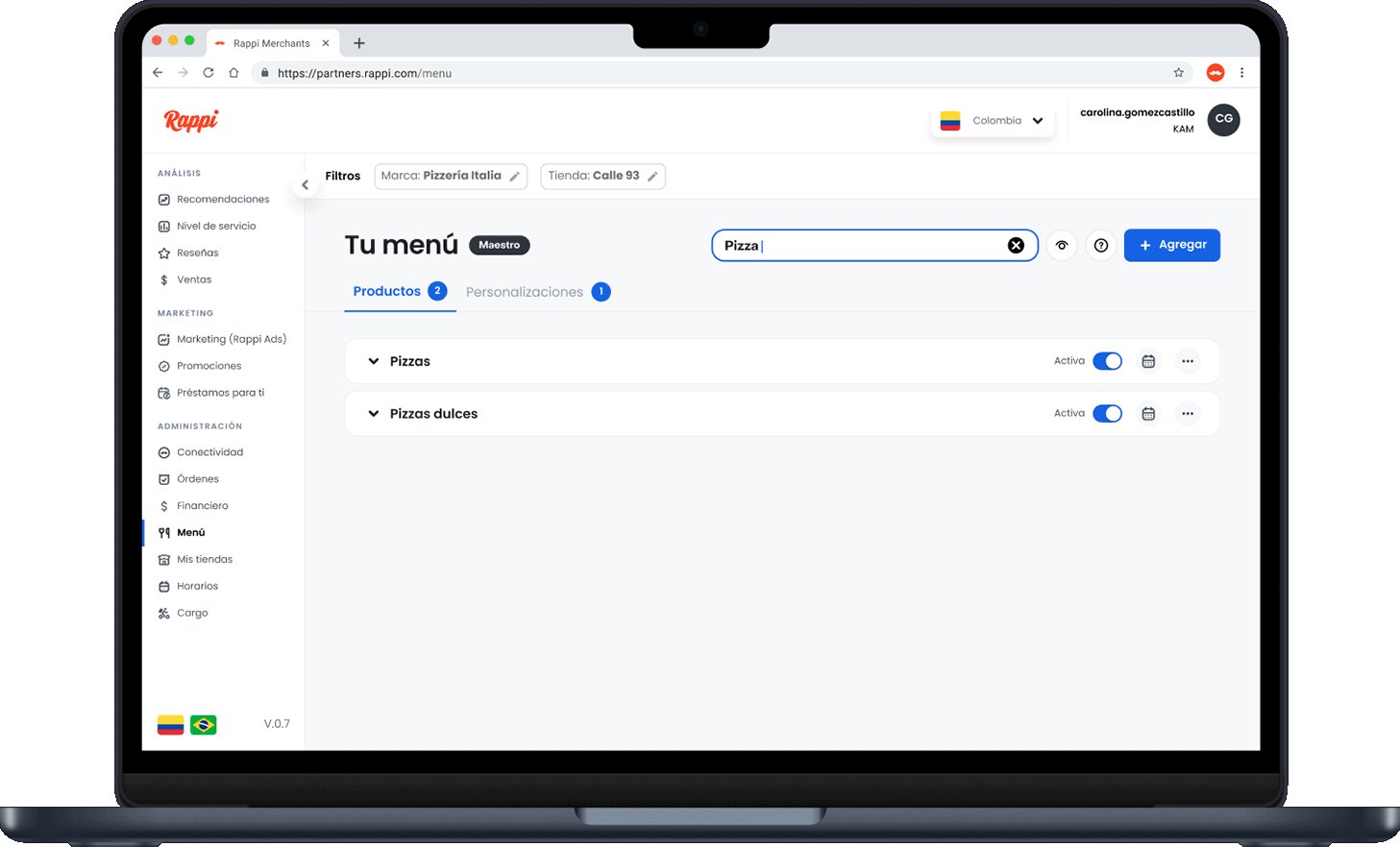
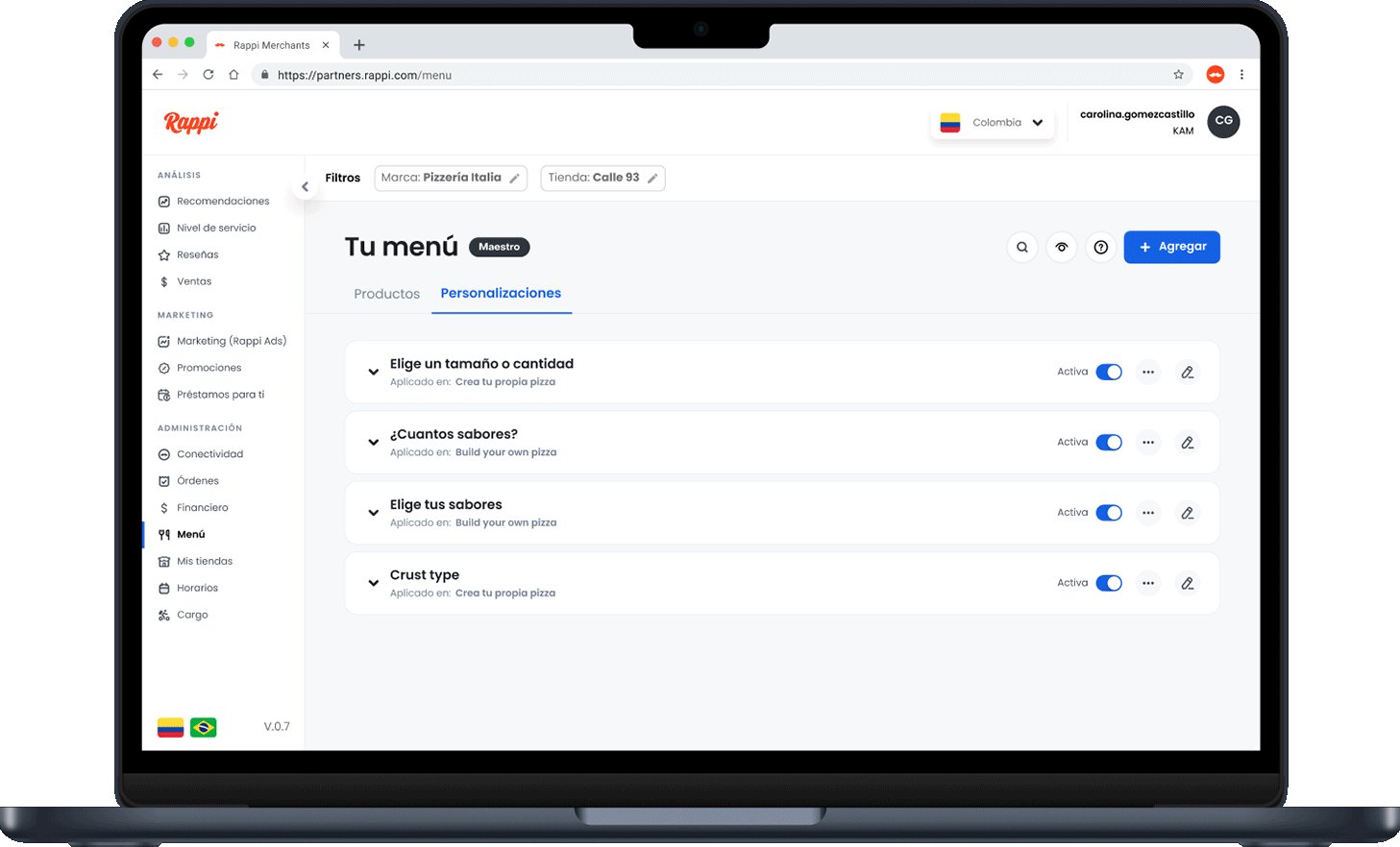
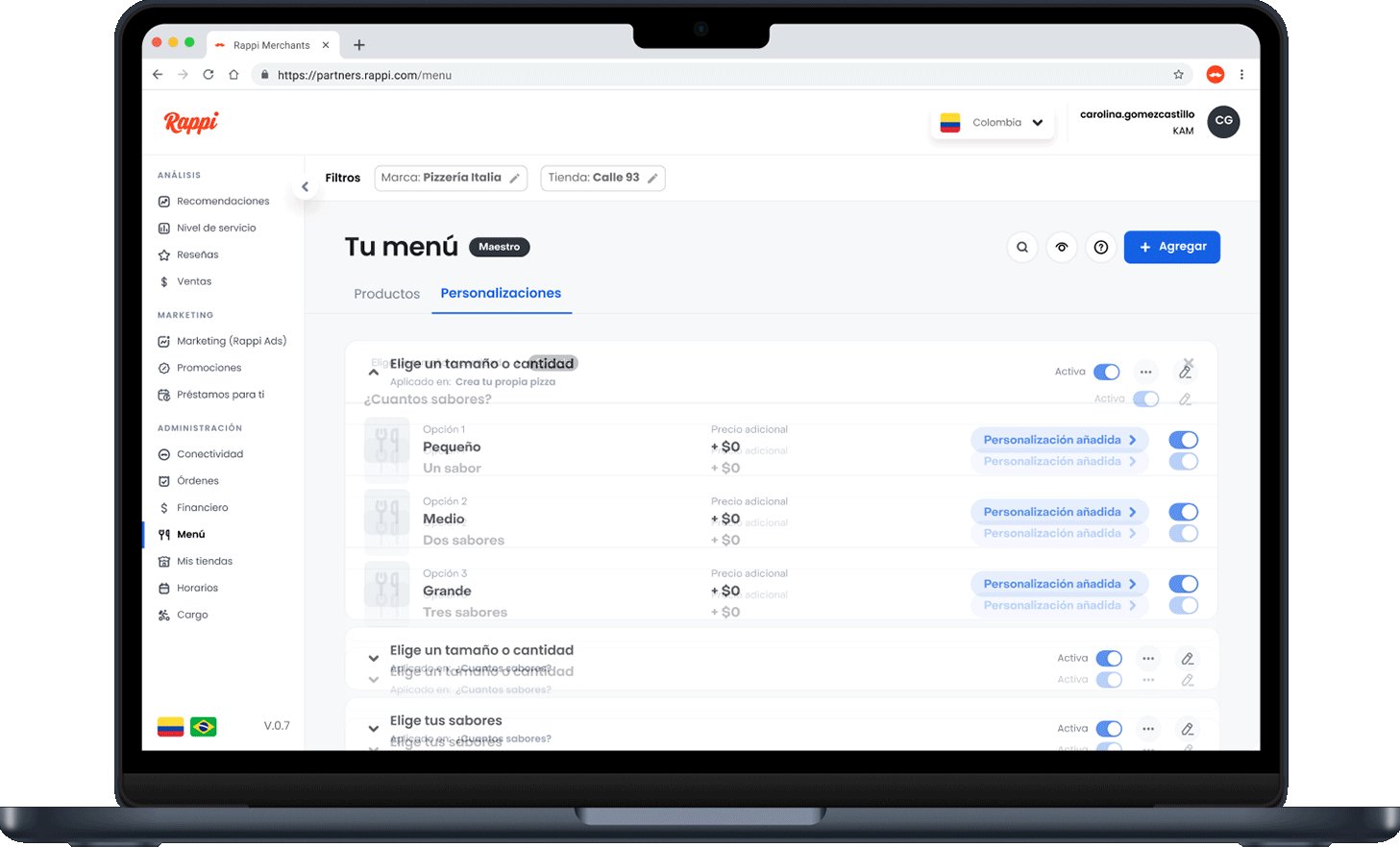
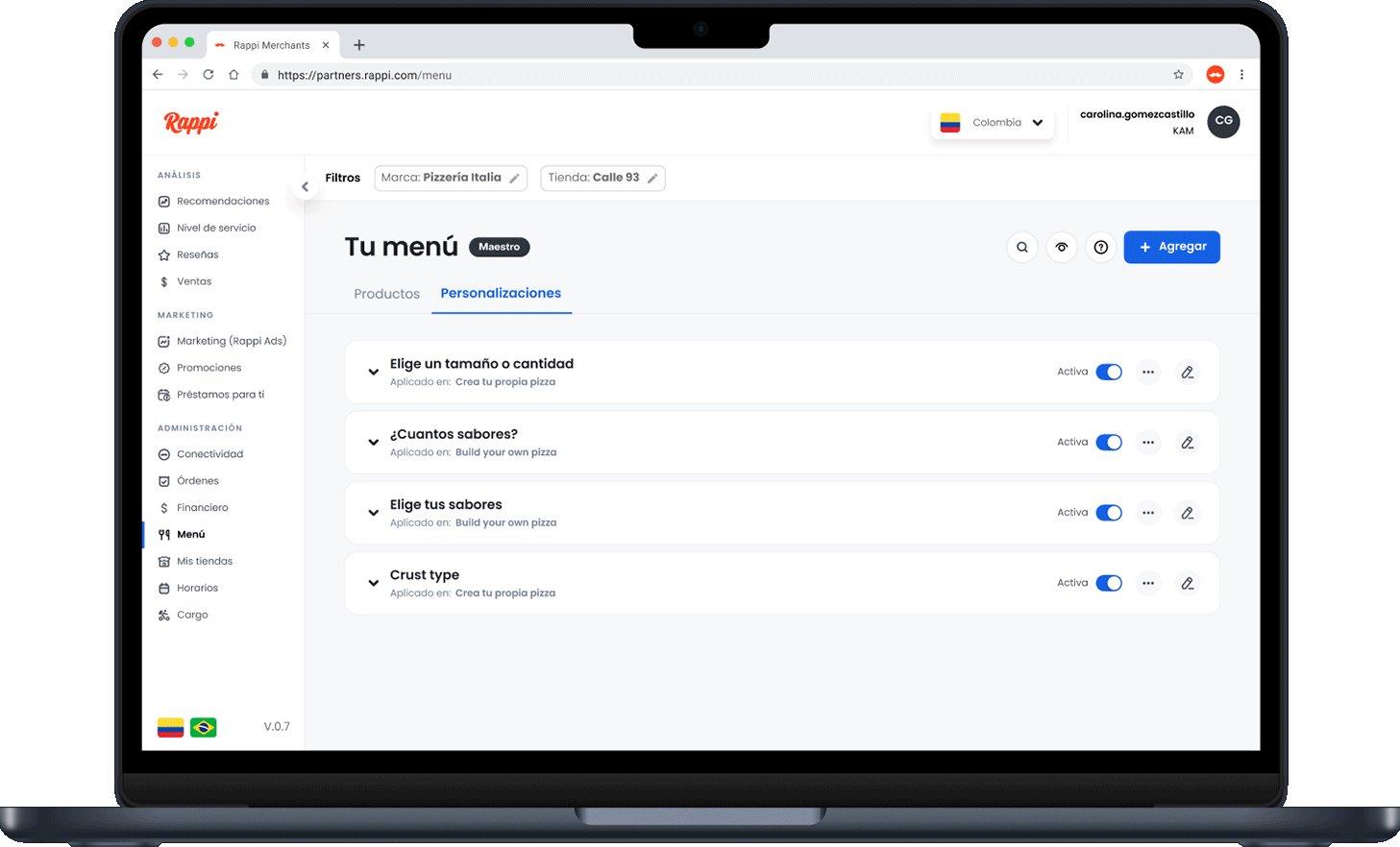
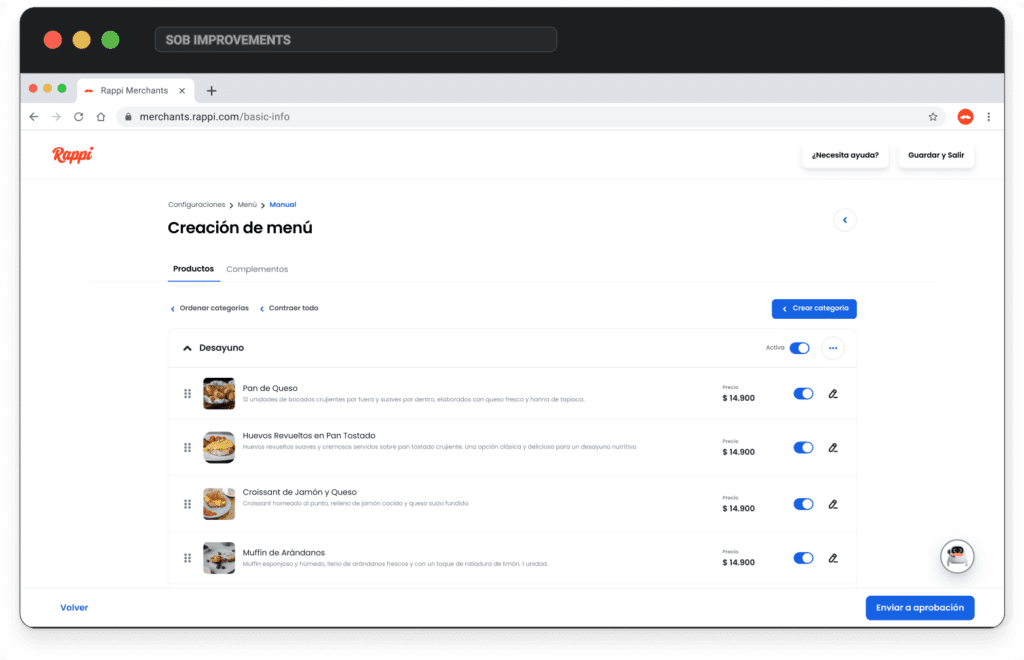
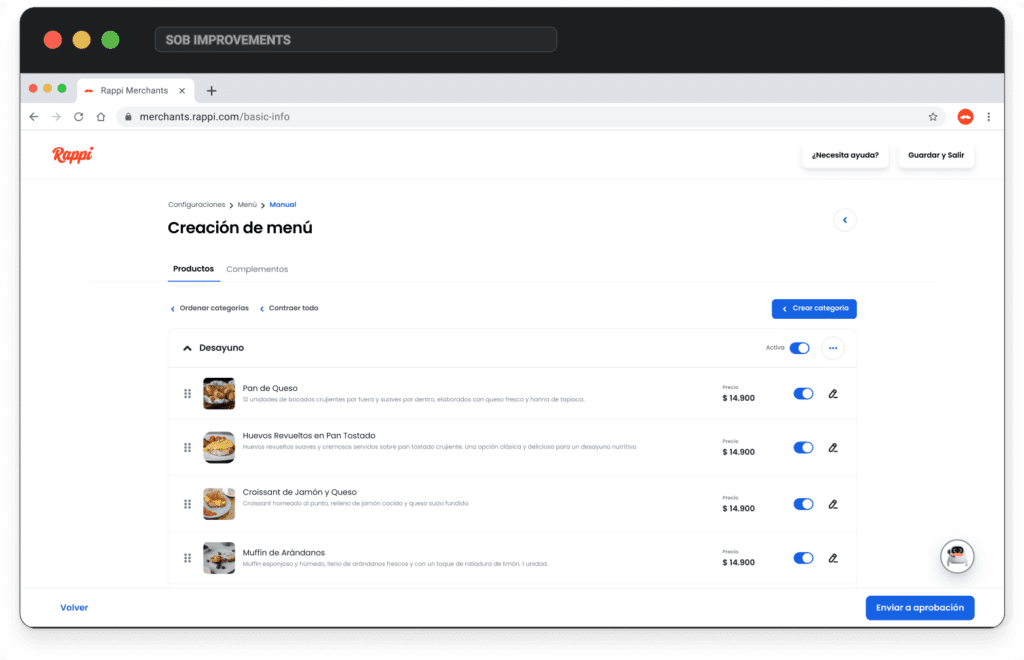
Concentrei-me em melhorias de usabilidade — reduzindo a desordem visual, compactando o excesso de informações em botões de suporte e refinando o side stepper para mostrar cada passo com clareza. Também simplifiquei o menu removendo ícones desnecessários e detalhes confusos, tornando a experiência mais intuitiva.
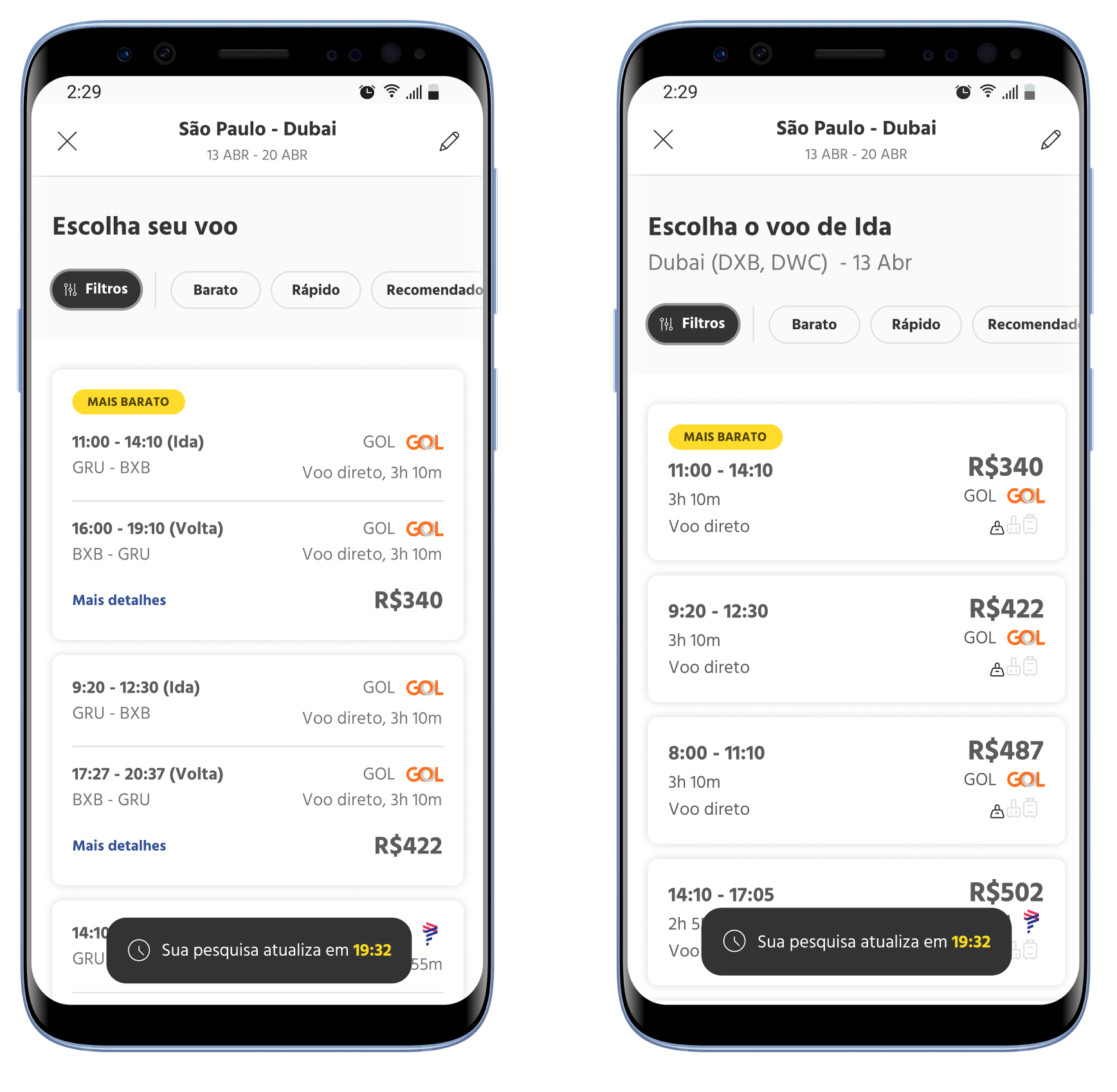
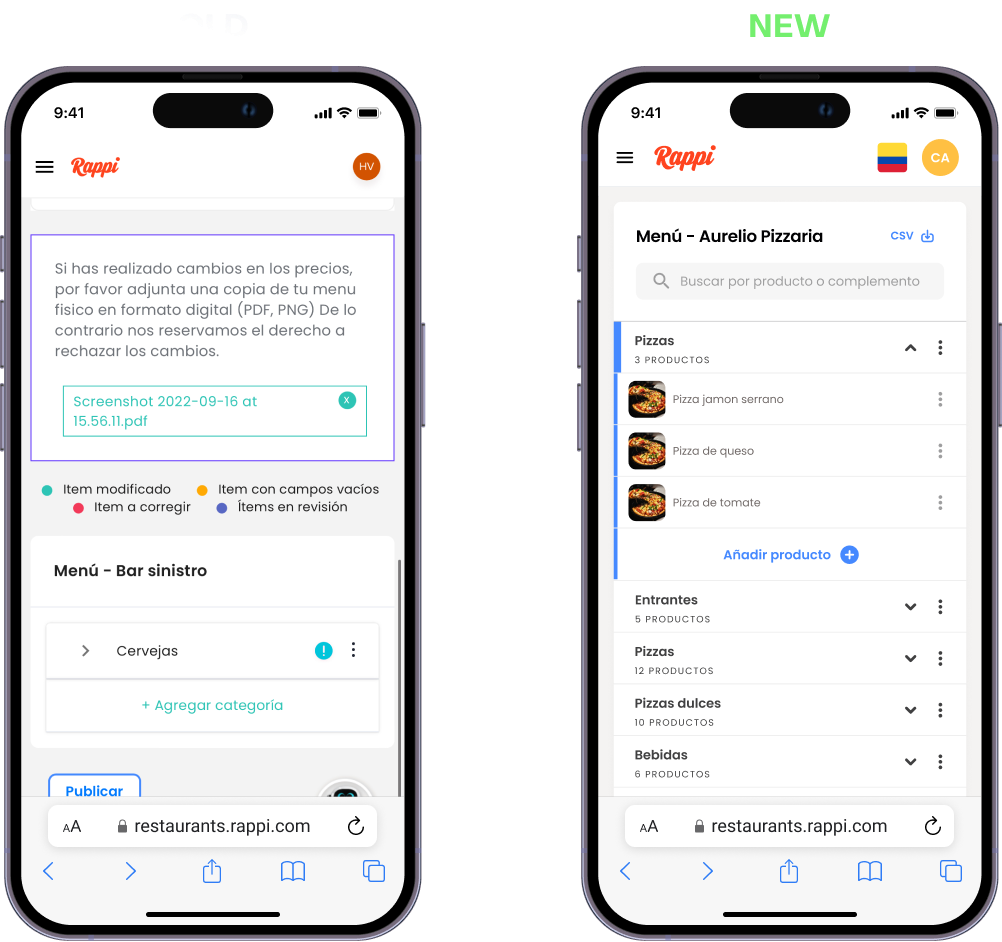
Versão móvel
Com mais de 50% de usuários em dispositivos móveis, concentrei-me em simplificar a experiência e remover informações desnecessárias. O novo design reduz a desorganização, mescla as etapas em um único fluxo guiado e revela apenas o que é necessário. Os usuários agora podem navegar, editar e enviar seus catálogos com facilidade, sem precisar voltar atrás ou se deparar com conteúdo enorme em telas menores.


