Protegido: Usability Improve
INTRODUCCIÓN
Role
- Role: Diseñador de productos sénior
- Compañía: Rappi
- Equipo: B2B • Incorporación de comerciantes
- País: Global (9 países)
Desafío
Altas caídas de conversión en el configuración del menú y Carga de documentos pasos debido a experiencias fragmentadas, ineficiencias técnicas e instrucciones poco claras, lo que retrasa la activación del comerciante.
Solución
Condujo investigación de descubrimiento, definió una nueva hoja de rutay rediseñó el proceso de incorporación mediante Mejorar la validación de documentos, optimizar la configuración del menúy abordar cuestiones técnicas, creando una experiencia perfecta.
Impacto
- Conversión E2E: Aumentado en 53,4%.
- Clientes potenciales verificados: Aumentado en 135,4%.
- Finalización del catálogo: Mejorado en 11.5%.
DESCUBRIMIENTO
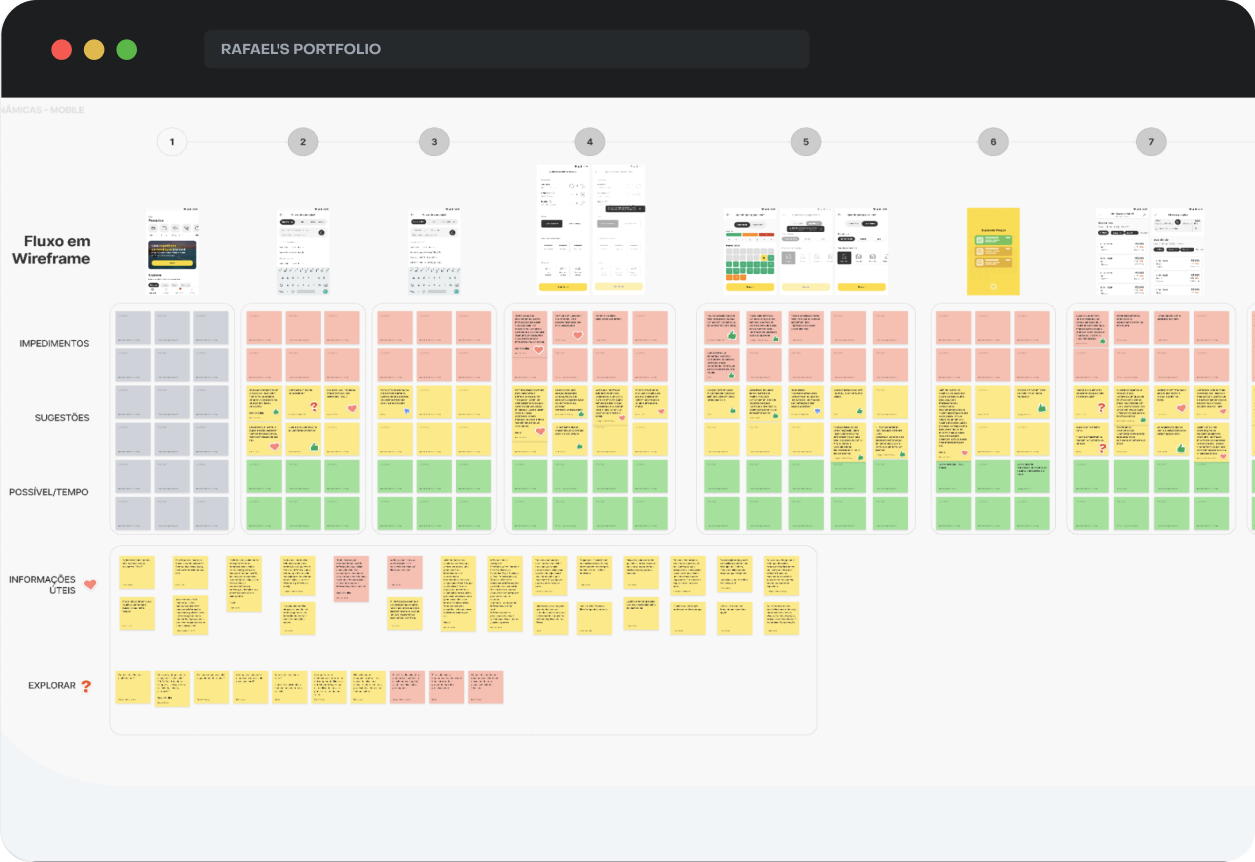
Problemas con el mapa