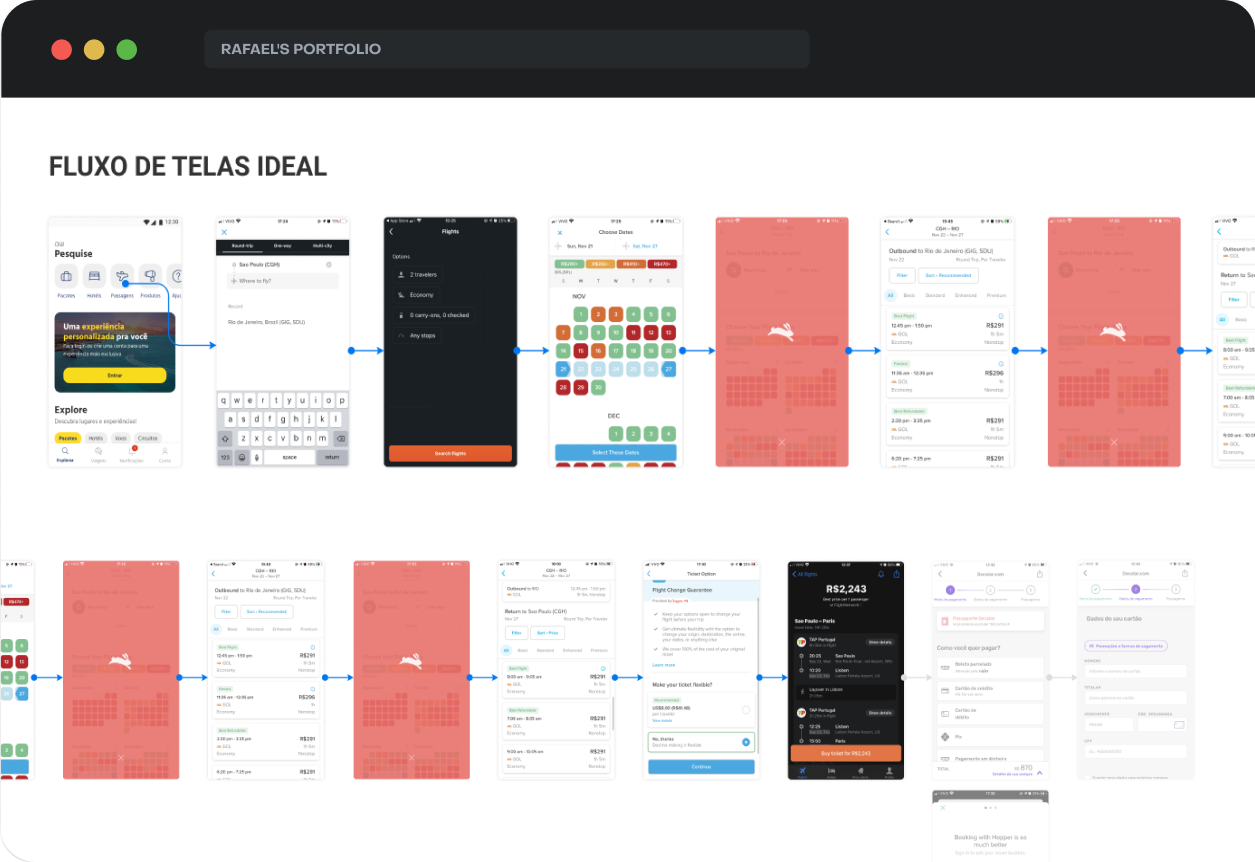
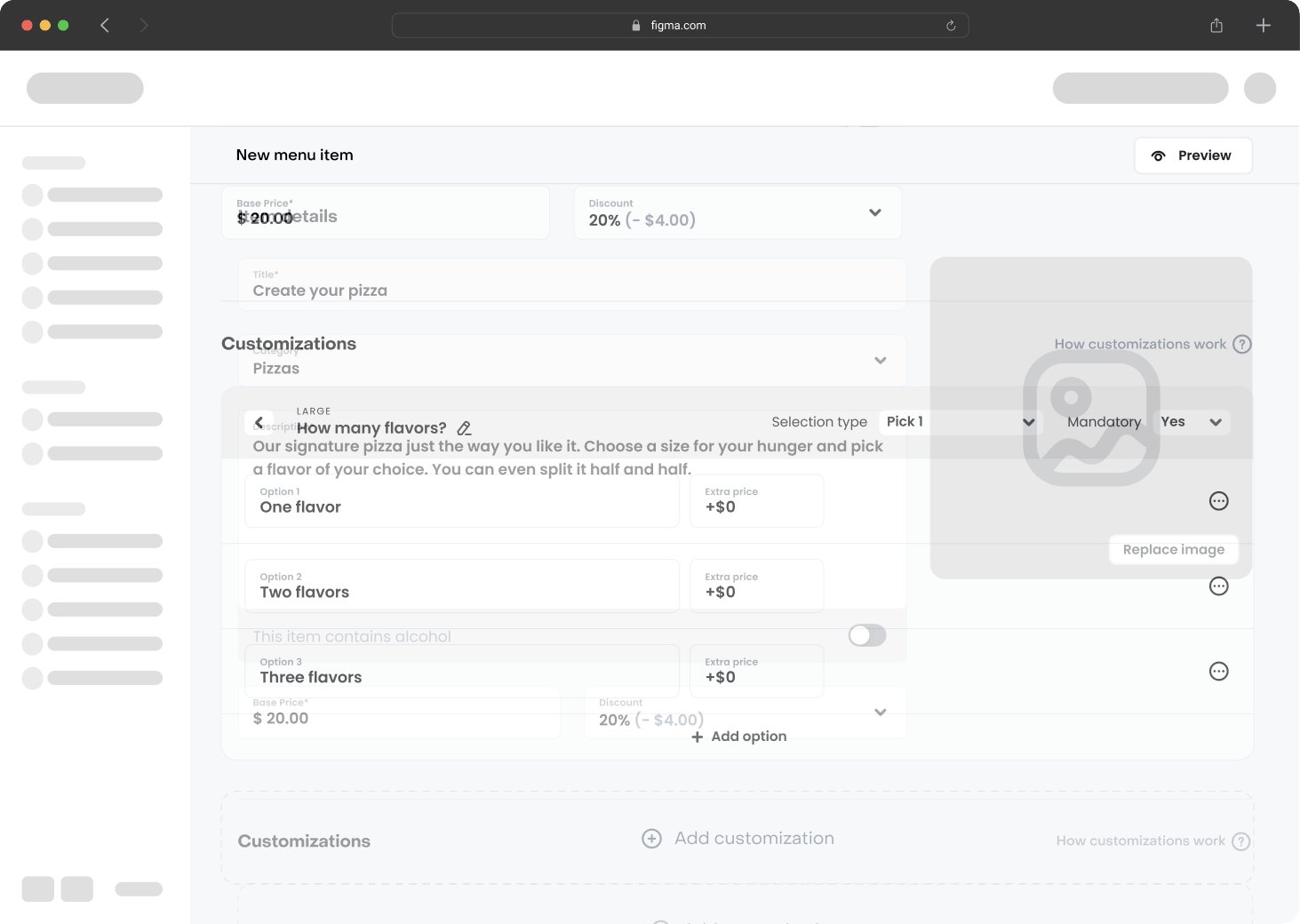
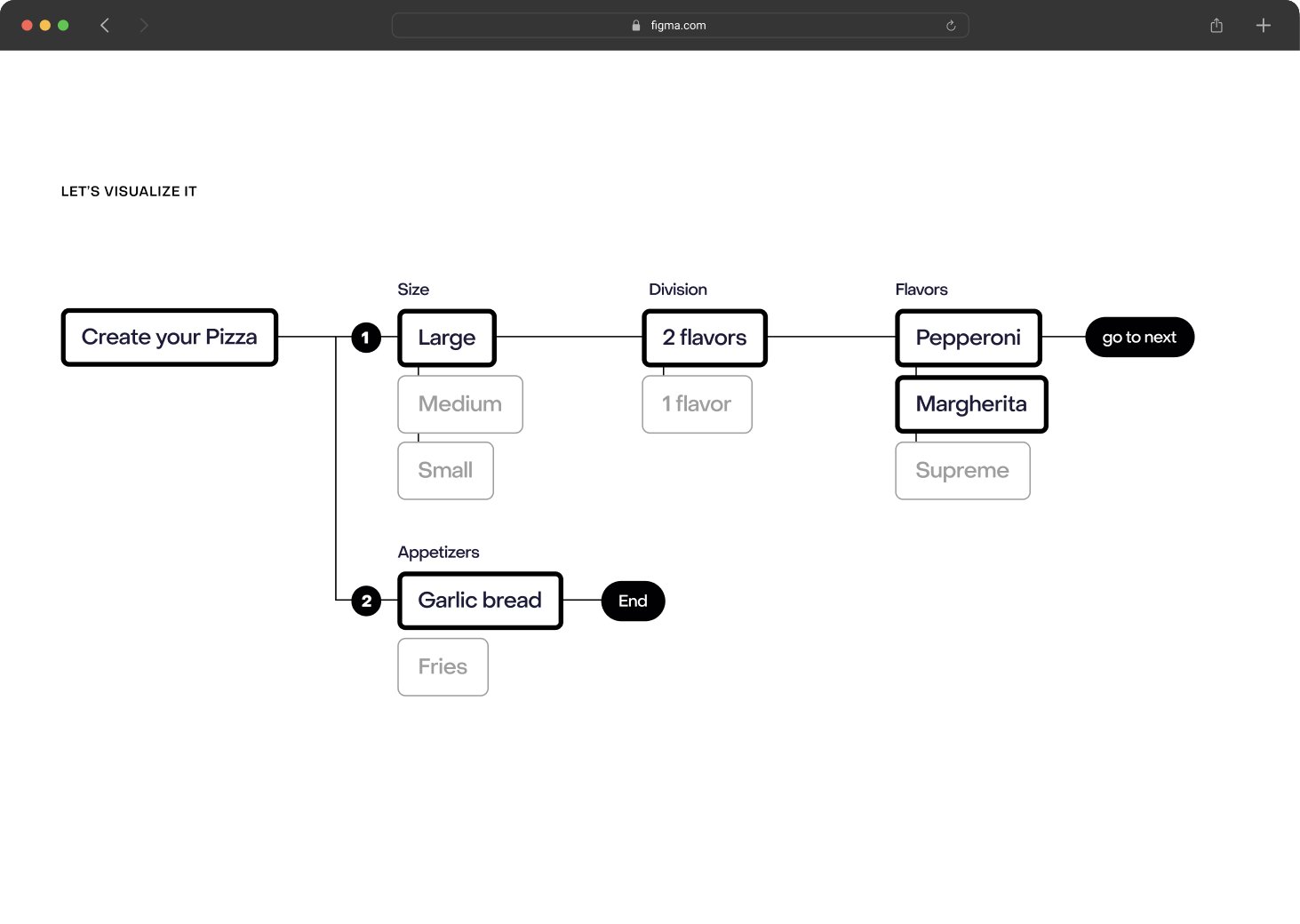
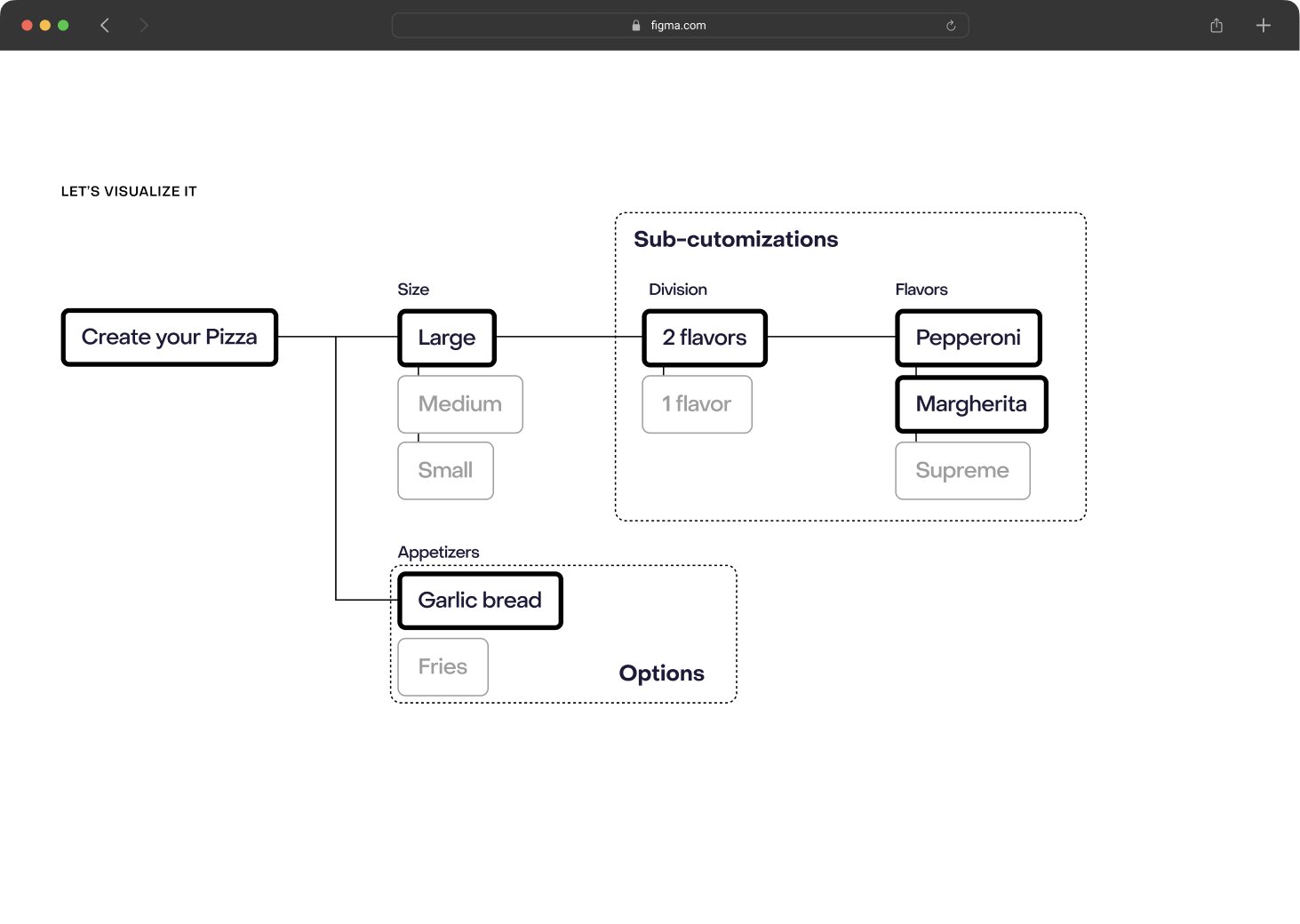
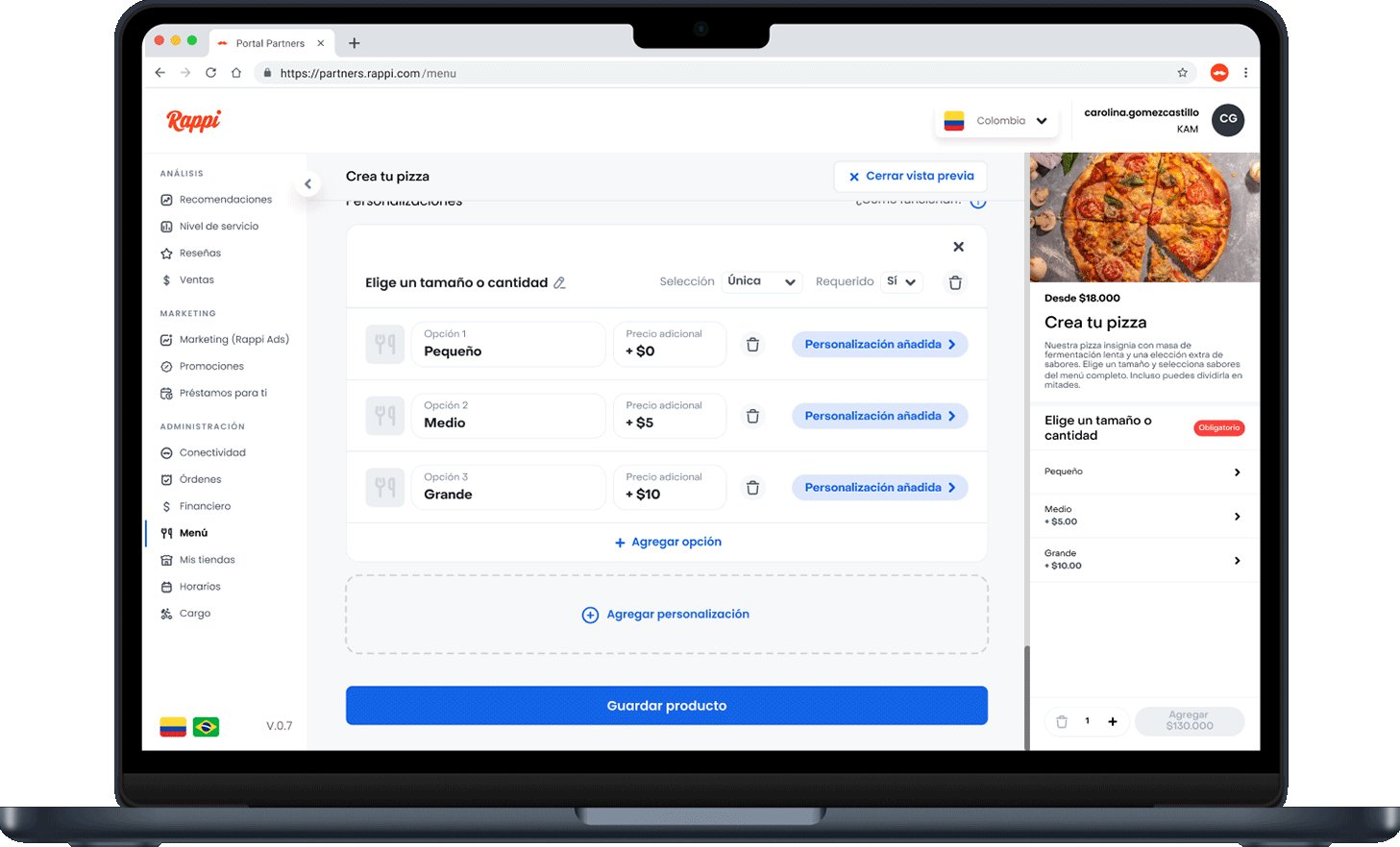
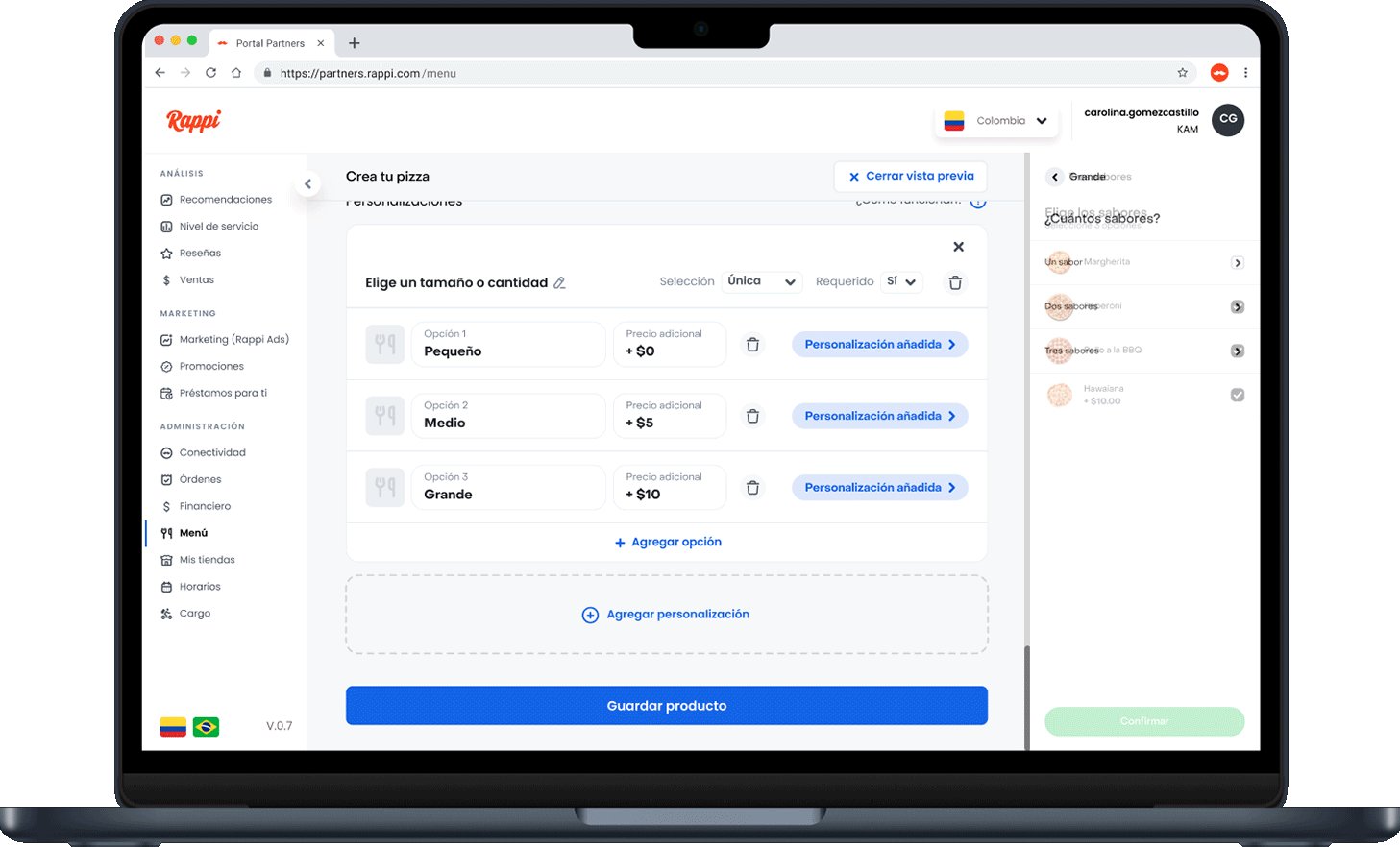
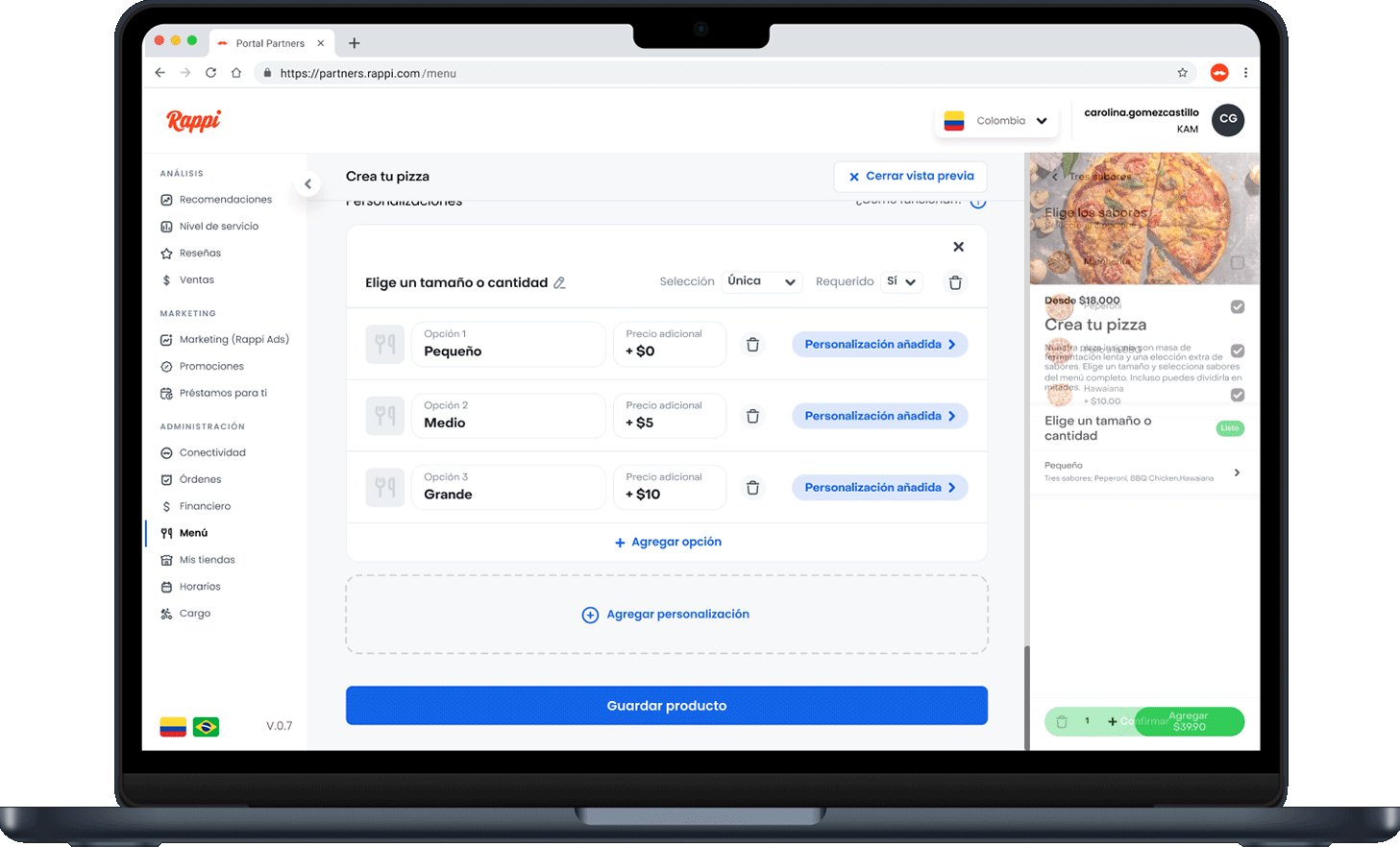
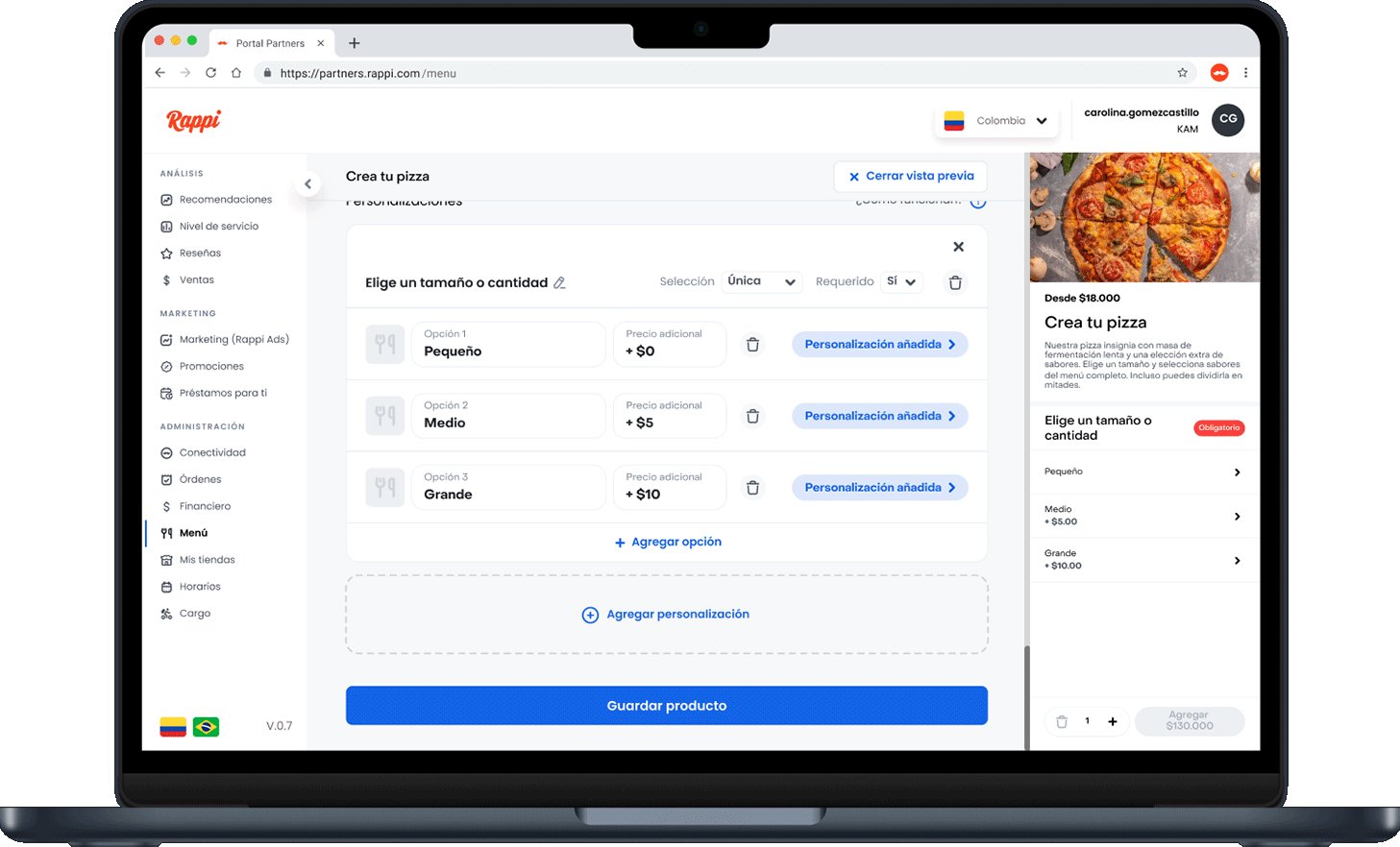
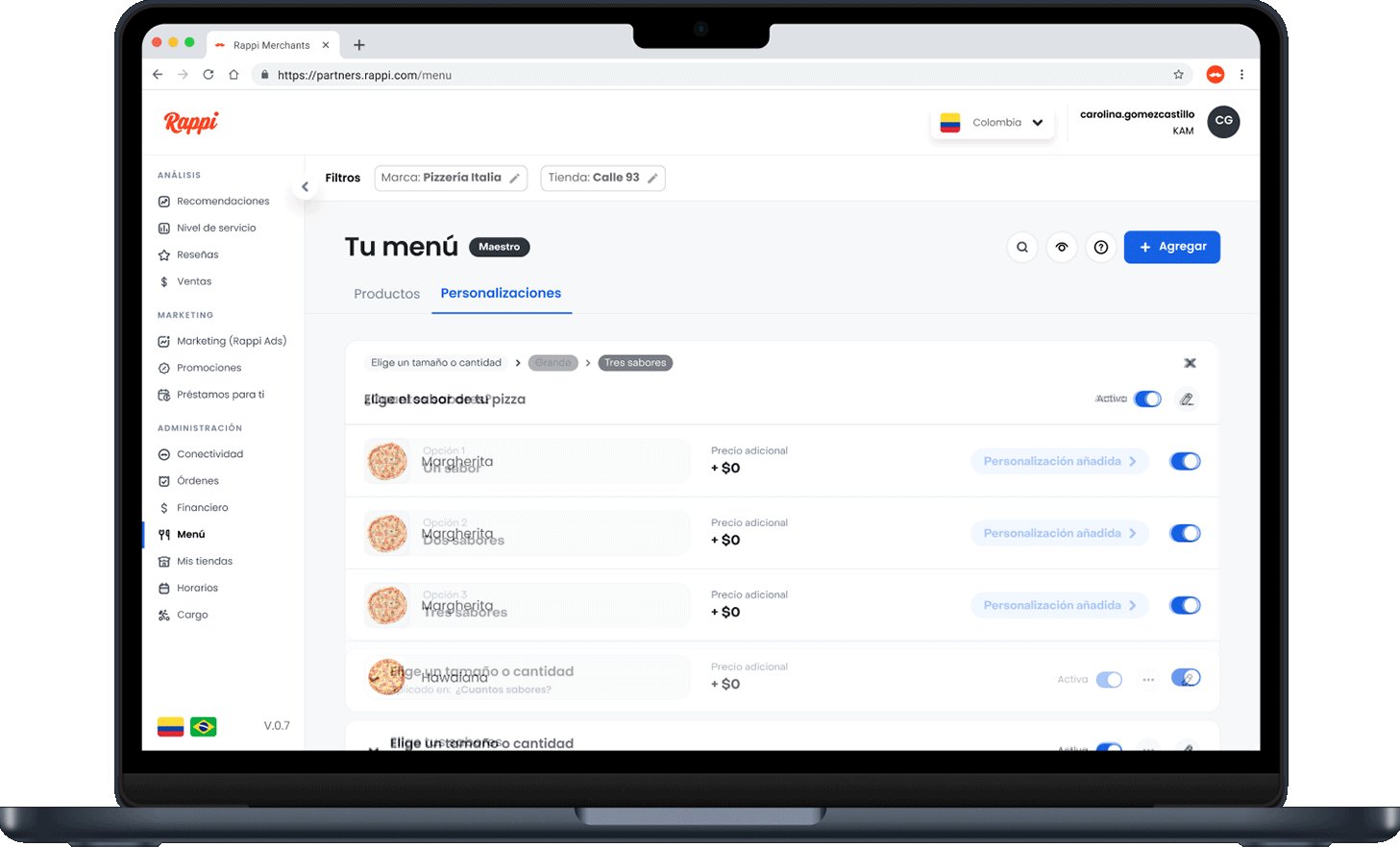
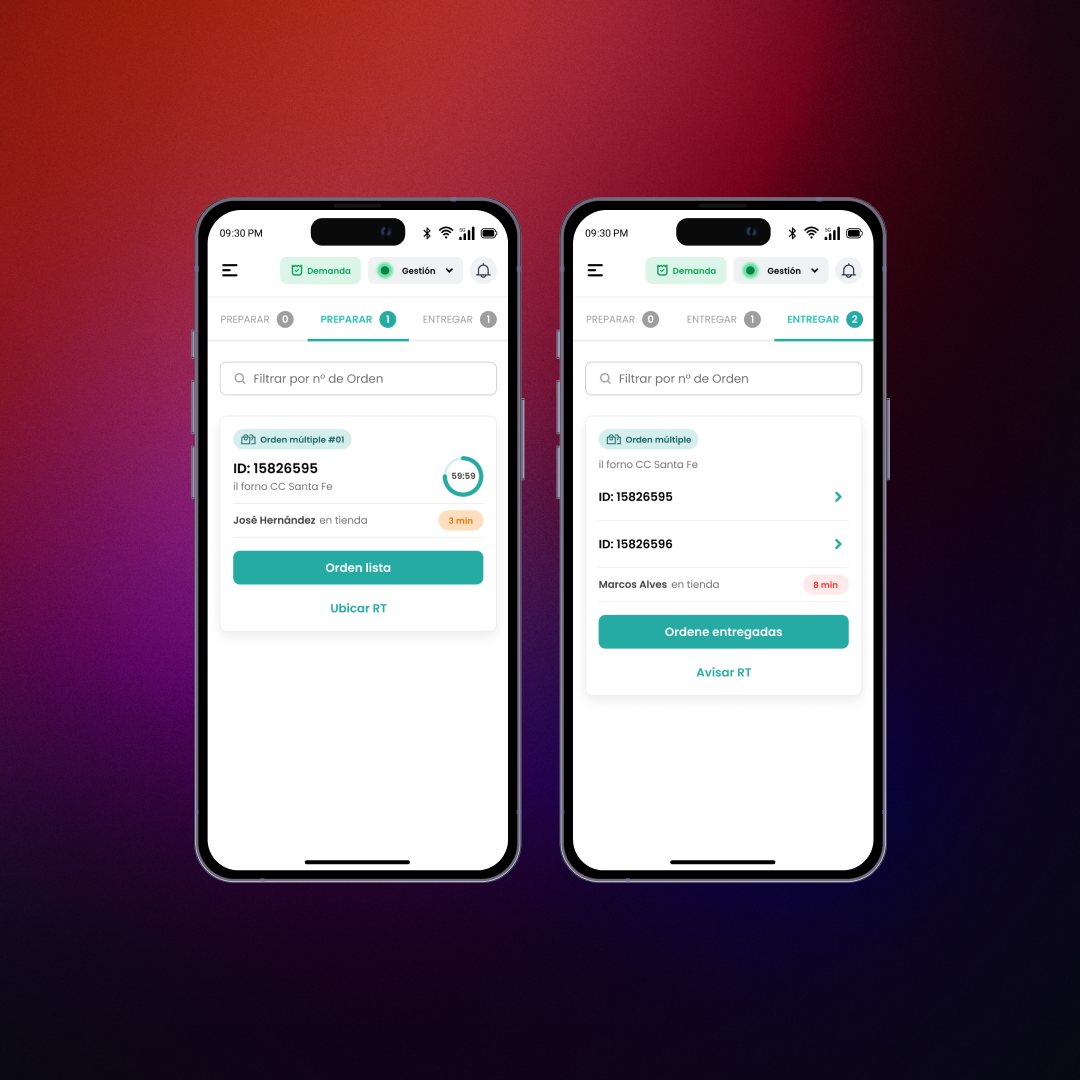
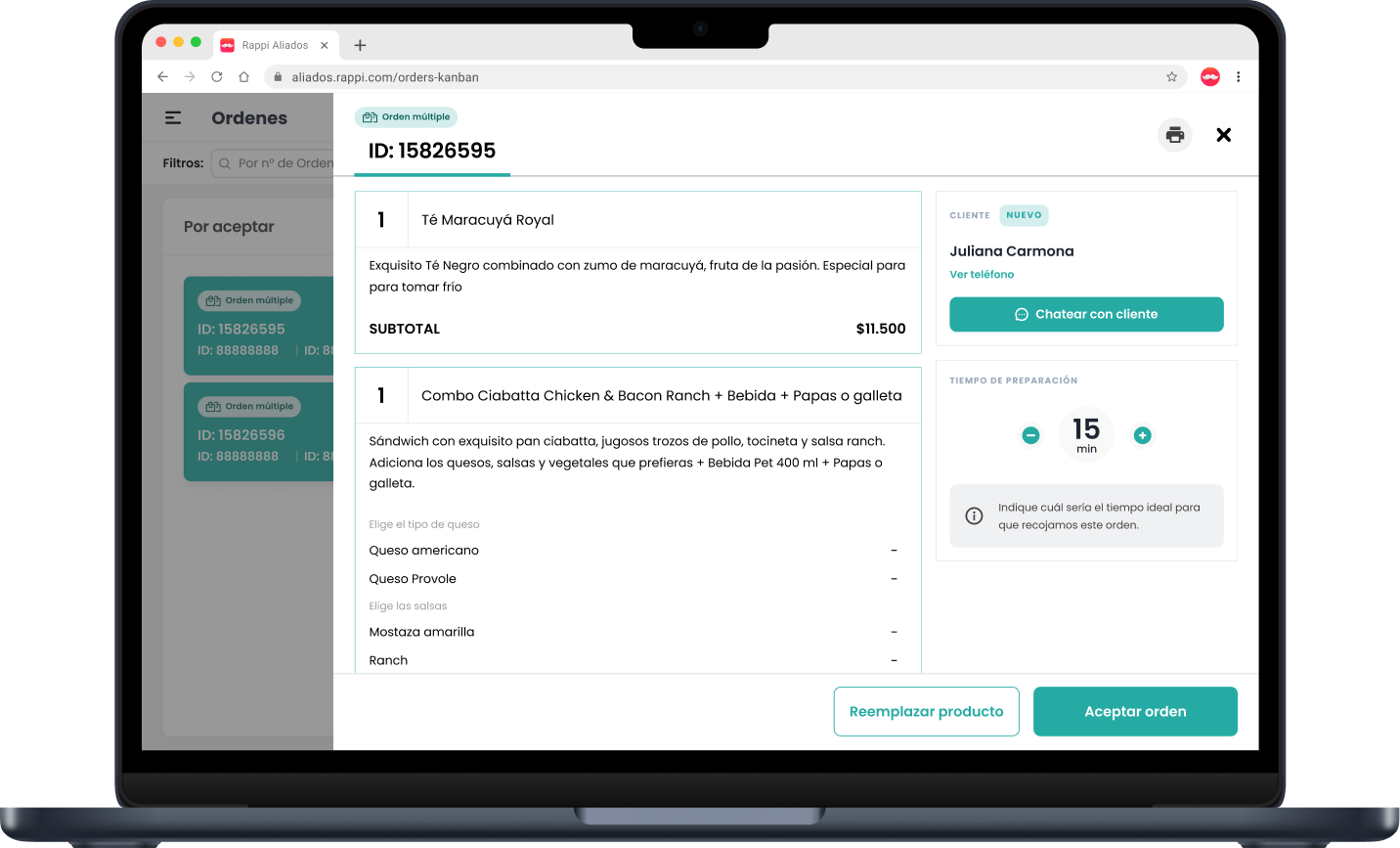
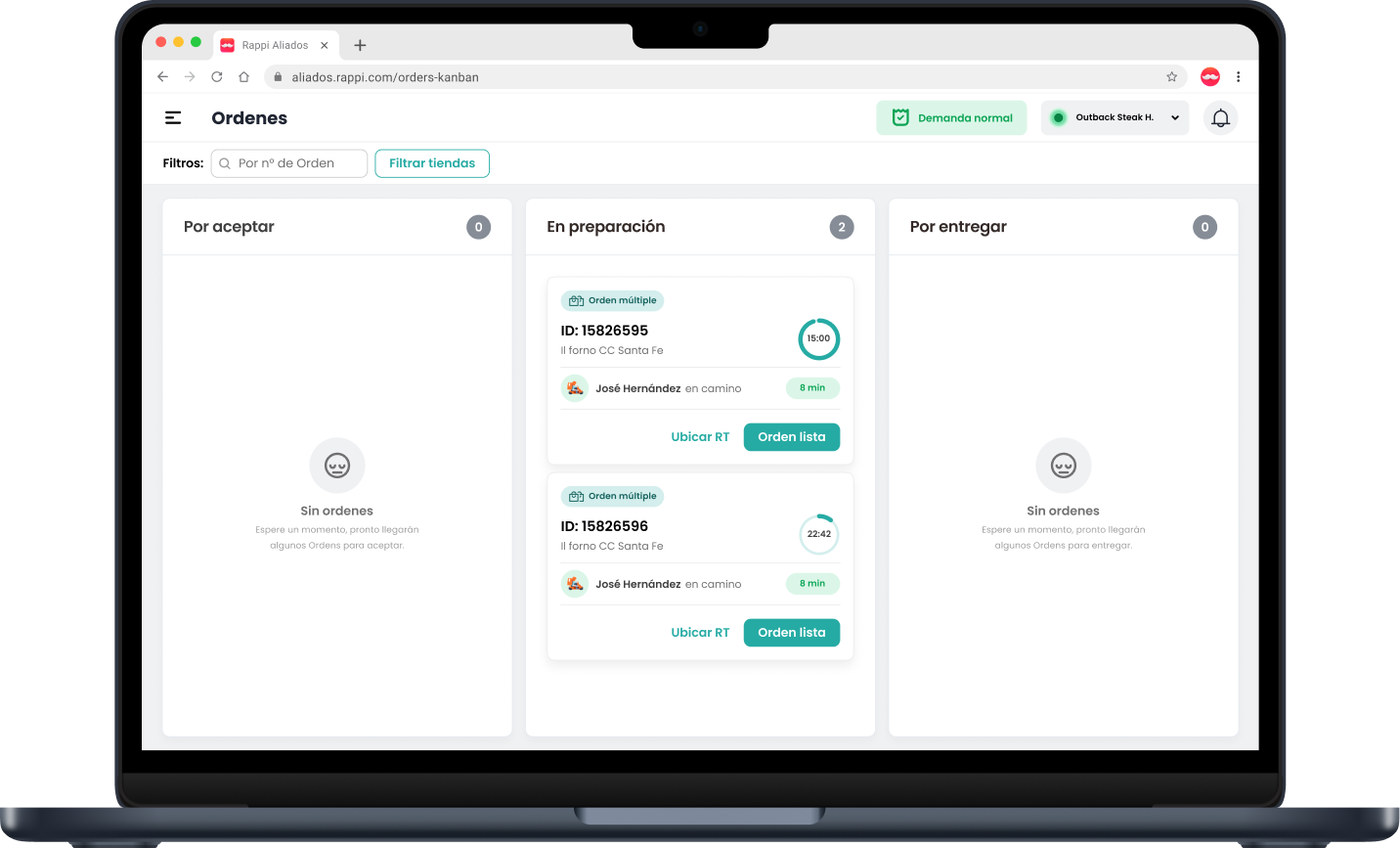
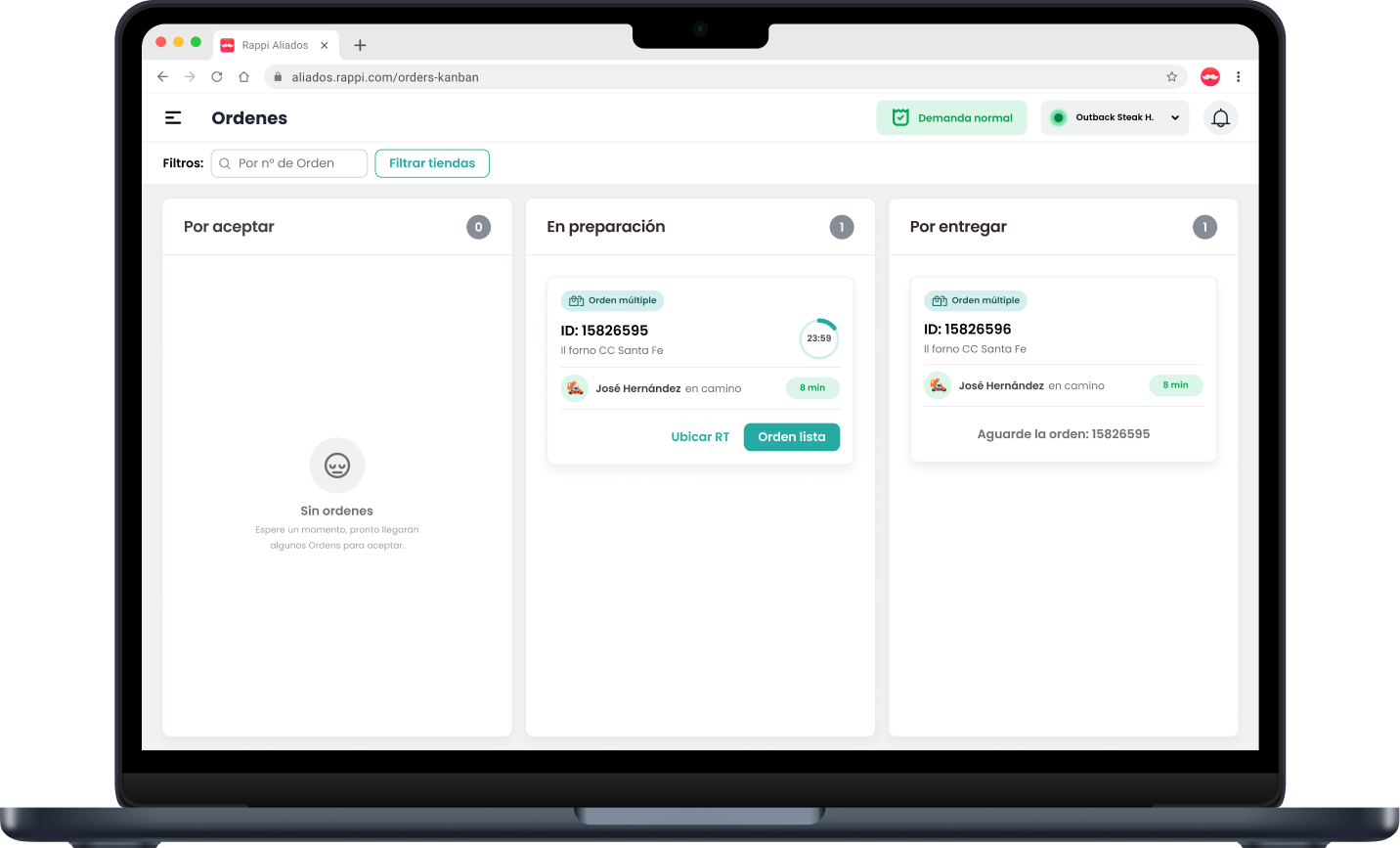
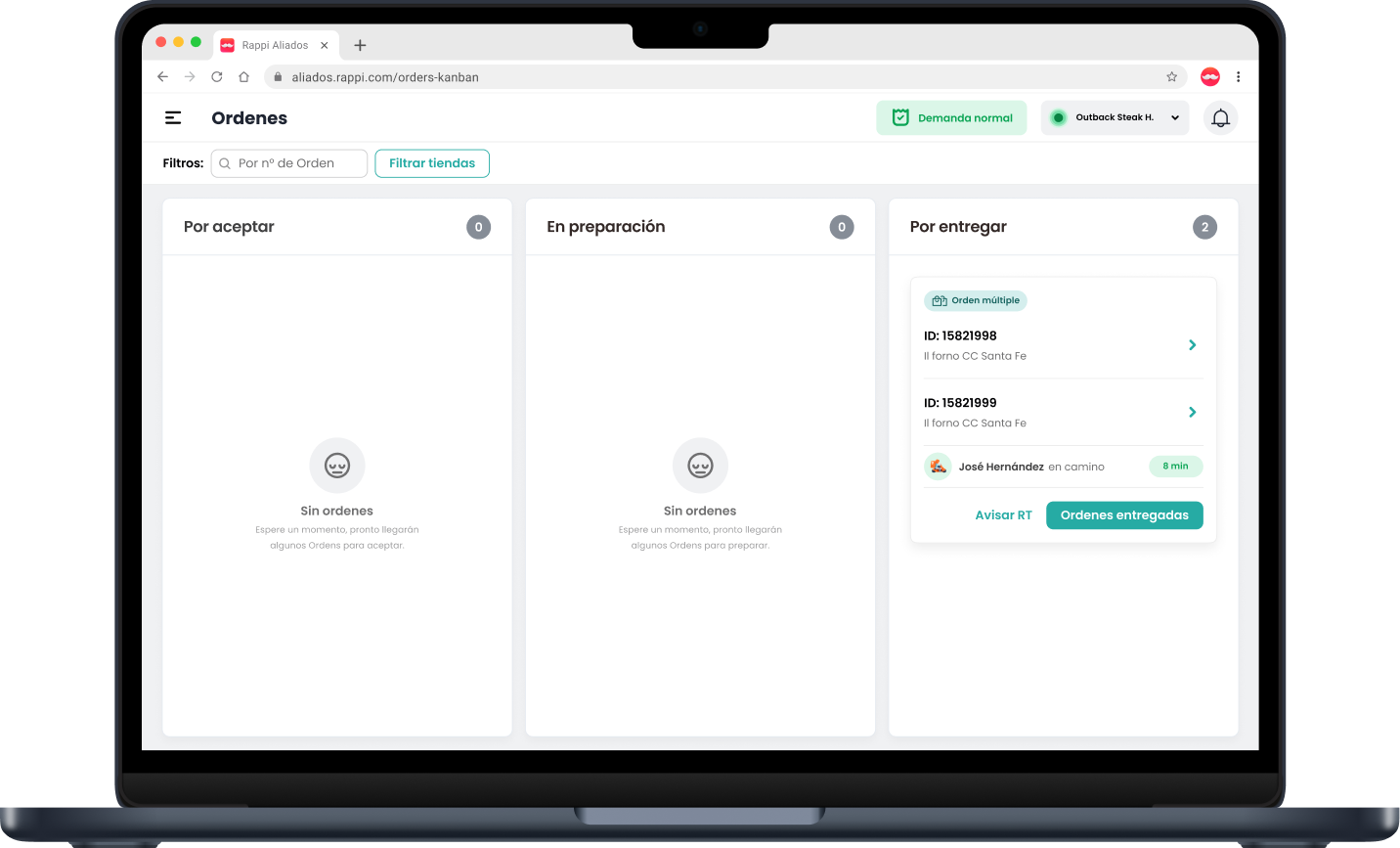
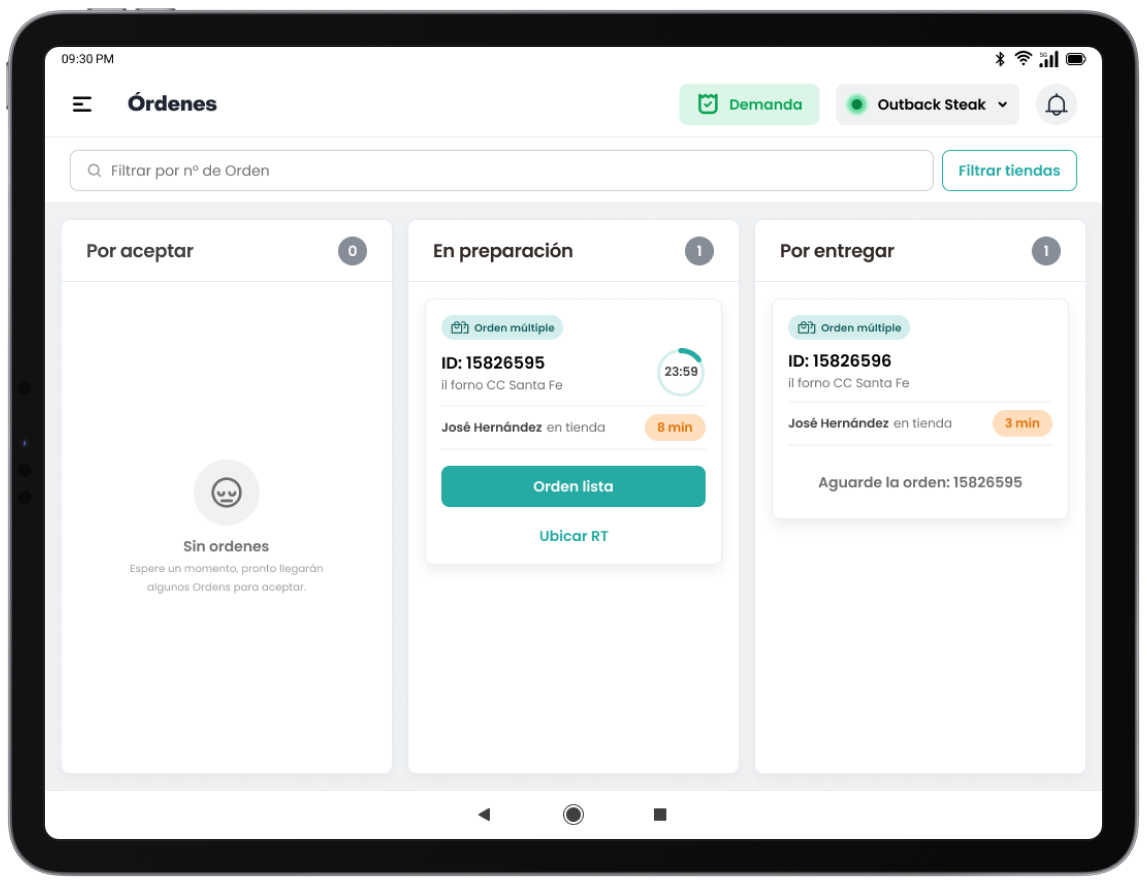
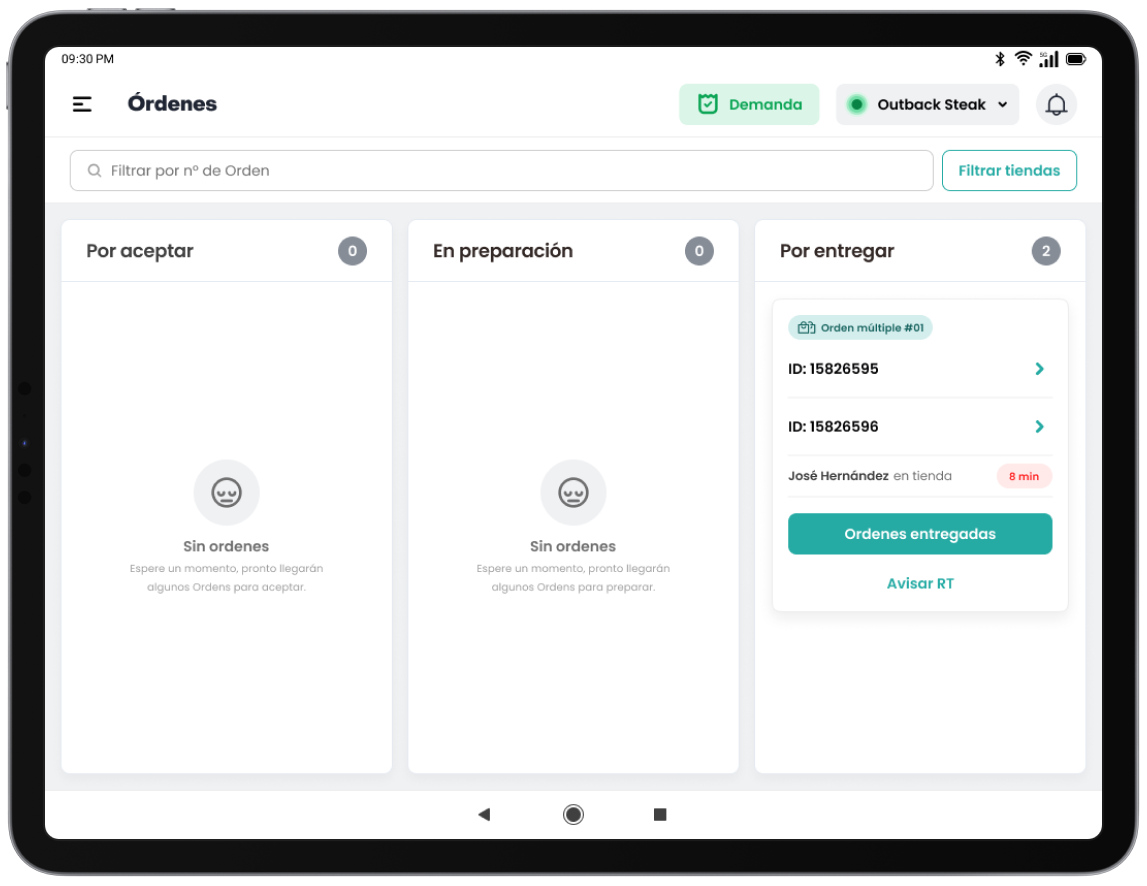
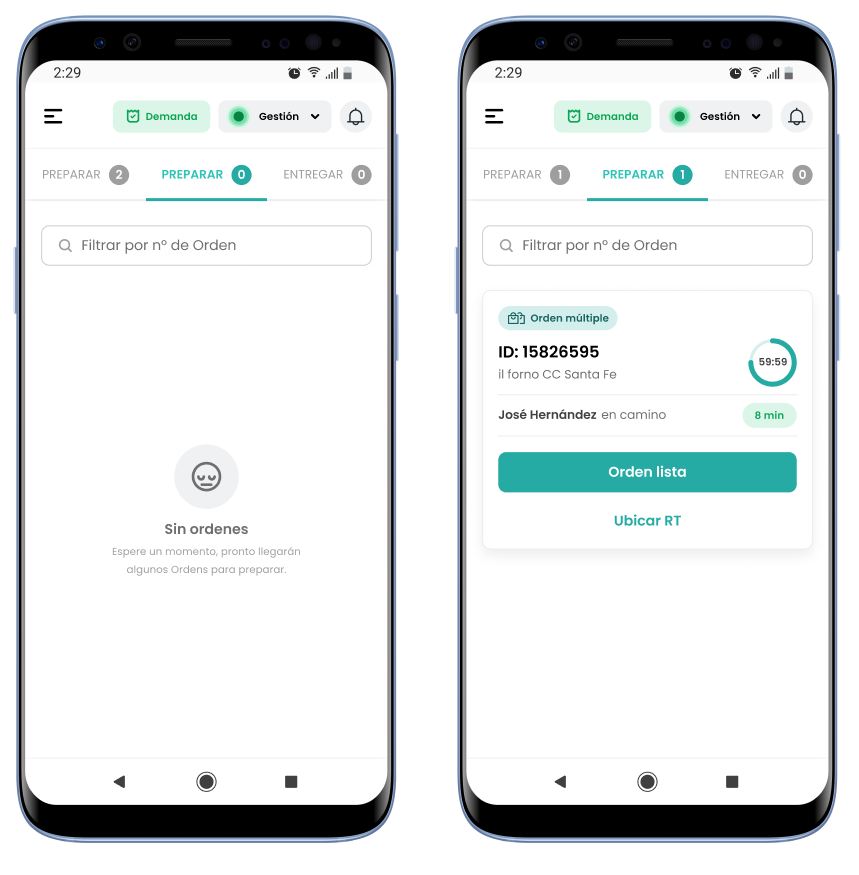
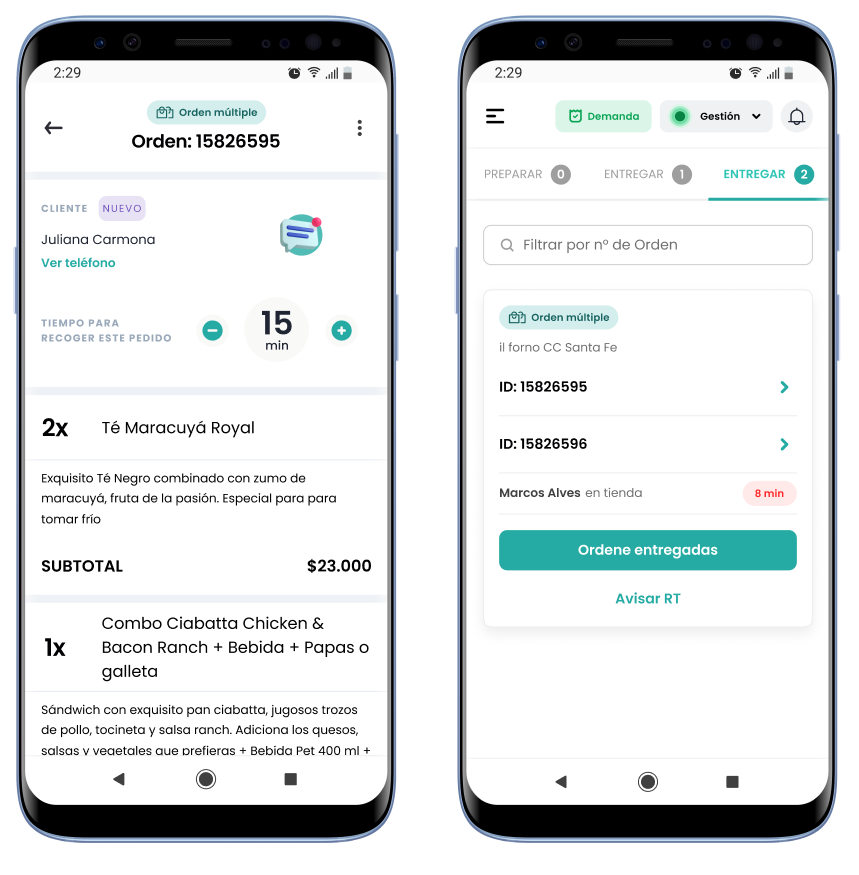
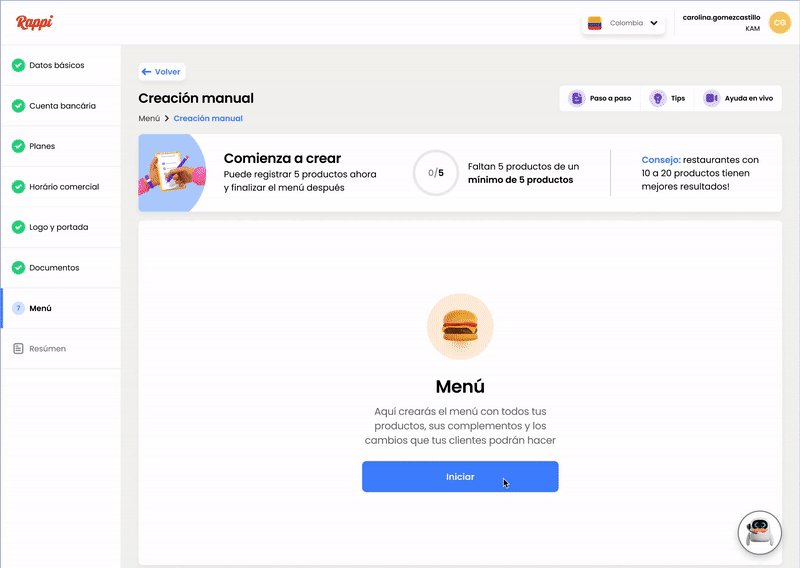
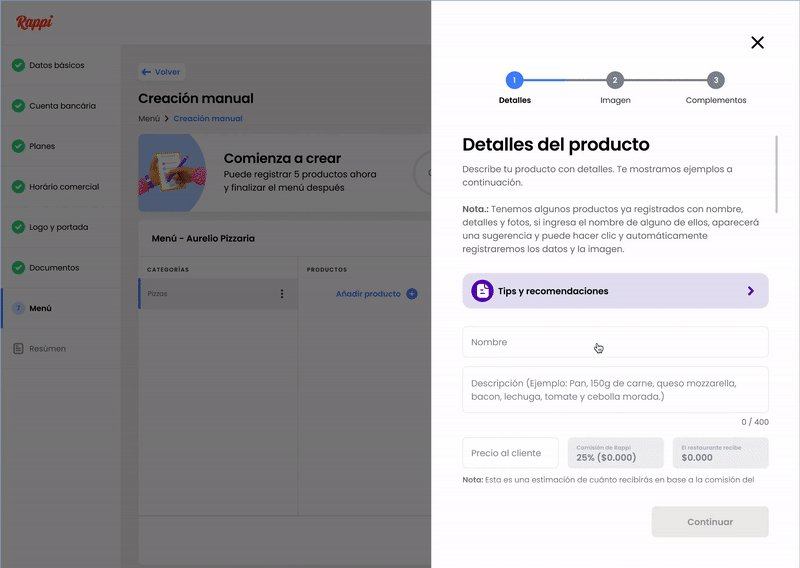
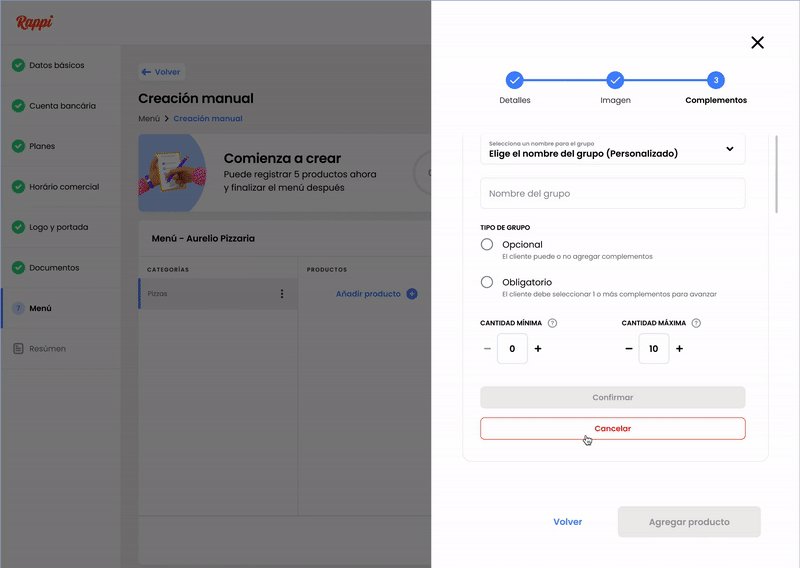
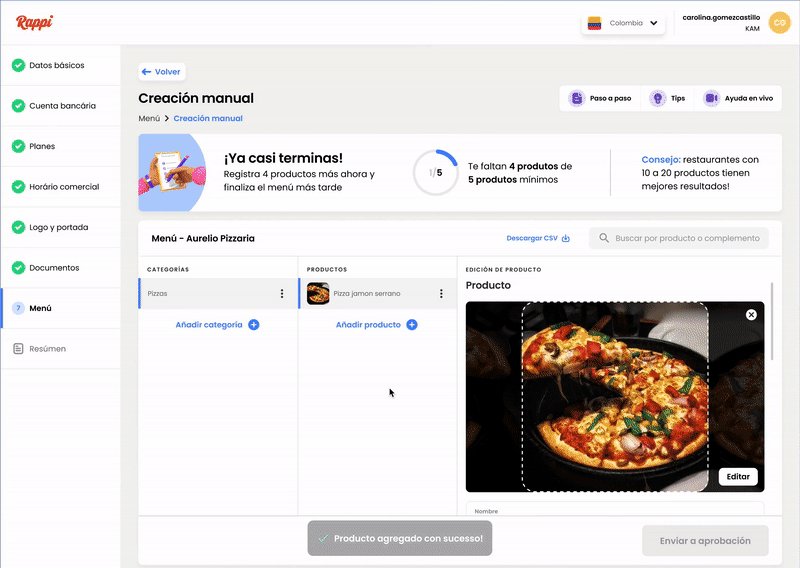
Protótipo
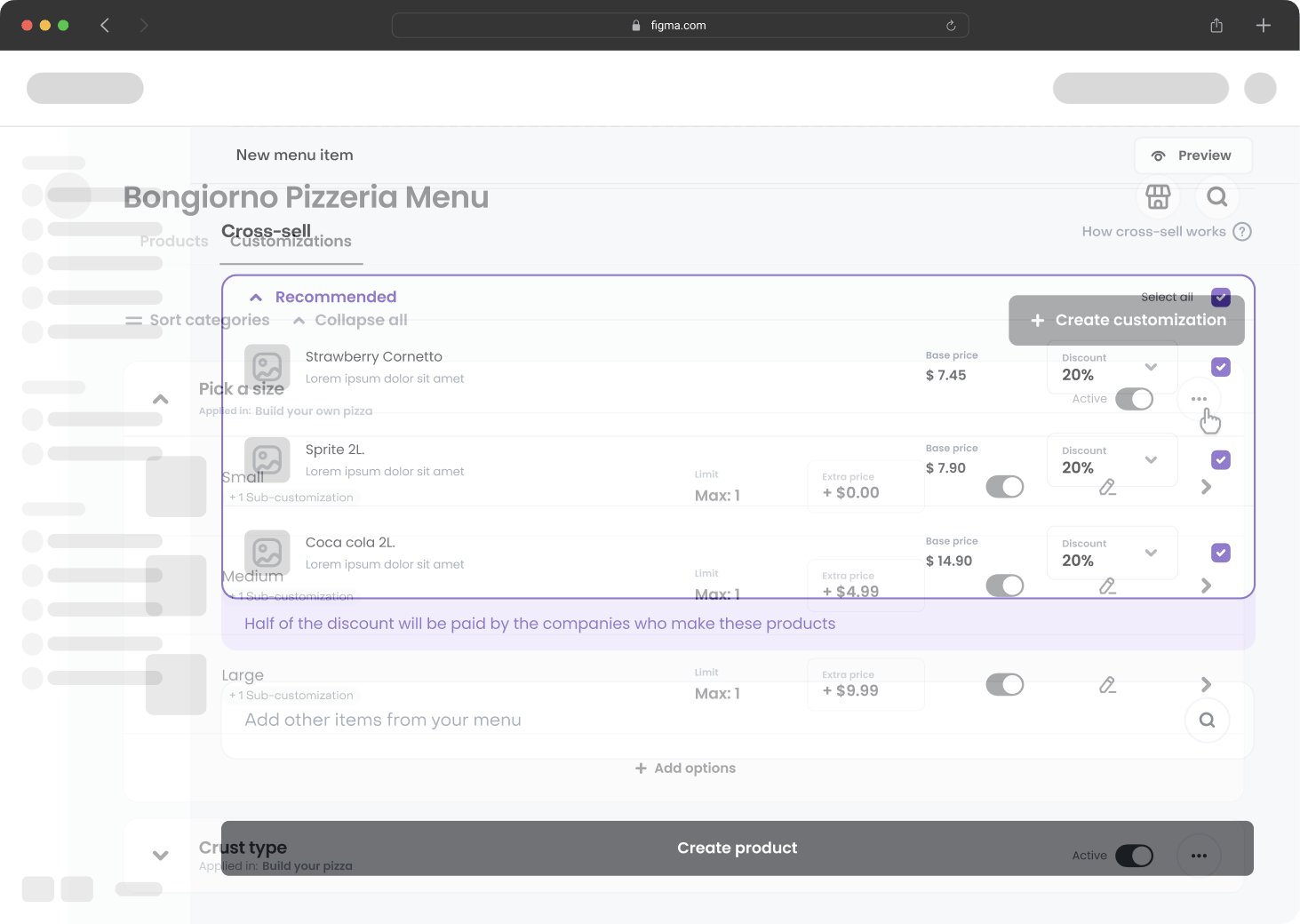
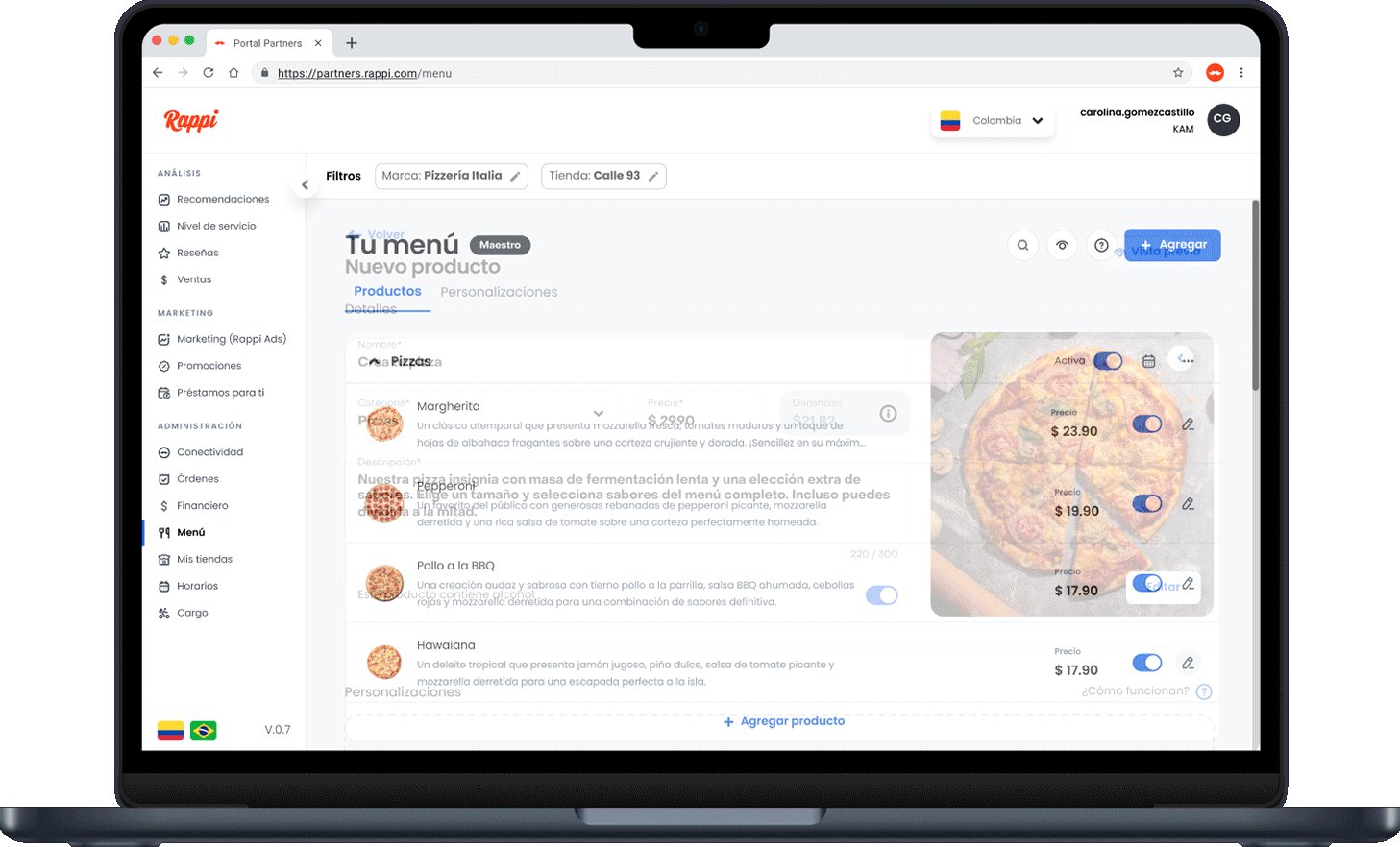
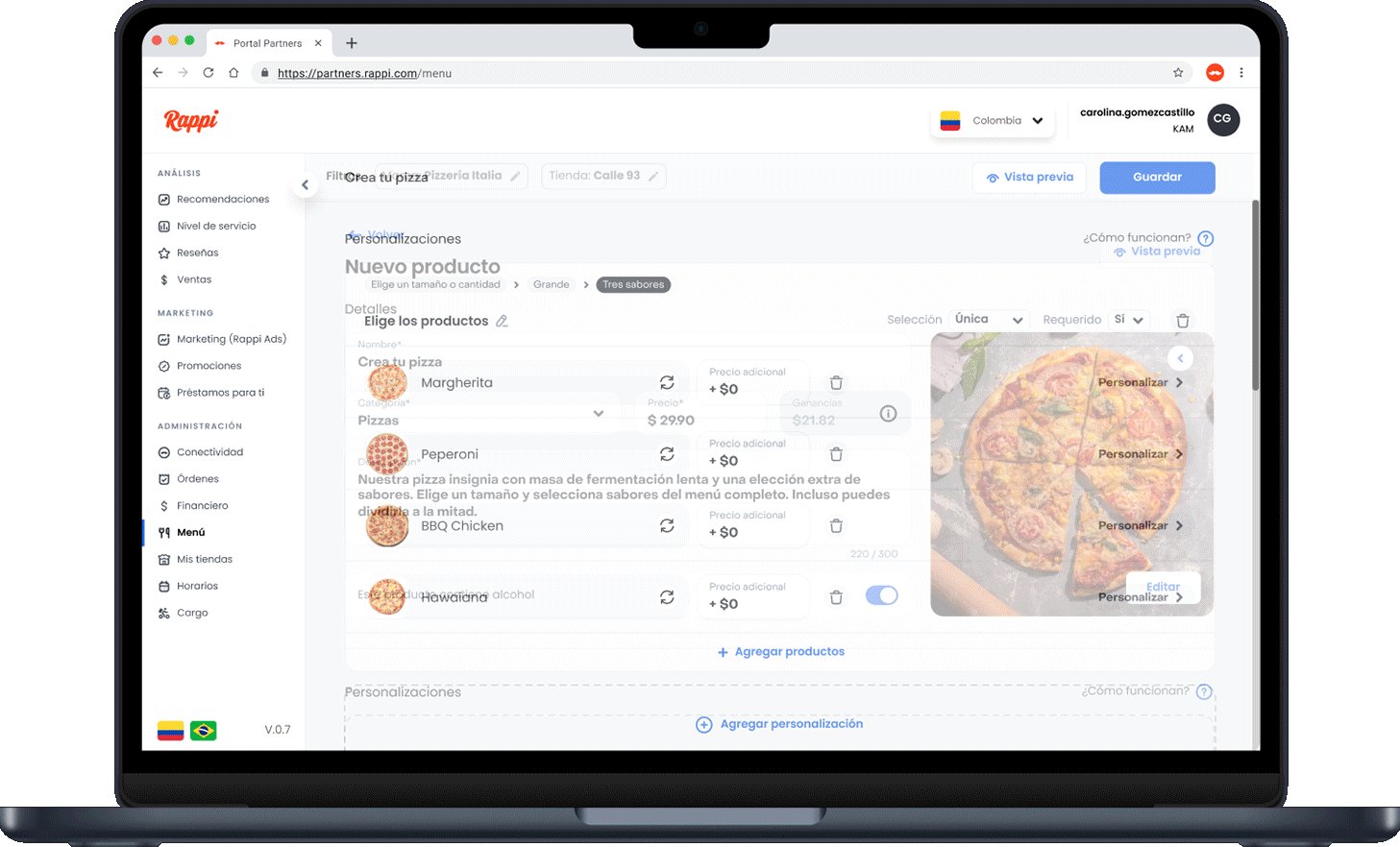
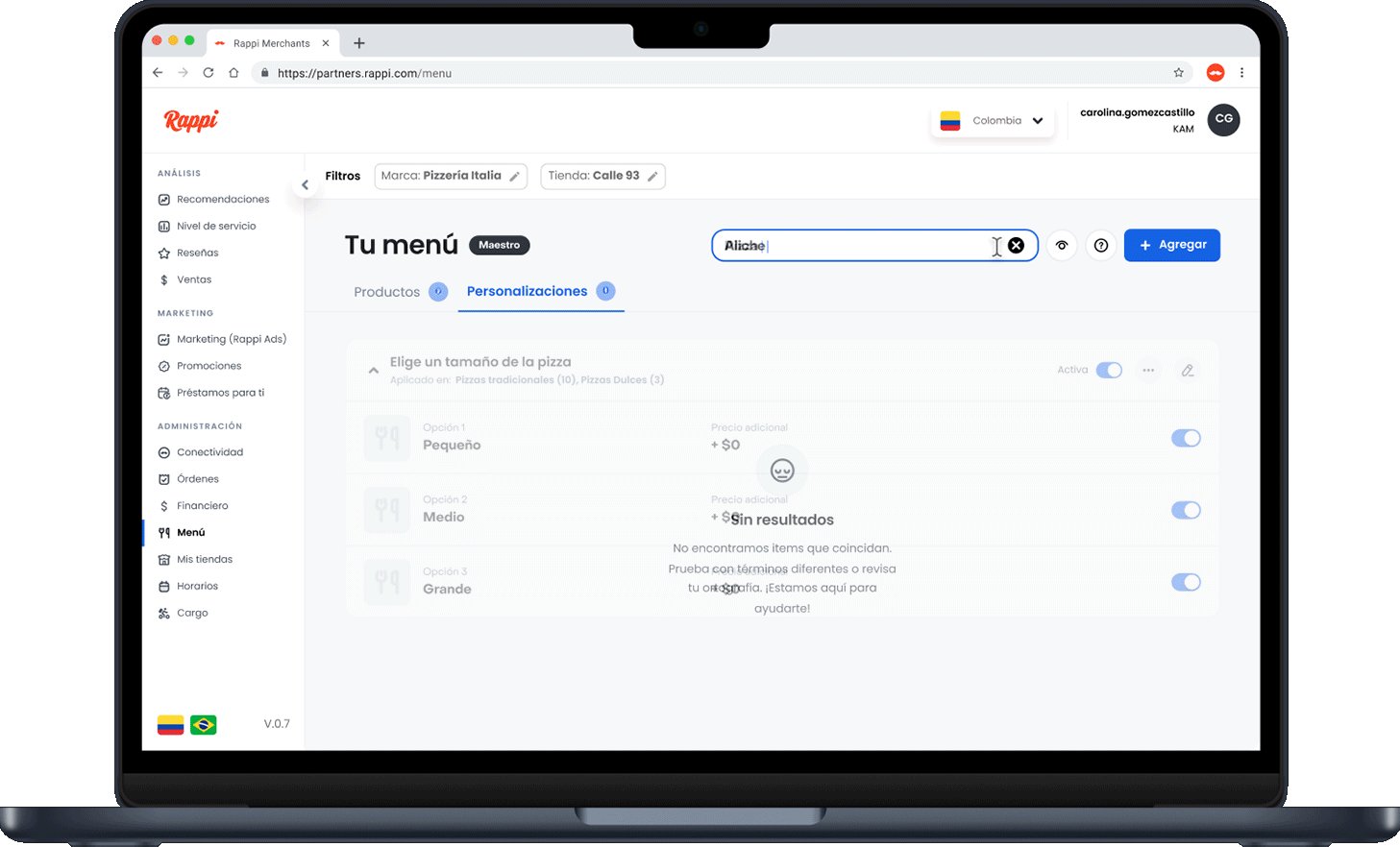
Desenvolvi um protótipo para validar a solução final com os usuários, focando na parte mais desafiadora do fluxo — criar um produto com coberturas. Refinamos essa etapa para melhorar o entendimento do usuário. Após concluir esse processo, os usuários precisavam enviar o menu para aprovação. O GIF ao lado demonstra as etapas em ação.
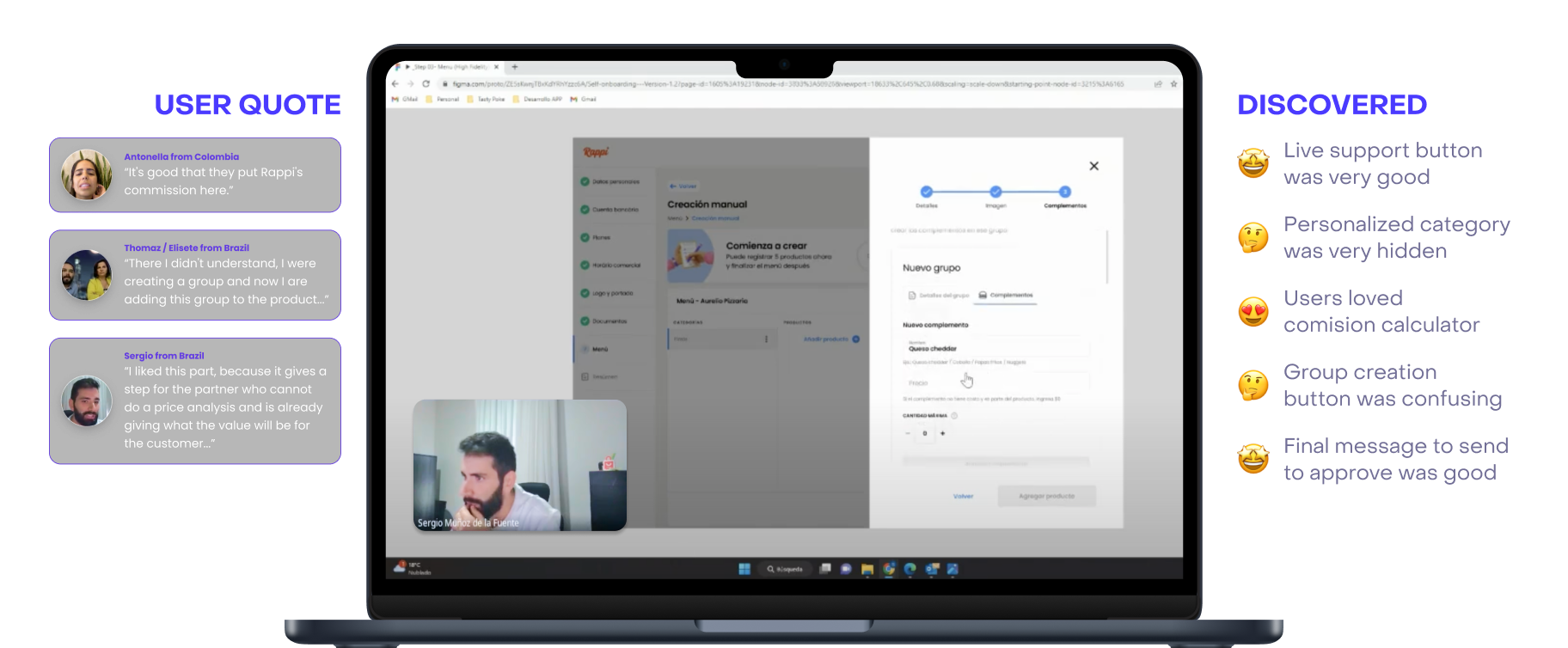
TESTE DE USABILIDADE
Para garantir a eficácia de nossas melhorias, conduzimos um teste de usabilidade abrangente envolvendo Brasileiro e de língua espanhola restaurantes. Nós nos envolvemos com 5 usuários de Brasil, Colômbia, e México para avaliar o desempenho de nossa experiência de menu manual redesenhado em cada país.
Nessa fase de testes, identificamos diversas áreas de melhoria, como o refinamento do agrupamento de complementos e a mudança da marca de “coberturas” para “complementos”, entre outros pontos críticos.