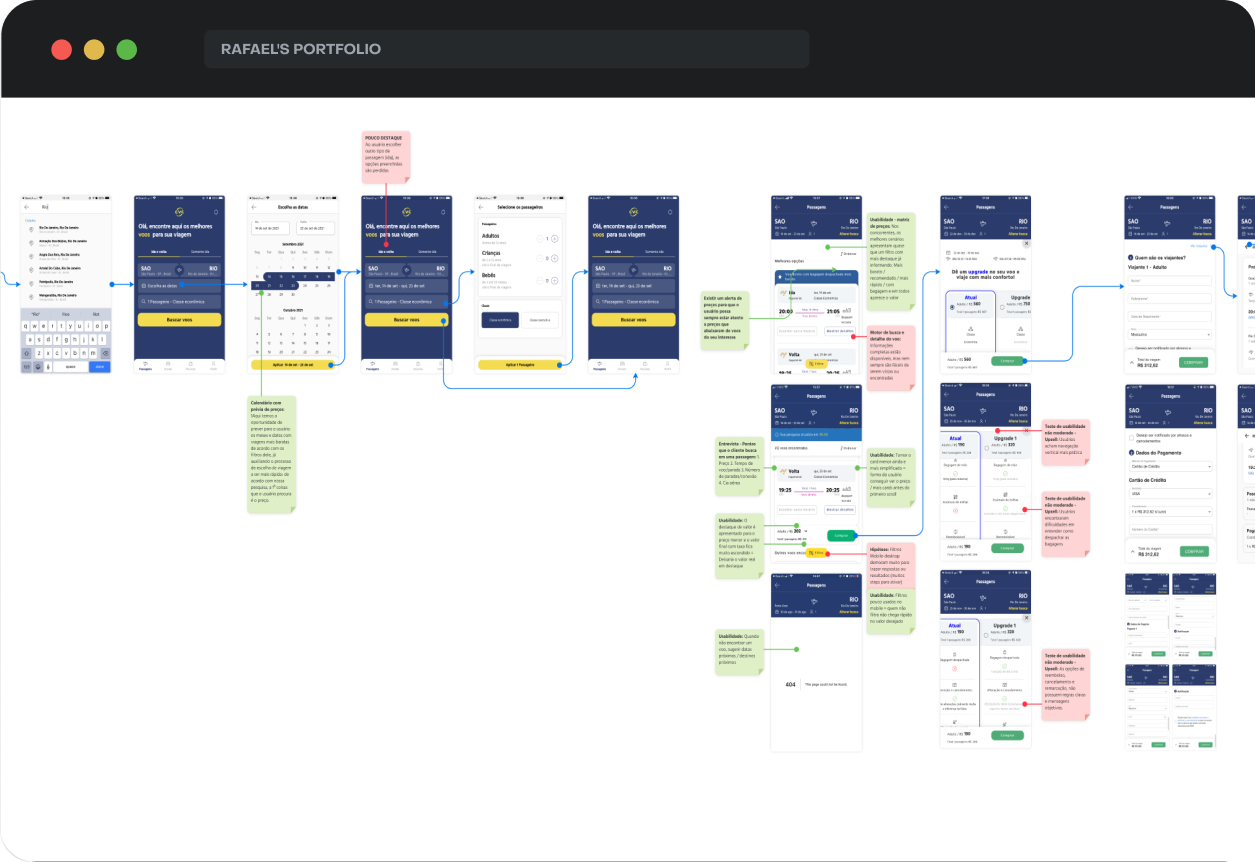
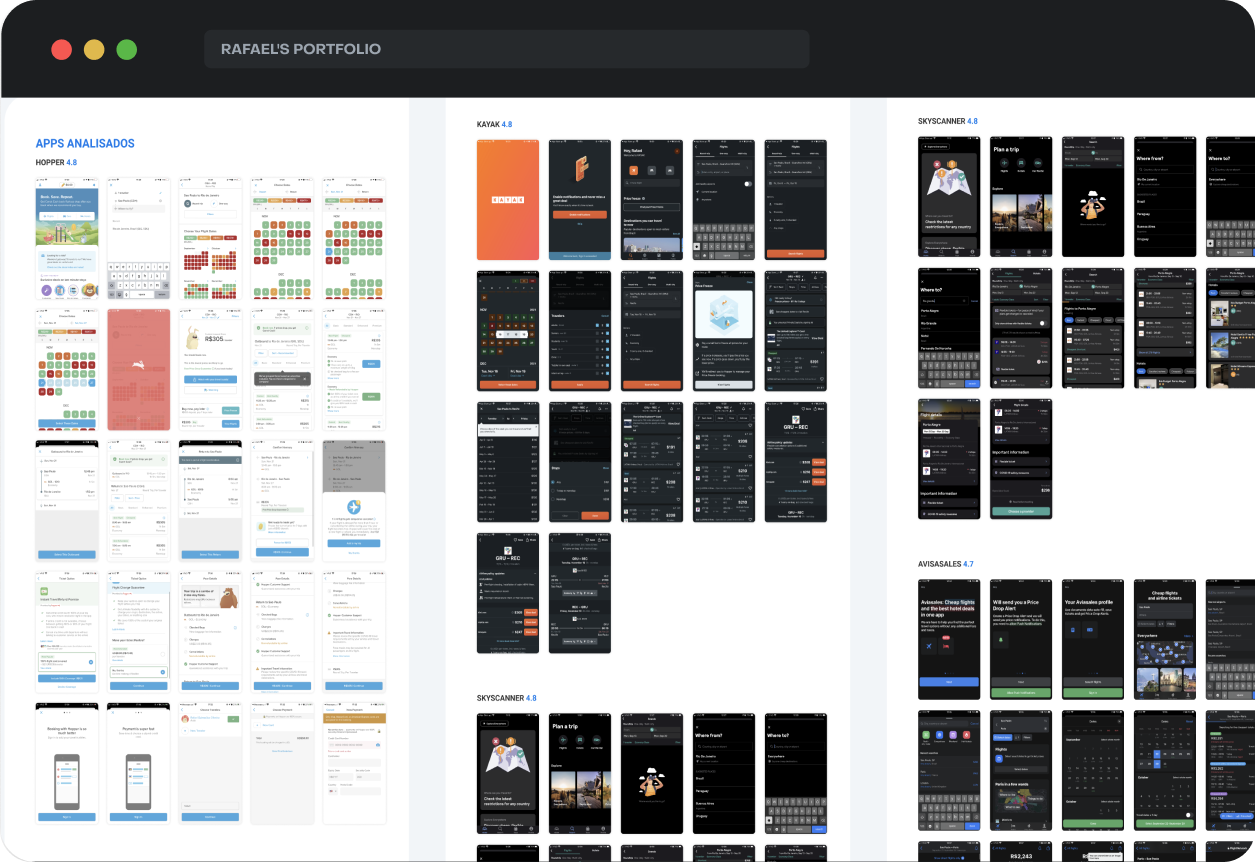
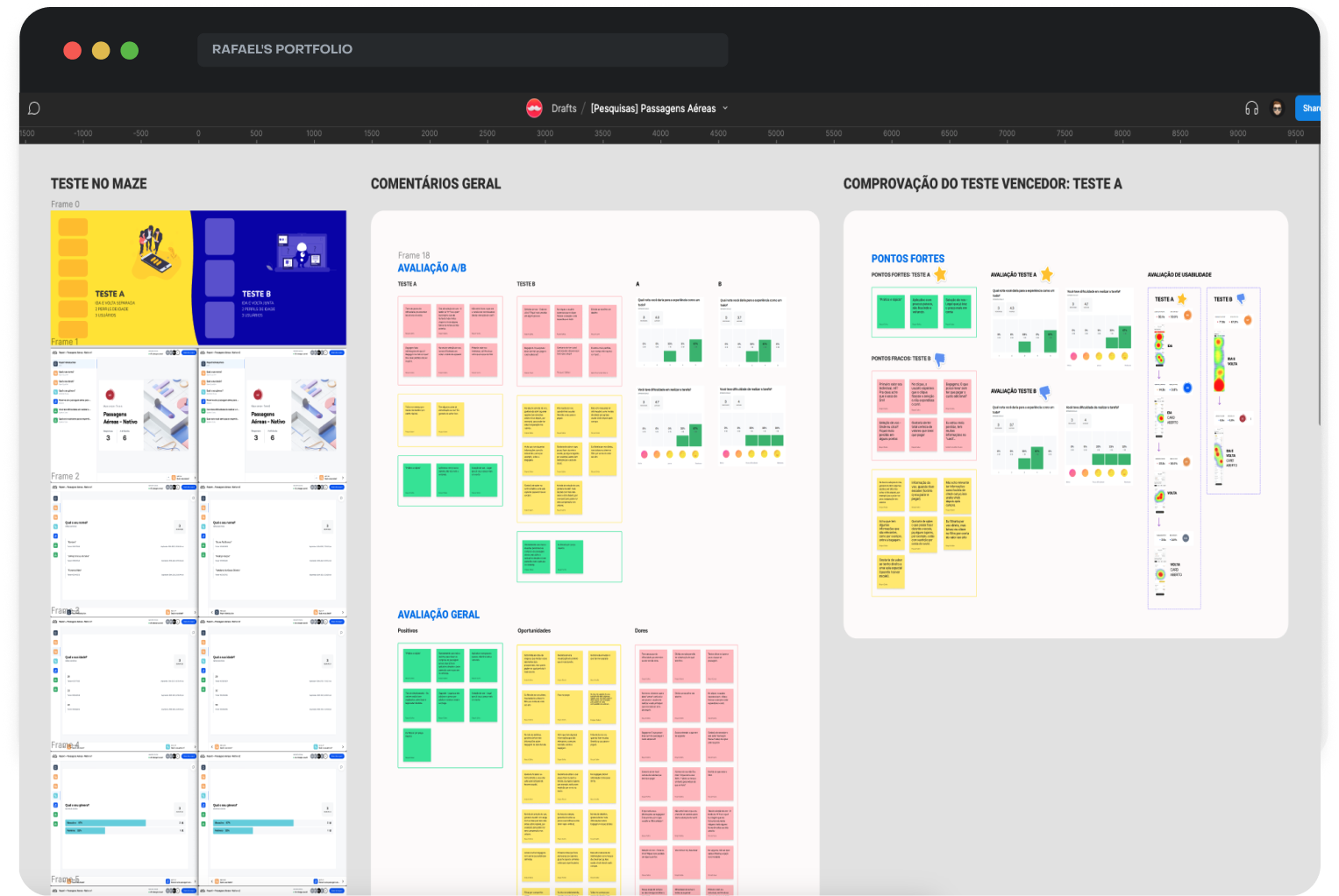
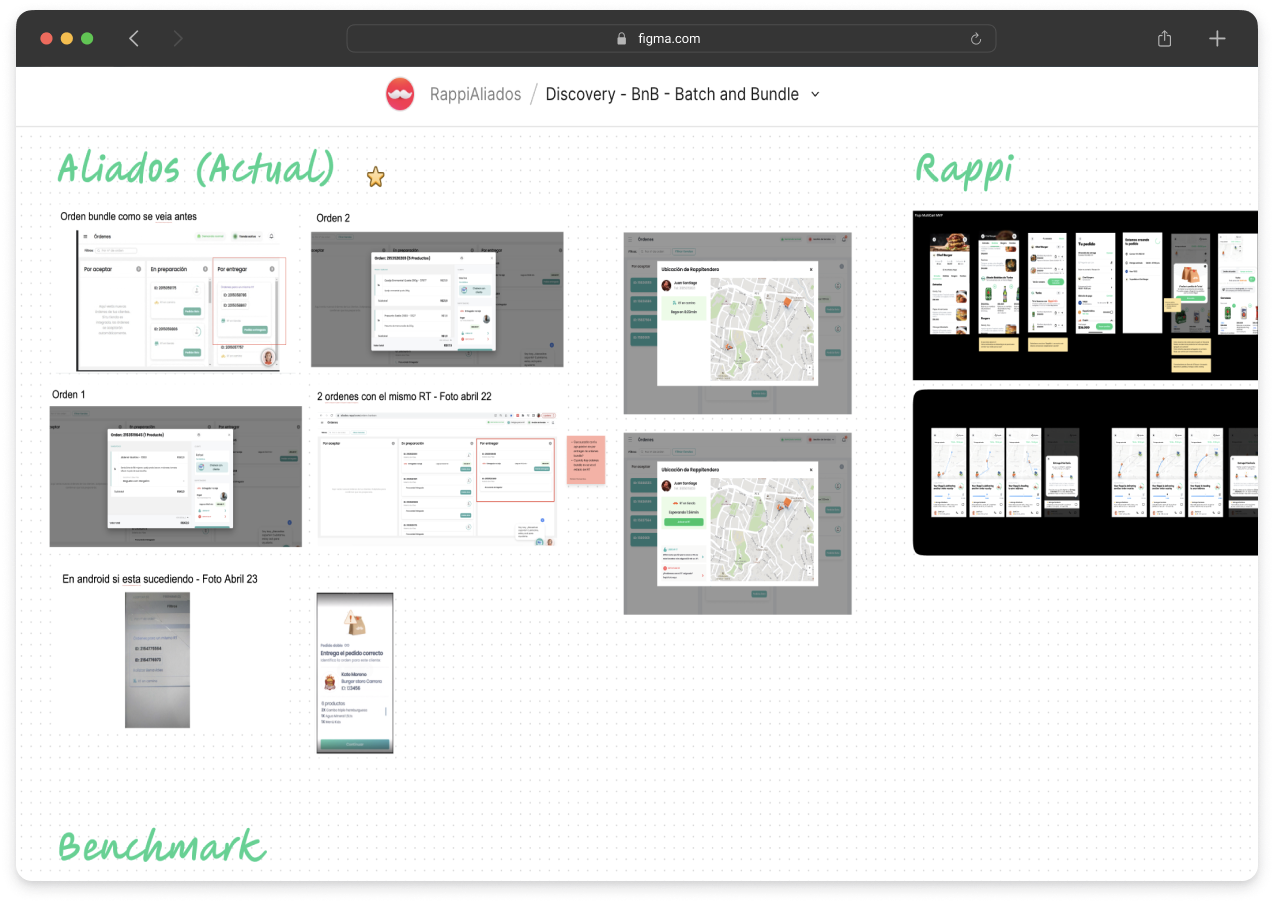
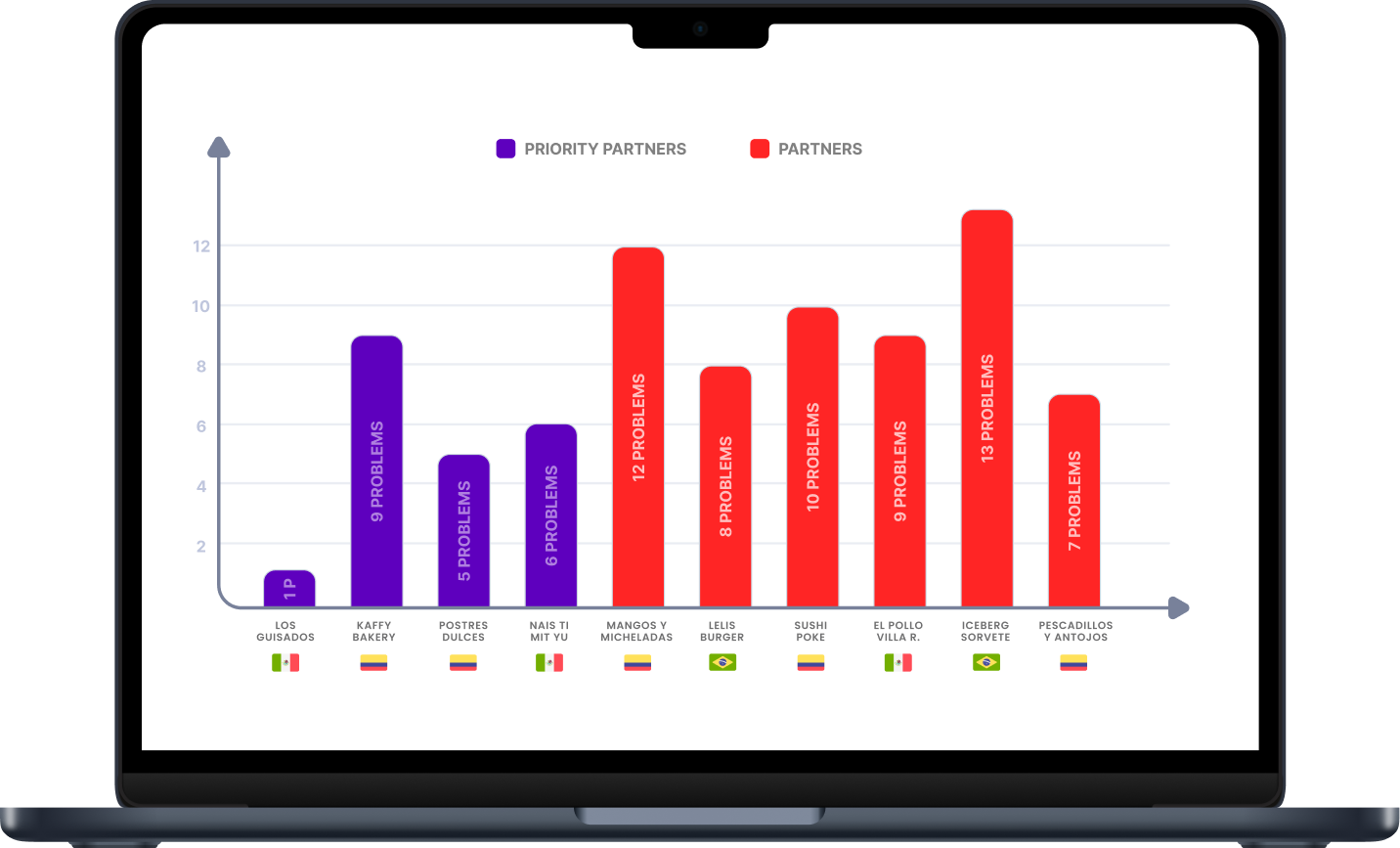
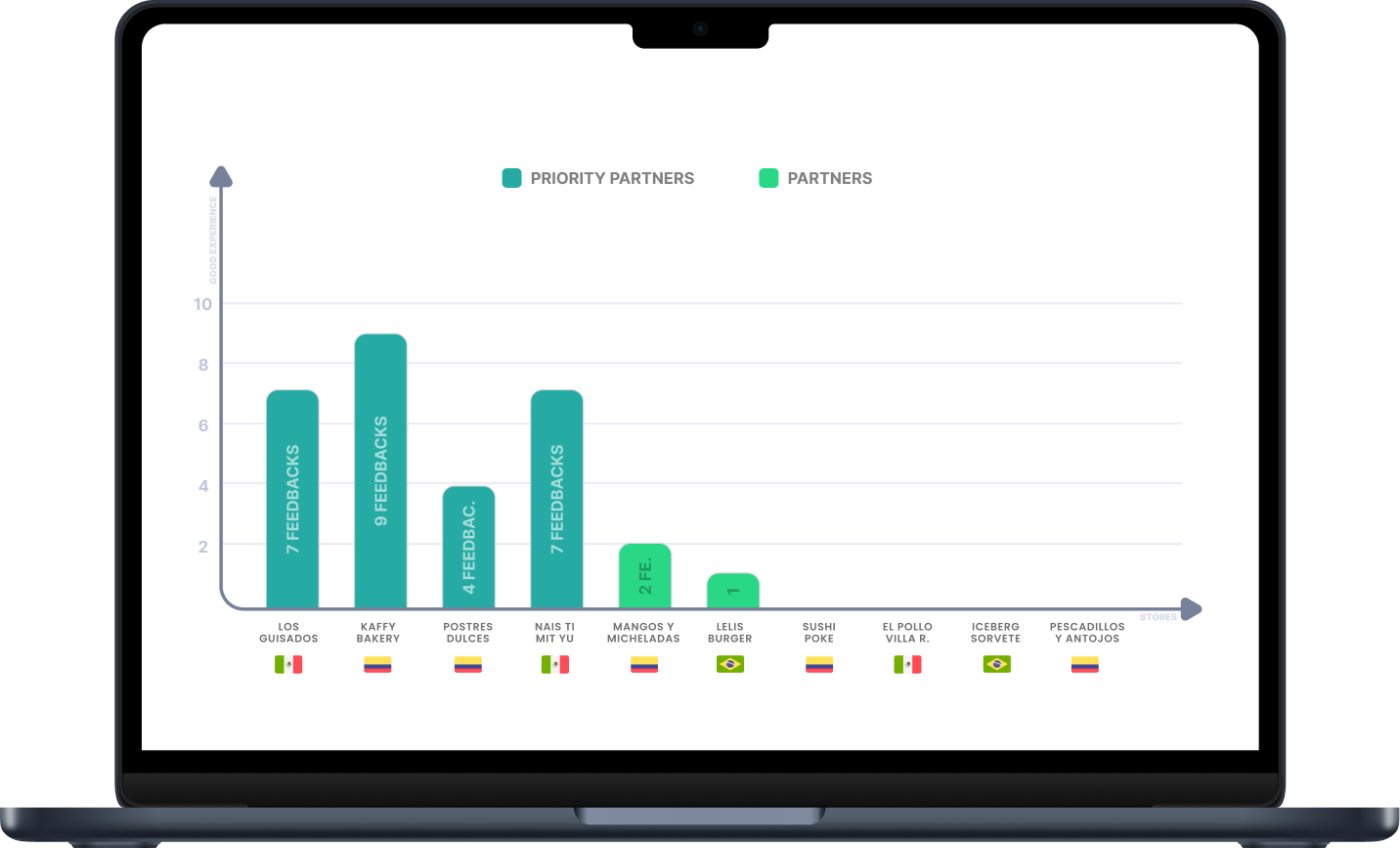
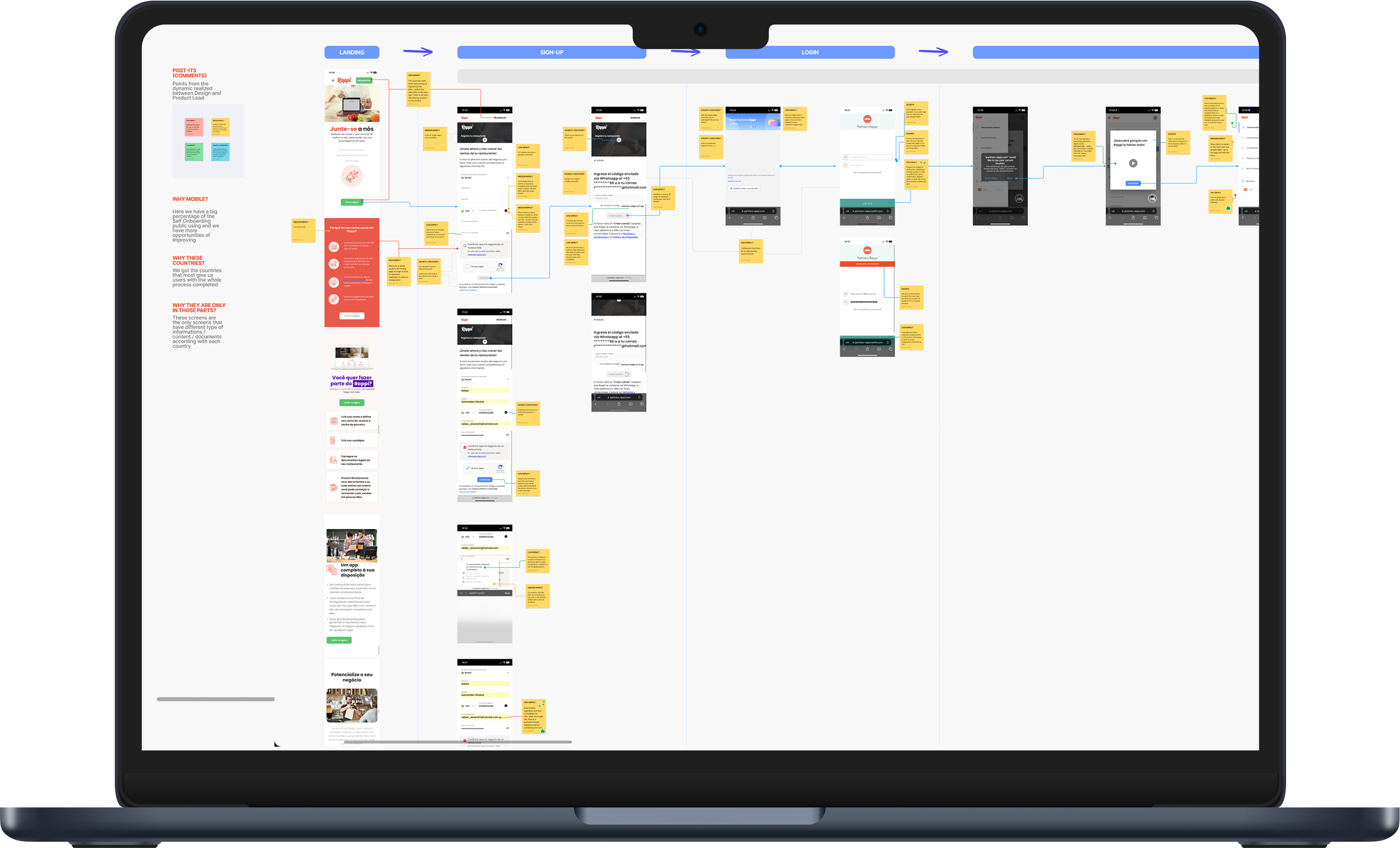
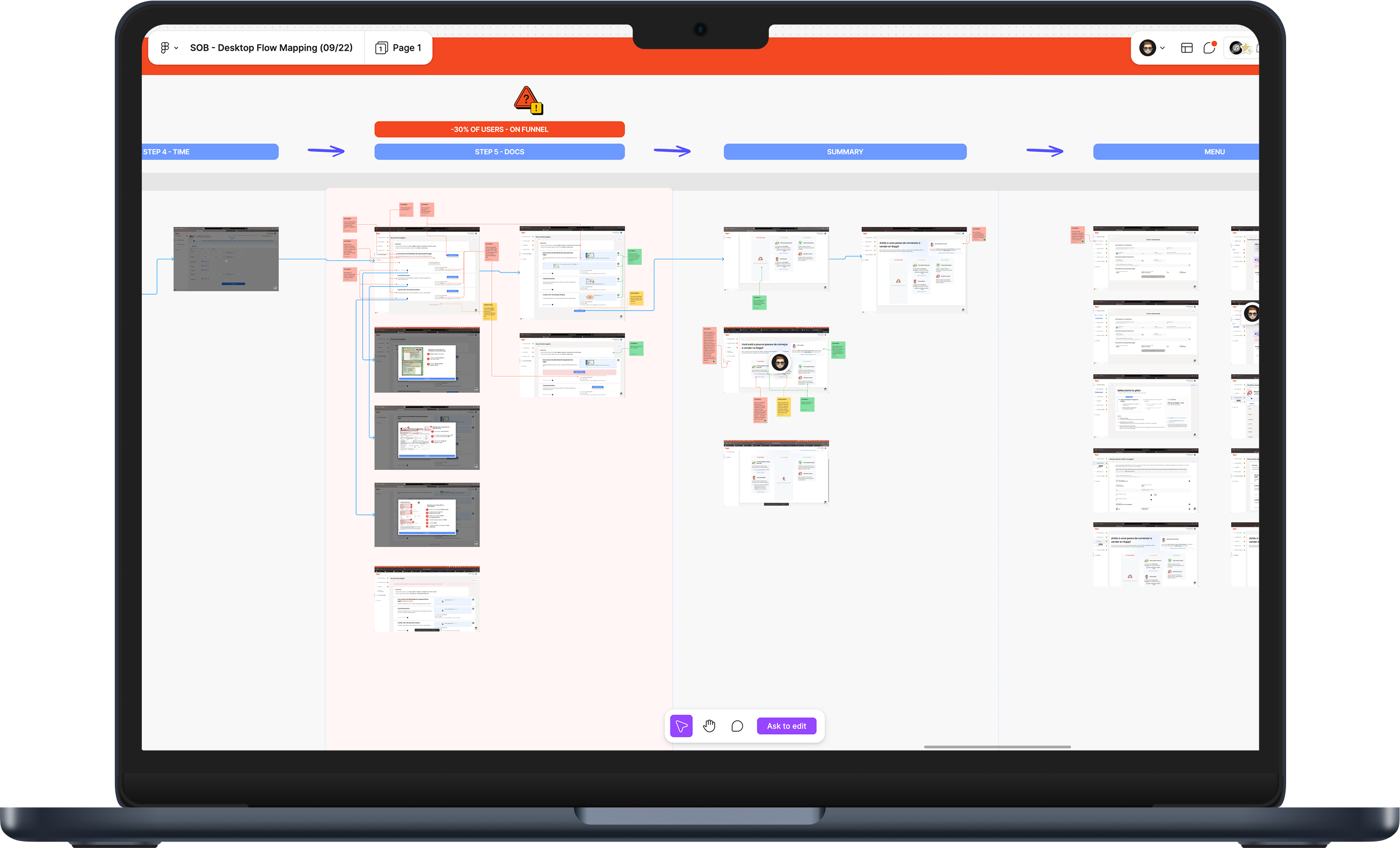
Realicé pruebas exhaustivas del producto, mapeando meticulosamente cada pantalla para identificar problemas. Probé las versiones móvil y de escritorio en español y portugués para los principales mercados de la empresa: Colombia, México y Brasil.


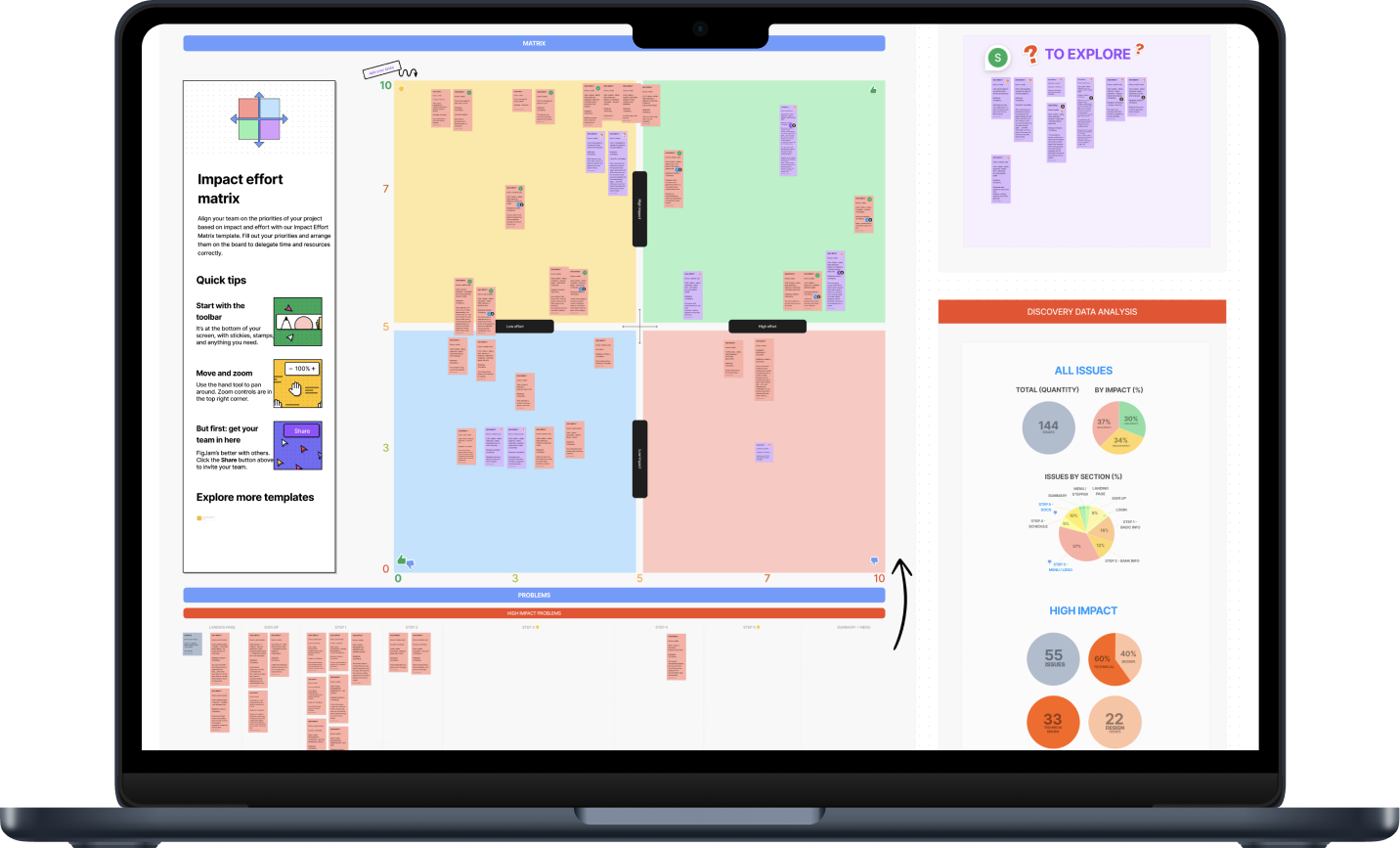
Nivel de impacto
Taller
Después de eso, realicé un taller con el Gerente de Producto para categorizar los problemas en tres niveles:bajo, medio, y alto impactoBasado en la dificultad del usuario y las interrupciones de la experiencia, esto ayudó a priorizar las mejoras de usabilidad más importantes.