RESULTADOS
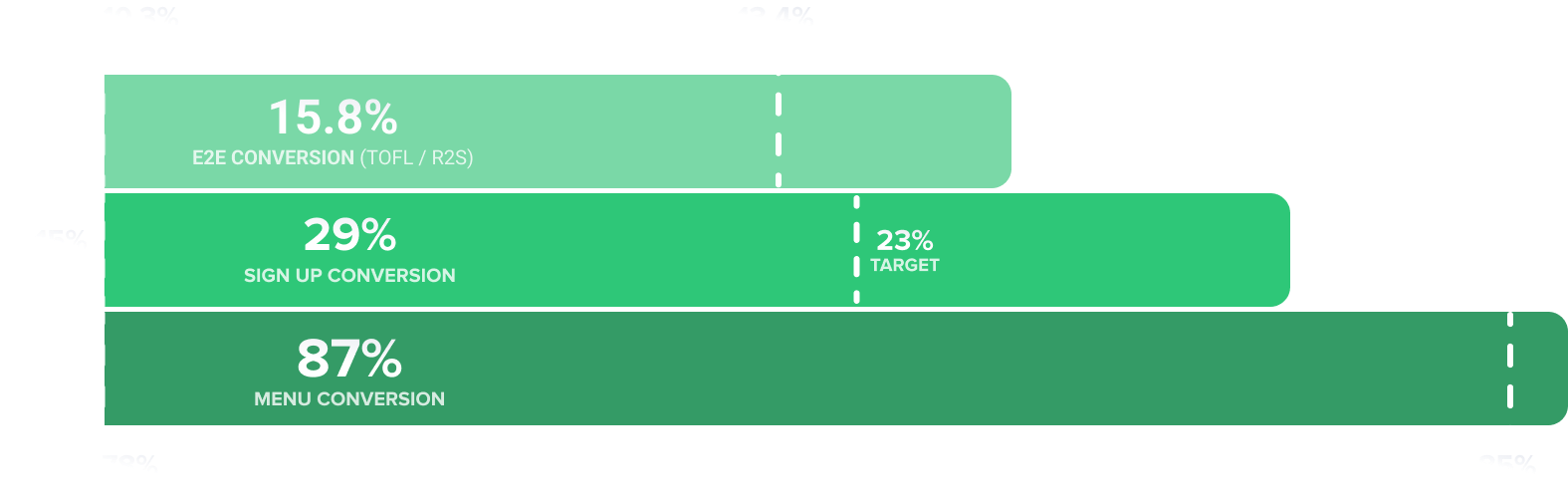
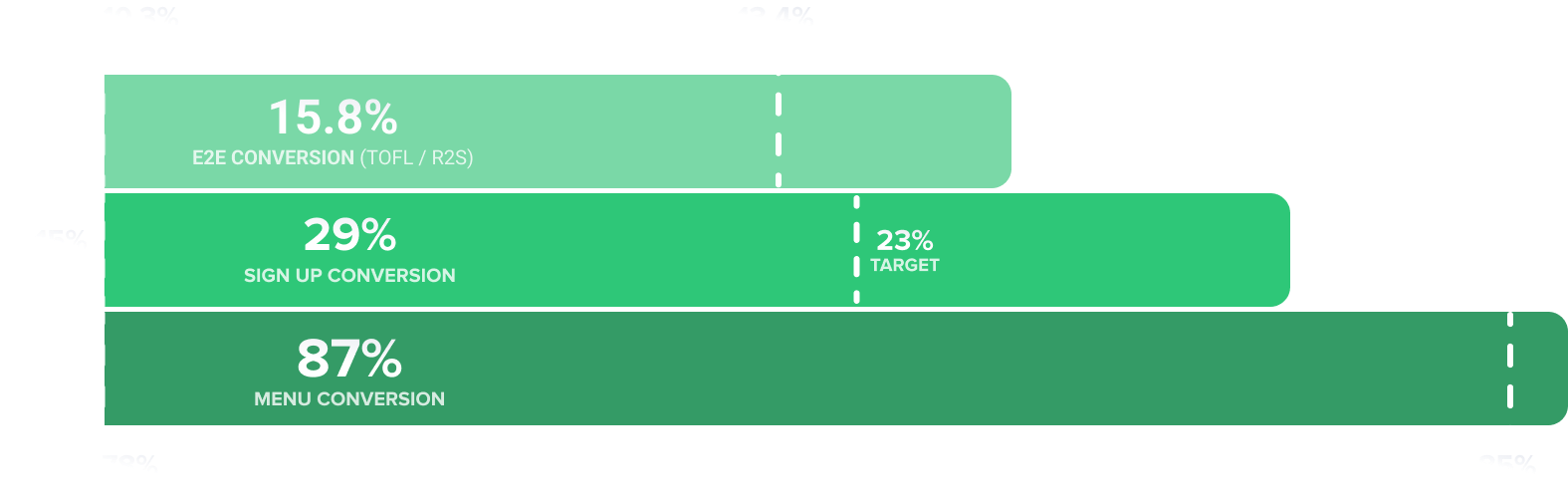
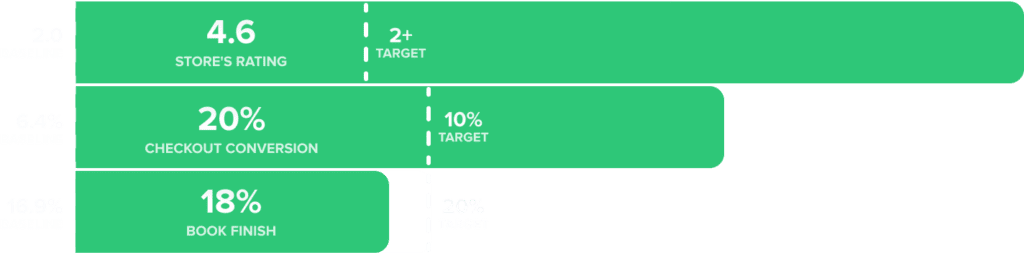
Entregando Pacote 1, superamos as metas de conversão do menu e nos aproximamos de nossa meta de ponta a ponta. Enquanto o projeto evoluiu para novas iniciativas, ele se destaca como uma referência fundamental, exibindo meu processo e impacto na resolução de desafios complexos.

PACOTE 2 E 3
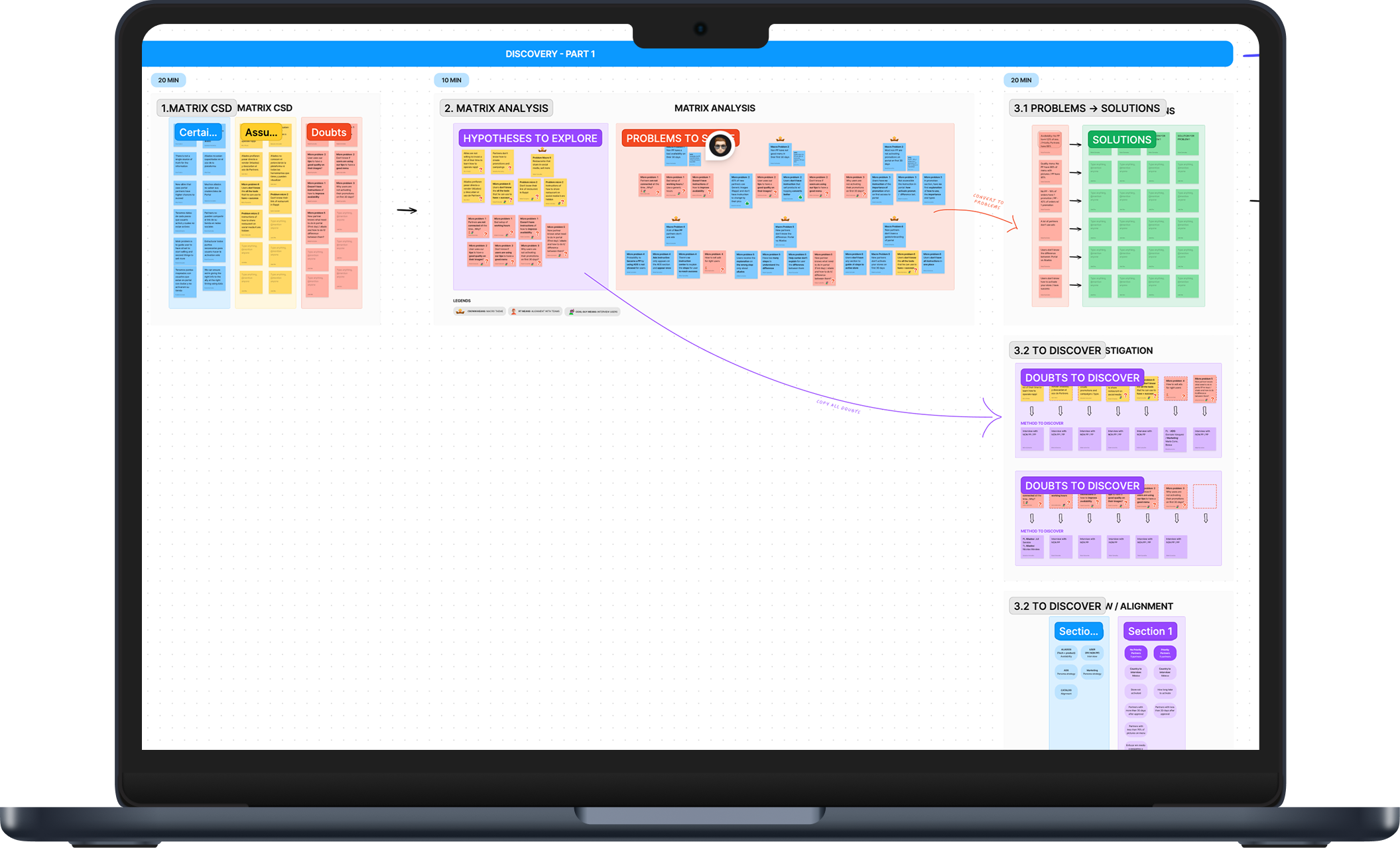
DESCOBERTA
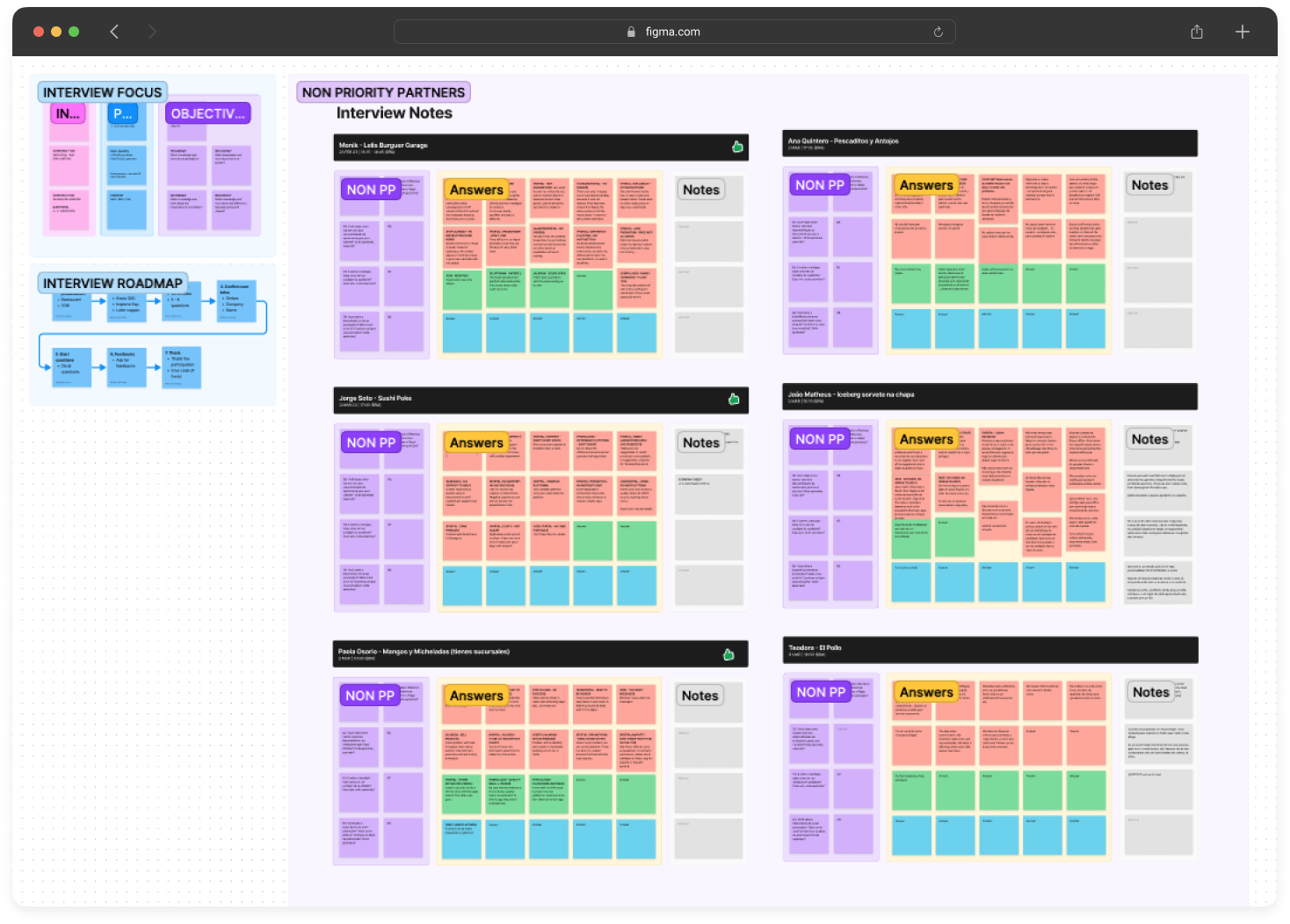
Antes de reformular os Pacotes 2 e 3, conduzi uma fase de descoberta para identificar os principais pontos problemáticos enfrentados pelos restaurantes e coletar insights das equipes internas. Para alinhar os desafios e validar nossas hipóteses, organizei um workshop com equipes multifuncionais. Isso nos ajudou a refinar nosso entendimento antes de prosseguir com a validação do usuário.