144
Cuestiones a
mejorar
BAJO IMPACTO 30%
IMPACTO MEDIO 34%
ALTO IMPACTO 37%
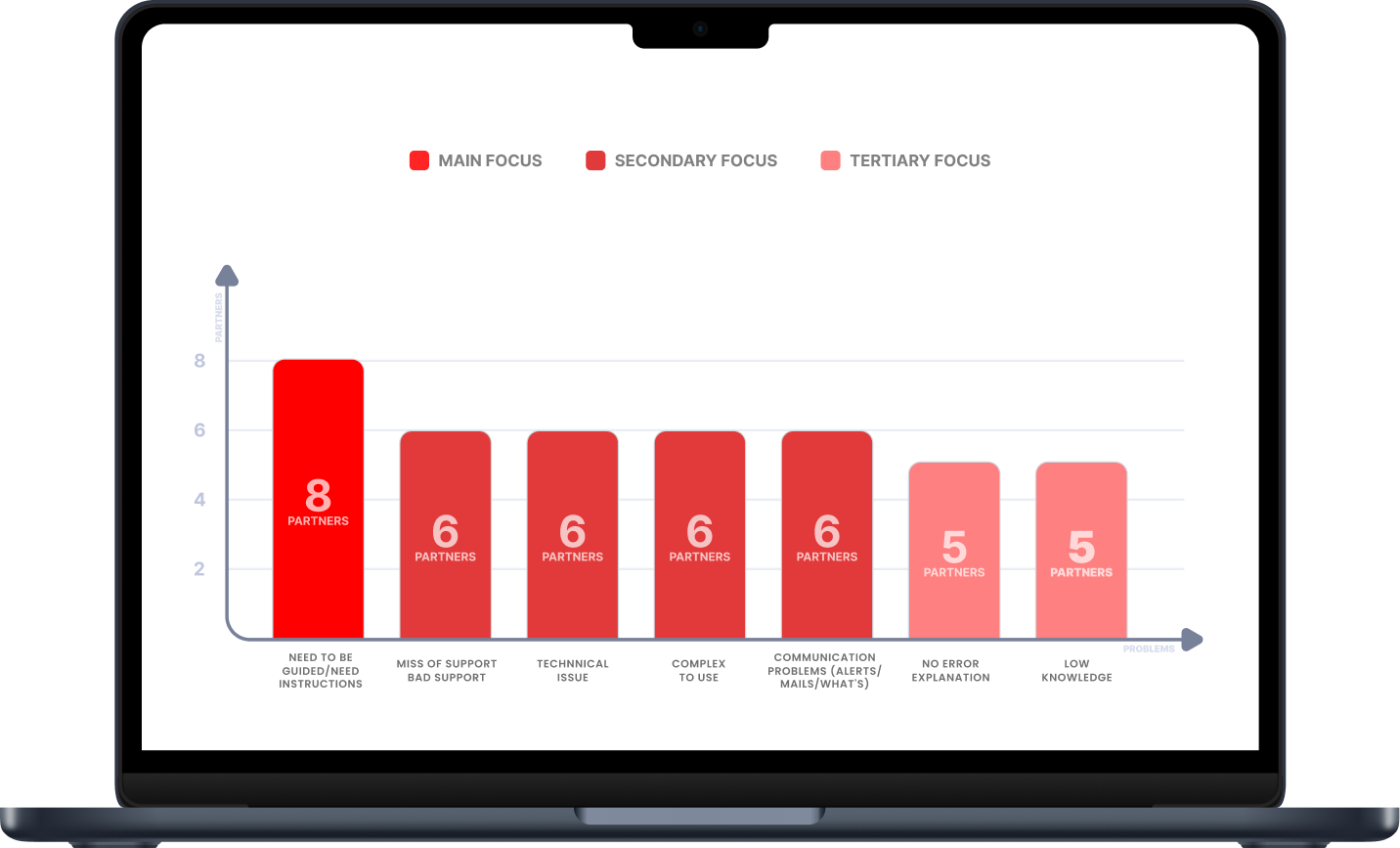
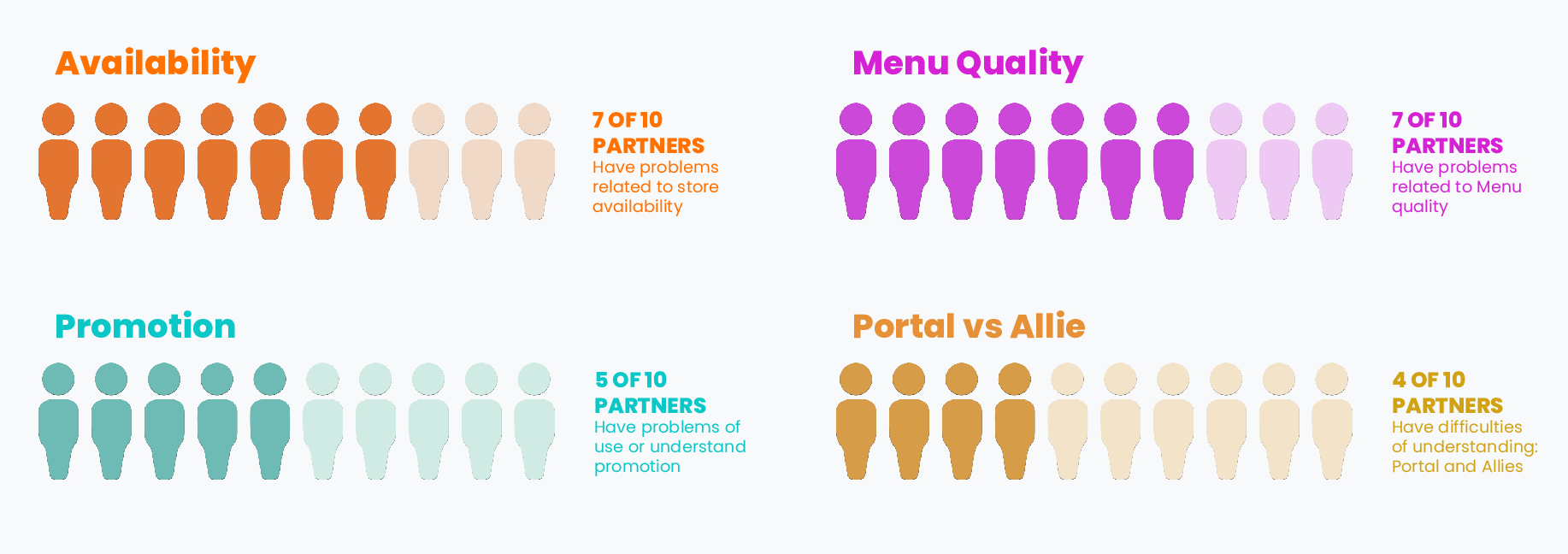
Cuestiones clave
Complejoconfiguración del menú
Problema: Sin orientación, mala usabilidad, demasiada información.
Impacto: Alta tasa de abandono en esta etapa.
Documentosproblemas de carga
Problema: casi no se aceptan extensiones ni tamaños de archivo
Impacto: alta pérdida de conversión en este paso.
Mala usabilidadsobre la navegación E2E
Problema: Botones duplicados, ubicados en la parte superior, otros.
Impacto: Alta pérdida de conversión, mucho tiempo empleado en los pasos.
Alta cantidadde información
Problema: Alta carga cognitiva, mucho desplazamiento en el móvil
Impacto: Aumentar el número de días para finalizar el proceso
DÓNDE
En lo alto
Impacto
55 números
33 CUESTIONES TÉCNICAS
60% DE ALTO IMPACTO
22 CUESTIONES DE DISEÑO
40% DE ALTO IMPACTO
DEFINICIÓN
Tras la fase de descubrimiento, identifiqué una oportunidad para generar valor mucho más rápido que el plan inicial. Antes de incorporarme, el equipo tenía previsto comenzar con un rediseño completo. Sin embargo, mi investigación reveló que resolver primero los problemas clave tendría un impacto más inmediato, abordando los problemas críticos antes de comprometerse con una reestructuración completa. Presenté este enfoque al director de proyecto y a las partes interesadas, enfatizando la importancia de comprender y solucionar primero los verdaderos problemas. La estrategia tuvo una buena acogida y fue adoptada.