Oficina Interna
Antes de conversar com os usuários, reuni conhecimento prévio de equipes internas que já estavam lidando com esses desafios em primeira mão. Organizei um workshop com as principais partes interessadas para validar hipóteses, alinhar os pontos problemáticos e descobrir metade dos desafios antes de passar para a validação com o usuário.
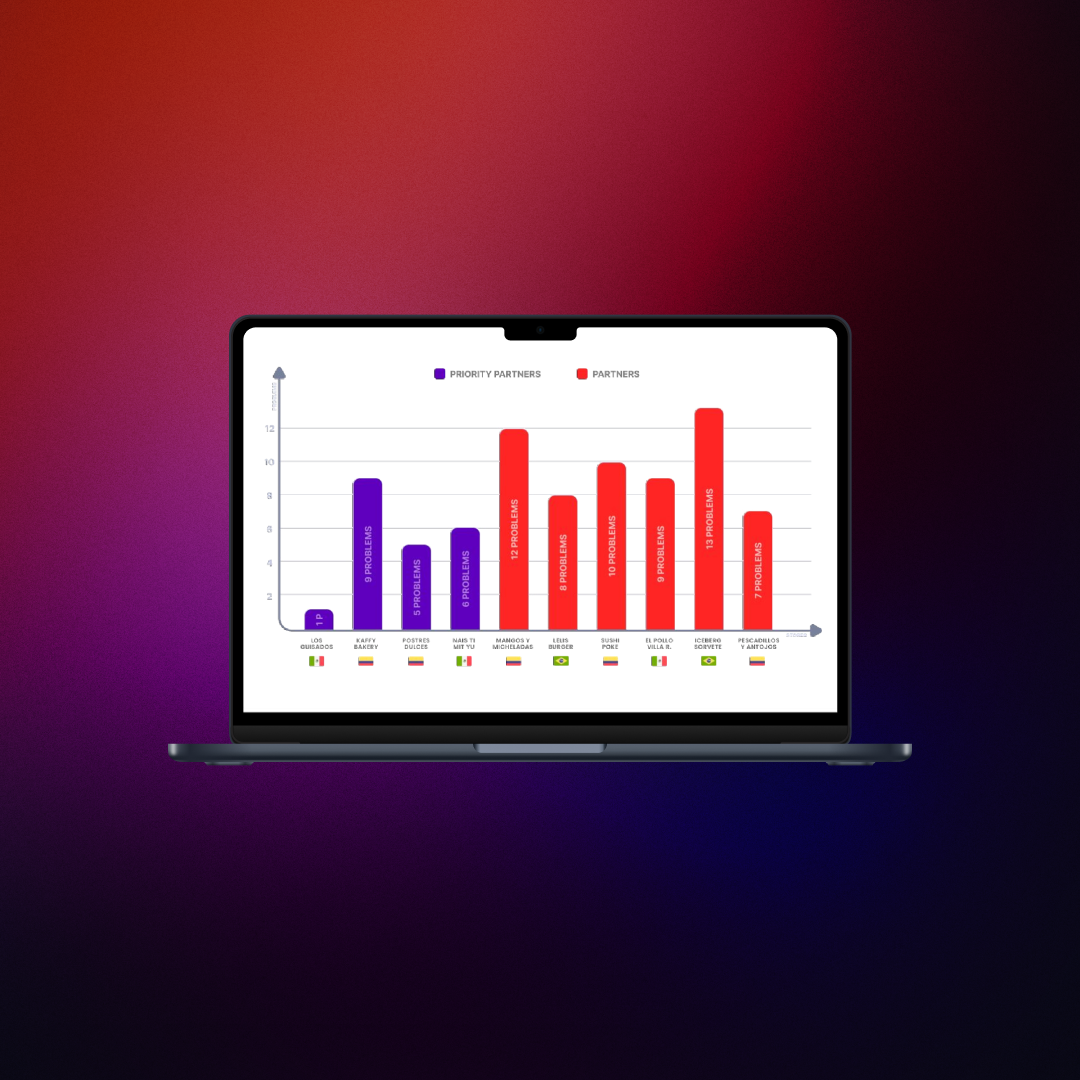
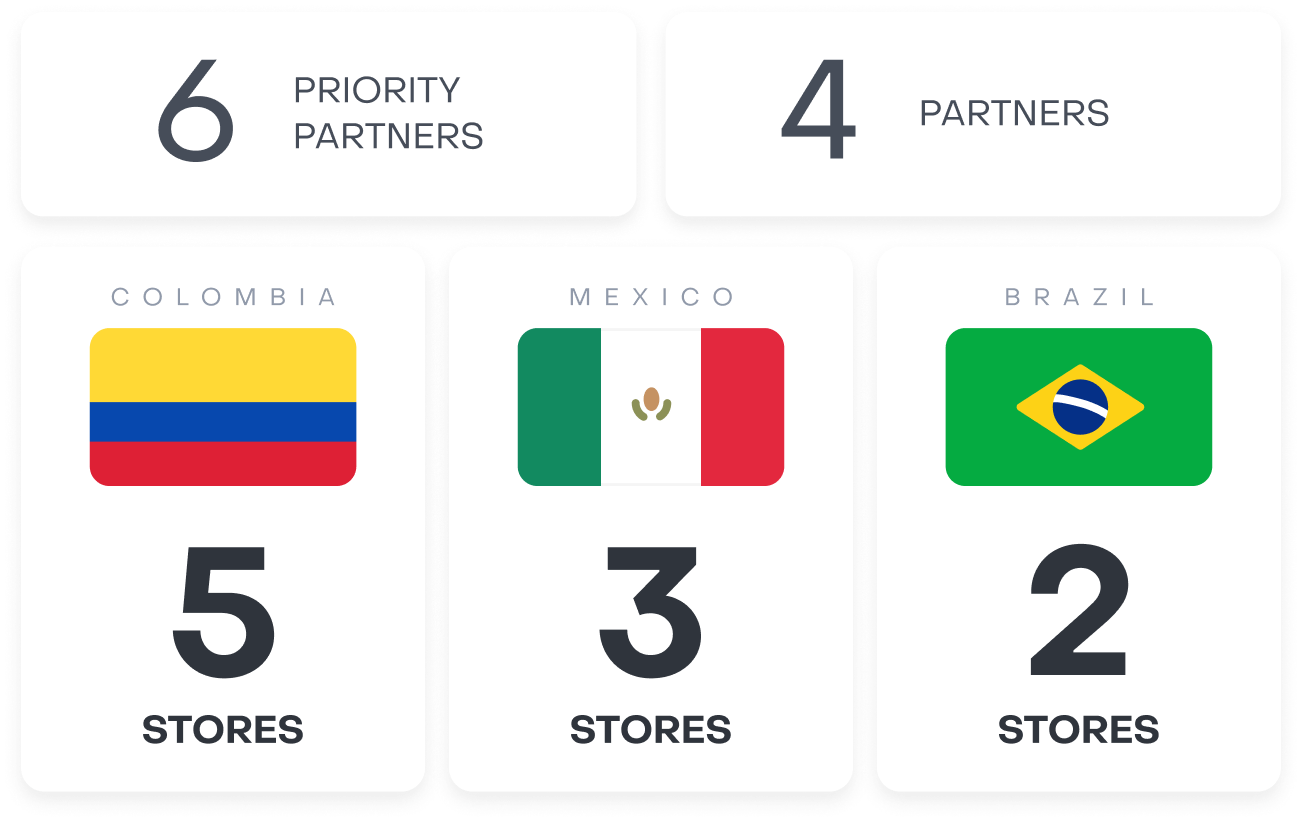
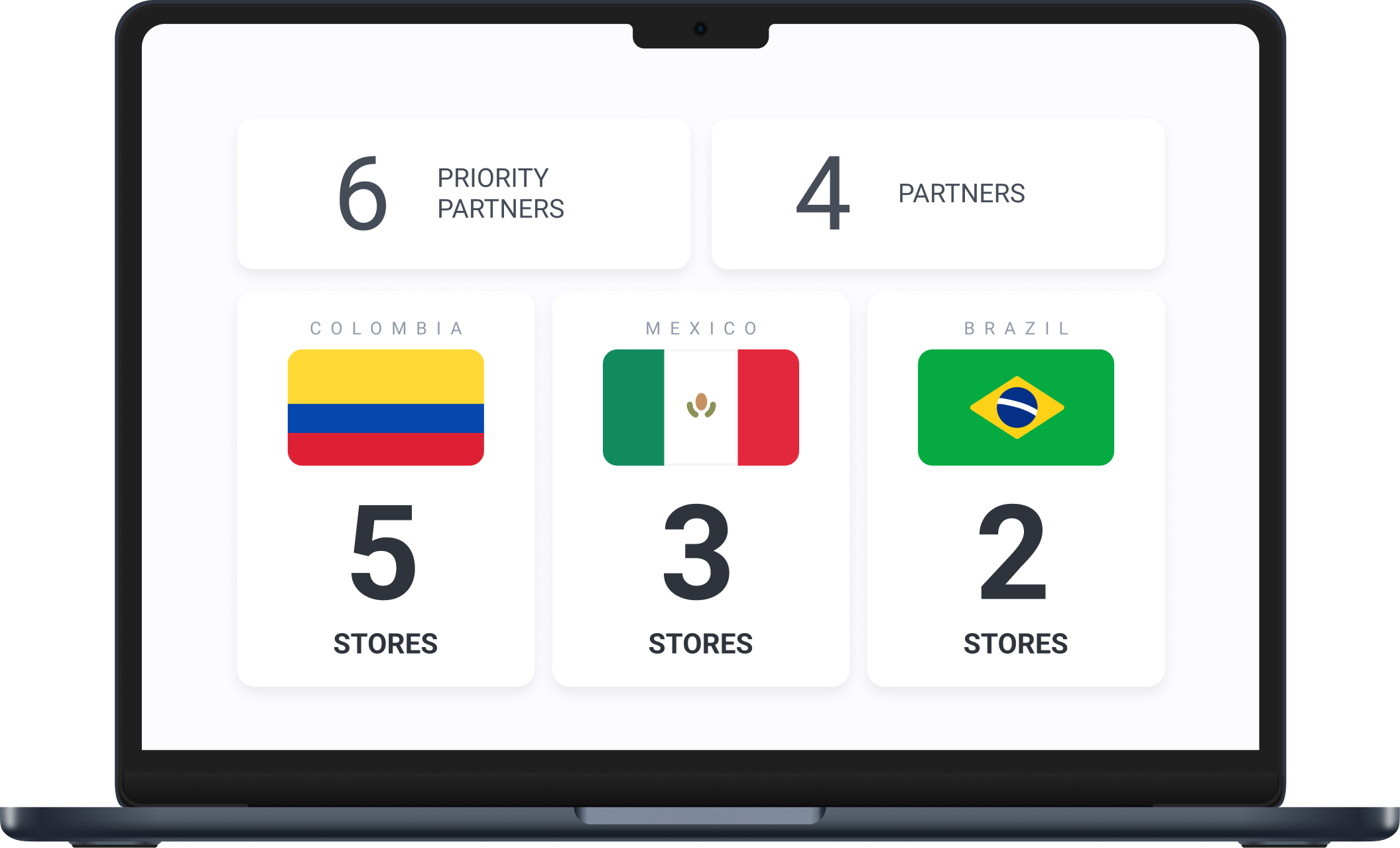
Entrevista com o usuário
Recrutei 10 restaurantes de países-chave, selecionando empresas com diferentes resultados — bem-sucedidas, recém-integradas e com dificuldades de vendas — para comparar suas experiências e identificar os desafios da integração. Essa pesquisa qualitativa ajudou a revelar insights importantes, e ofereci aos participantes prêmios para seus restaurantes como forma de agradecimento.

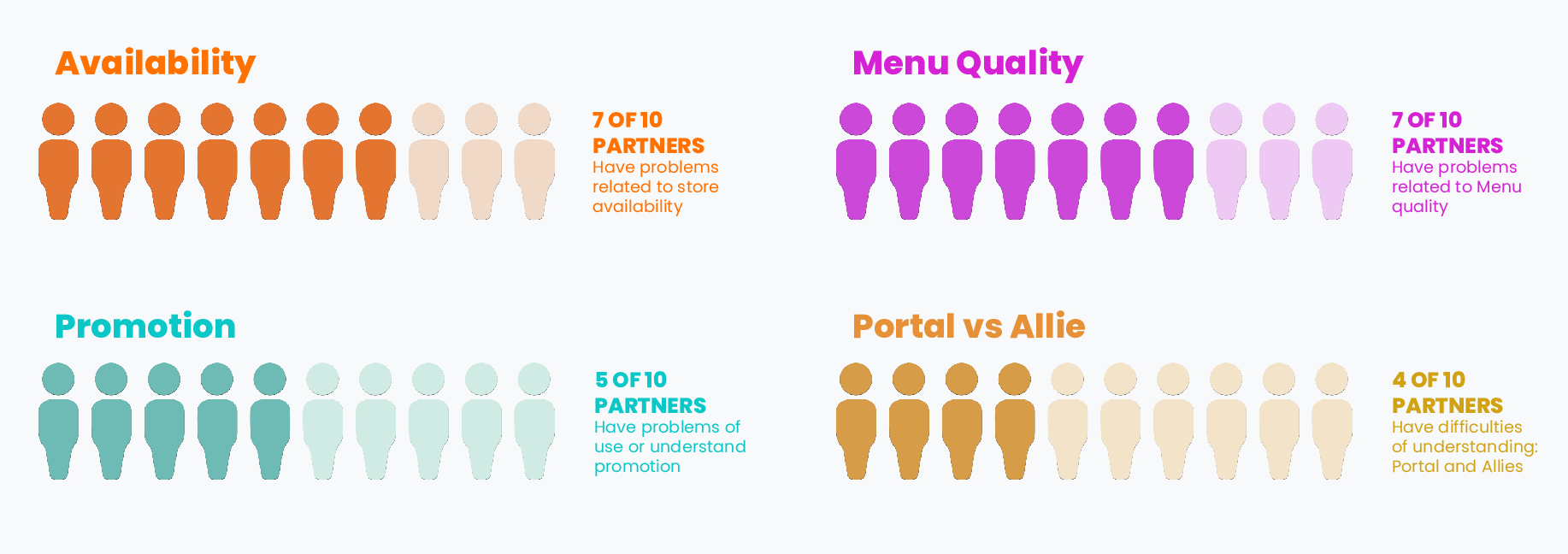
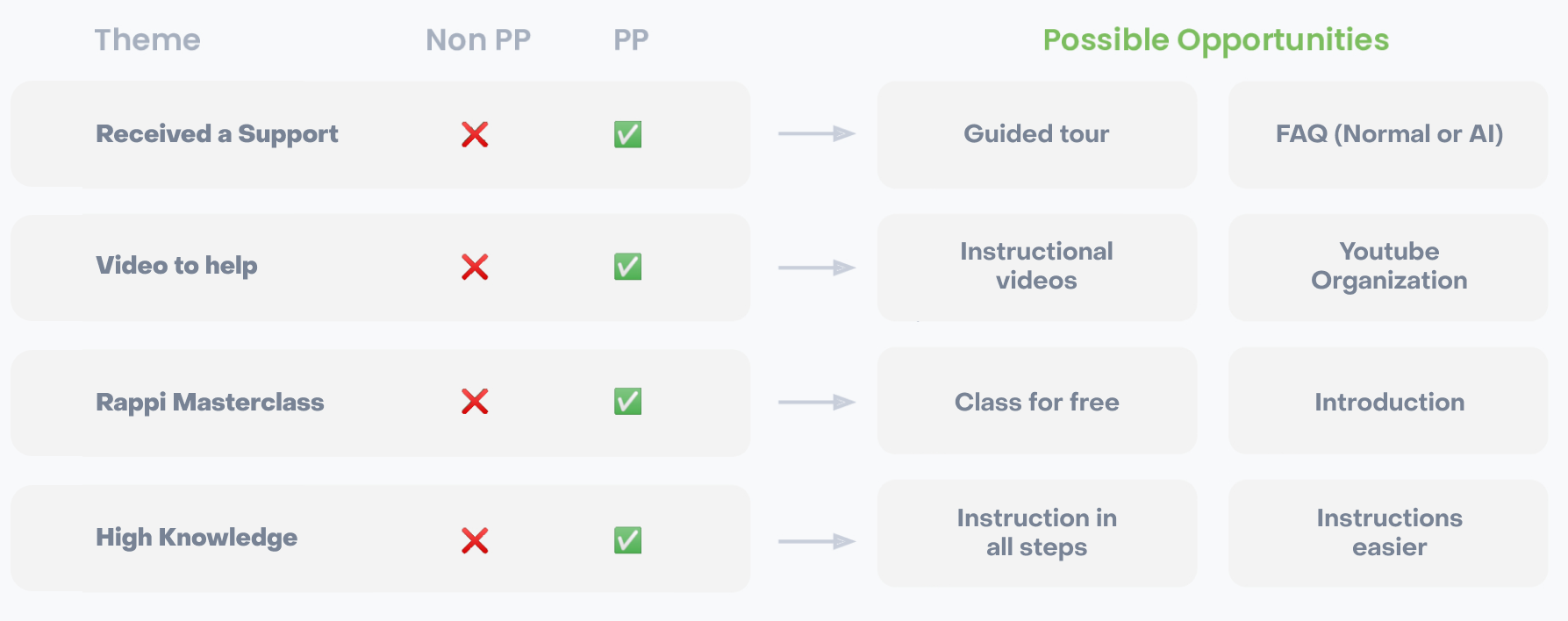
Oportunidades
Criar umprocesso guiado
Problema: Os usuários ficam perdidos sobre qual caminho é melhor para eles
Impacto: Redução da conversão E2E, principalmente no menu.
Simplificarinstruções
Problema: Muitas instruções, muitas informações, os usuários não olharam
Impacto: Falta de informação sobre o que é relevante para os usuários
Criar feedbacks de erro
Problema: Em relação aos erros, os usuários não têm detalhes ou como resolvê-los
Impacto: Alta perda de conversão em etapas específicas, como DOCs.
Instruçãopara todas as etapas
Problema: Algumas etapas literalmente não têm informações
Impacto: Alguns usuários se perdem em etapas básicas: conta bancária
DEFINIÇÃO
Com base na primeira descoberta e nesta, usei todos os insights para redesenhar a experiência final. A descoberta inicial se concentrou em problemas técnicos e de usabilidade — especialmente tudo o que não conseguimos corrigir durante o MVP. Esses eram, em sua maioria, problemas de baixa a média complexidade. Posteriormente, realizamos workshops internos e entrevistas com usuários para nos aprofundarmos nas dificuldades e expectativas. Combinando tudo isso, conseguimos abordar os pacotes 2 e 3 de forma mais eficiente e estratégica durante o processo de redesenho.

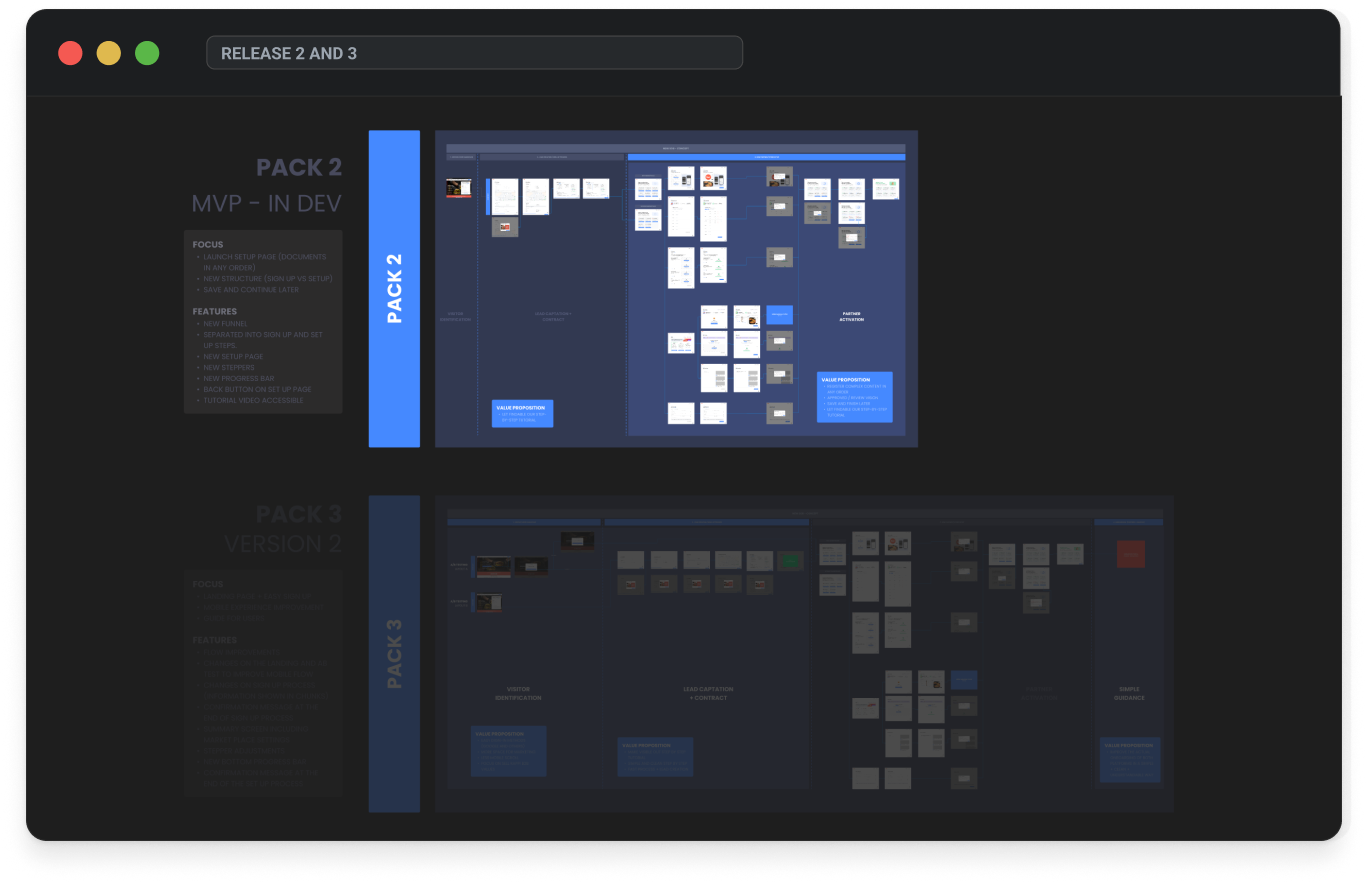
Pacote 2
Substituímos o onboarding rígido e linear por um fluxo flexível, no qual os usuários podiam preencher as informações que tinham — como catálogo, horário de funcionamento ou logotipo — em qualquer ordem. Eles podiam salvar o progresso e retornar mais tarde, adaptando o processo à sua realidade. O cadastro e a configuração foram separados, e um vídeo tutorial foi adicionado para orientar os usuários.
Pacote 3
Reformulamos o cadastro para torná-lo mais rápido, otimizado para dispositivos móveis e focado em coletar apenas as informações essenciais de todos os usuários. Isso reduziu a carga cognitiva e nos permitiu gerar leads de alta qualidade em poucos minutos. A landing page e o fluxo de onboarding foram simplificados para ajudar os usuários a começar a vender com mais rapidez e confiança.

SOLUÇÃO
Na reformulação, concentrei-me em solucionar os problemas dos usuários e atingir as metas de negócios. Simplificamos o processo com um cadastro mais valioso — que ia além das informações básicas de contato — e permitimos que os usuários concluíssem o processo de integração em sua própria ordem, com a opção de salvar e finalizar mais tarde.
Para orientar os usuários após a integração, introduzimos uma introdução clara explicando quais plataformas eles usarão, em que ordem e para qual finalidade, já que uma configuração geralmente depende da outra.
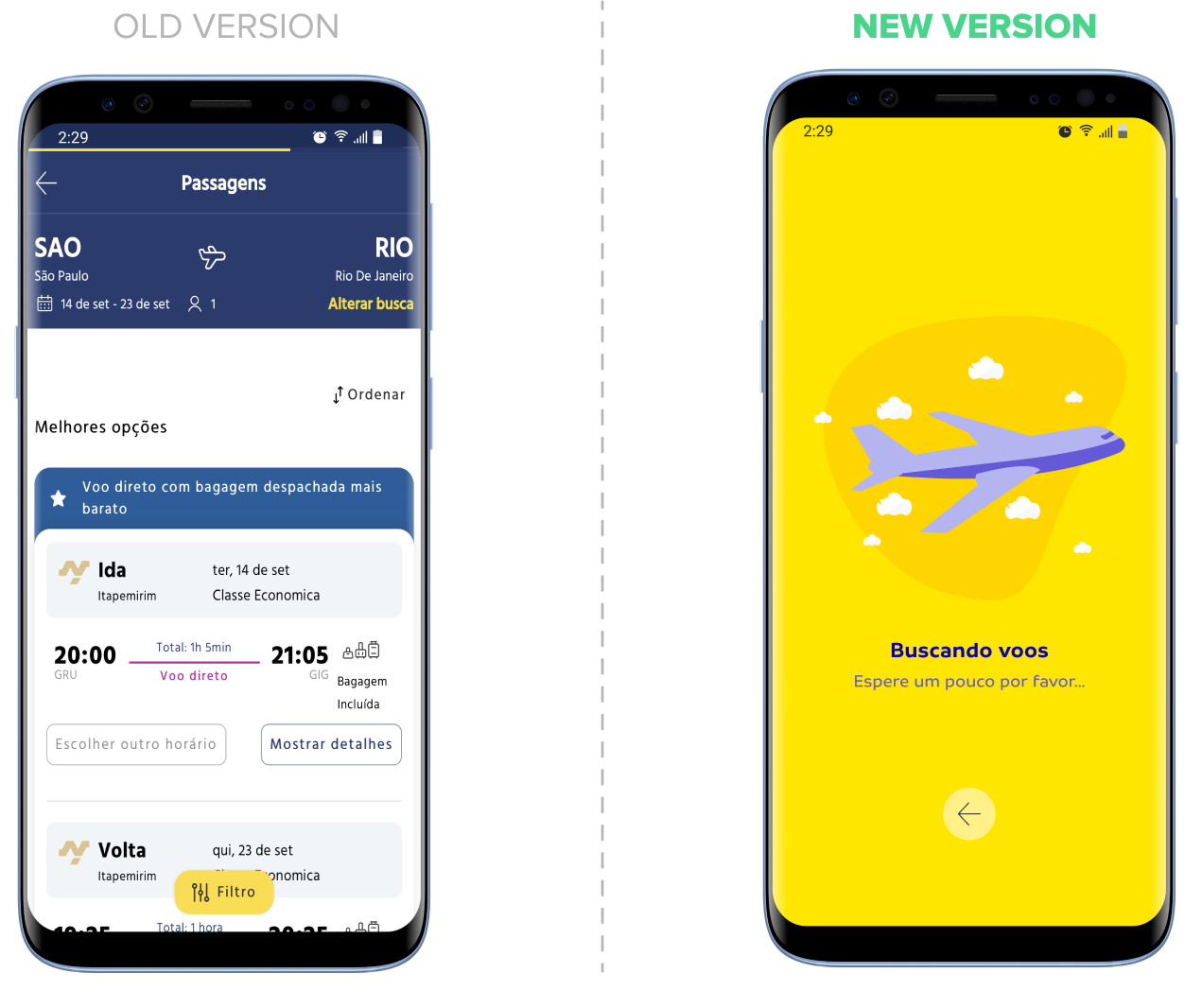
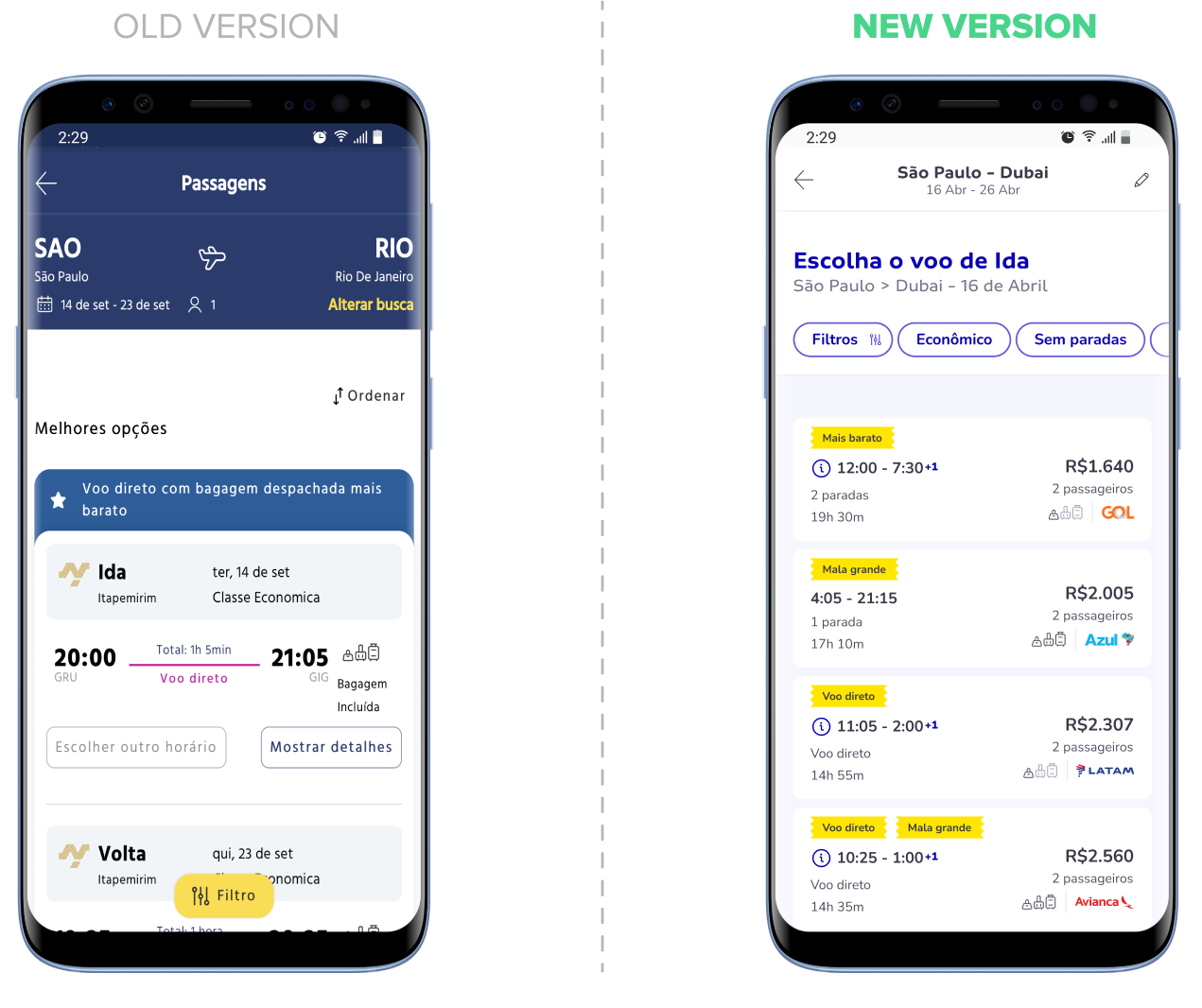
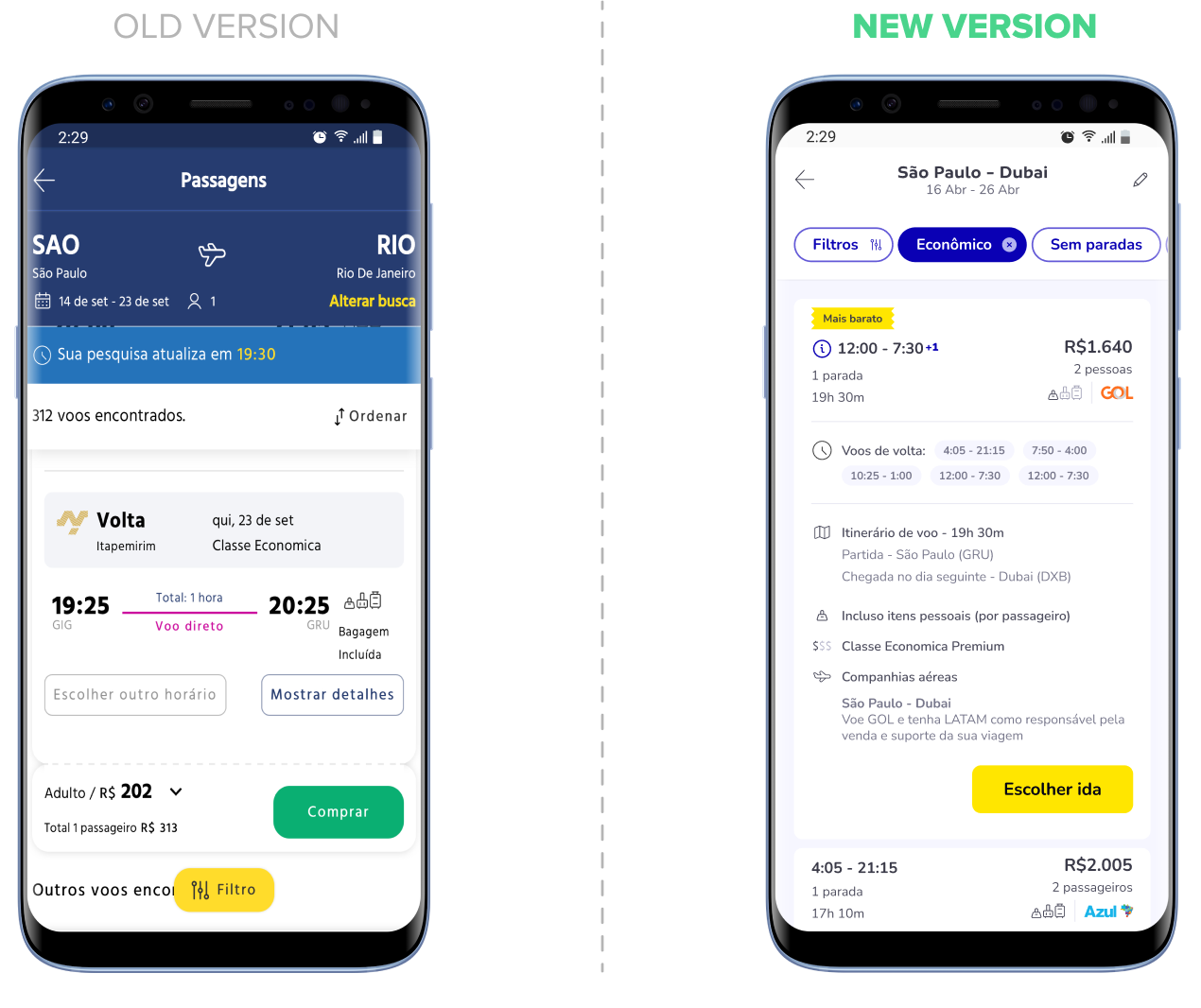
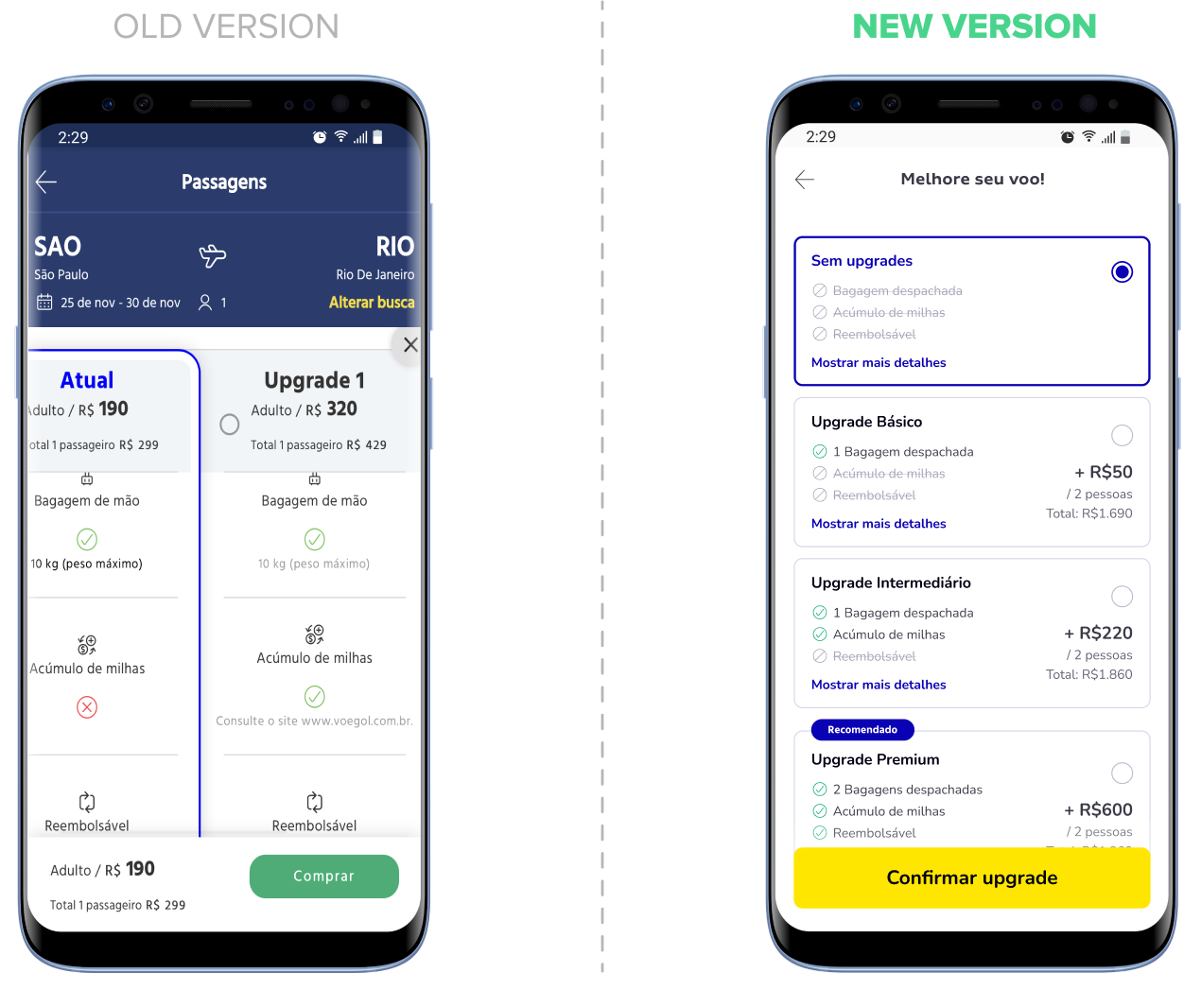
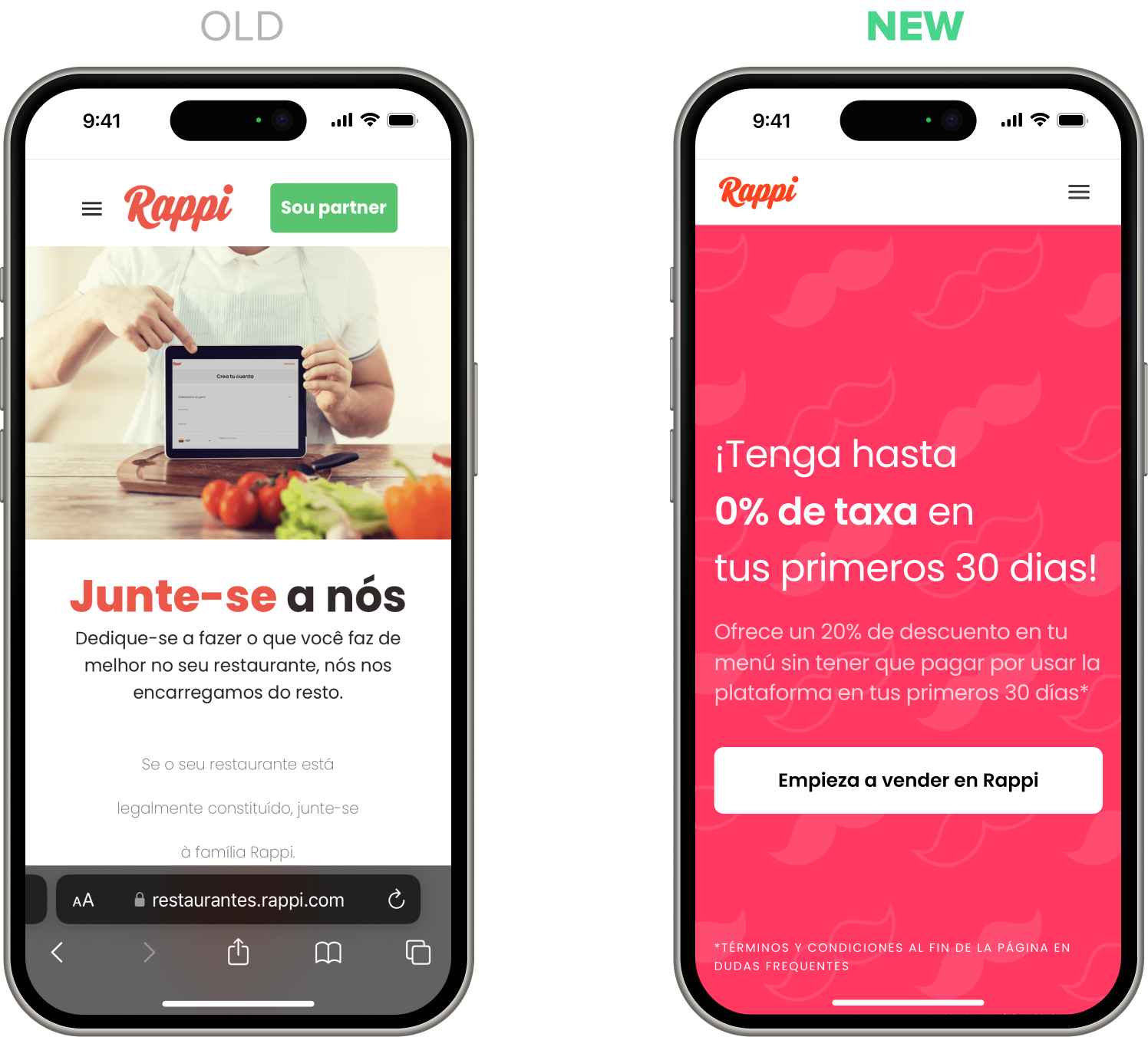
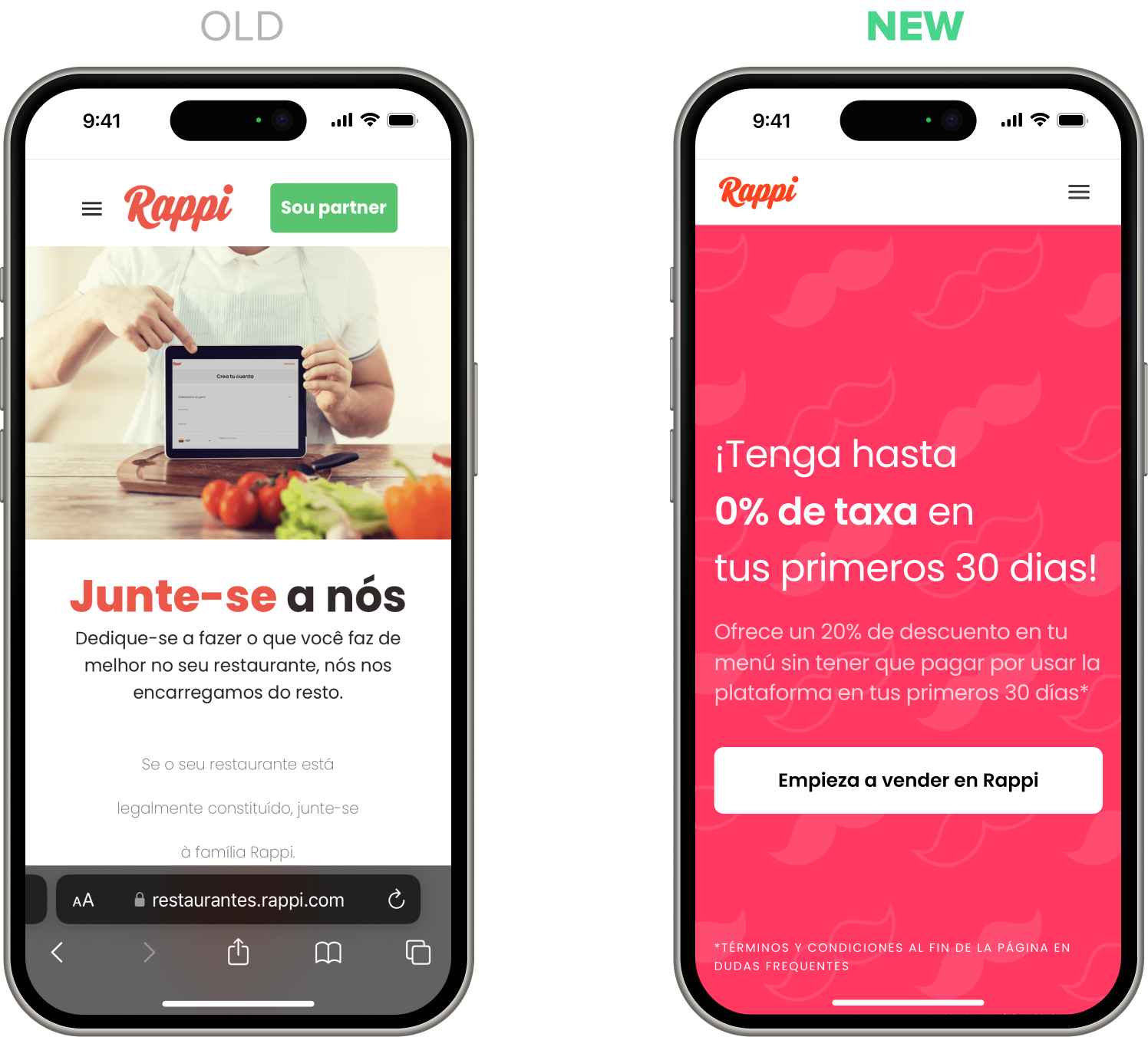
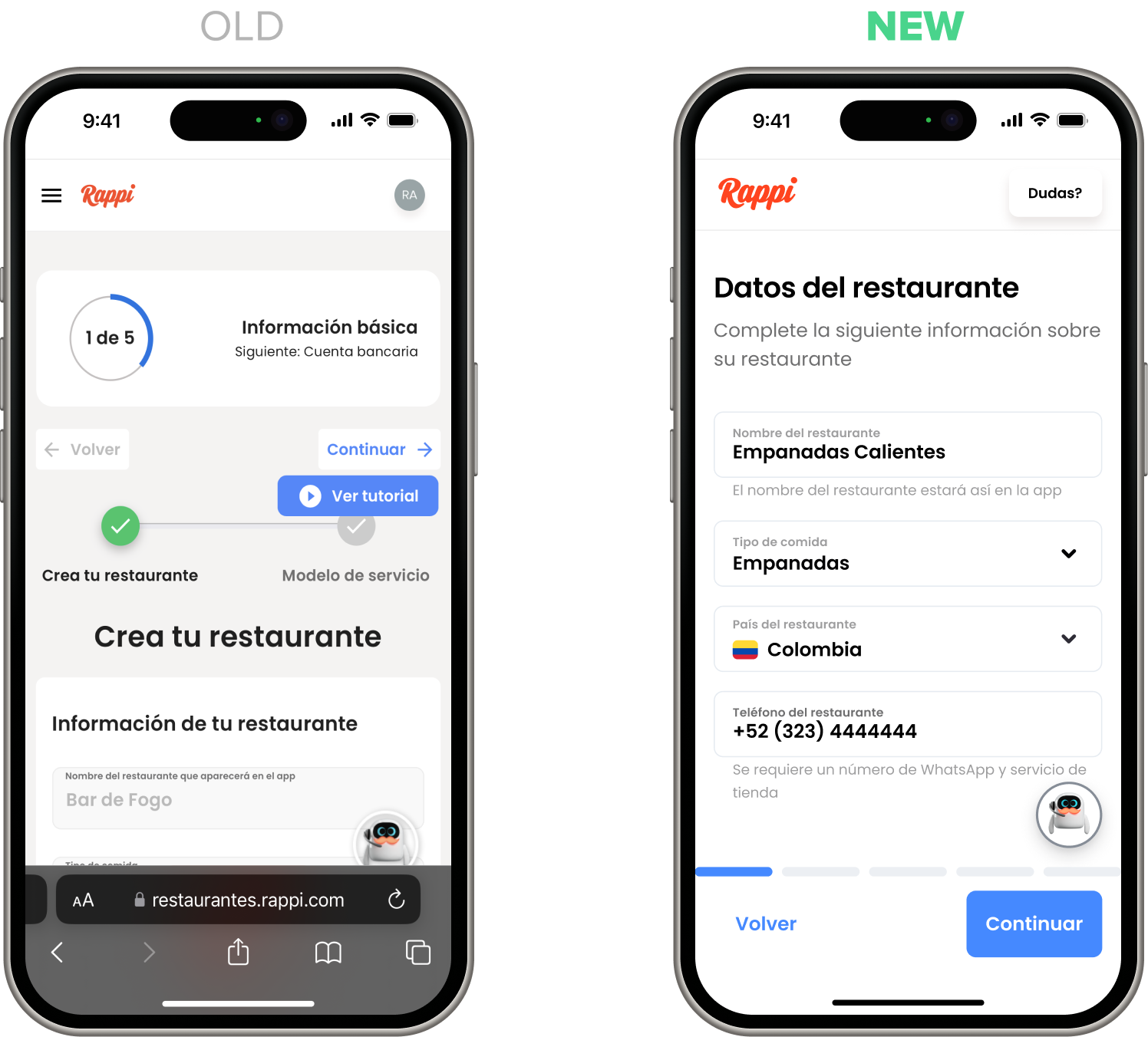
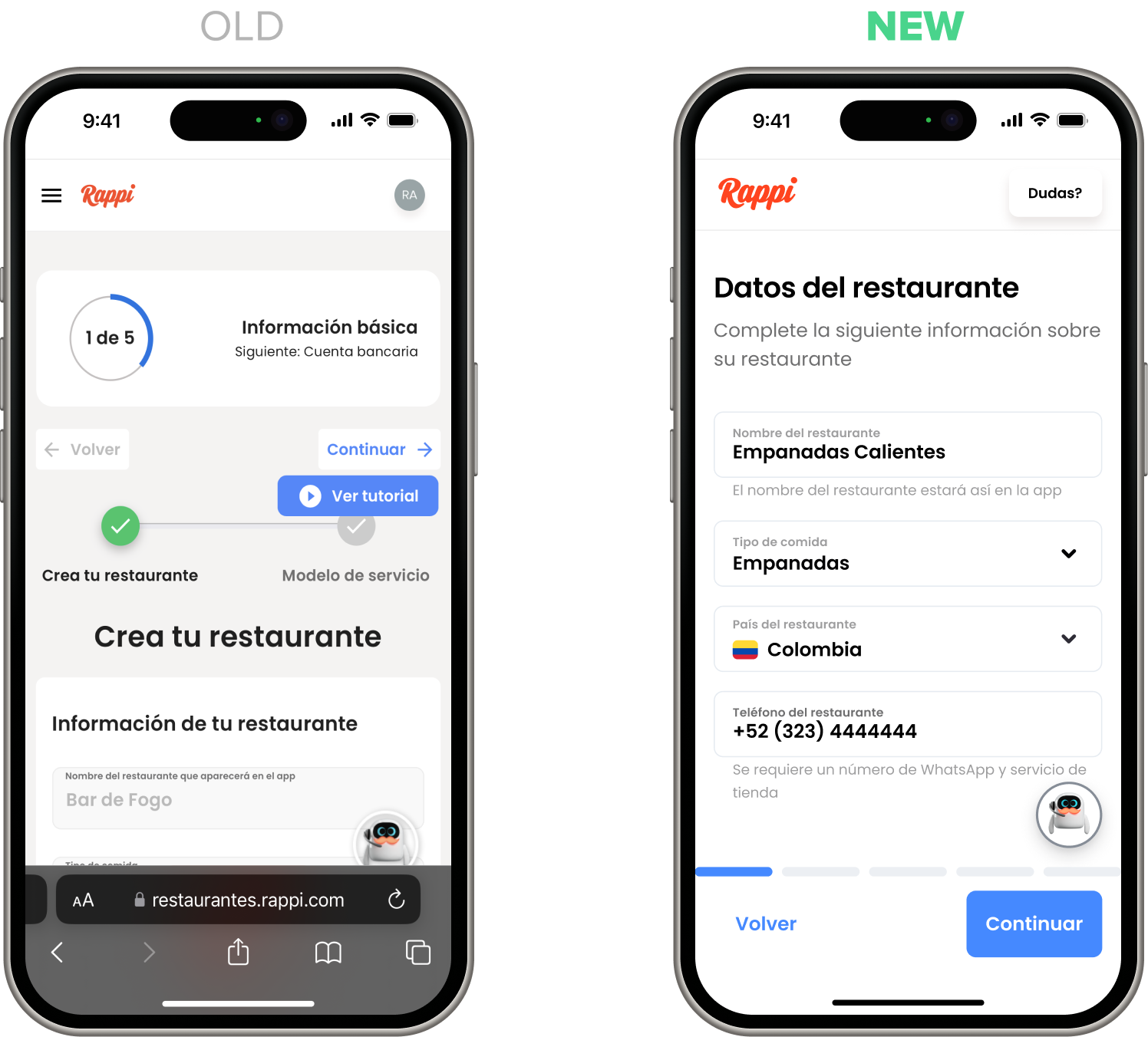
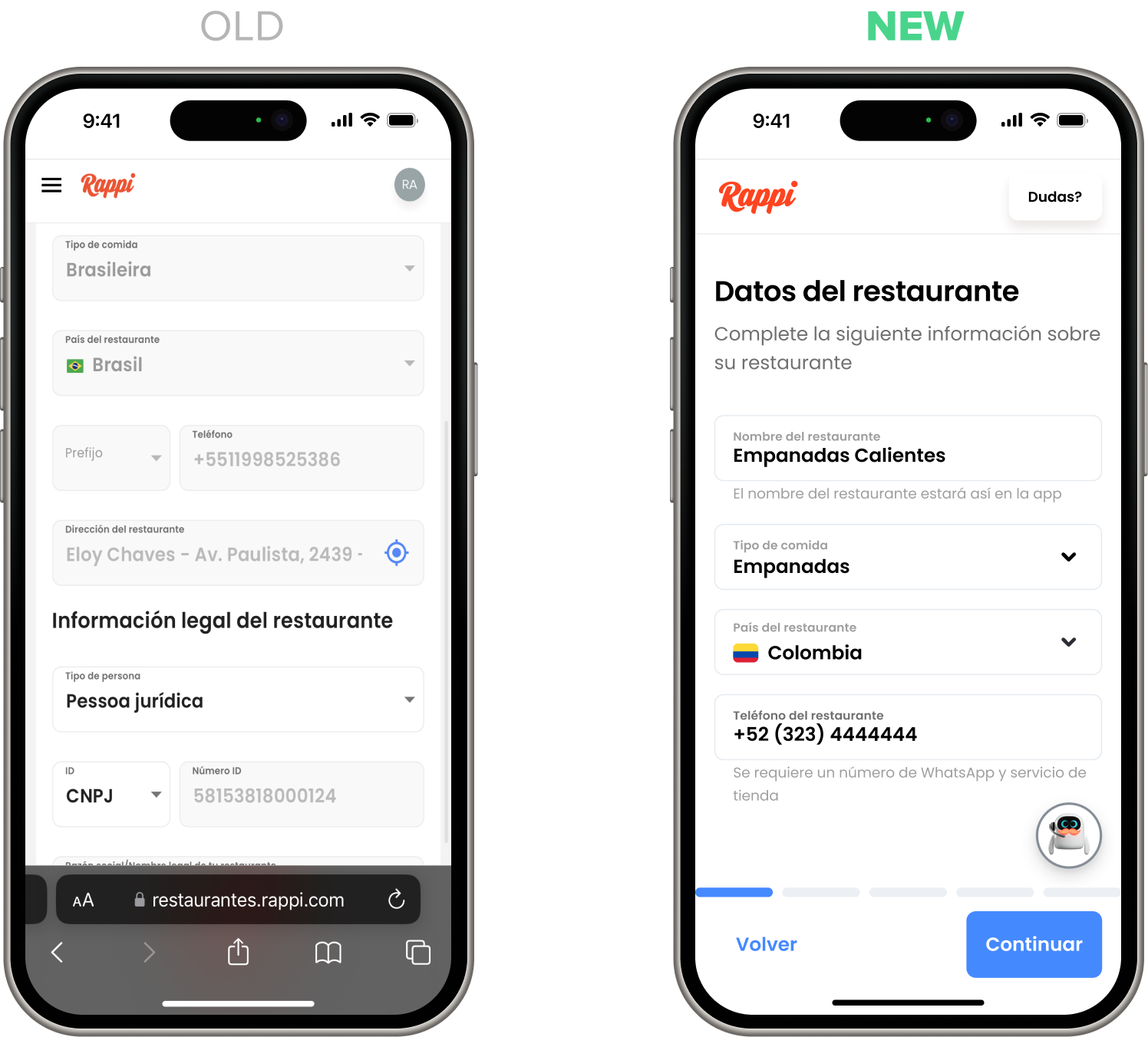
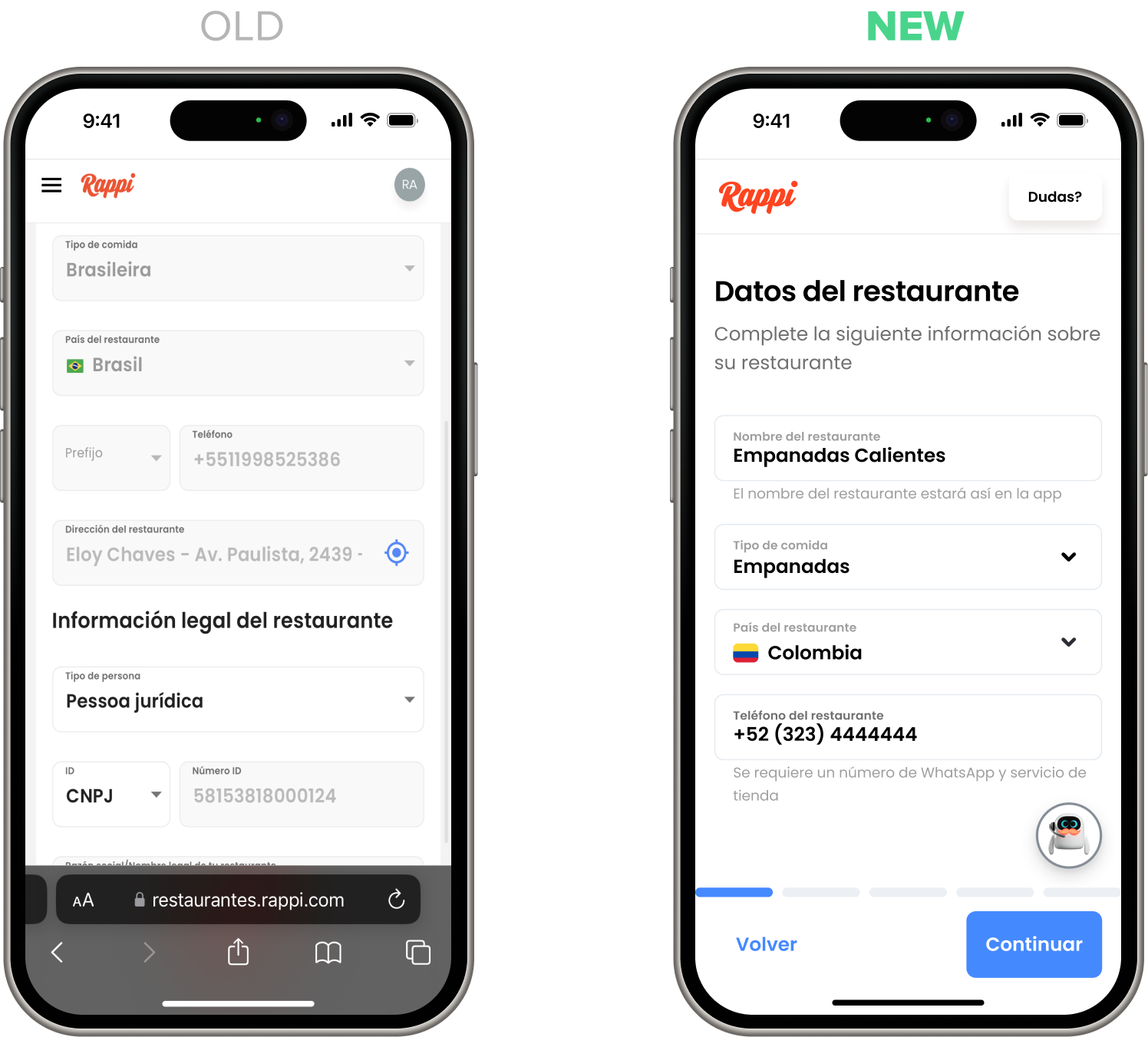
O comparações de antes e depois abaixo foram capturados em resoluções diferentes - então, embora haja uma diferença de tamanho visível, o foco está no melhorias na estrutura visual e nos recursos, não resolução.
VERSÃO DESKTOP
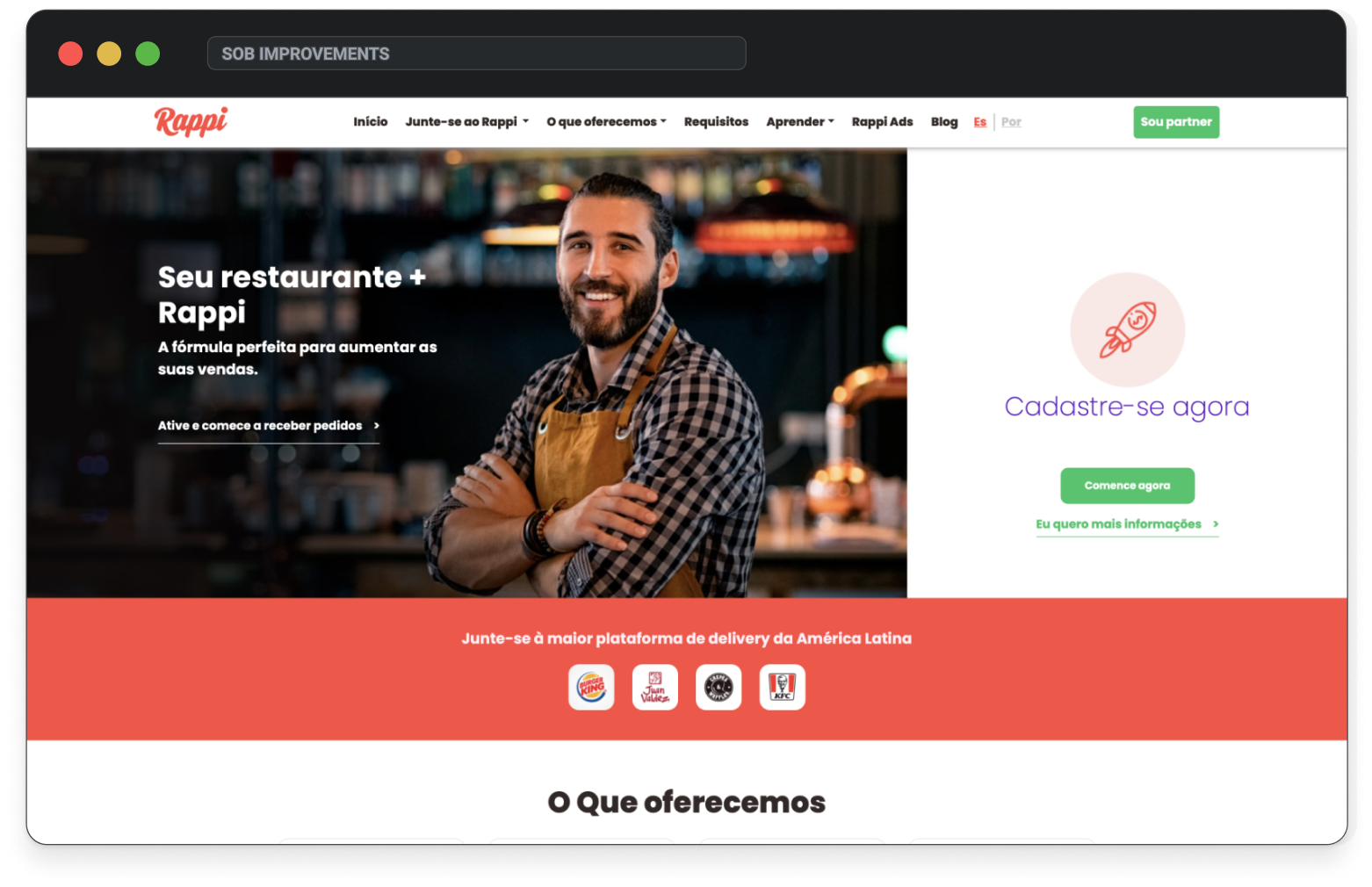
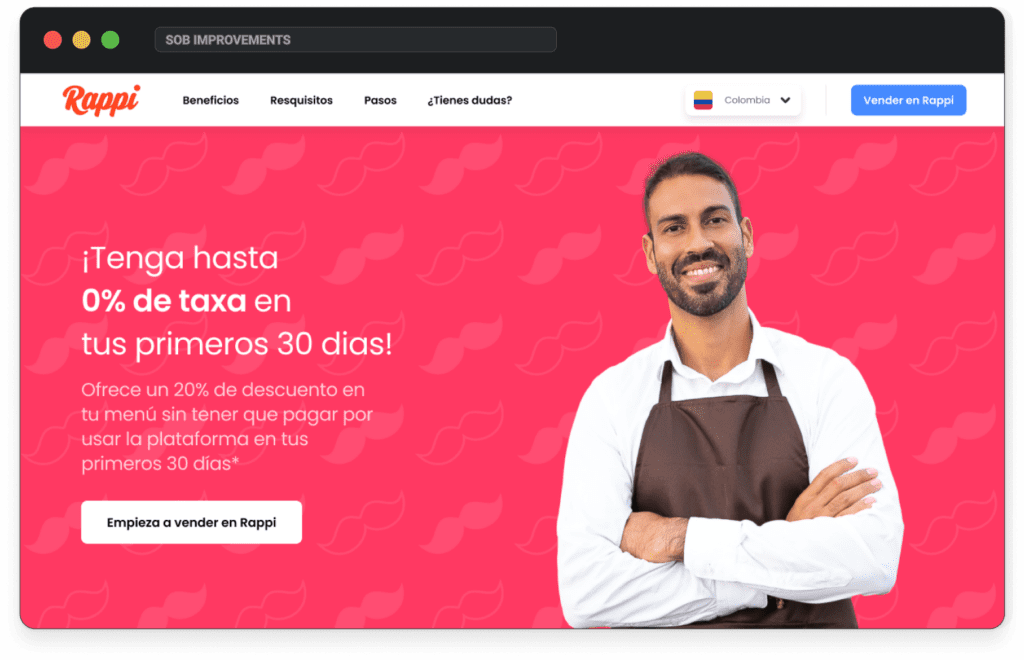
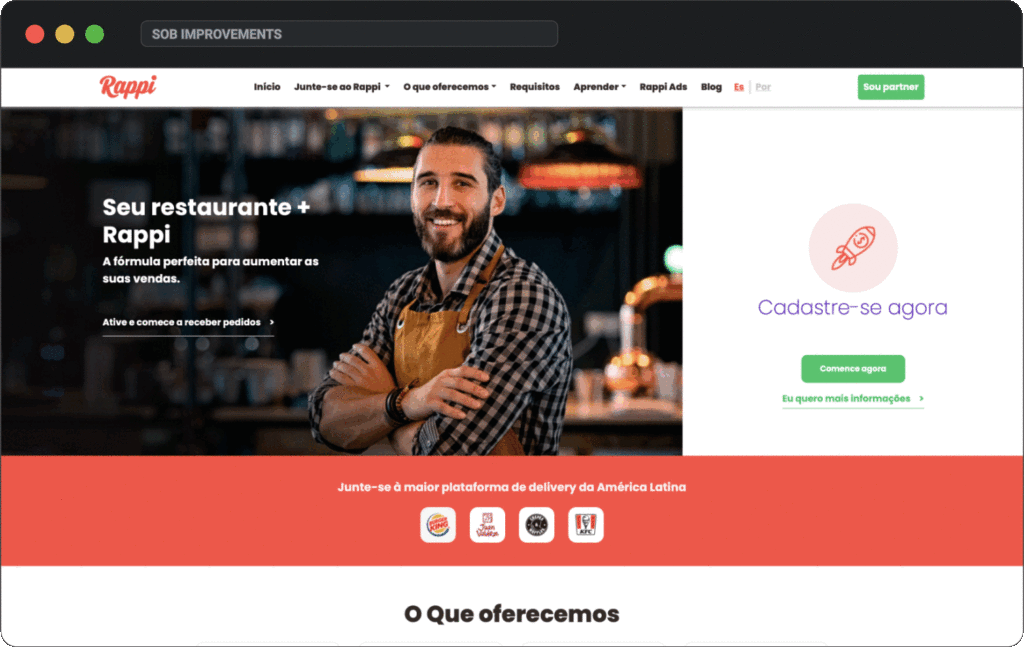
Página de destino
Reformulei a landing page de onboarding, focando apenas no que realmente importa para os novos usuários. Em vez de sobrecarregá-los com mais de 60 páginas desnecessárias sobre o Rappi, implementei uma interface de usuário limpa e eficaz que destaca as informações essenciais para impulsionar a conversão.




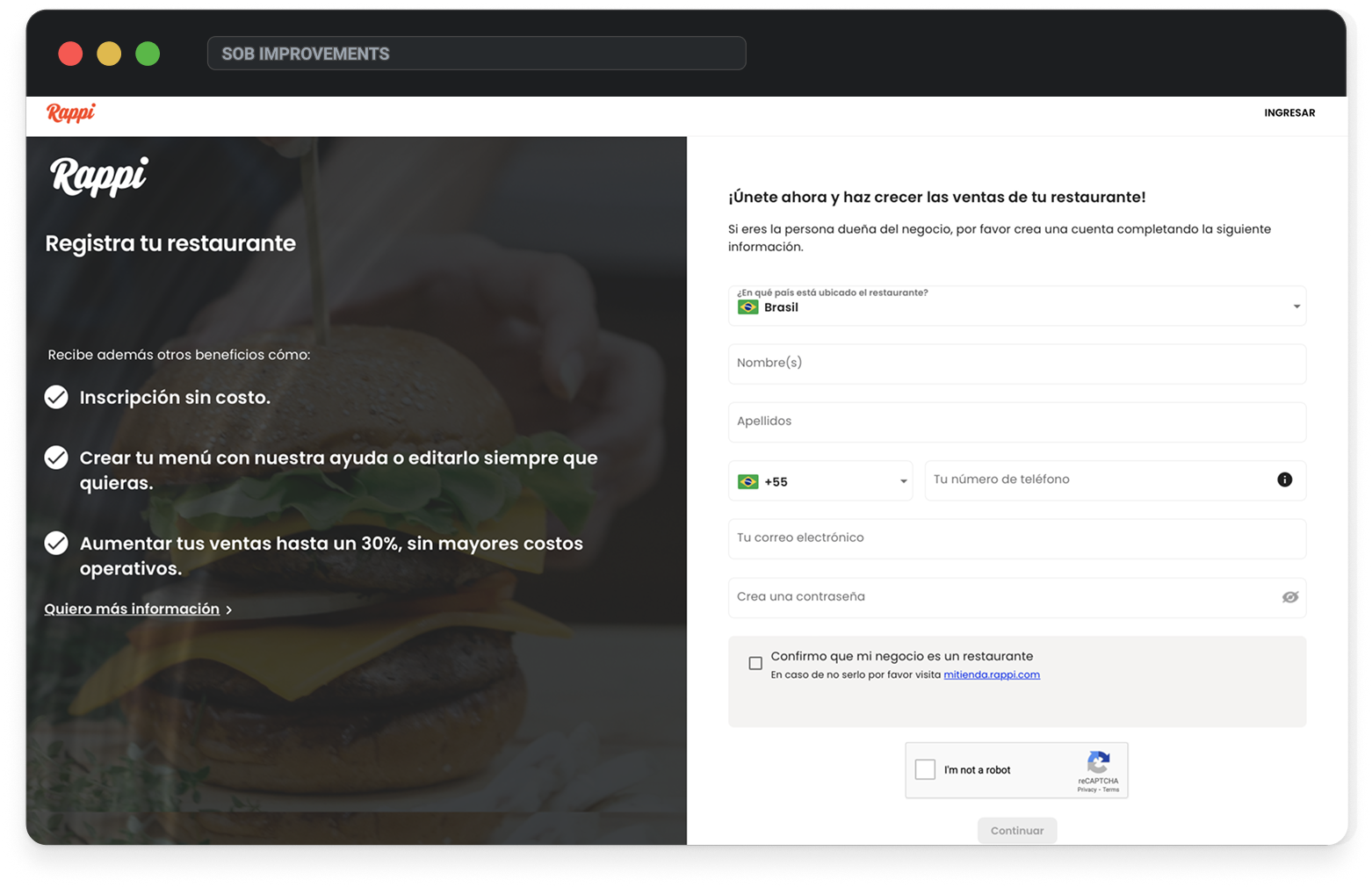
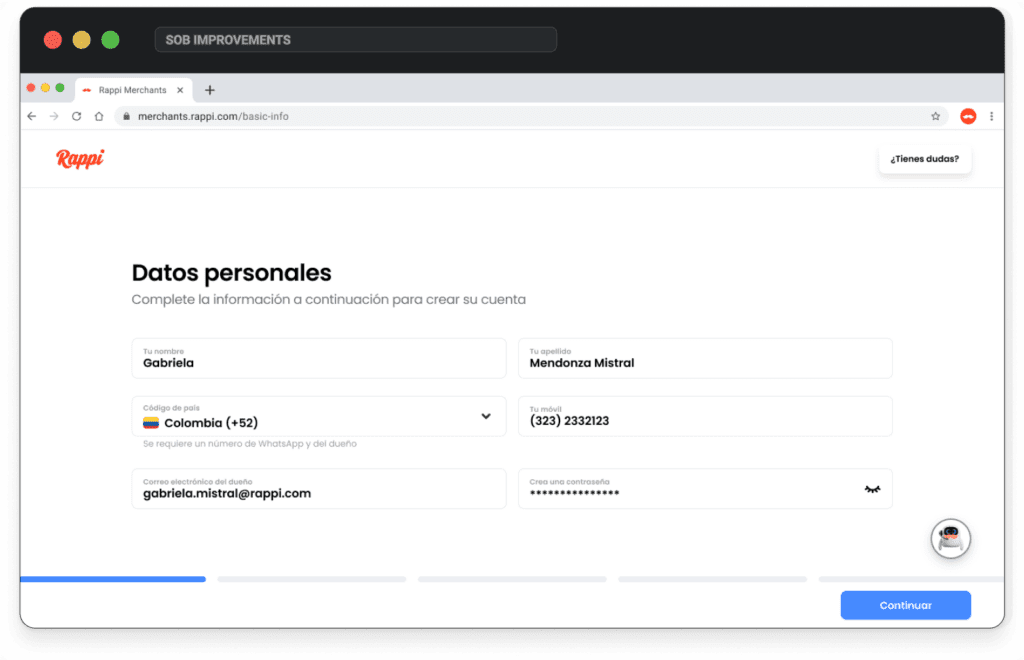
Cadastre-se: leads
O cadastro original estava desconectado e inconsistente na interface do usuário. Unifiquei o design com um fluxo em fases simples e otimizado para dispositivos móveis que captura dados mais relevantes — além de nome, e-mail e país —, ajudando a gerar leads de maior qualidade.
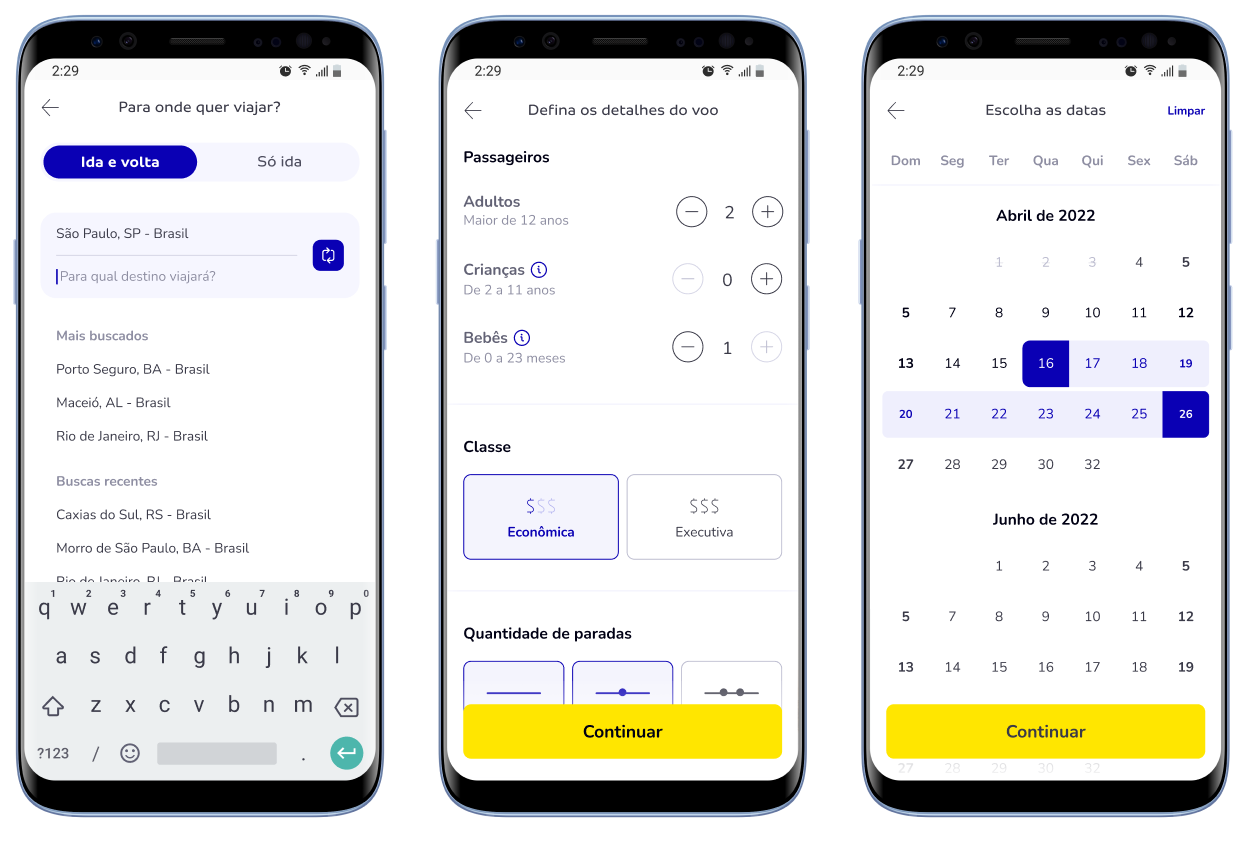
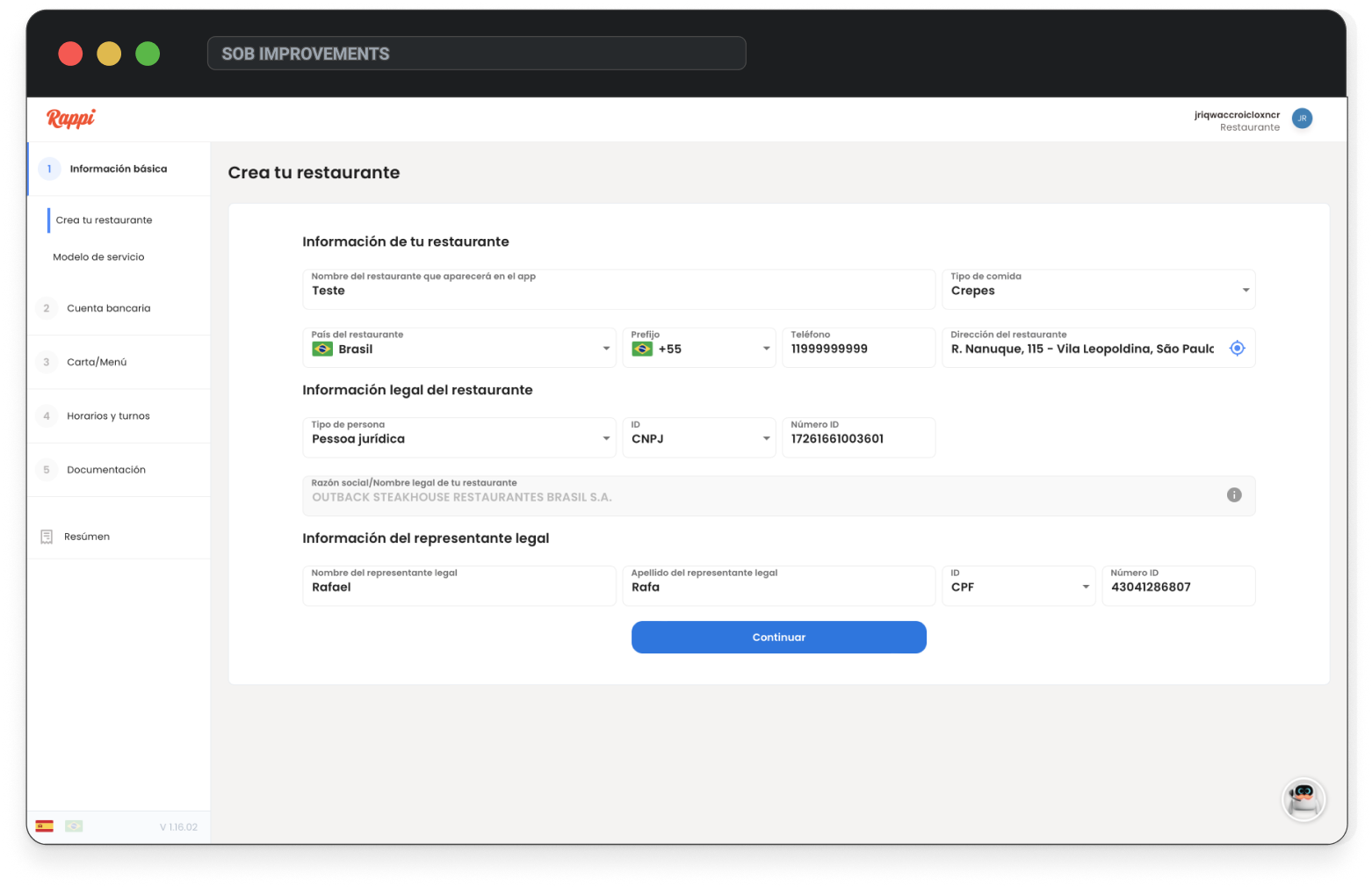
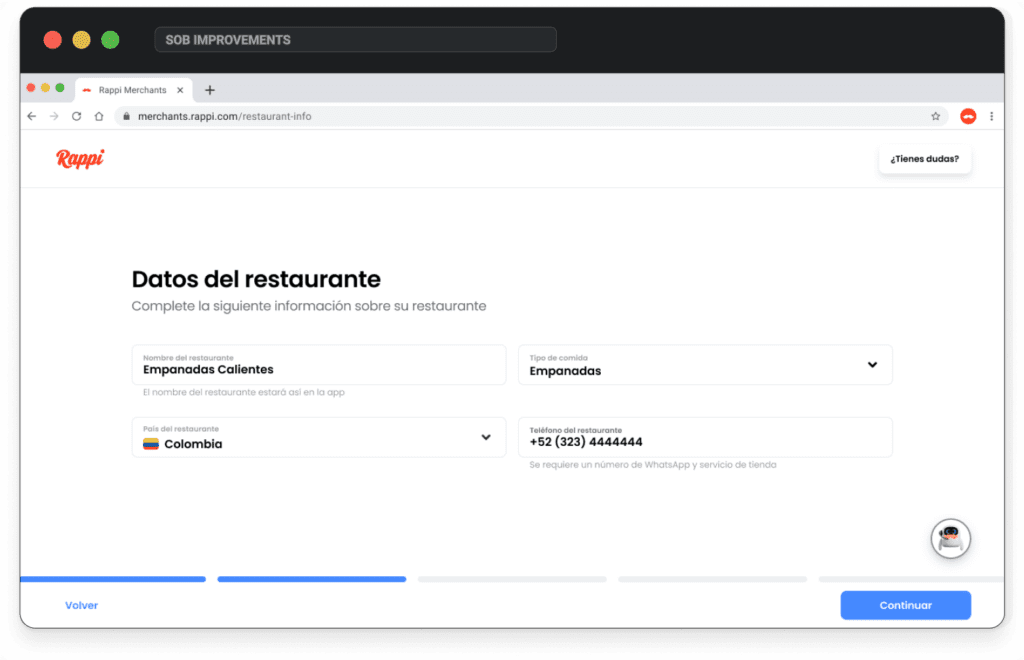
Cadastre-se: restaurante
Esta etapa tinha um layout confuso — muita informação de uma só vez, estrutura de grade ruim, entradas pequenas para respostas longas e campos grandes para respostas curtas. Simplifiquei, concentrando-me apenas nas informações essenciais do restaurante e dividindo o restante em etapas mais claras e gerenciáveis.