Priorización
Así que realicé una taller con los equipos de Producto y Tecnología, durante el cual comenzamos a crear una Matriz de Impacto vs Esfuerzo para priorizar los temas primarios y delinear nuestra hoja de ruta.
Inicialmente, nos concentramos en abordar problemas de alto impacto, dada la gran cantidad de problemas que identificamos: 144.
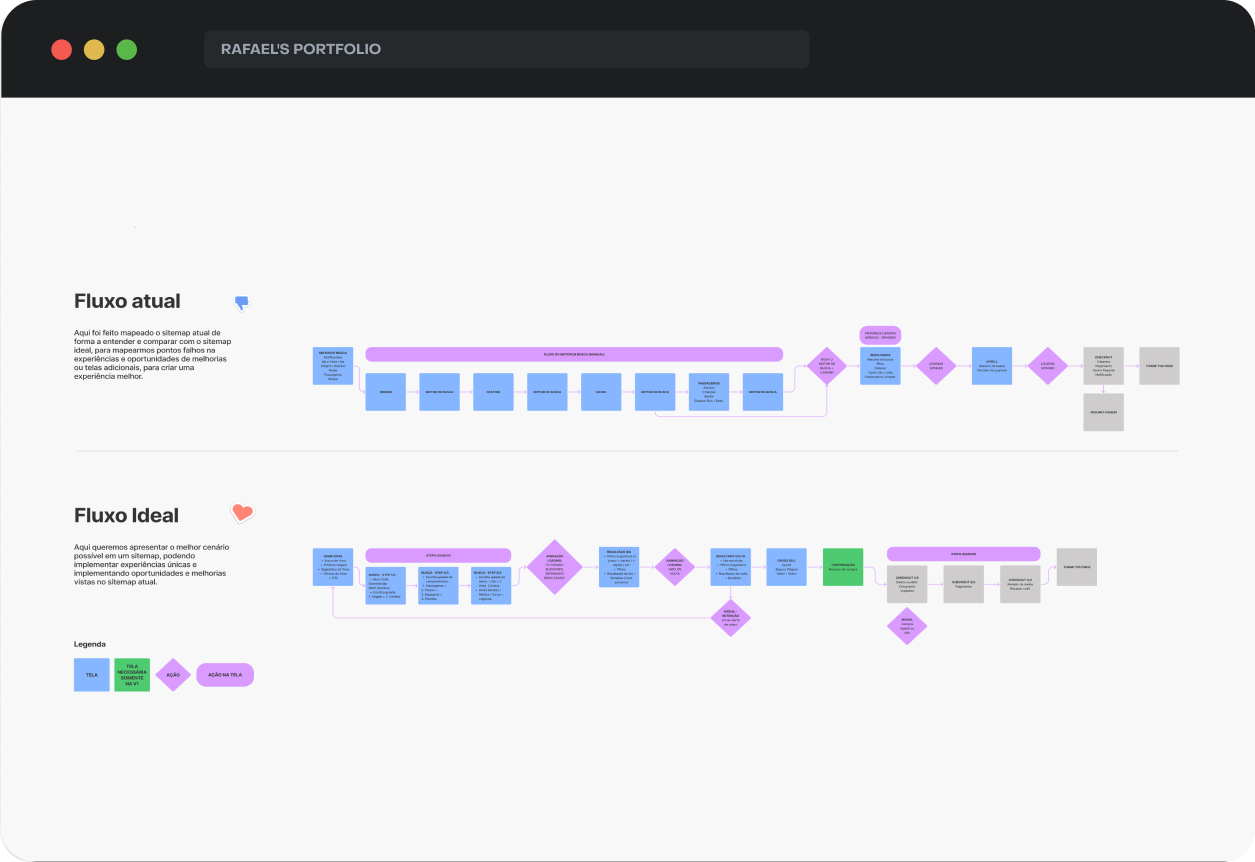
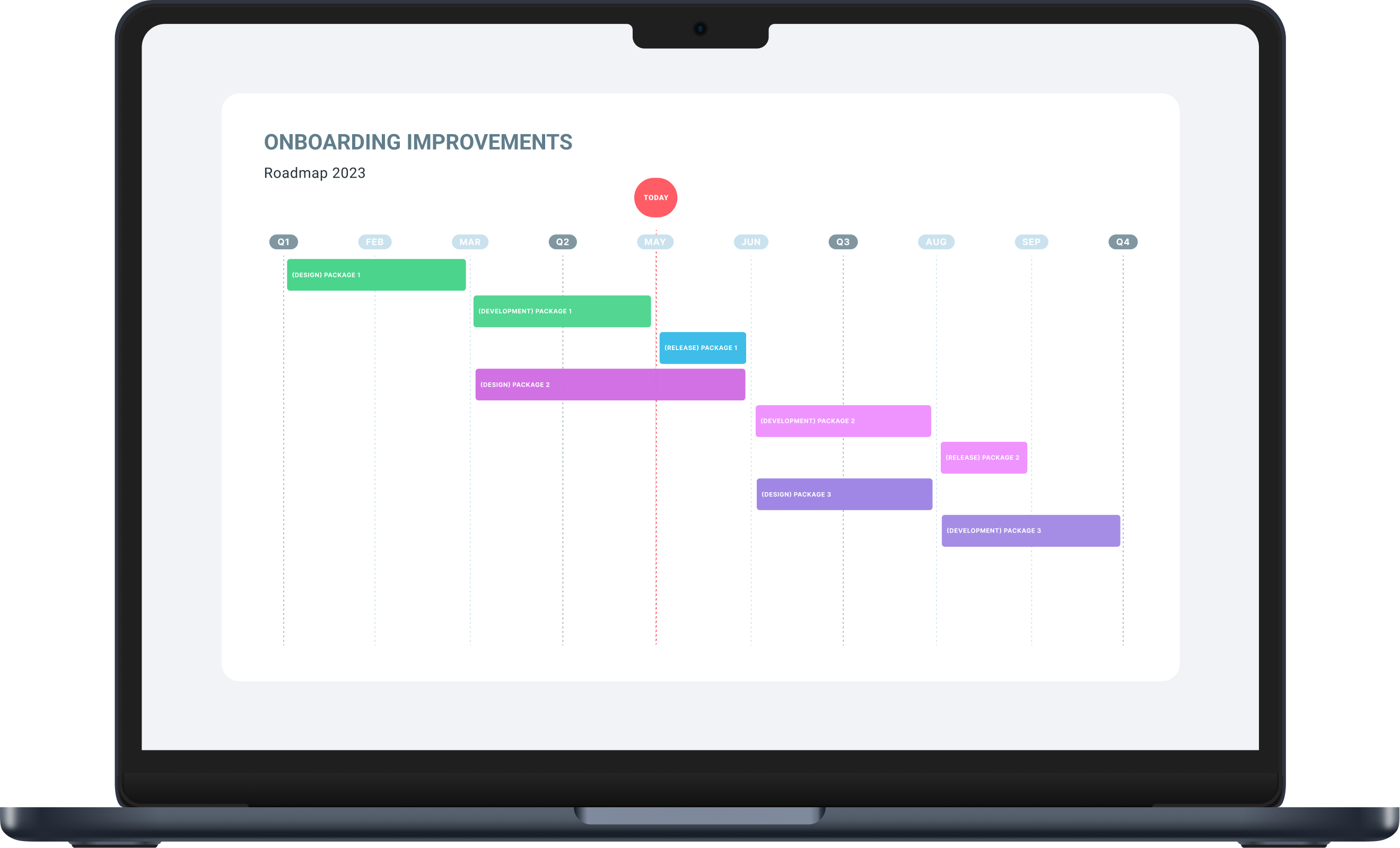
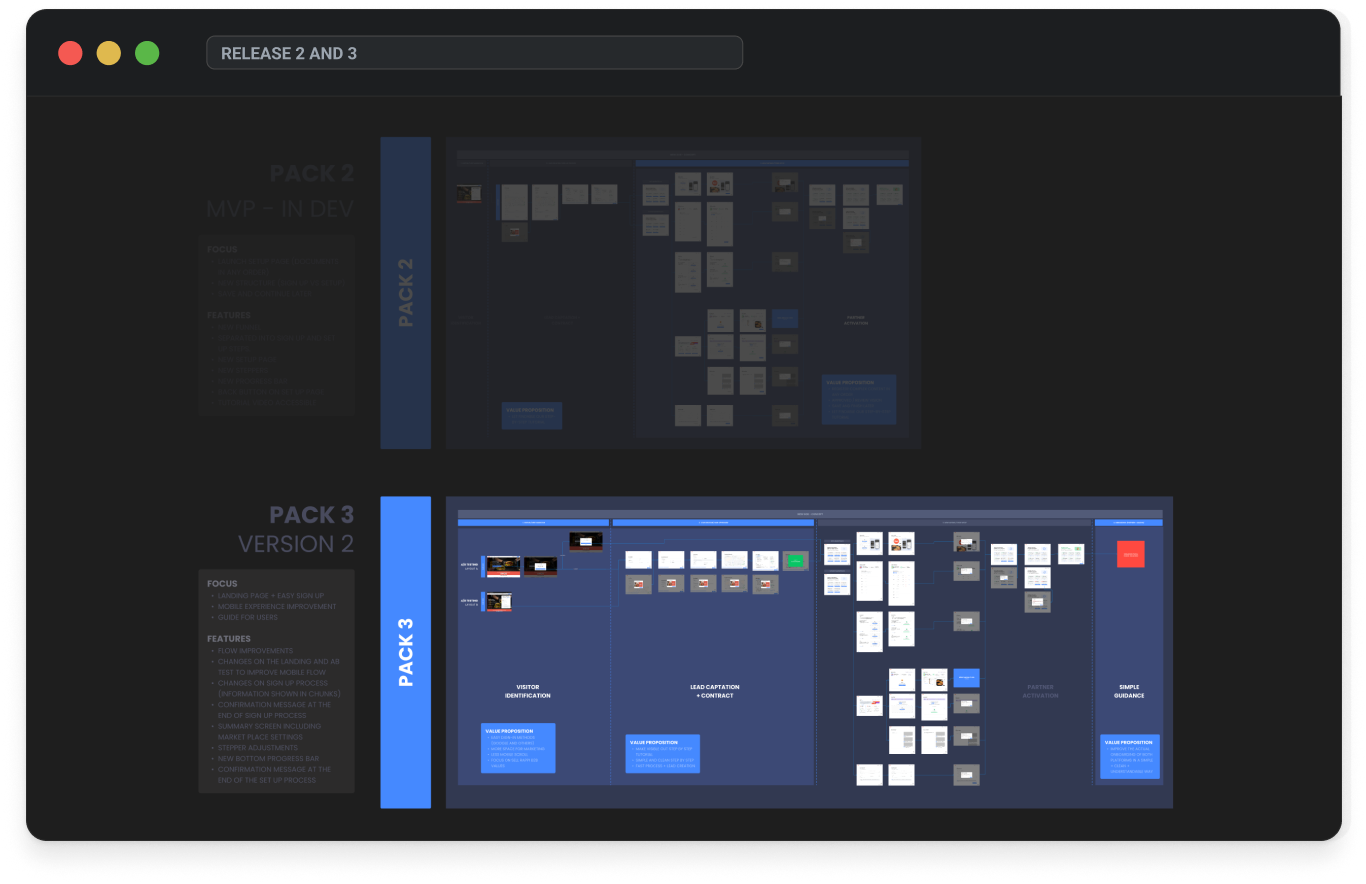
Nueva hoja de ruta
El Primer Ministro y yo definimos una nueva hoja de ruta con tres lanzamientos:
- Paquete 1:Corrección de errores, centrándose en el menú y la documentación.
- Paquete 2 y 3:Descubrimiento y rediseño para mejorar la experiencia de principio a fin.