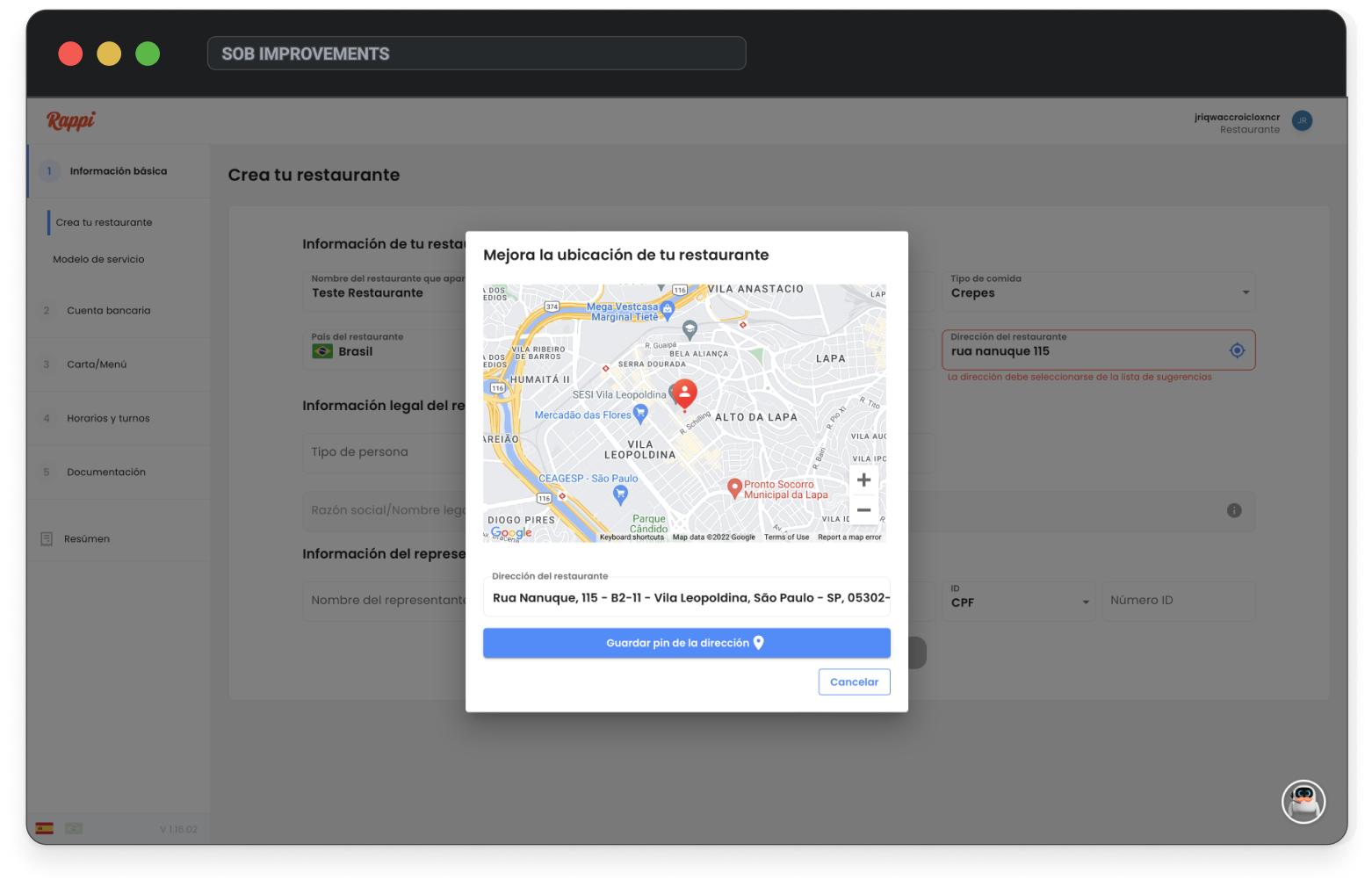
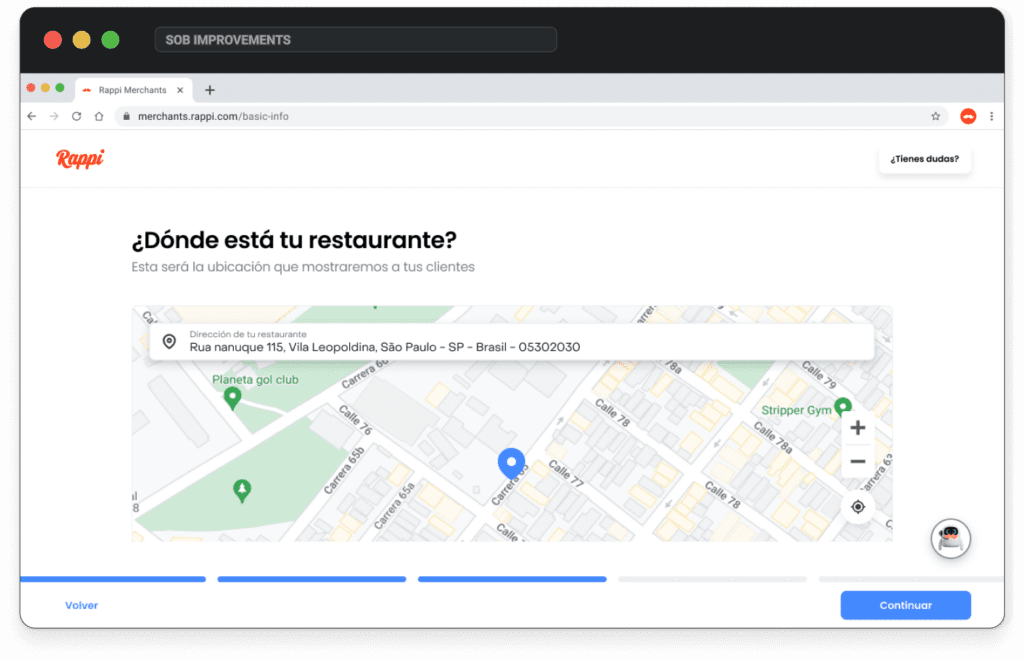
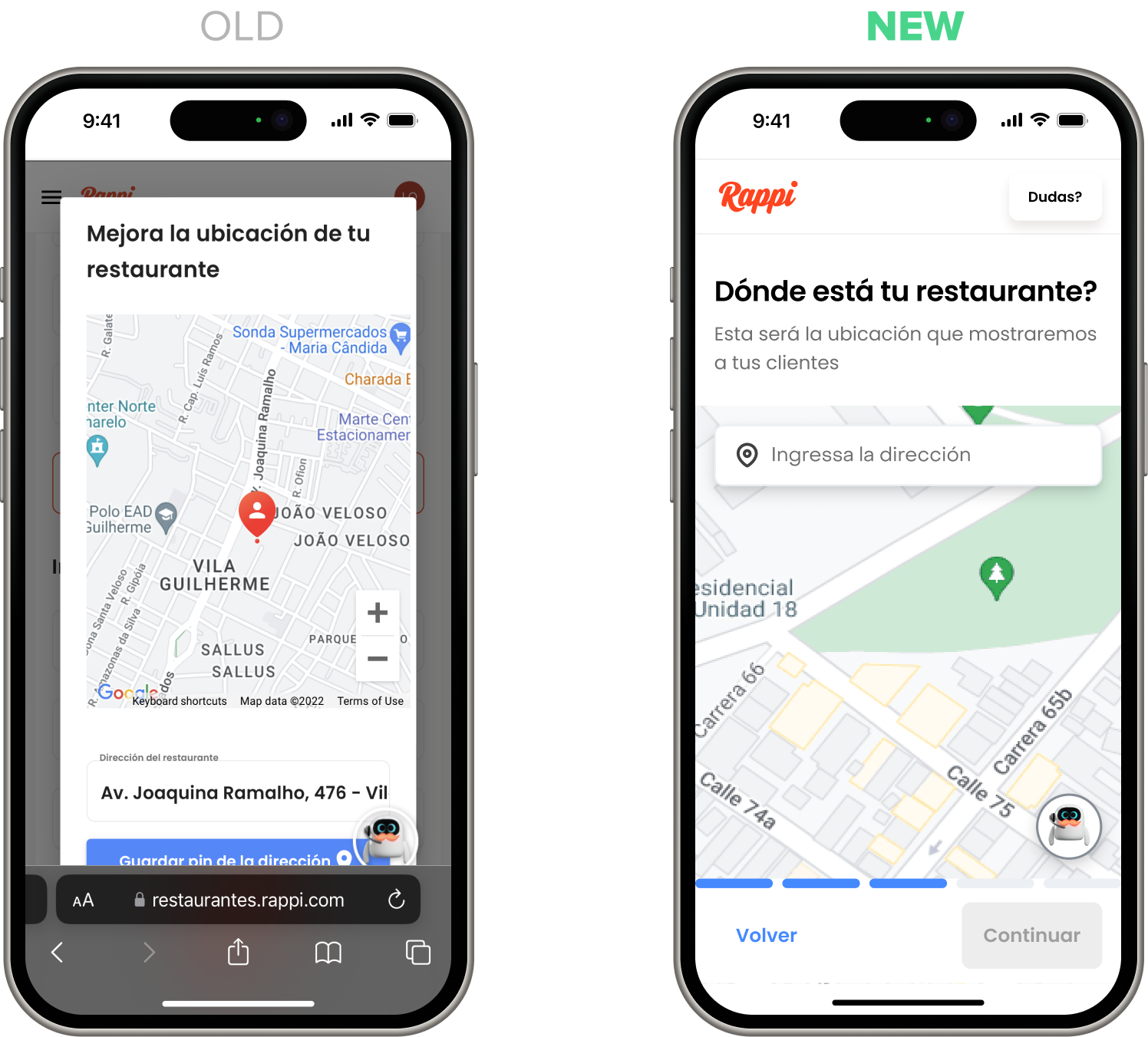
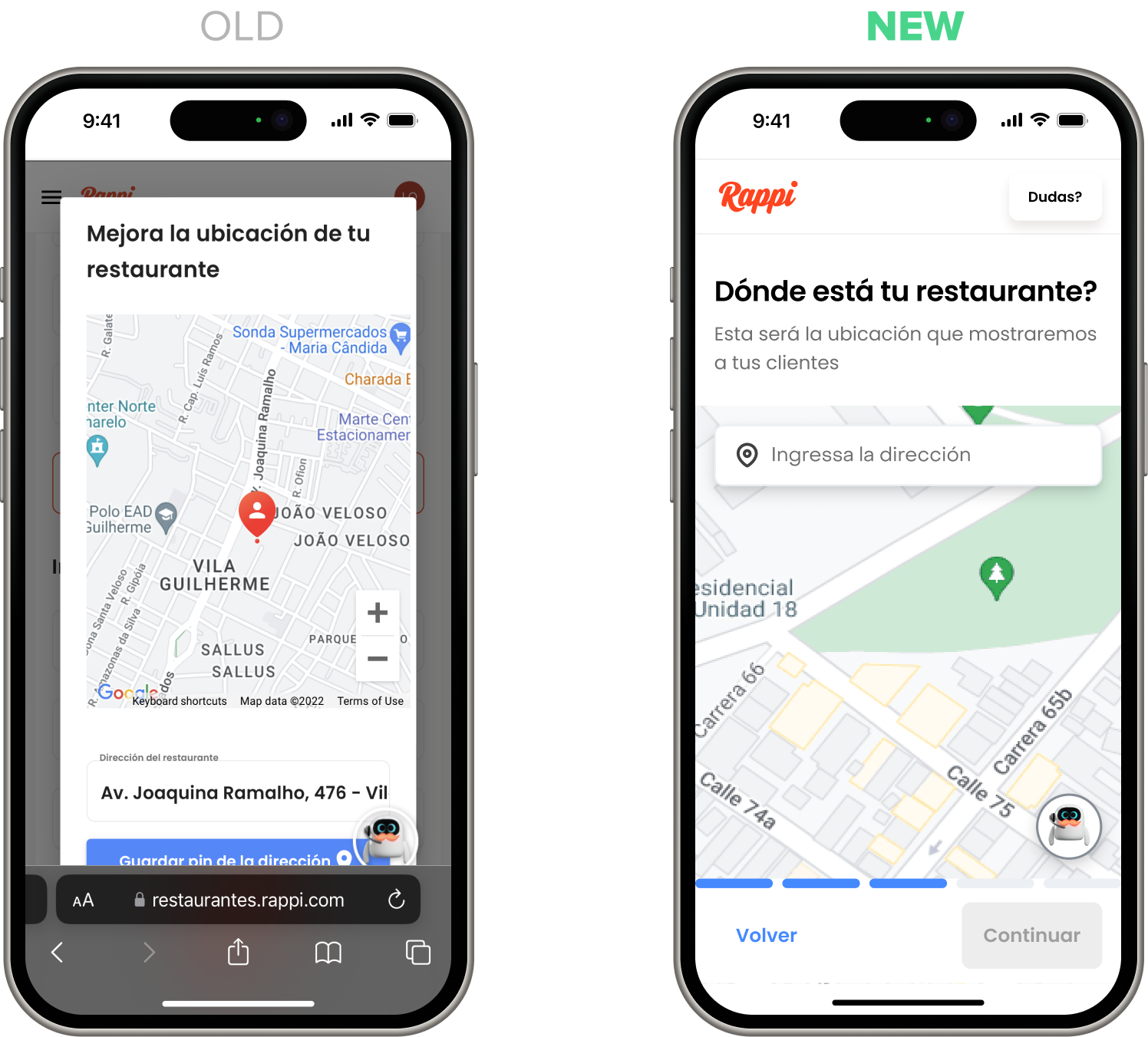
Inscreva-se: localização
O fluxo antigo tinha uma entrada pequena, sugestões quebradas e um modal de mapa oculto e com bugs que confundia os usuários. Eu o redesenhei com uma experiência de mapa semelhante à do Google Maps — com sugestões, marcação manual e detecção de localização — tornando-o claro, utilizável e confiável.
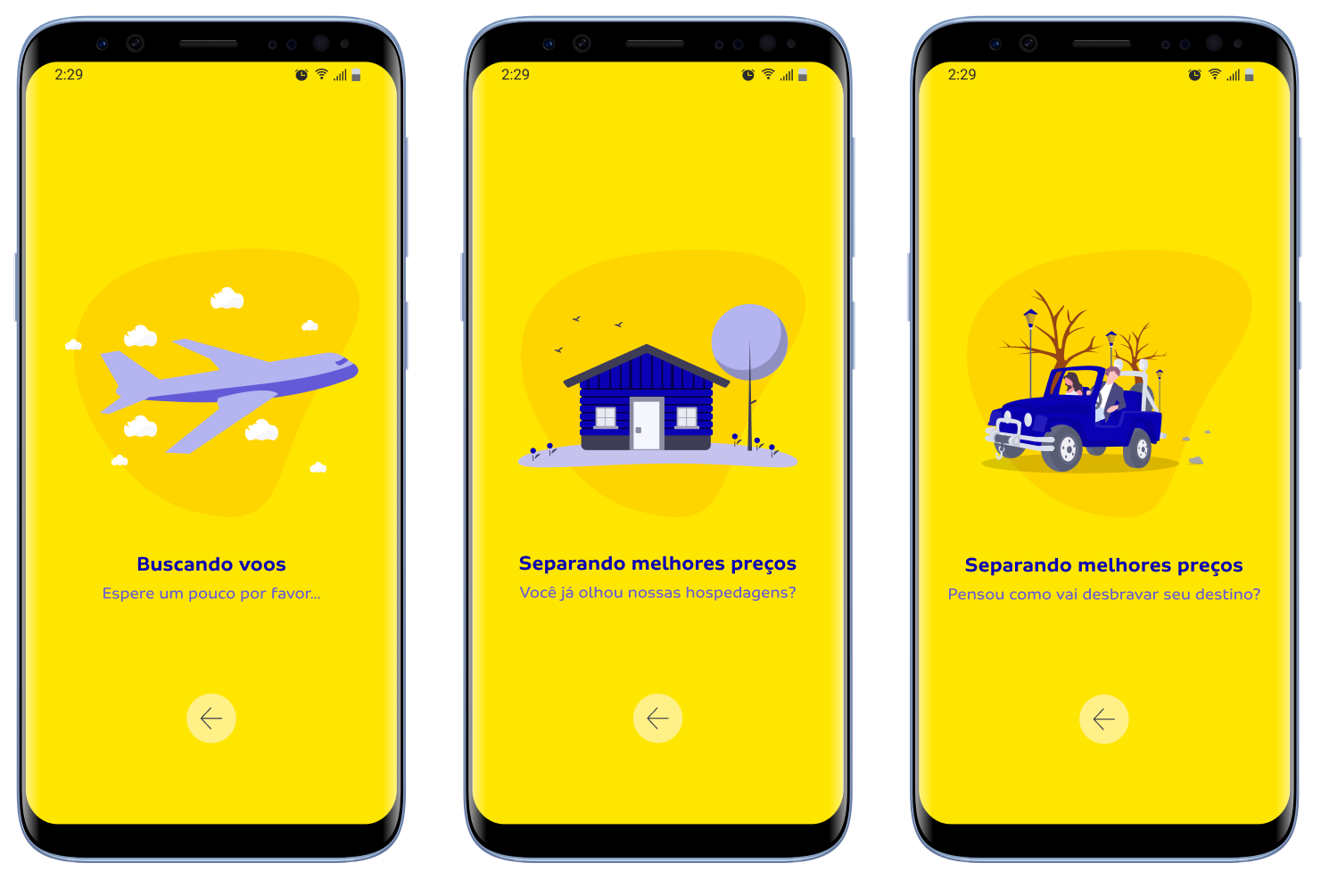
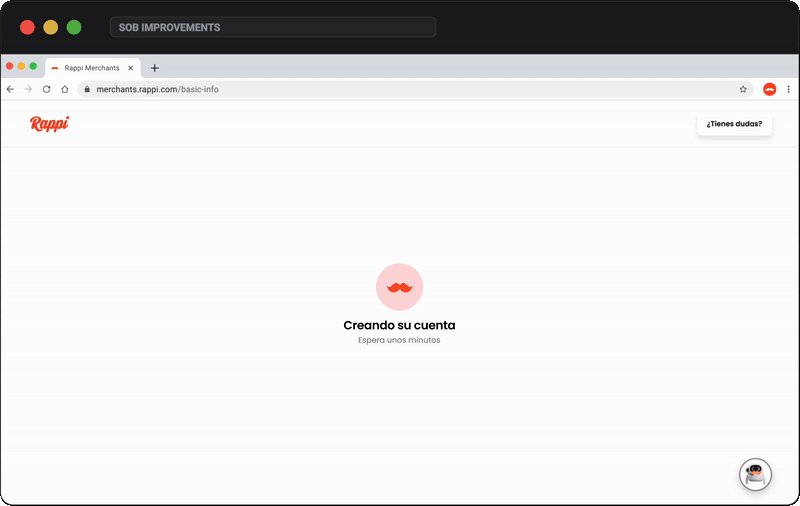
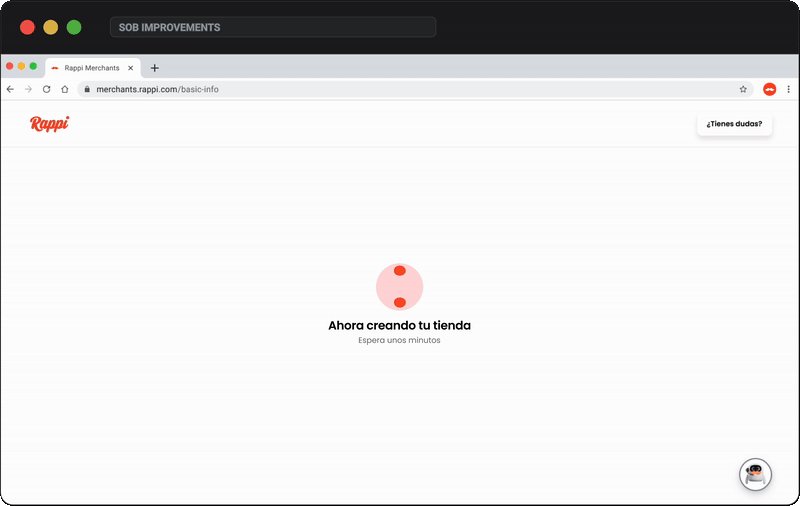
Animação de carregamento
O fluxo antigo tinha muitos redirecionamentos e solicitações de login, interrompendo a experiência e causando confusão para o usuário. Trabalhei com a equipe técnica para simplificá-lo por meio de uma animação com login automático, mostrando etapas de progresso claras, como criando conta, preparando o espaço, e quase pronto.





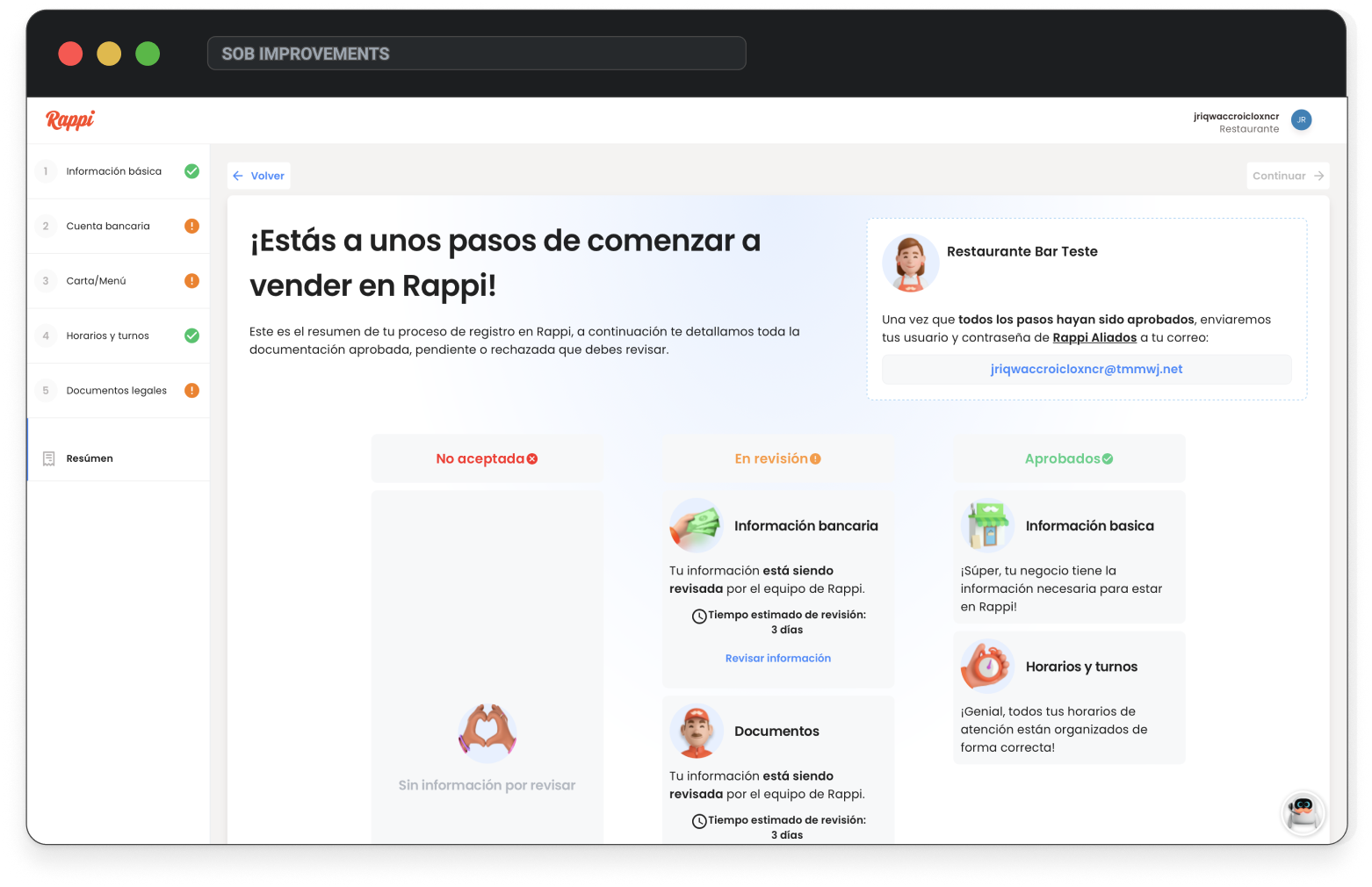
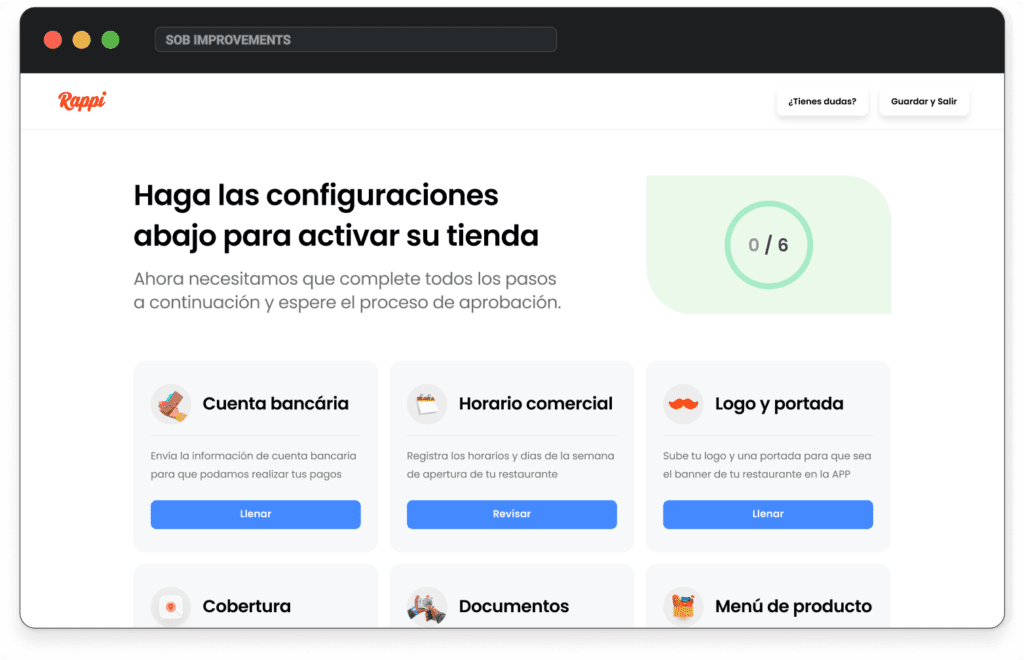
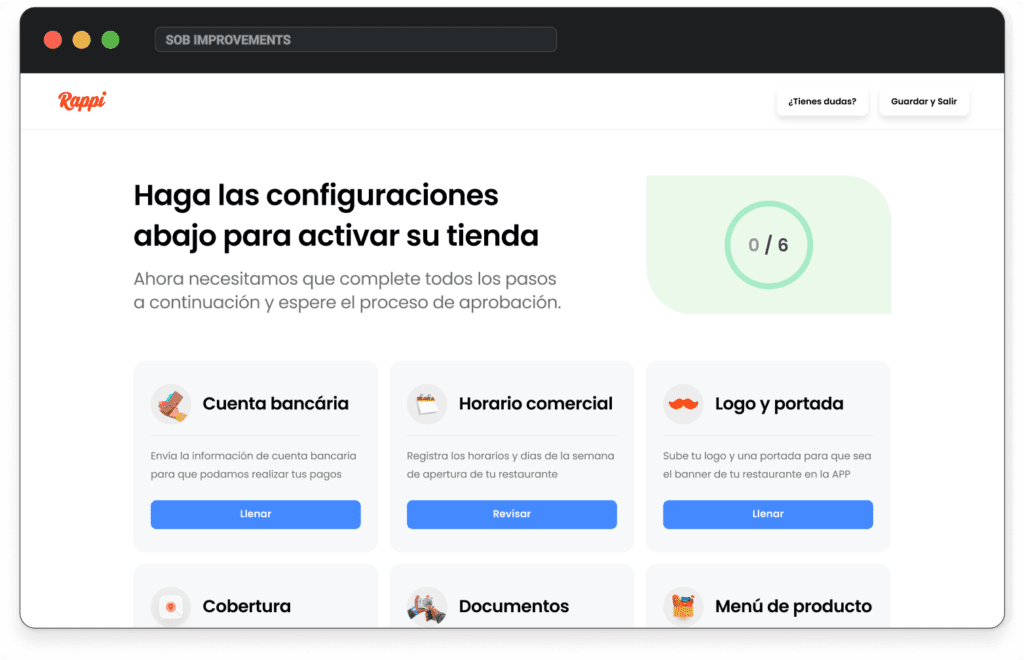
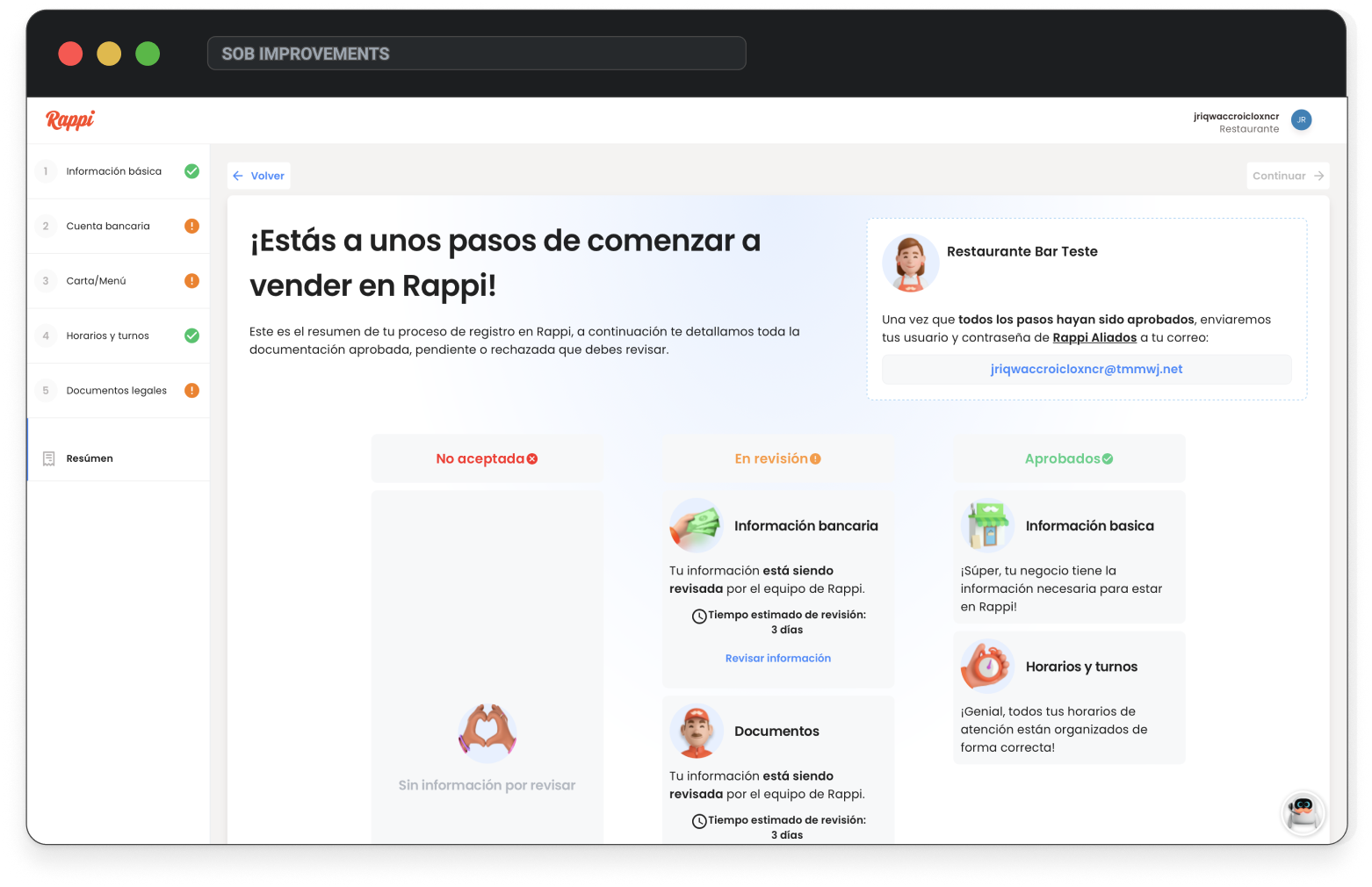
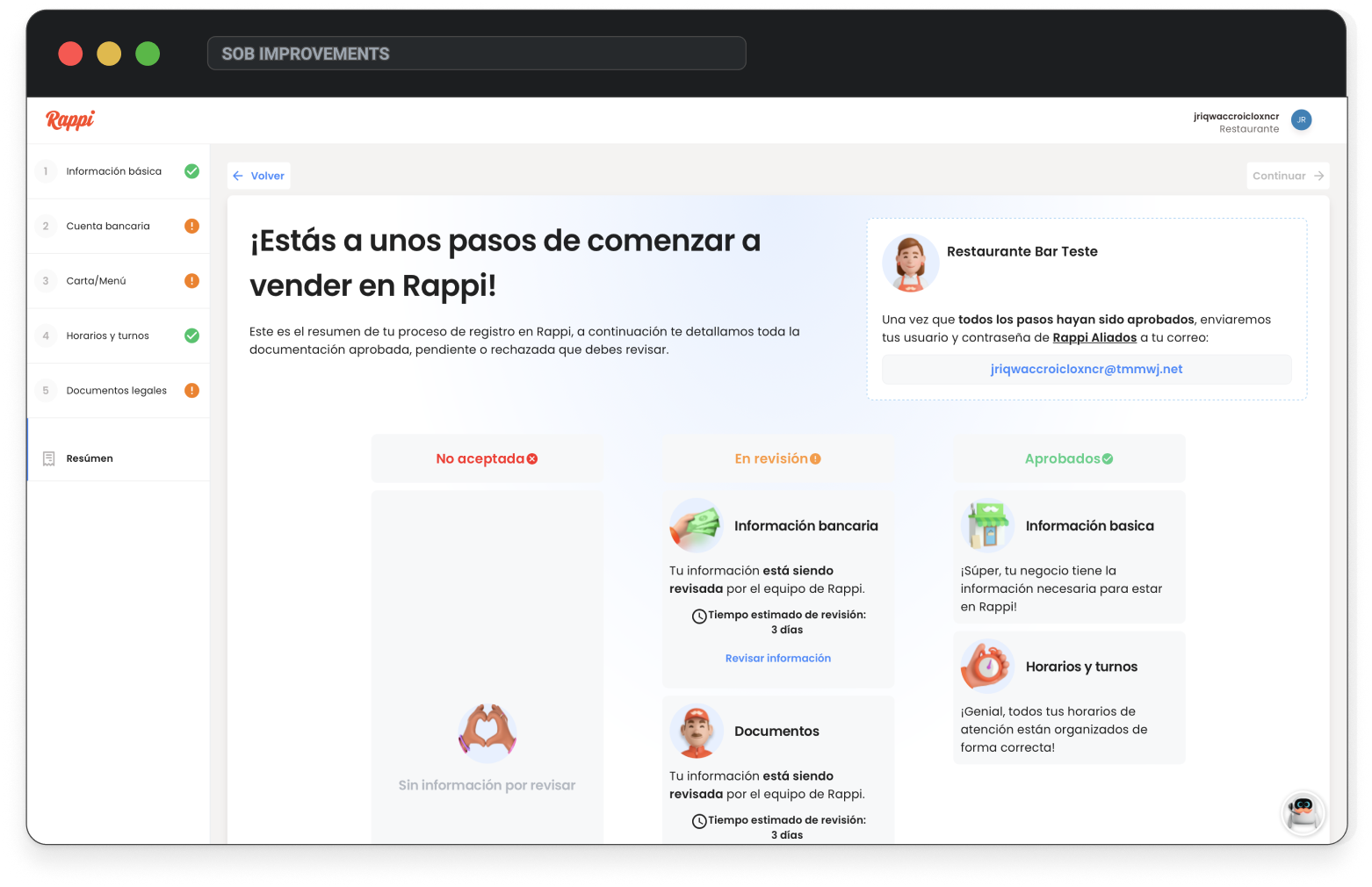
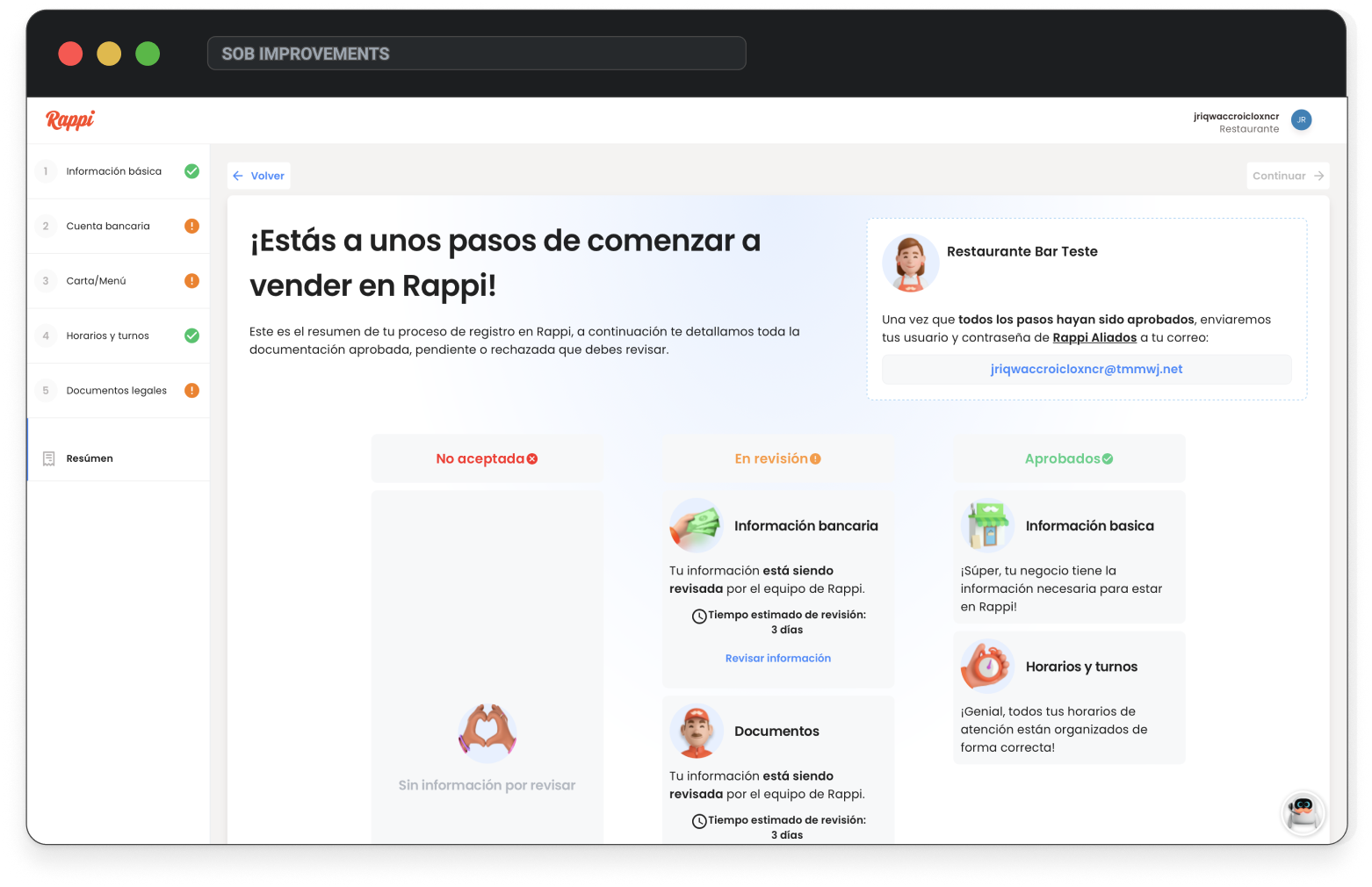
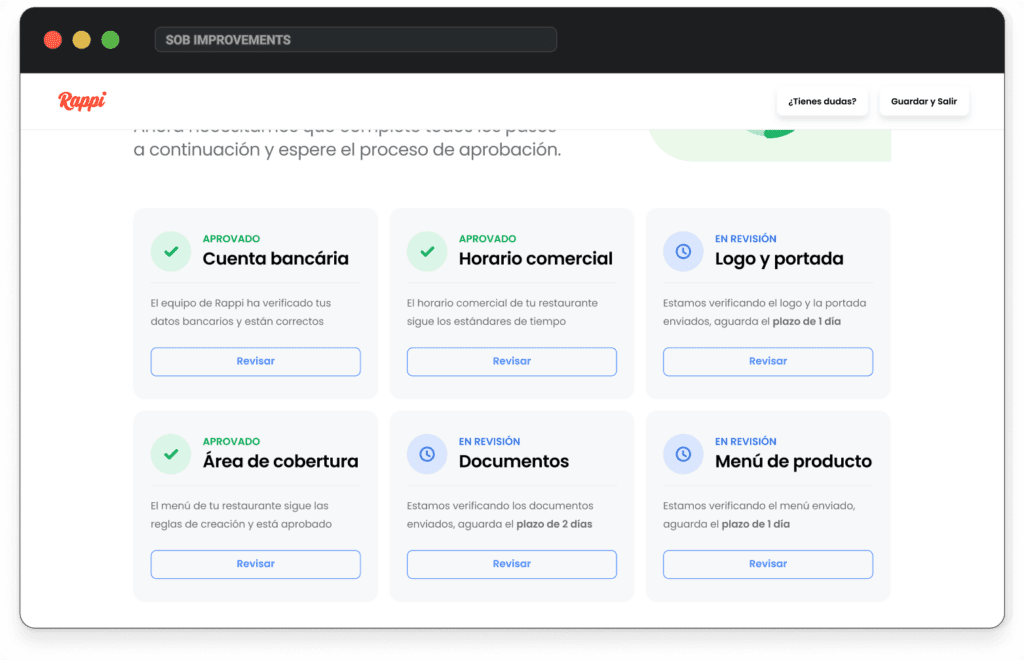
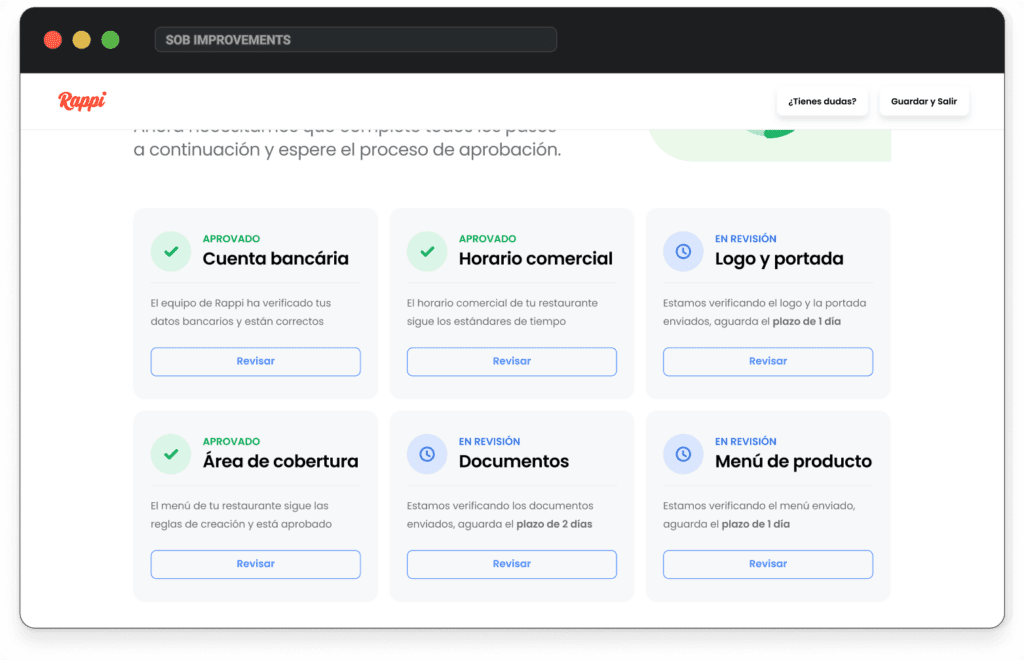
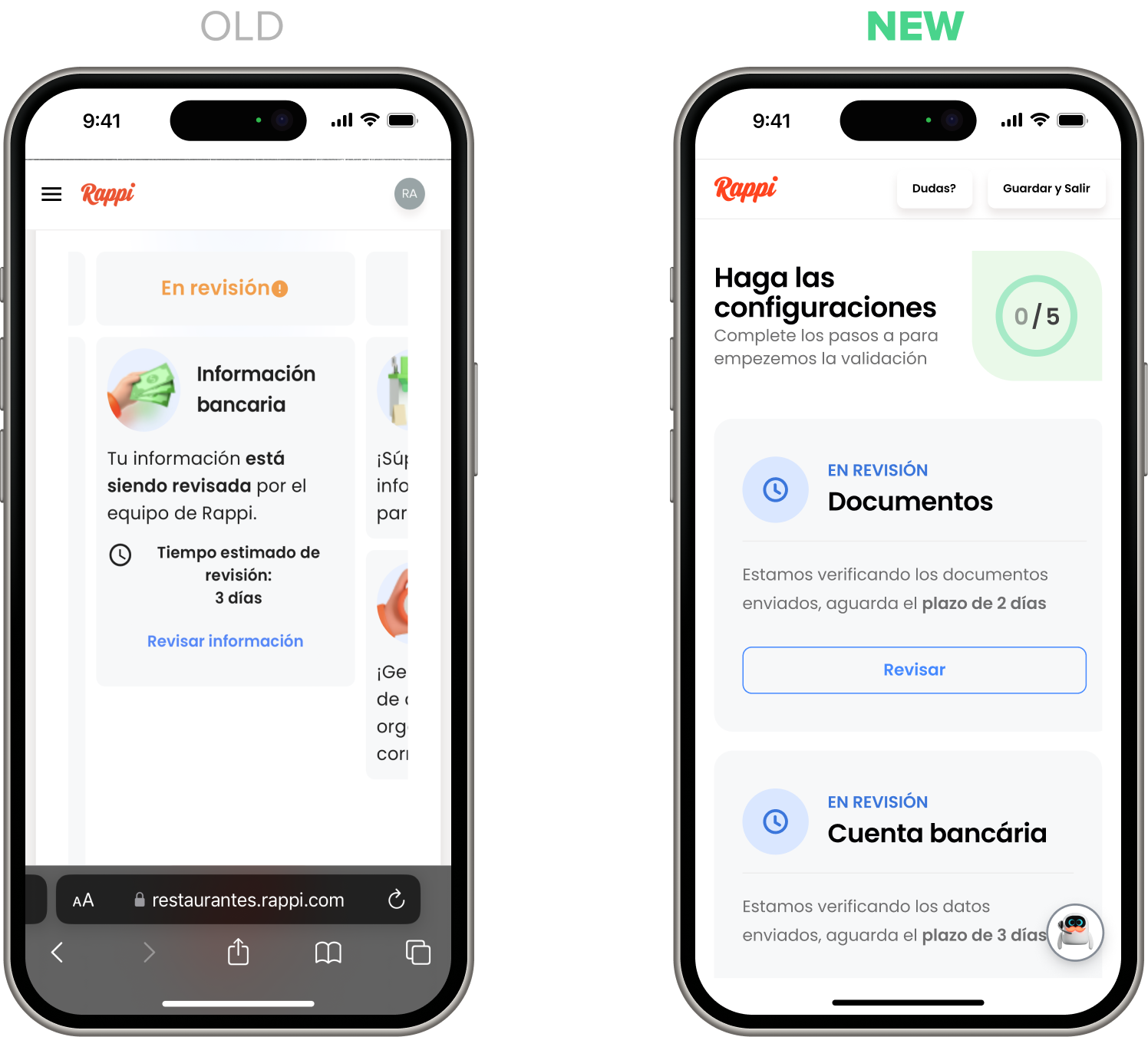
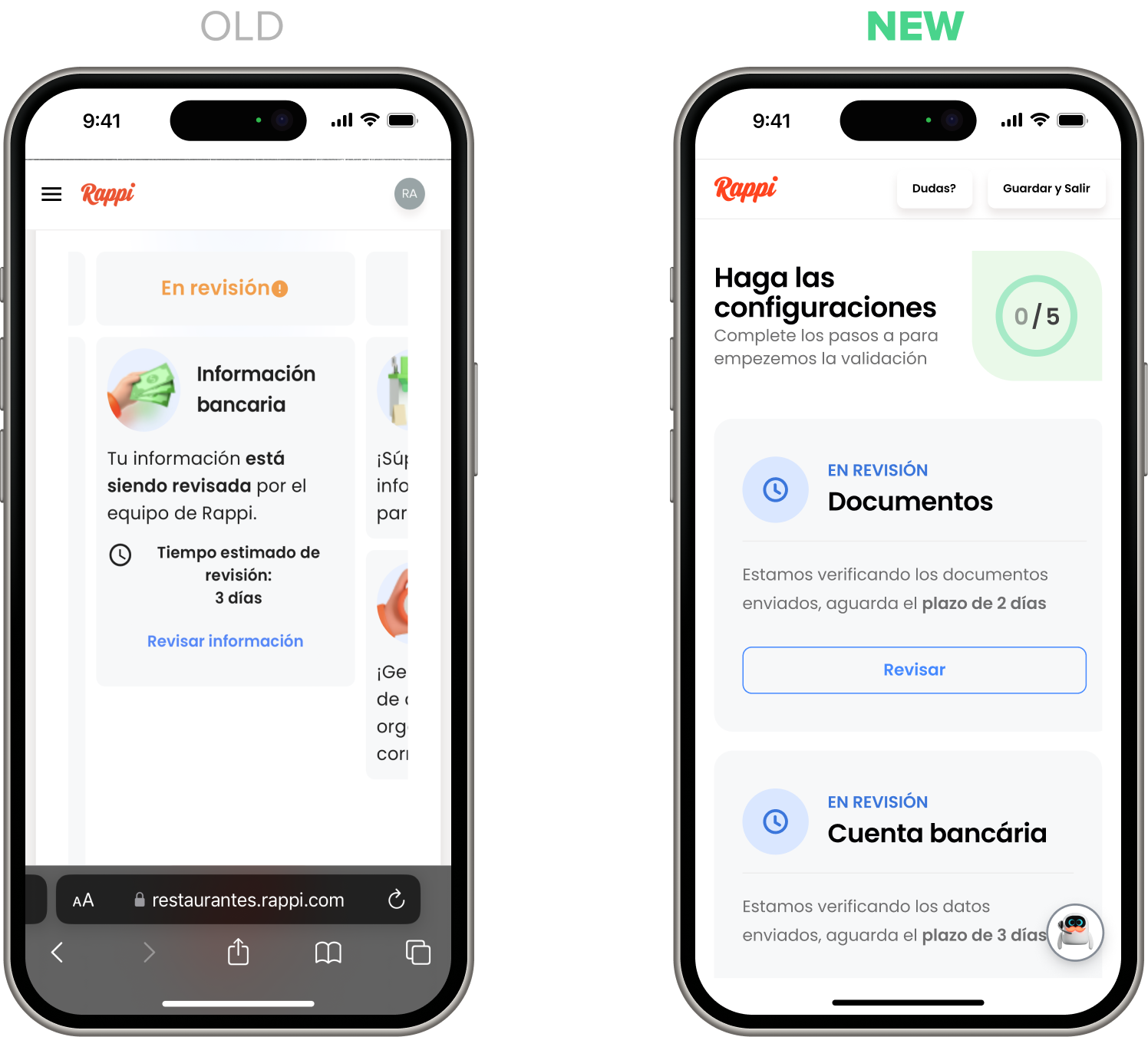
Configuração da loja: geral
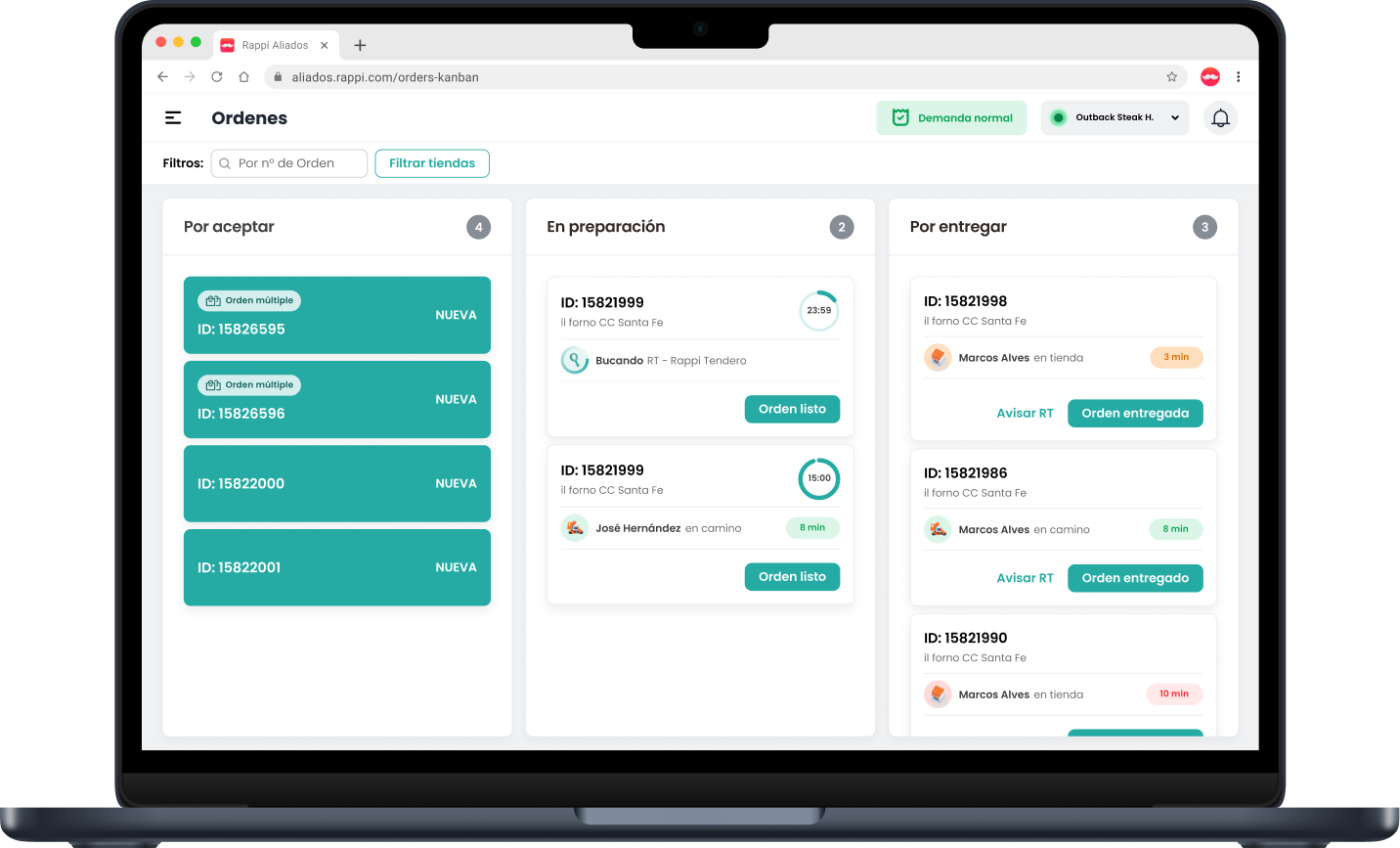
A versão antiga usava um stepper confuso com status repetidos e exibia informações prematuras, como logins externos, antes mesmo que os usuários concluíssem o onboarding. Redesenhei-o para um layout mais limpo e responsivo, com foco na usabilidade — guiando os usuários a concluir as seções em seu próprio ritmo, com progresso claro e sem distrações.
Configuração da loja: cartões
O fluxo antigo tinha uma entrada pequena, sugestões quebradas e um modal de mapa oculto e com bugs que confundiam os usuários. Eu o redesenhei com uma experiência de mapa semelhante à do Google Maps — com sugestões, marcação manual e detecção de localização — tornando-o claro, utilizável e confiável.









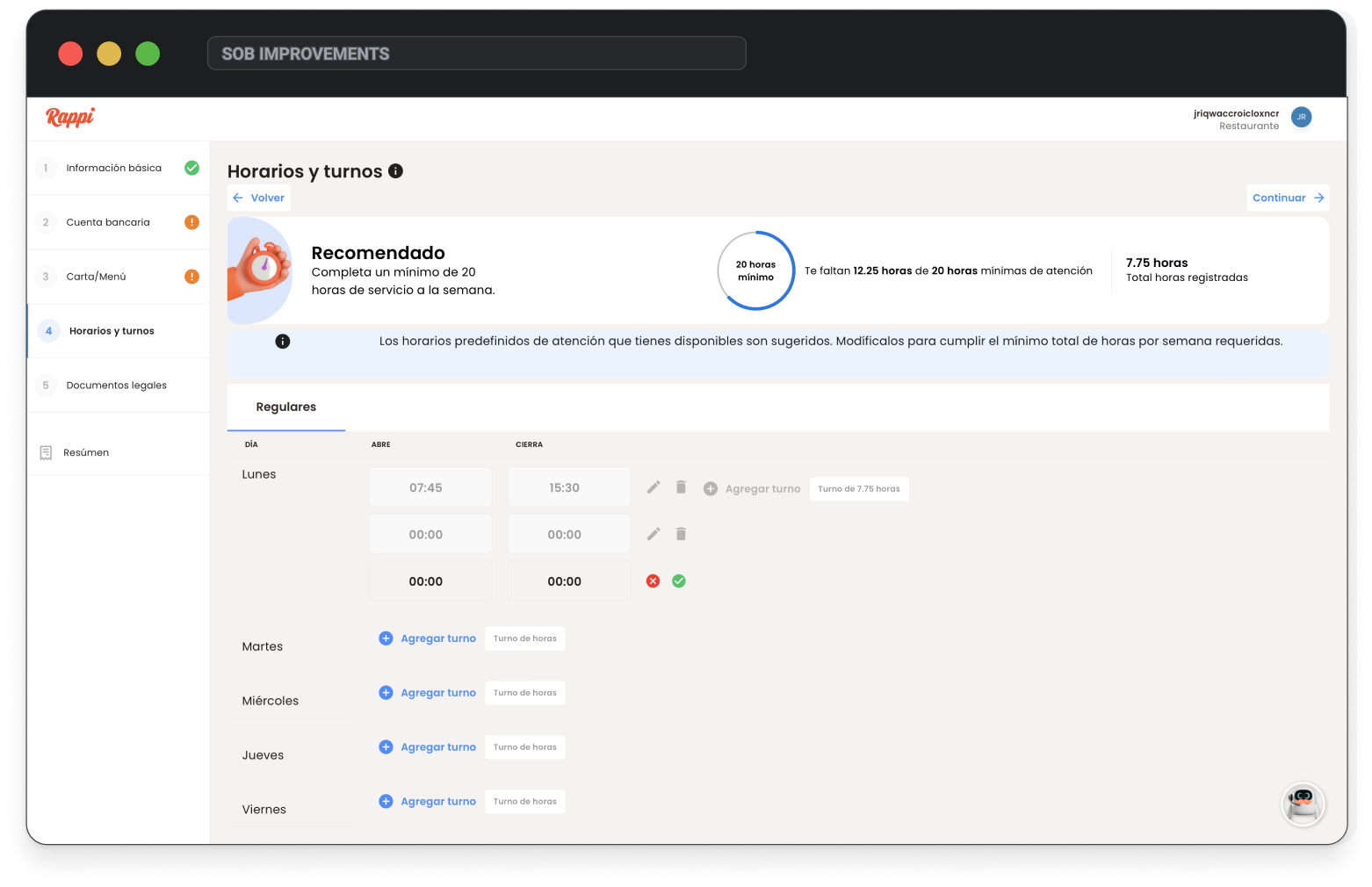
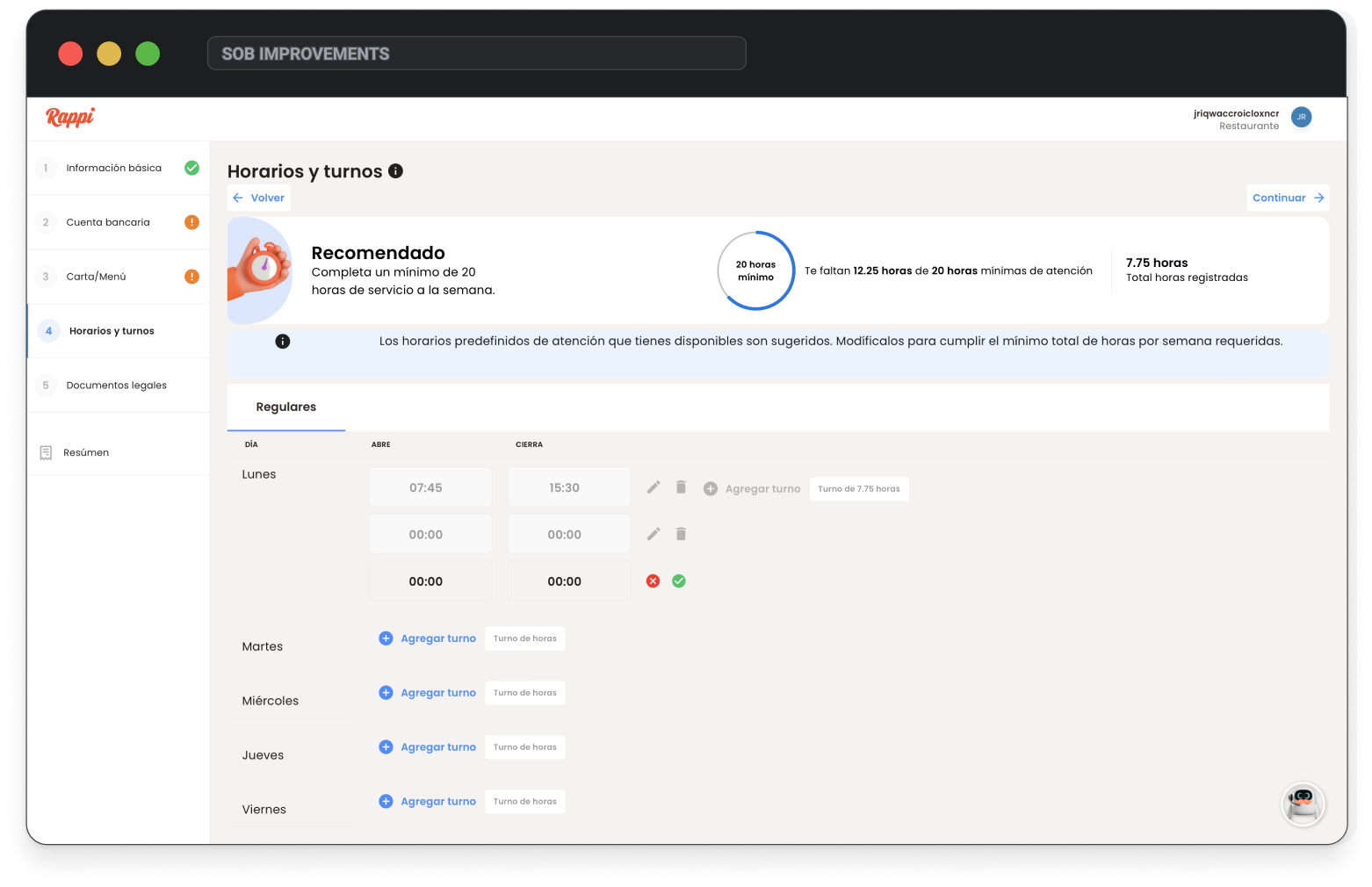
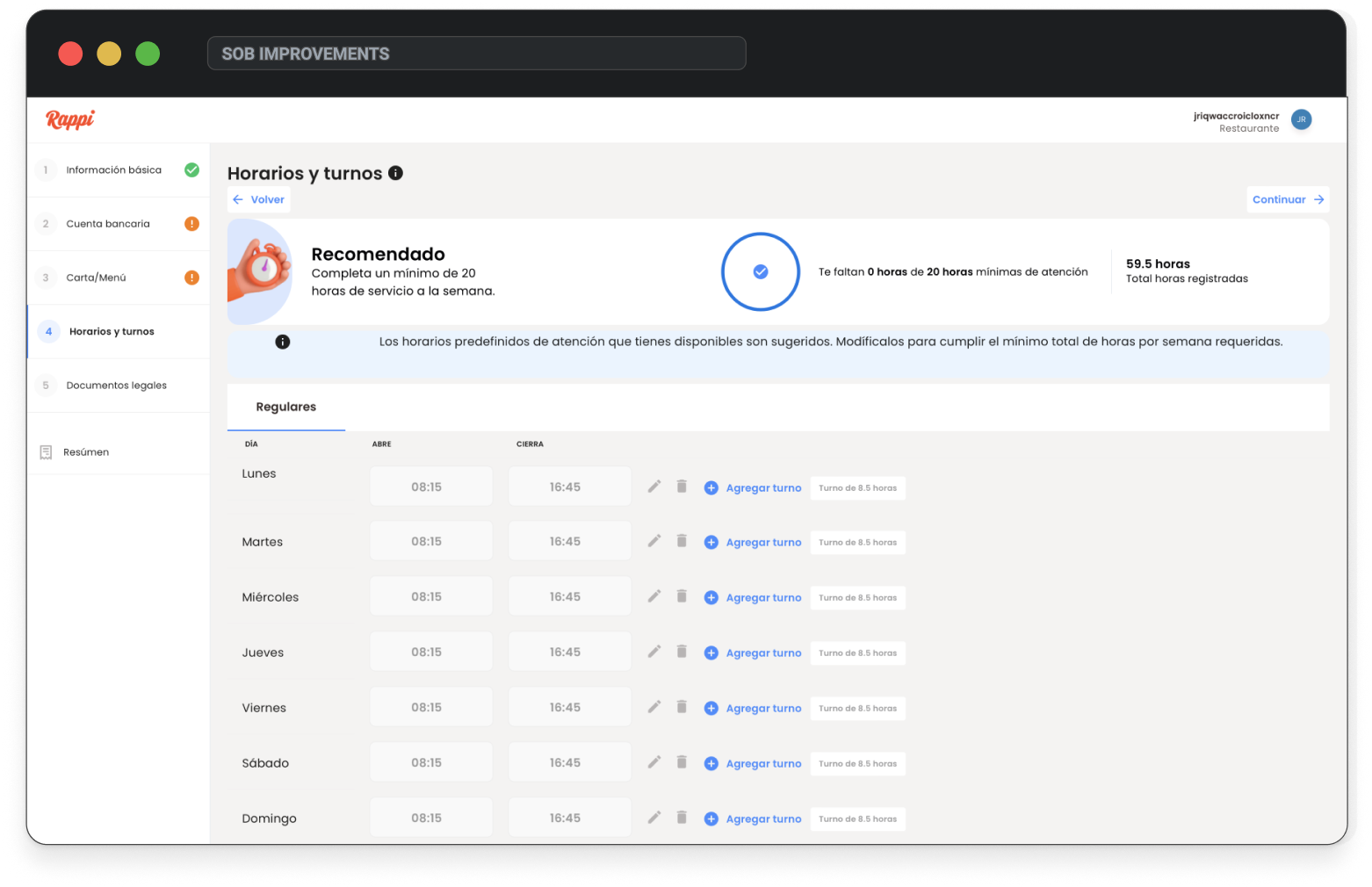
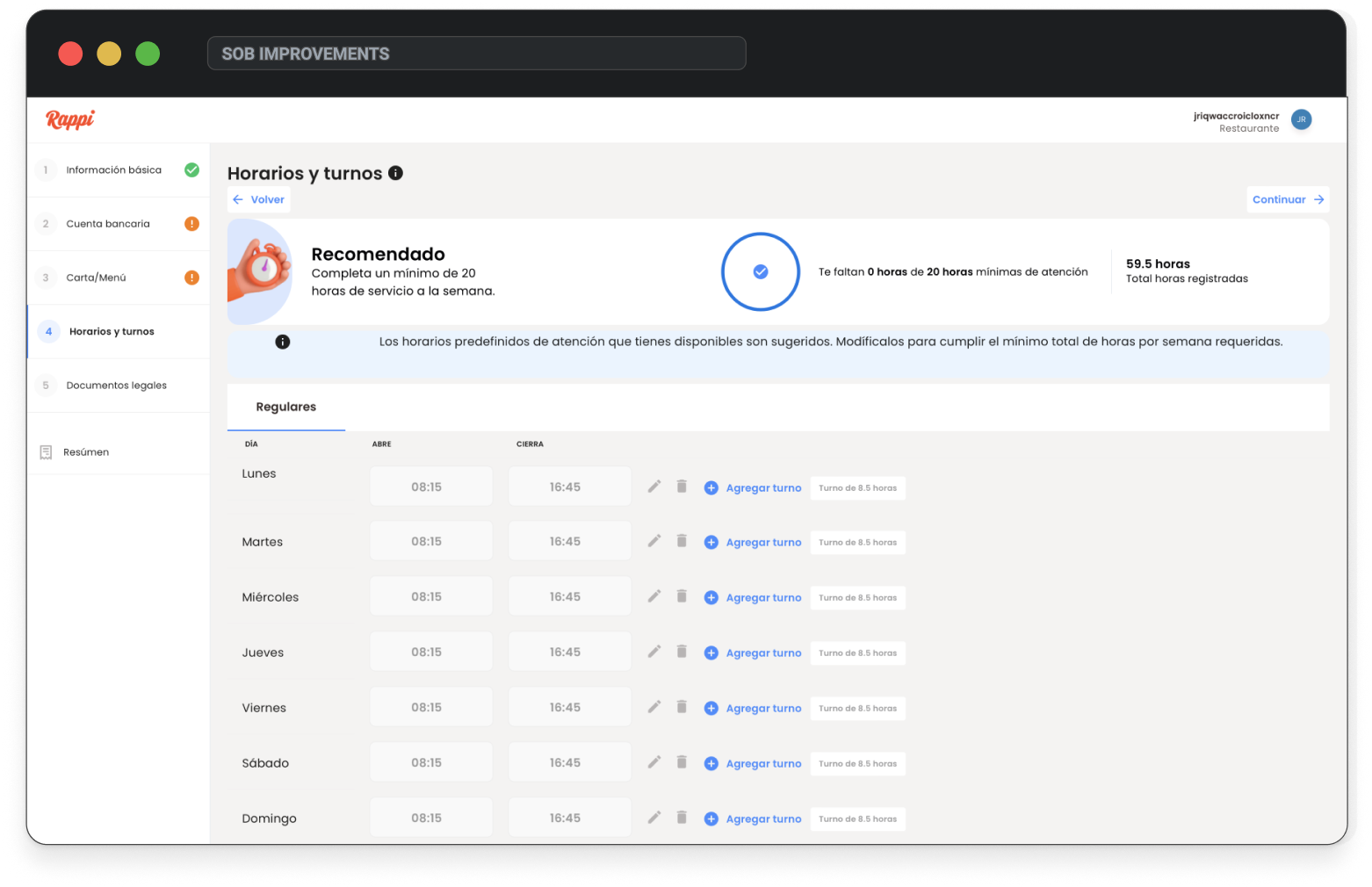
Configuração da loja: horas
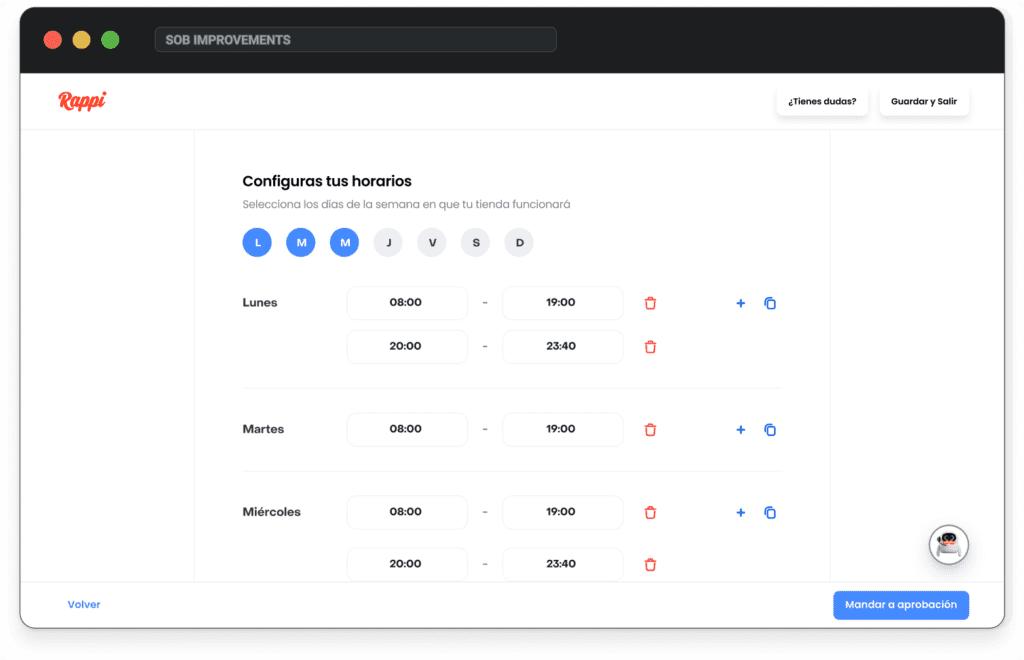
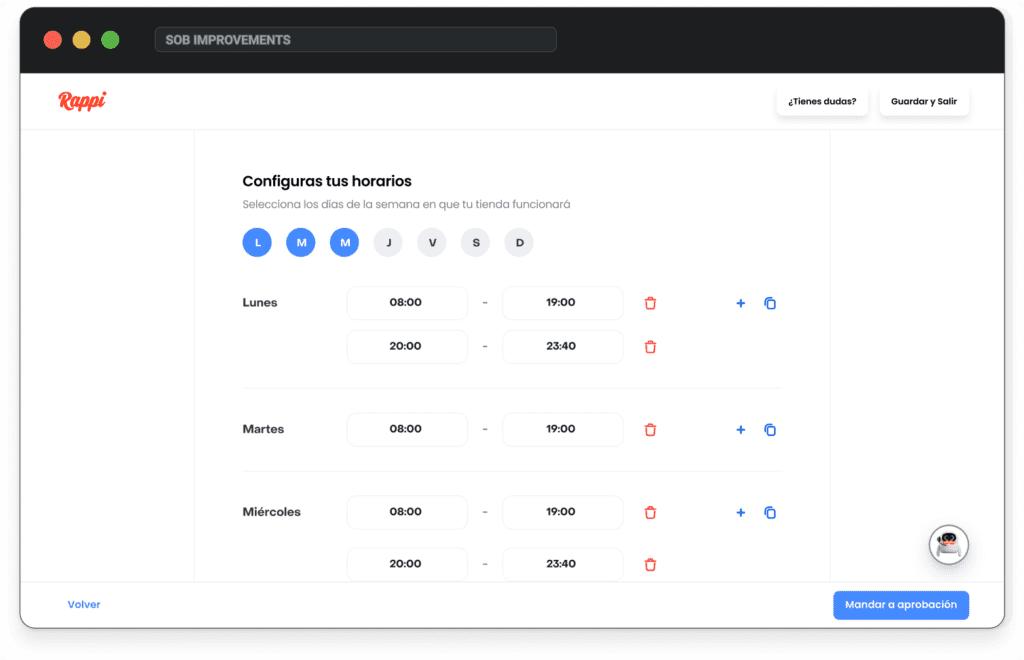
Na versão antiga, os usuários tinham que abrir e salvar cada campo de dia e hora individualmente, tornando uma tarefa simples desnecessariamente demorada. Para compensar, a empresa preenchia previamente os horários padrão, o que causava mais confusão do que ajudava.
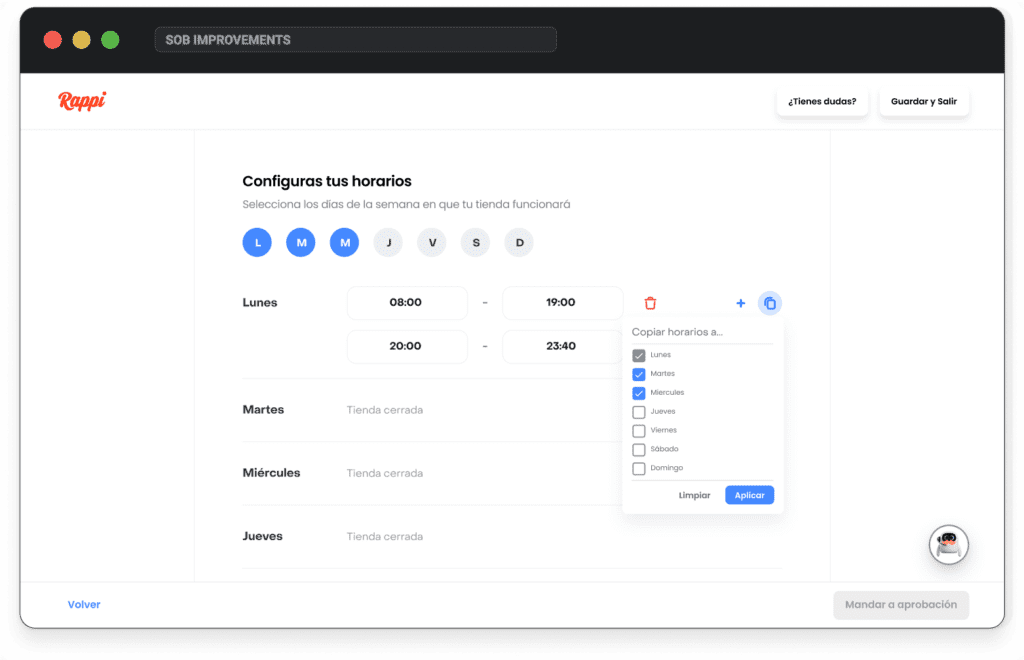
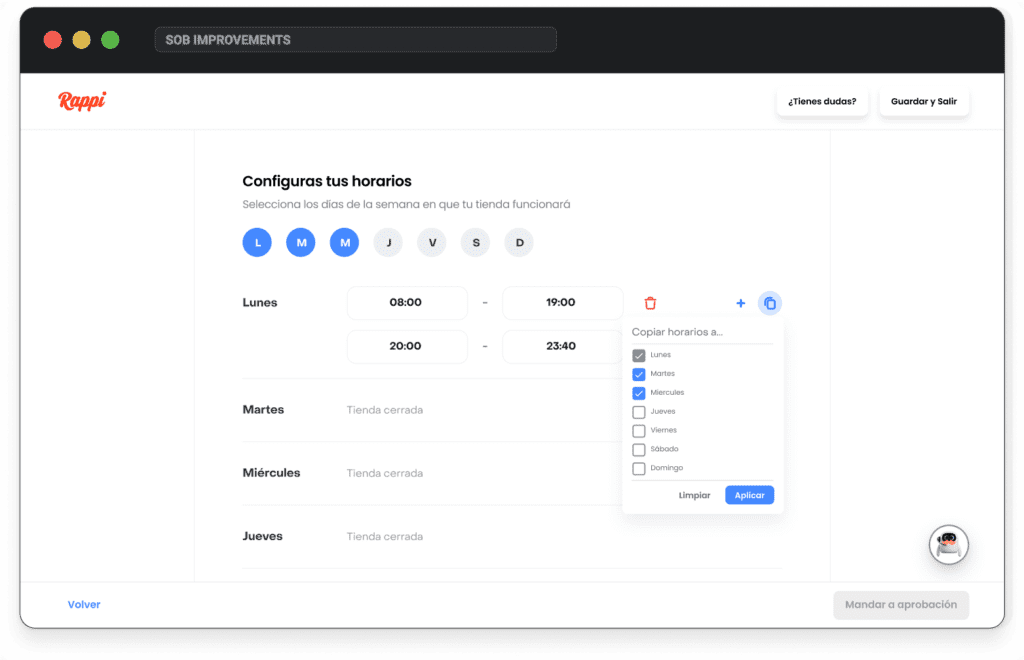
Configuração da loja: horas
Redesenhei o fluxo com uma experiência mais intuitiva e eficiente, semelhante à do Calendly. Os usuários agora selecionam apenas os dias em que sua loja estará aberta e podem definir os horários para esses dias. Eles também podem copiar a programação de um dia para outros com um único clique — sem a necessidade de abrir ou salvar cada campo, o que agiliza significativamente o processo.








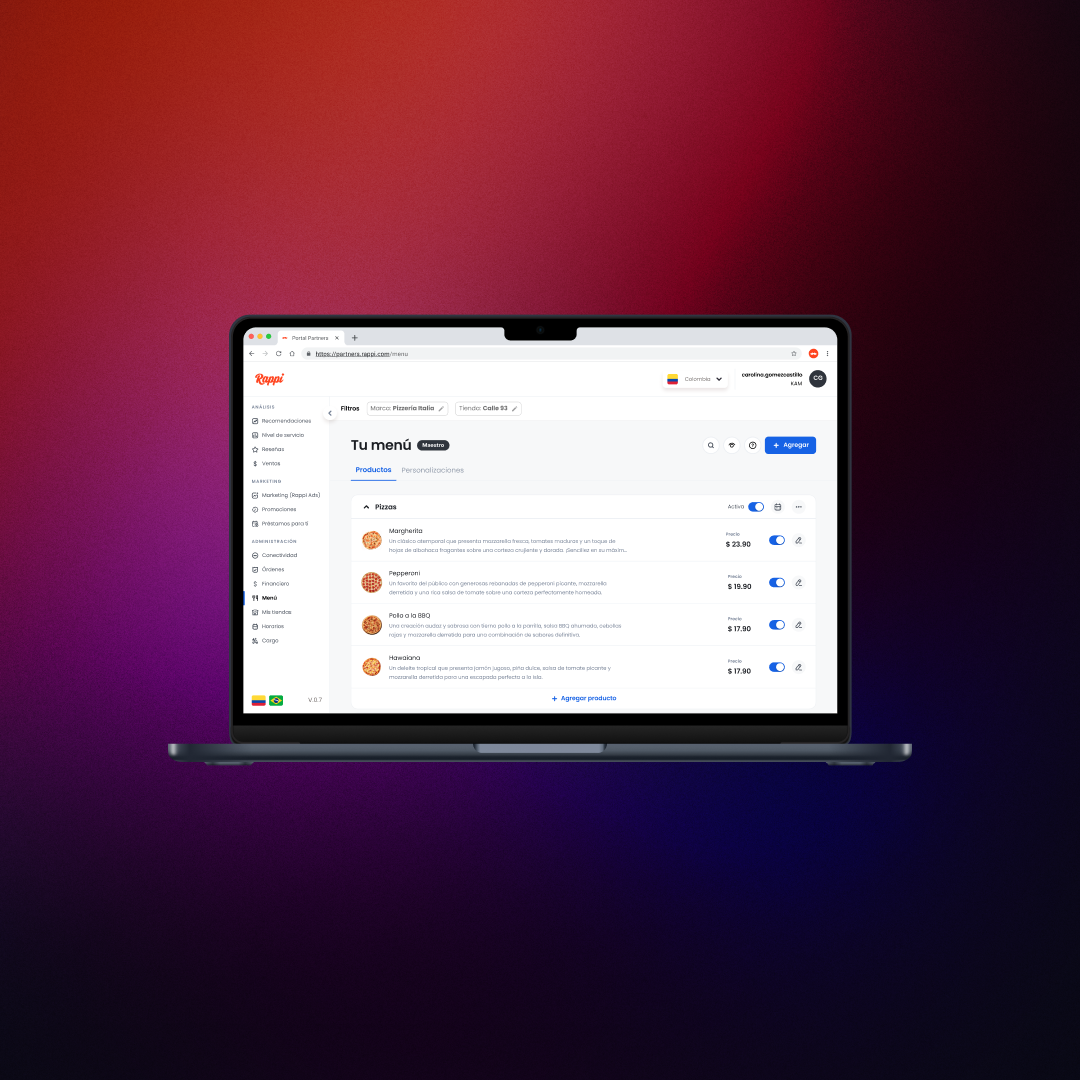
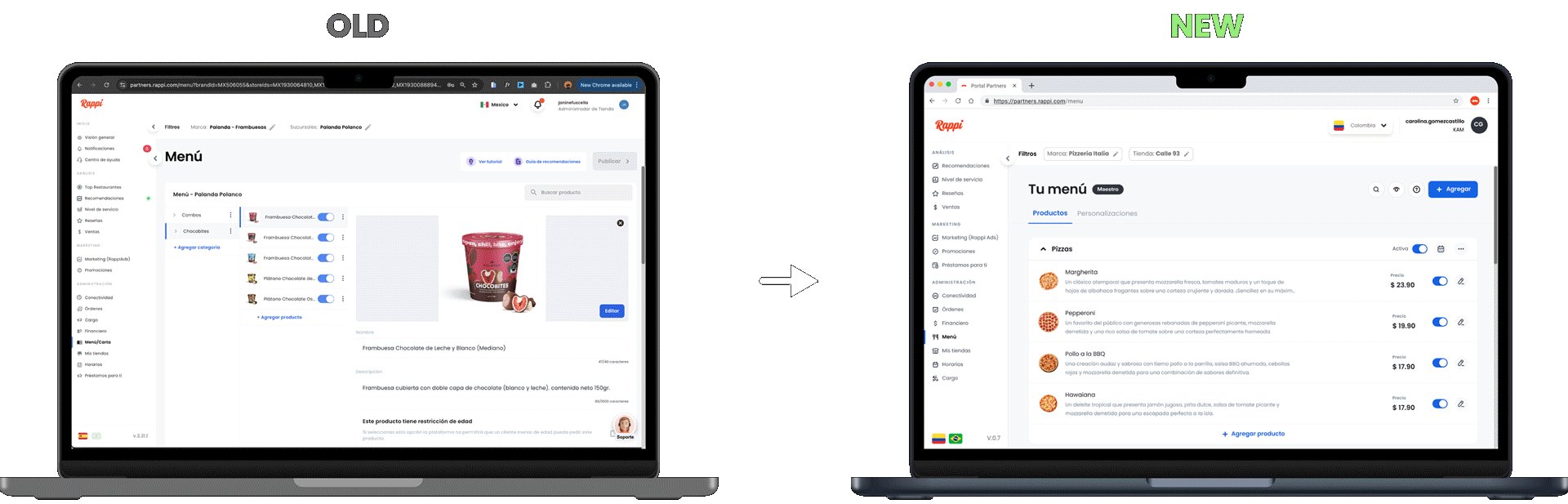
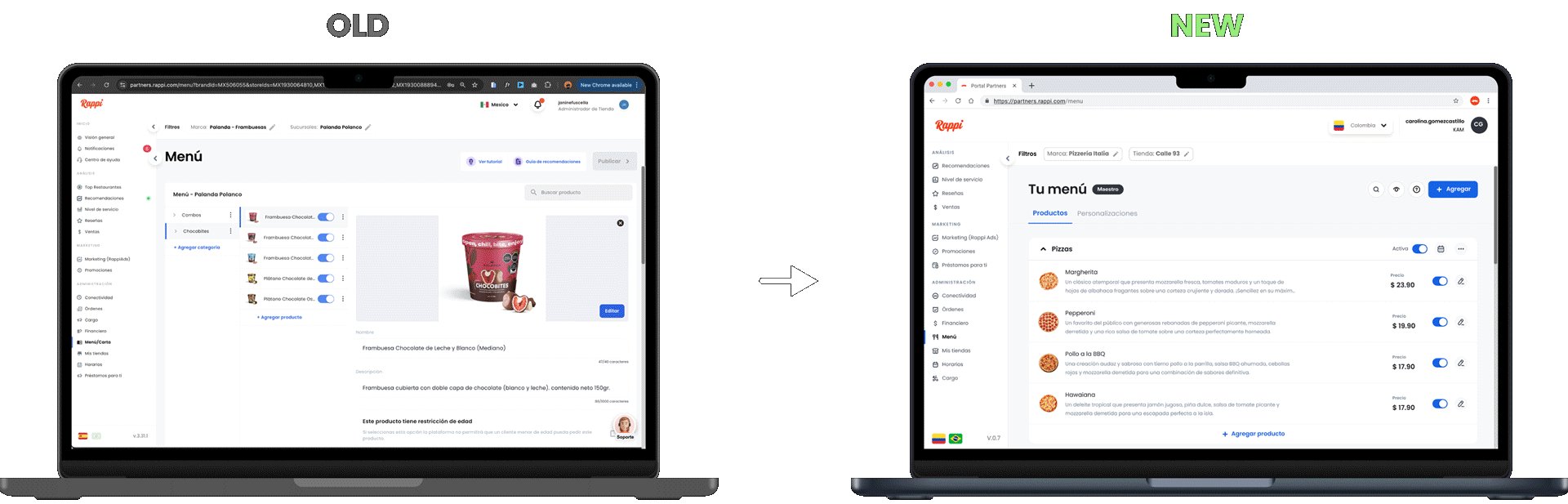
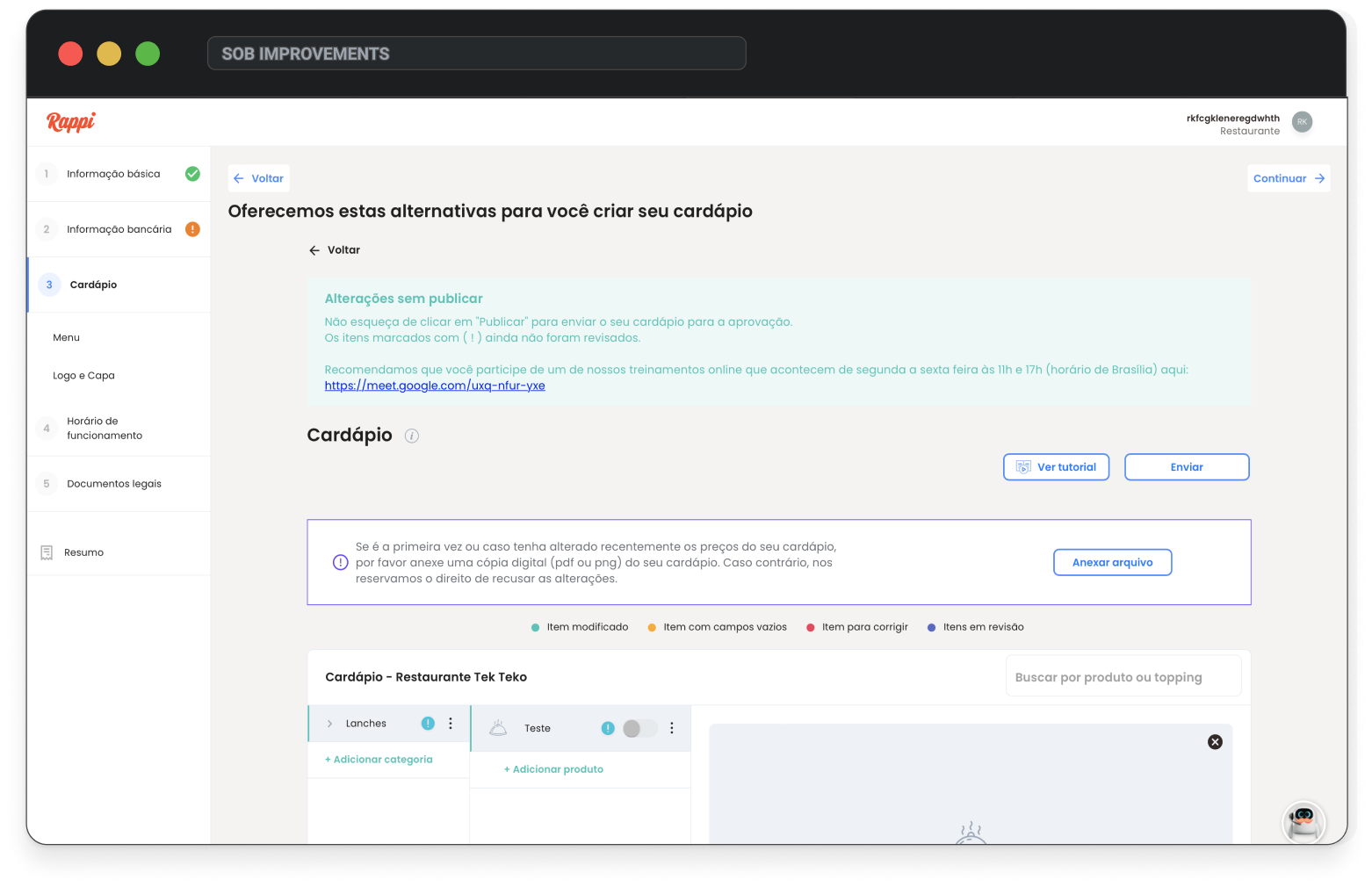
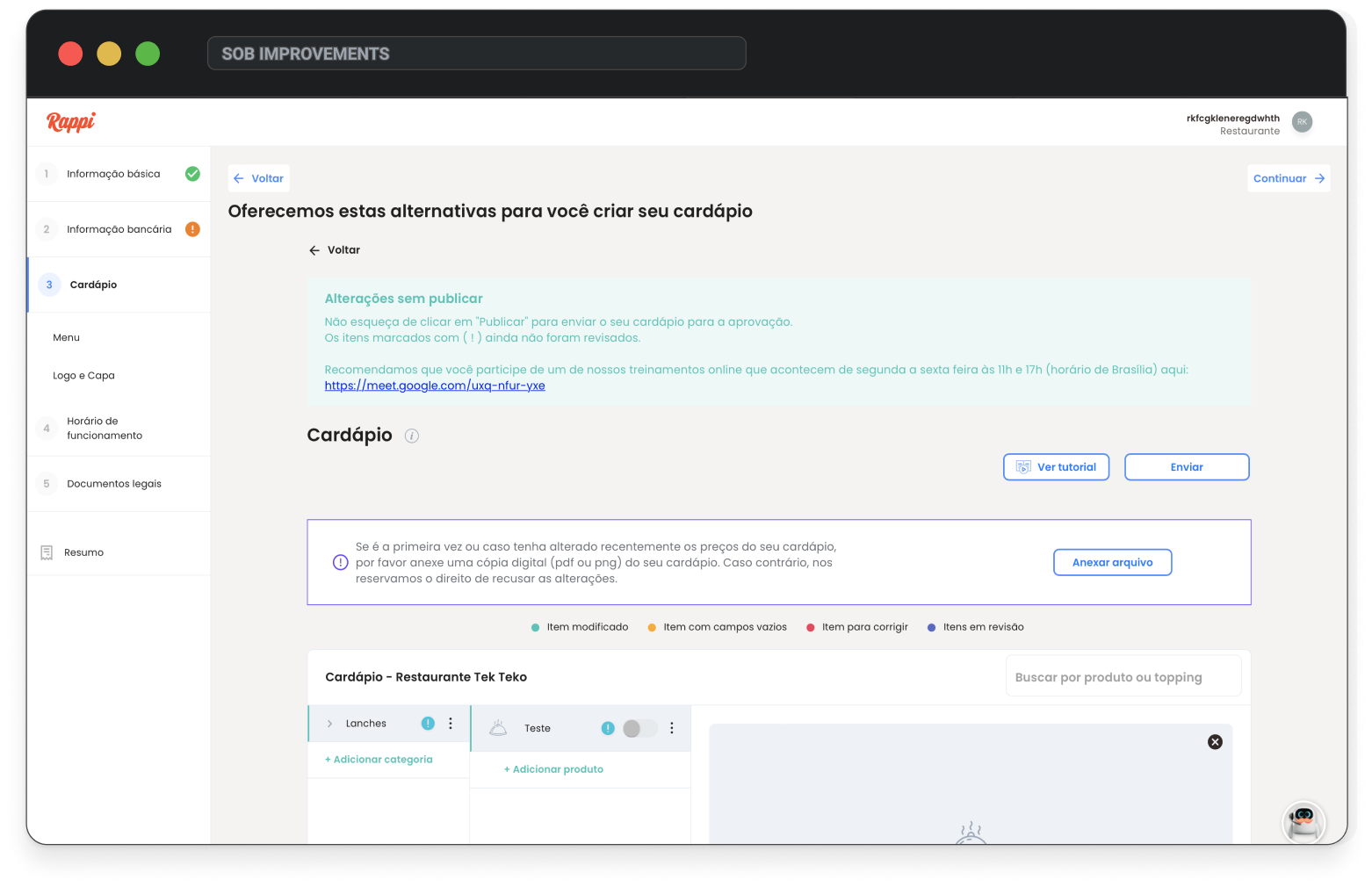
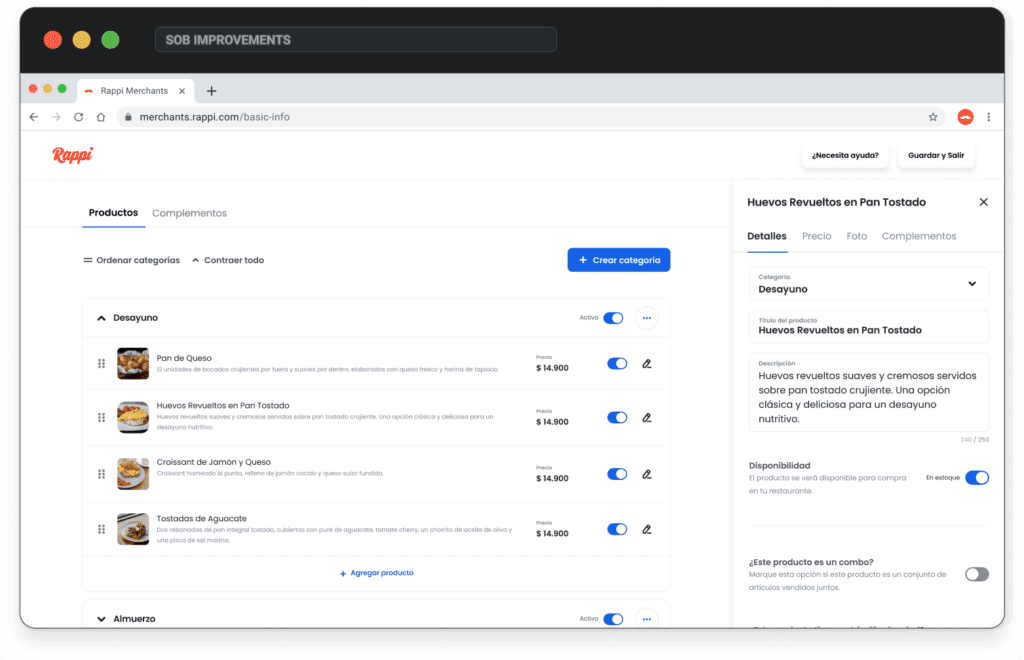
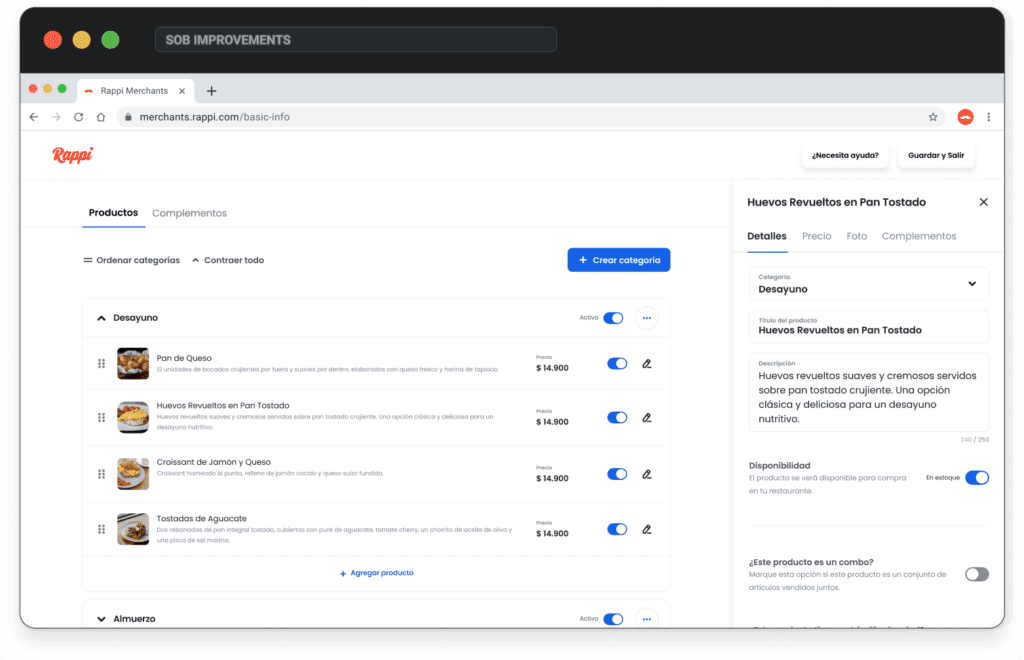
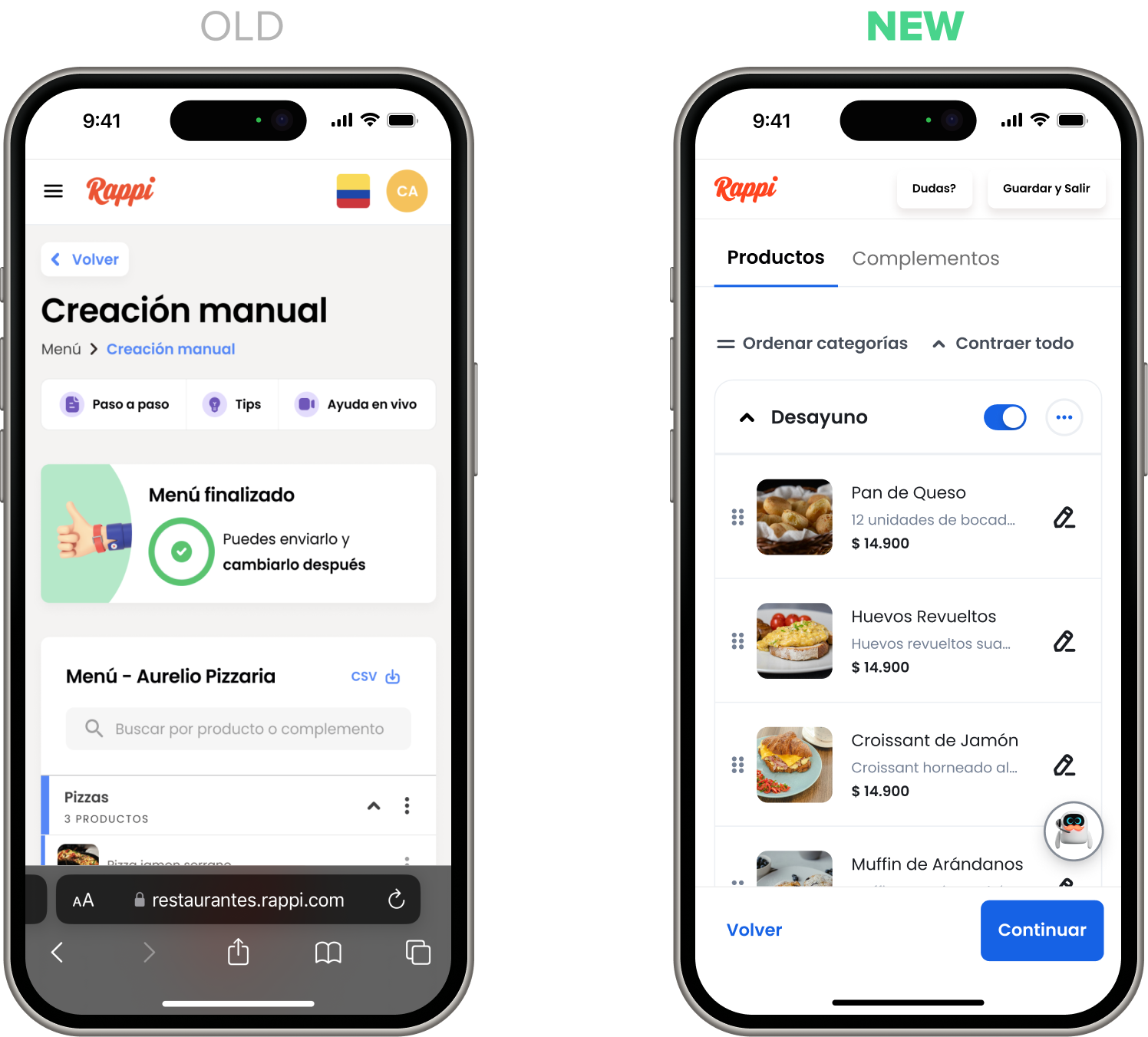
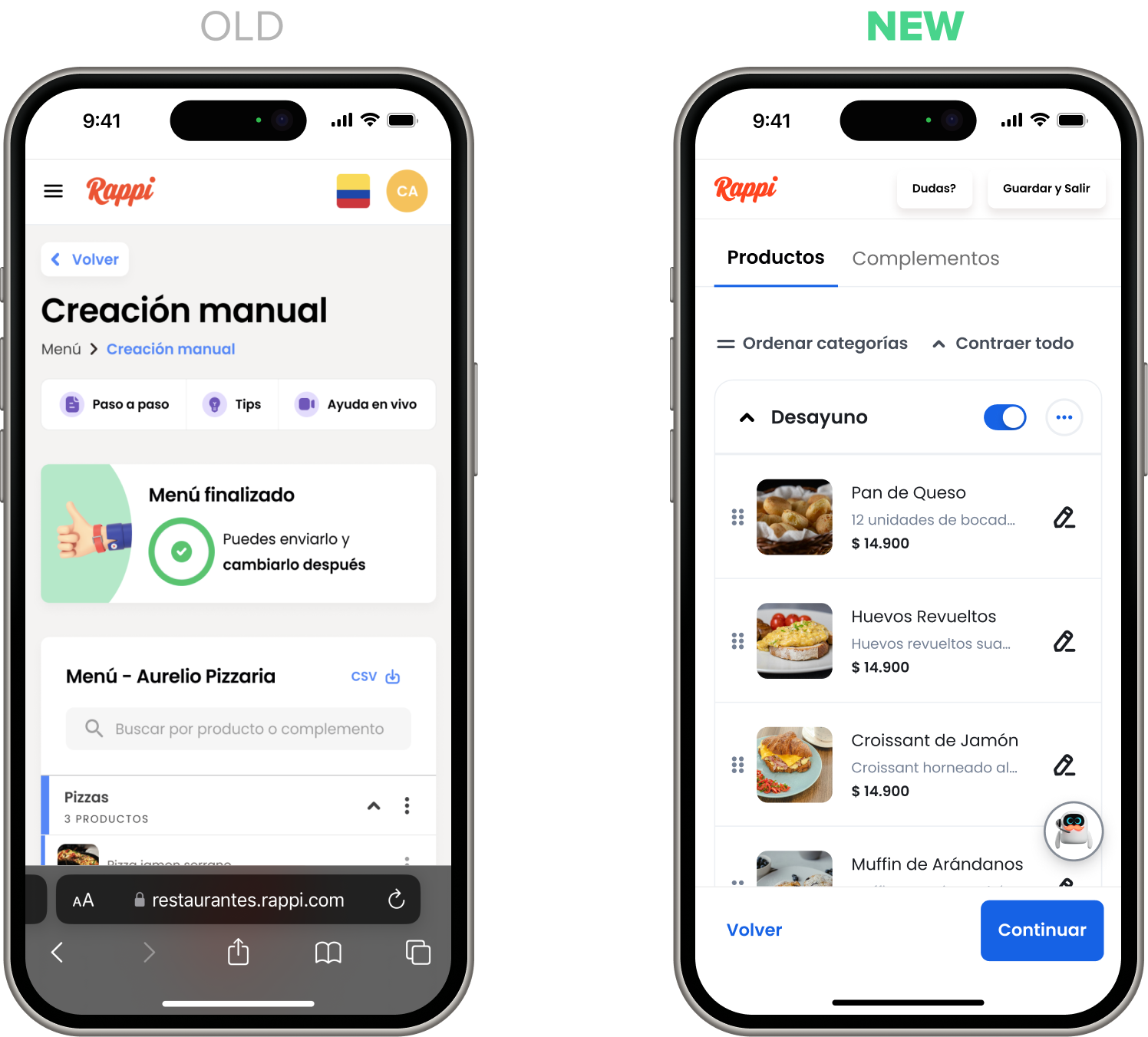
Configuração da loja: catálogo
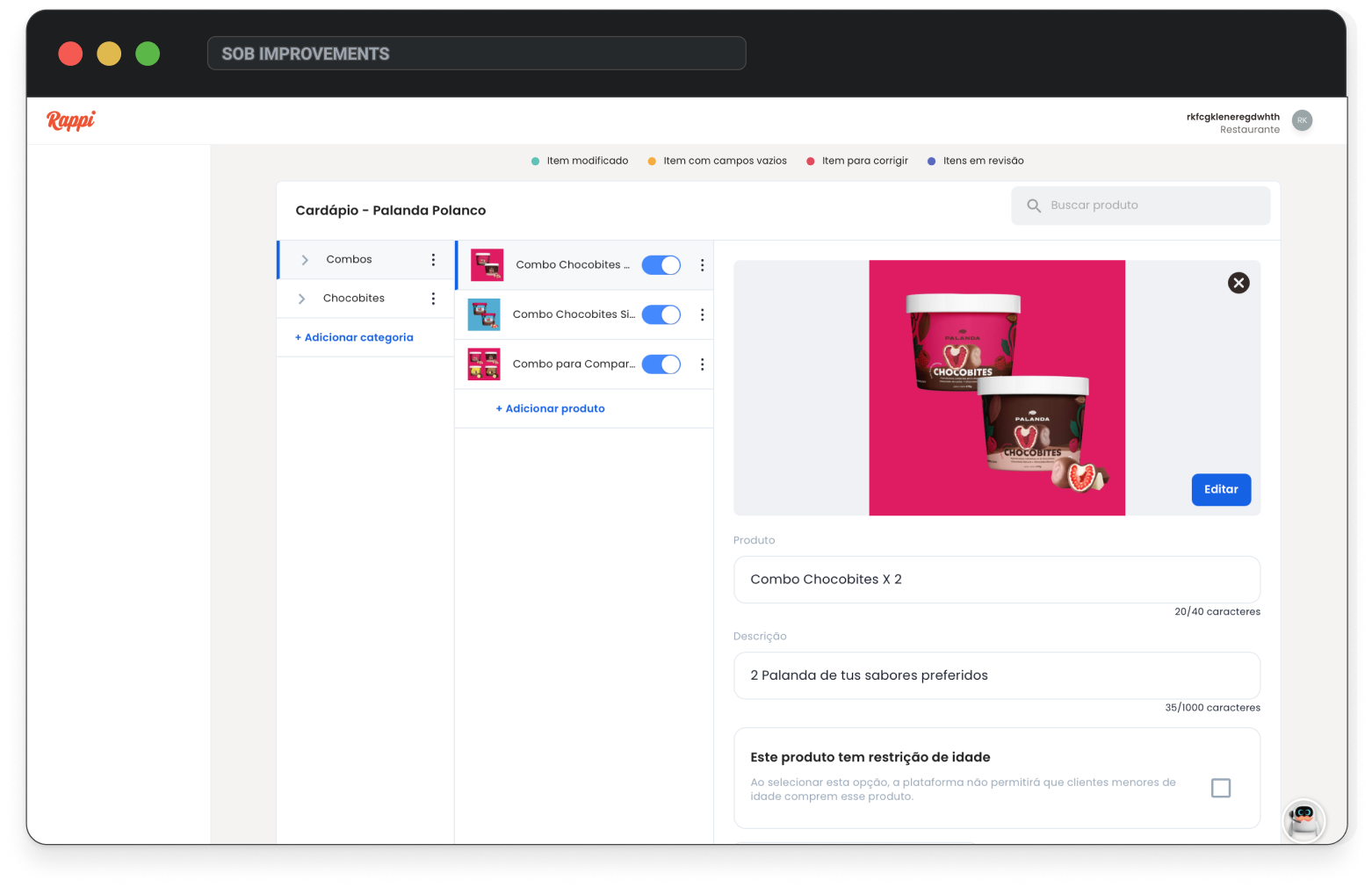
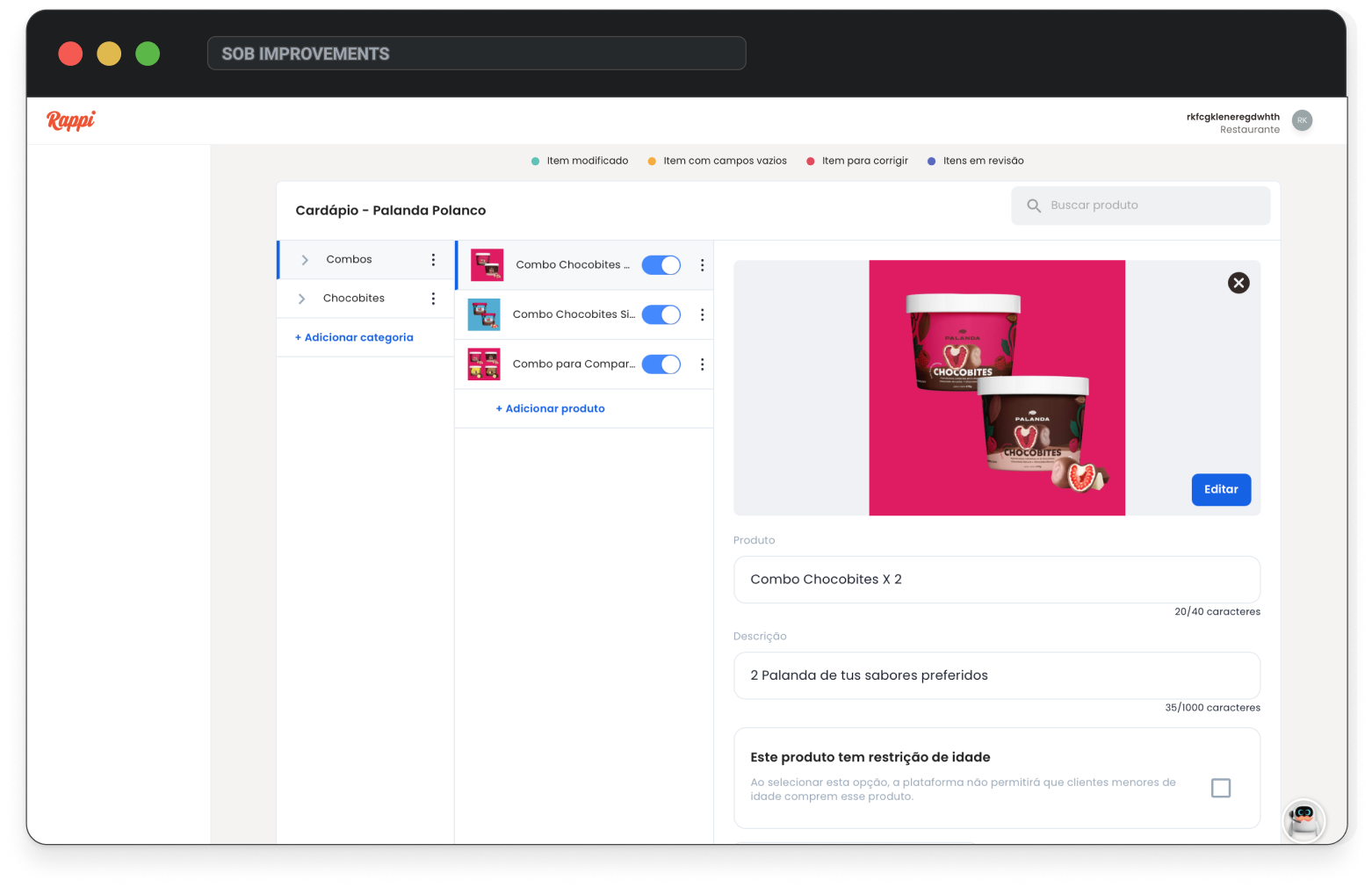
O catálogo antigo impossibilitava a comparação eficiente de itens. Os usuários só podiam visualizar um produto ou categoria por vez, o que atrapalhava o fluxo de trabalho. Reformulei o catálogo com um layout vertical que exibe os principais detalhes do produto — imagem, nome, descrição, preço e disponibilidade —, facilitando a comparação e a tomada de decisões.
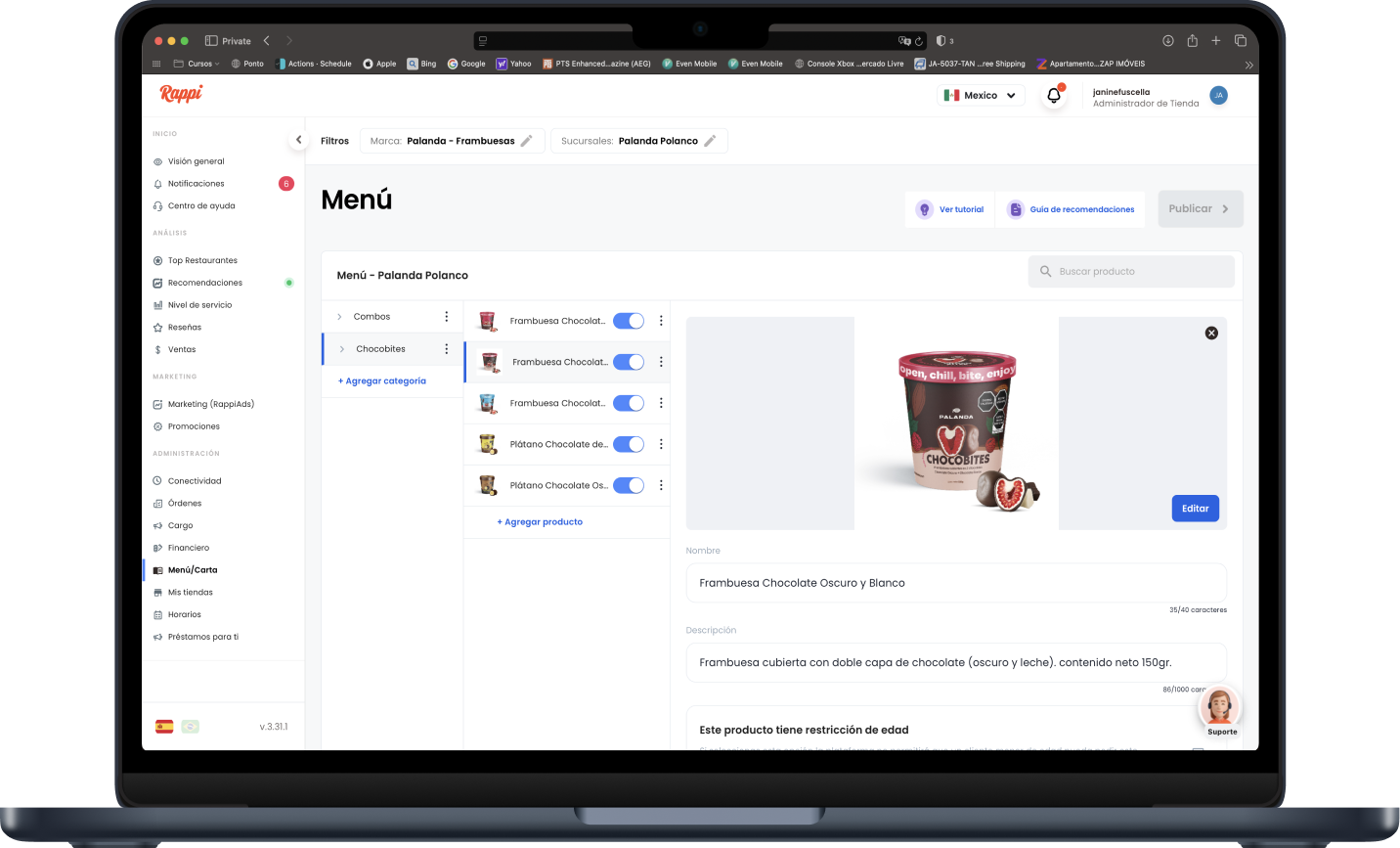
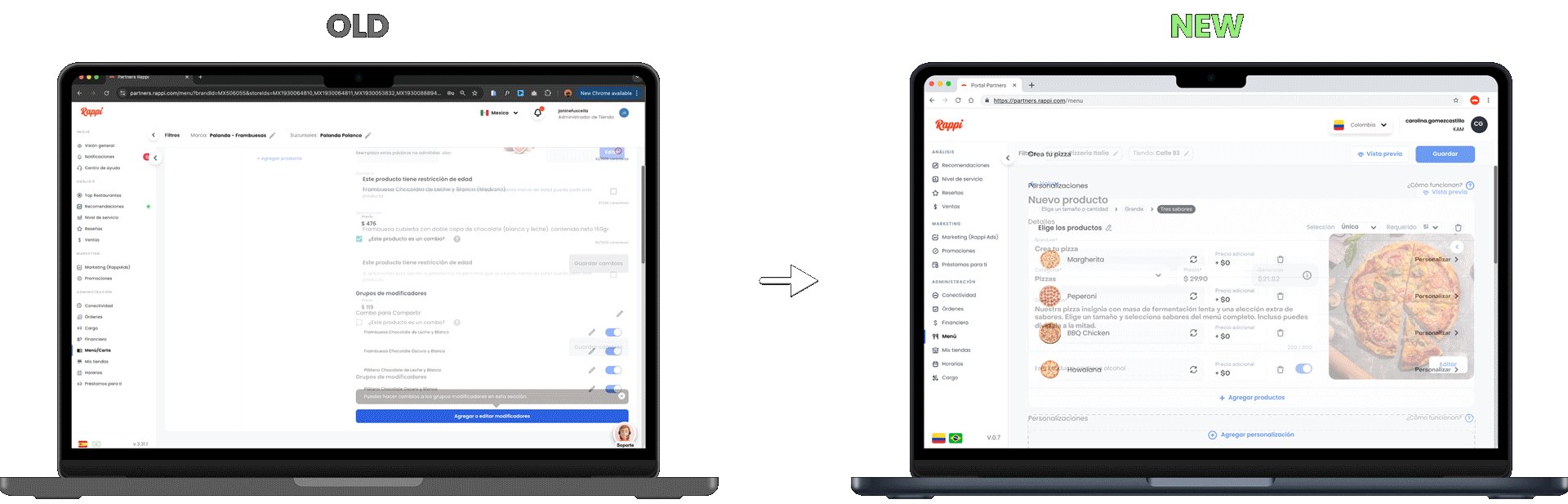
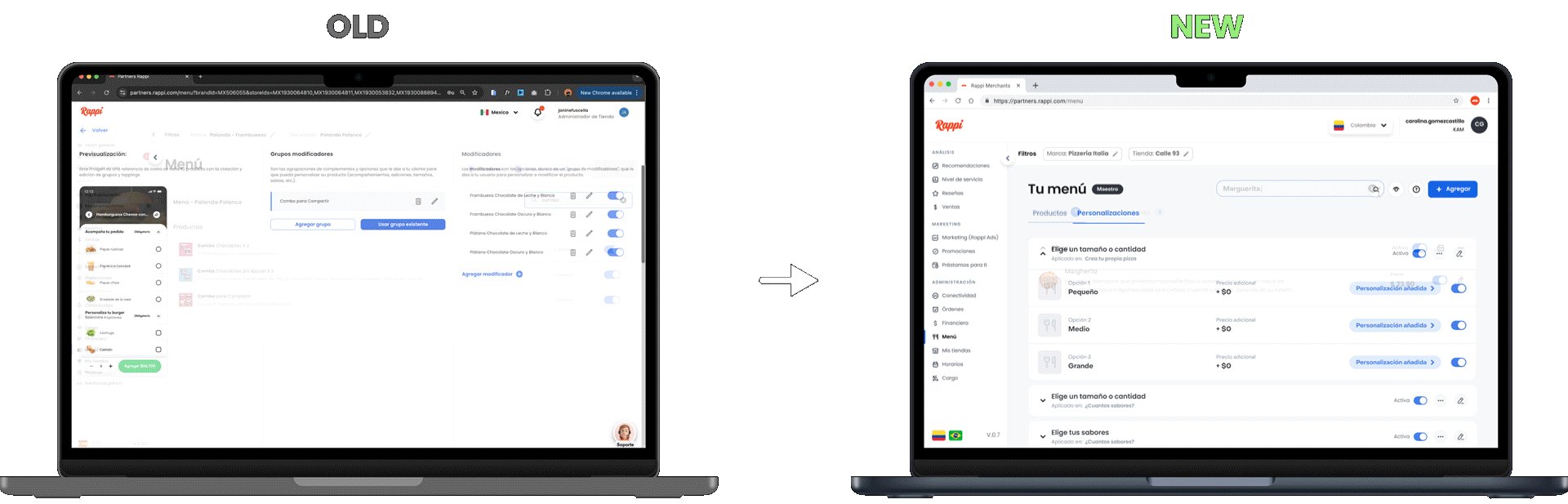
Configuração da loja: catálogo
Na nova versão, os usuários podem editar produtos sem sair da visualização do catálogo. Este modal lateral permite que eles continuem navegando ou comparando outros itens durante a edição, uma necessidade comum ao criar produtos semelhantes. O modal também se adapta perfeitamente a dispositivos móveis, simplificando tanto a experiência do usuário quanto o esforço de desenvolvimento.




VERSÃO MÓVEL
Página de destino
Na landing page para dispositivos móveis, o objetivo era simplificar o layout, tornando os elementos-chave mais acessíveis. Adicionamos um banner responsivo — que não estava disponível na versão anterior — e movemos todos os botões de login e cadastro para a barra lateral. Cada seção agora se concentra em um botão de destaque que guia os usuários para a ação principal da página: cadastro.




Inscreva-se: geral
O objetivo era tornar o fluxo de inscrição mais adequado para dispositivos móveis, reduzindo o excesso de conteúdo e dividindo-o em categorias claras, como informações do usuário, restaurante, localização, representante legal e plano, tornando o processo mais fácil e menos exigente cognitivamente.
Inscreva-se: rolando
A versão anterior agrupava todas as seções em uma única página longa, exigindo mais de três rolagens completas no celular. Misturava conteúdo não relacionado — como colocar um mapa entre informações pessoais e comerciais —, causando confusão e baixa usabilidade. Reestruturamos o fluxo em etapas claras, melhorando a clareza, o foco e a navegação geral.




Inscreva-se: localização
A etapa de localização estava oculta em um formulário longo com um ícone vago e um campo pequeno. O mapa abria em um modal rolável, dificultando arrastar o marcador e a digitação de um endereço. Redesenhei-o para tela cheia, responsivo, com interação clara e sugestões melhores — semelhante ao Airbnb ou ao Google Maps.
Configuração da loja
O antigo layout kanban rolava em todas as direções, cortava conteúdo e não era compatível com dispositivos móveis. Substituí-o por um layout vertical e responsivo, onde os cartões se empilham naturalmente no celular, tornando a experiência mais limpa, clara e fácil de navegar.




Catálogo de produtos
O catálogo tinha imagens pequenas, texto minúsculo e muita desorganização. Simplifiquei com botões grandes, apenas informações essenciais e imagens maiores para melhor visibilidade. A edição agora abre em tela cheia, totalmente otimizada para dispositivos móveis.
RESULTADOS
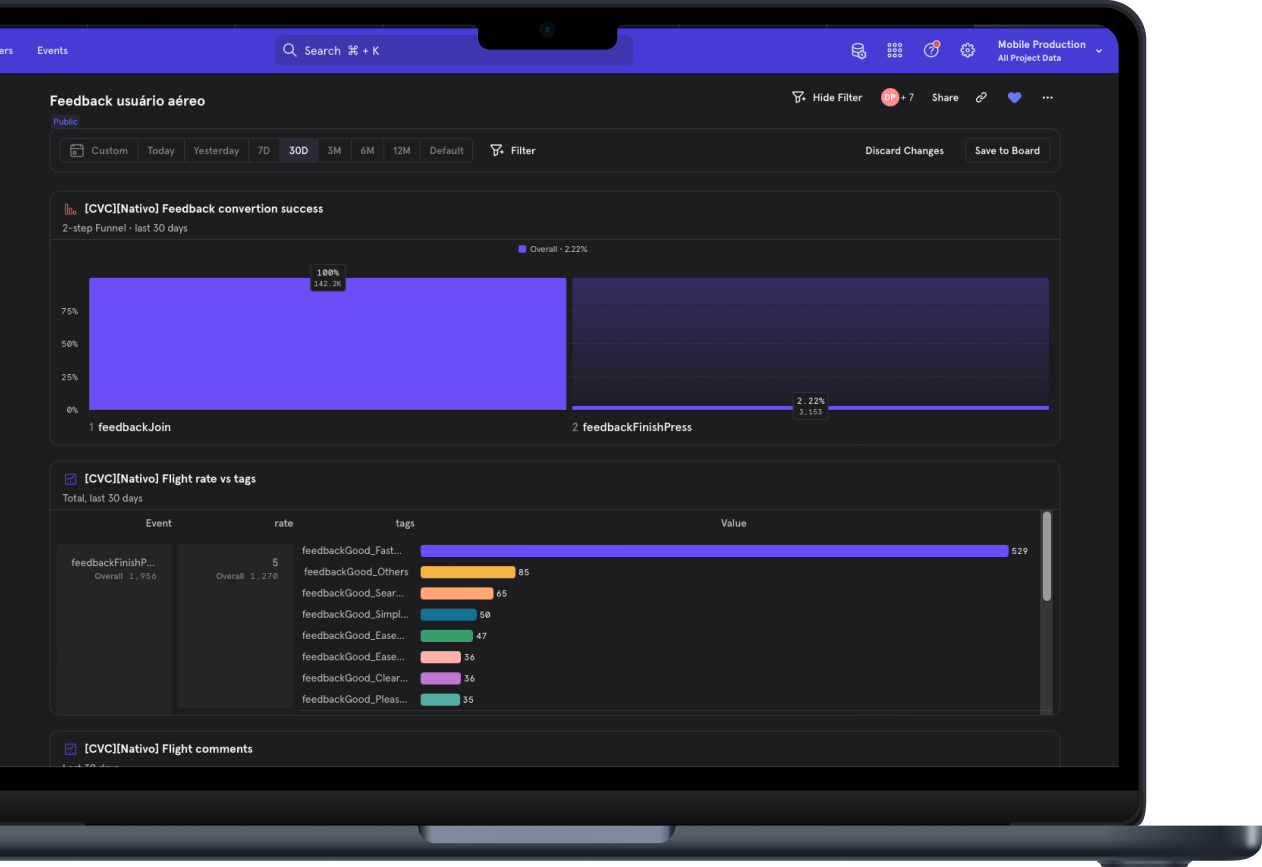
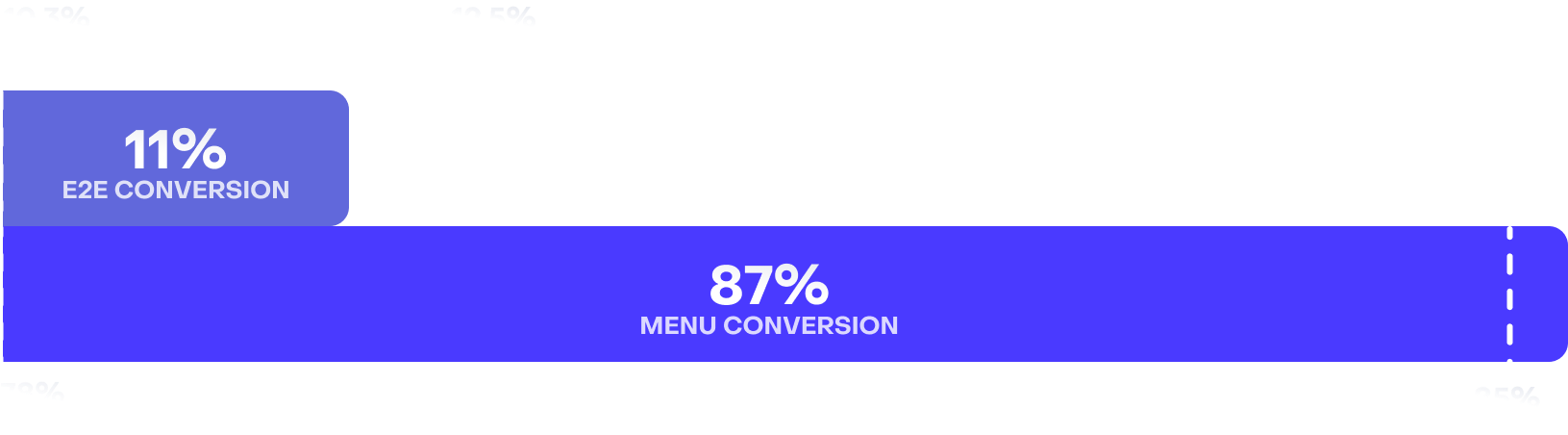
Com a entrega de todos os pacotes reformulados, alcançamos resultados sólidos e mensuráveis. No fluxo de ponta a ponta, superamos a meta de 13,41 TP3T e atingimos 15,81 TP3T de conversão. A conversão de cadastro aumentou de uma meta de 231 TP3T para 291 TP3T, e a conversão do menu atingiu 871 TP3T, superando a meta de 851 TP3T. Correções no catálogo de produtos e documento Os fluxos tiveram um impacto significativo, e as melhorias abriram espaço para um projeto futuro dedicado. Todas as métricas foram monitoradas usando o Amplitude, demonstrando contribuição direta para os principais objetivos da empresa.