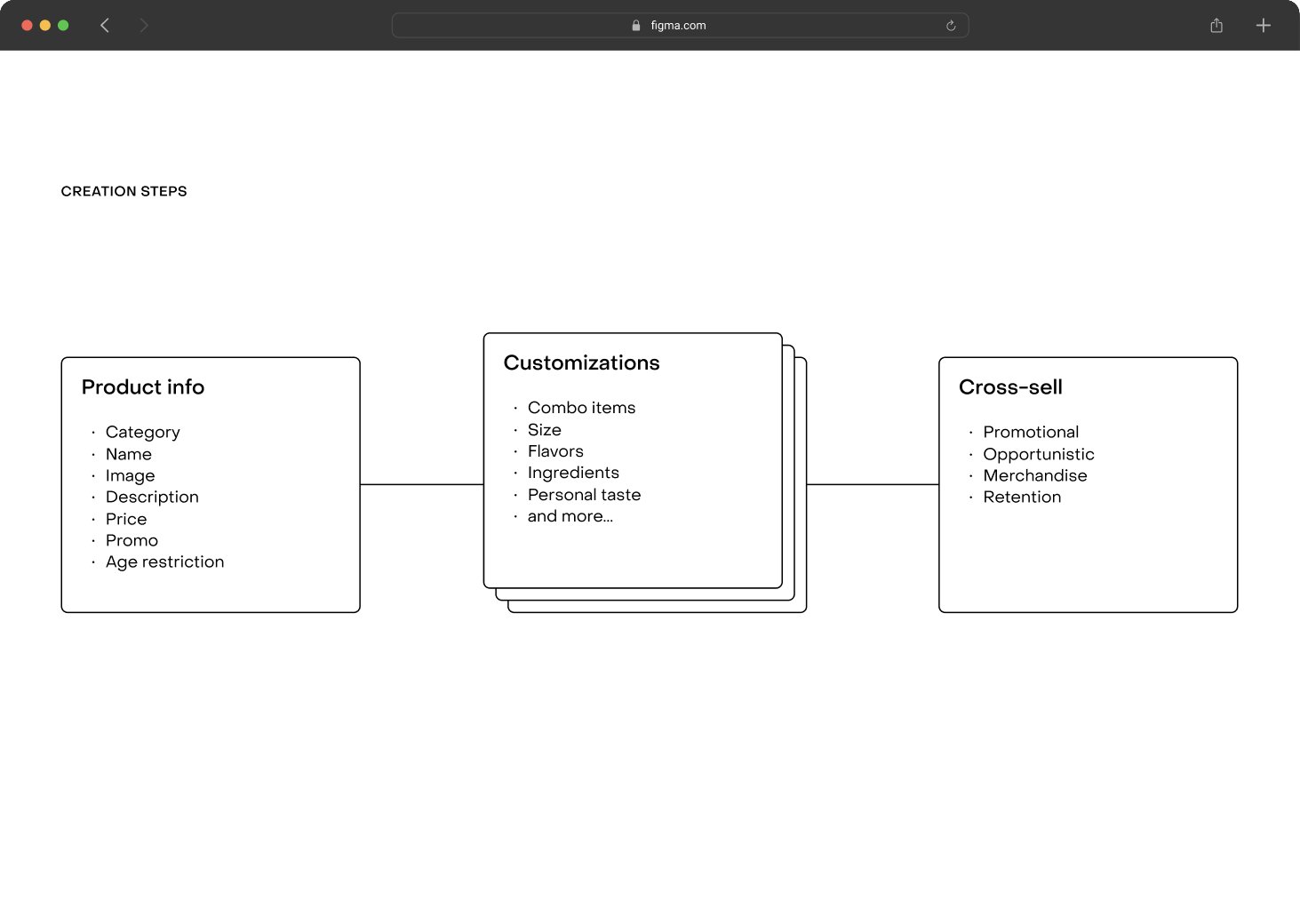
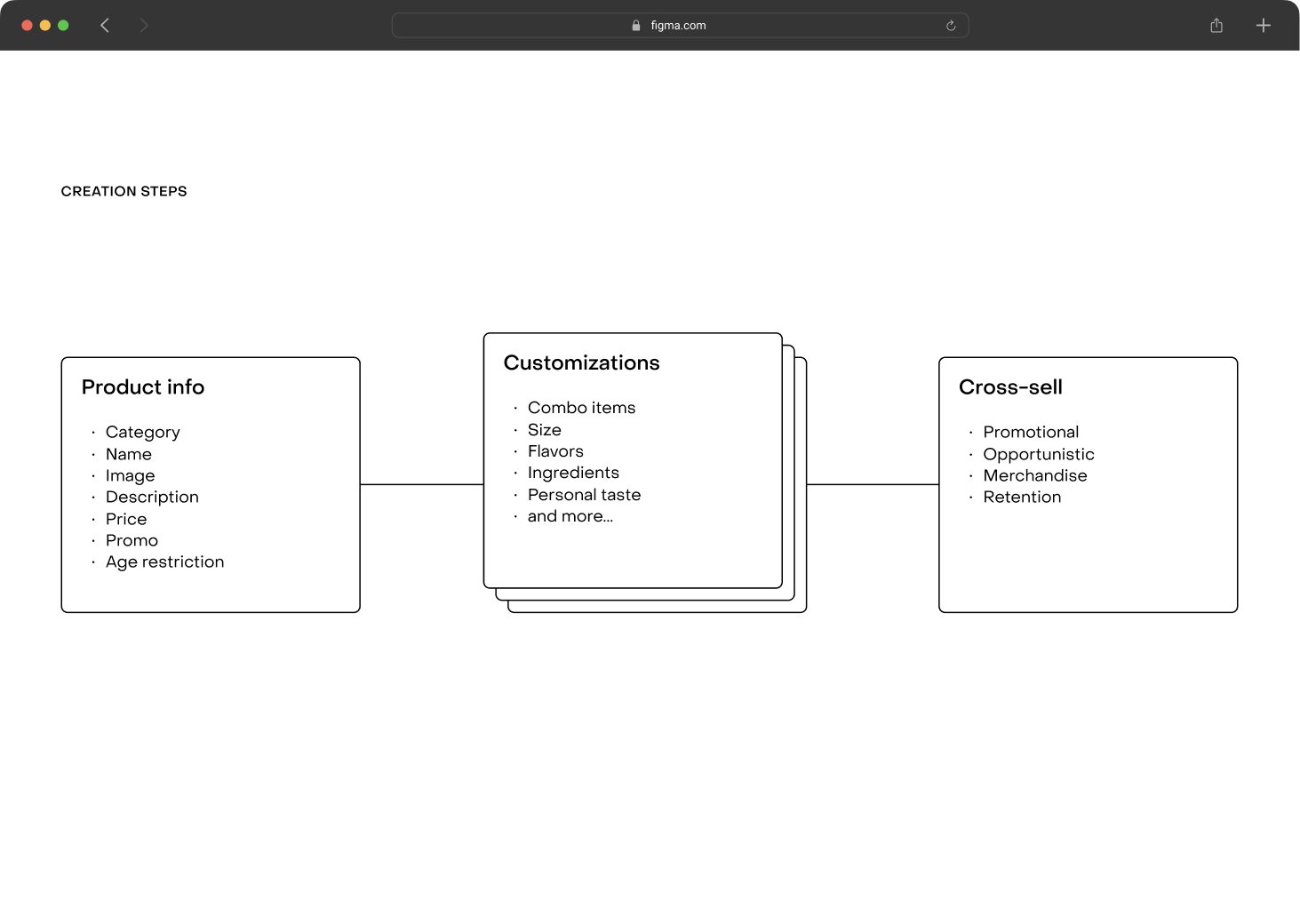
Paquete 1
Solucionar problemas de errores
Pasos: Menú + DOCs
Paquete 2
Descubrimiento + Rediseño
Pasos: Experiencia E2E
Paquete 3
Solo rediseño
Pasos: Experiencia E2E
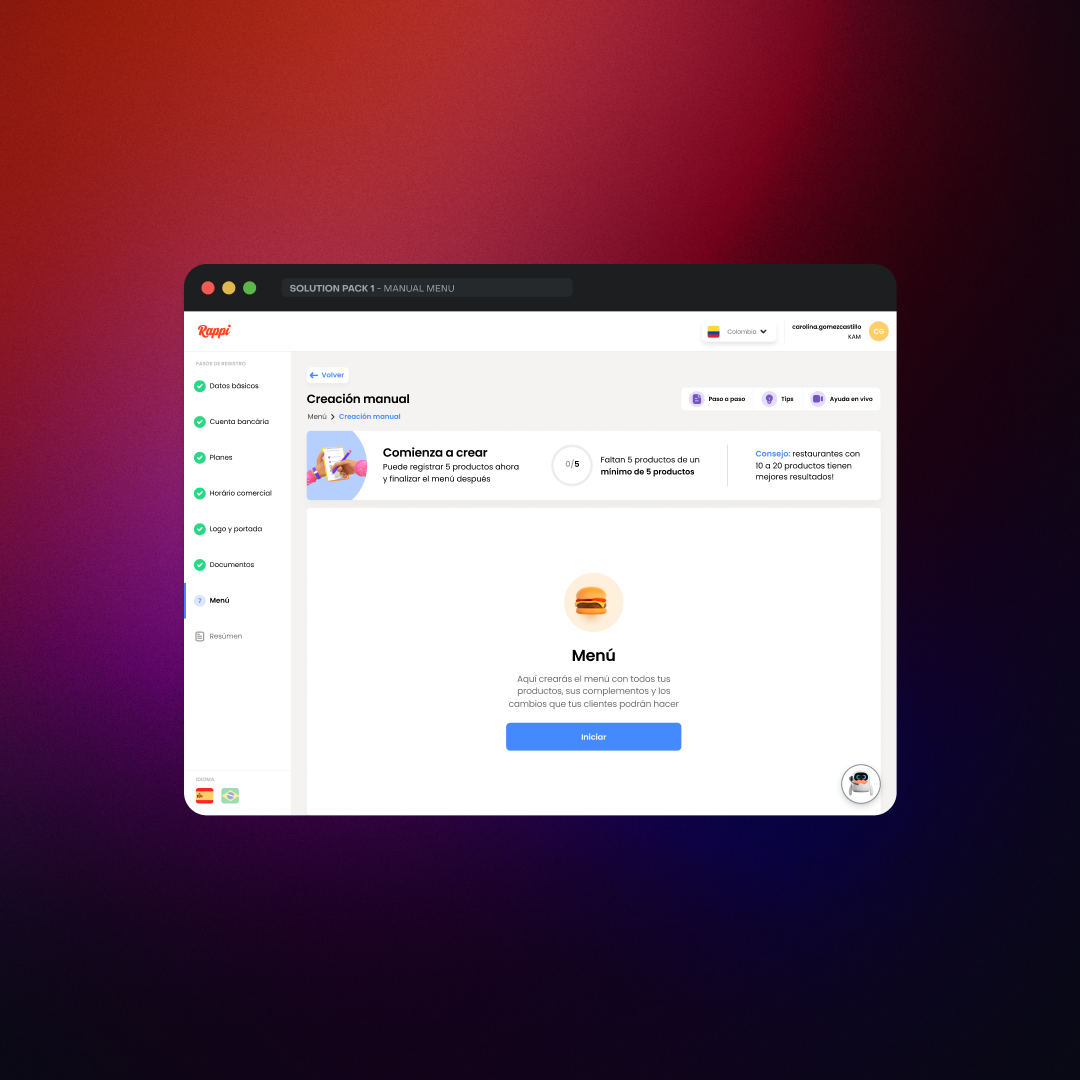
PAQUETE 1
SOLUCIÓN
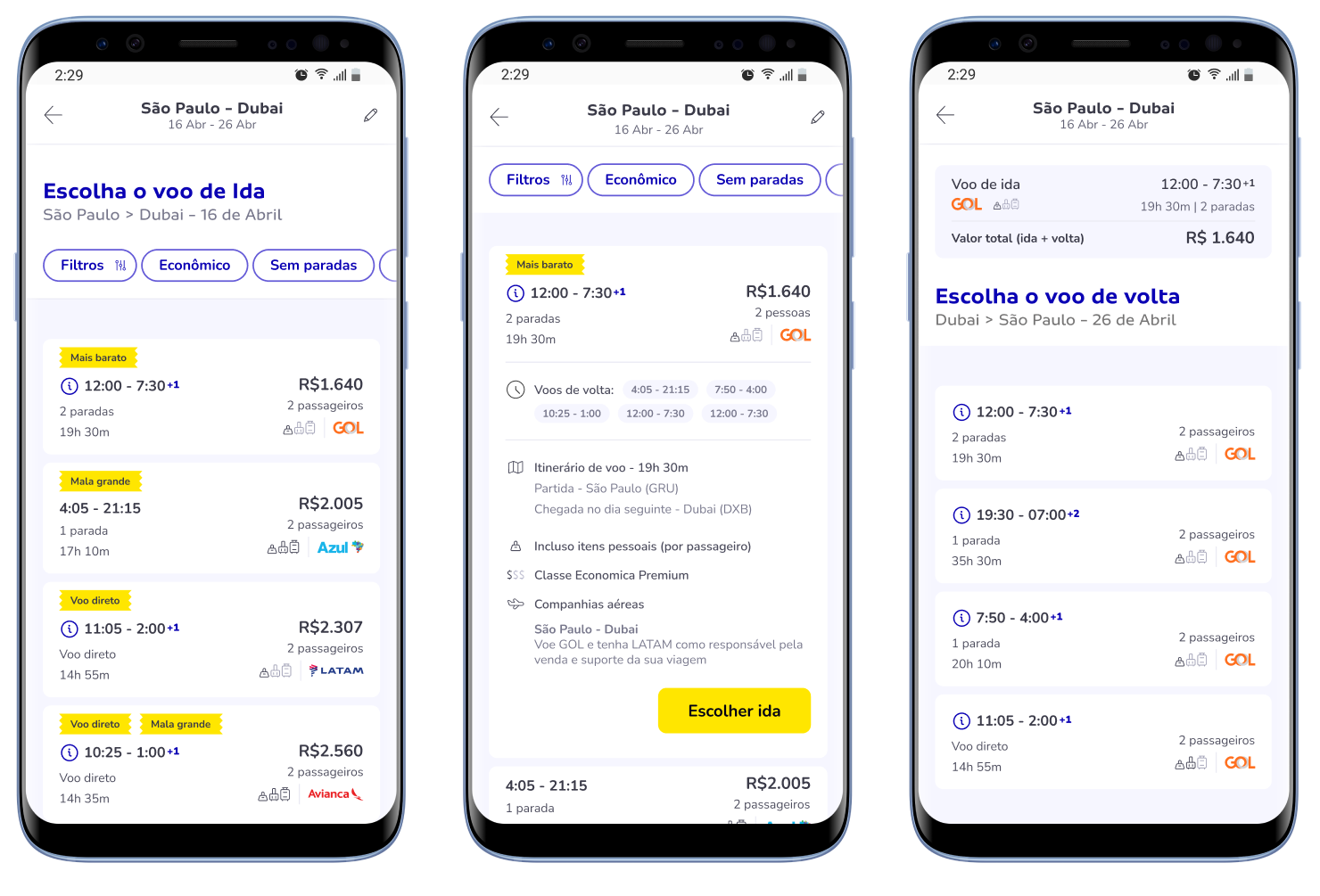
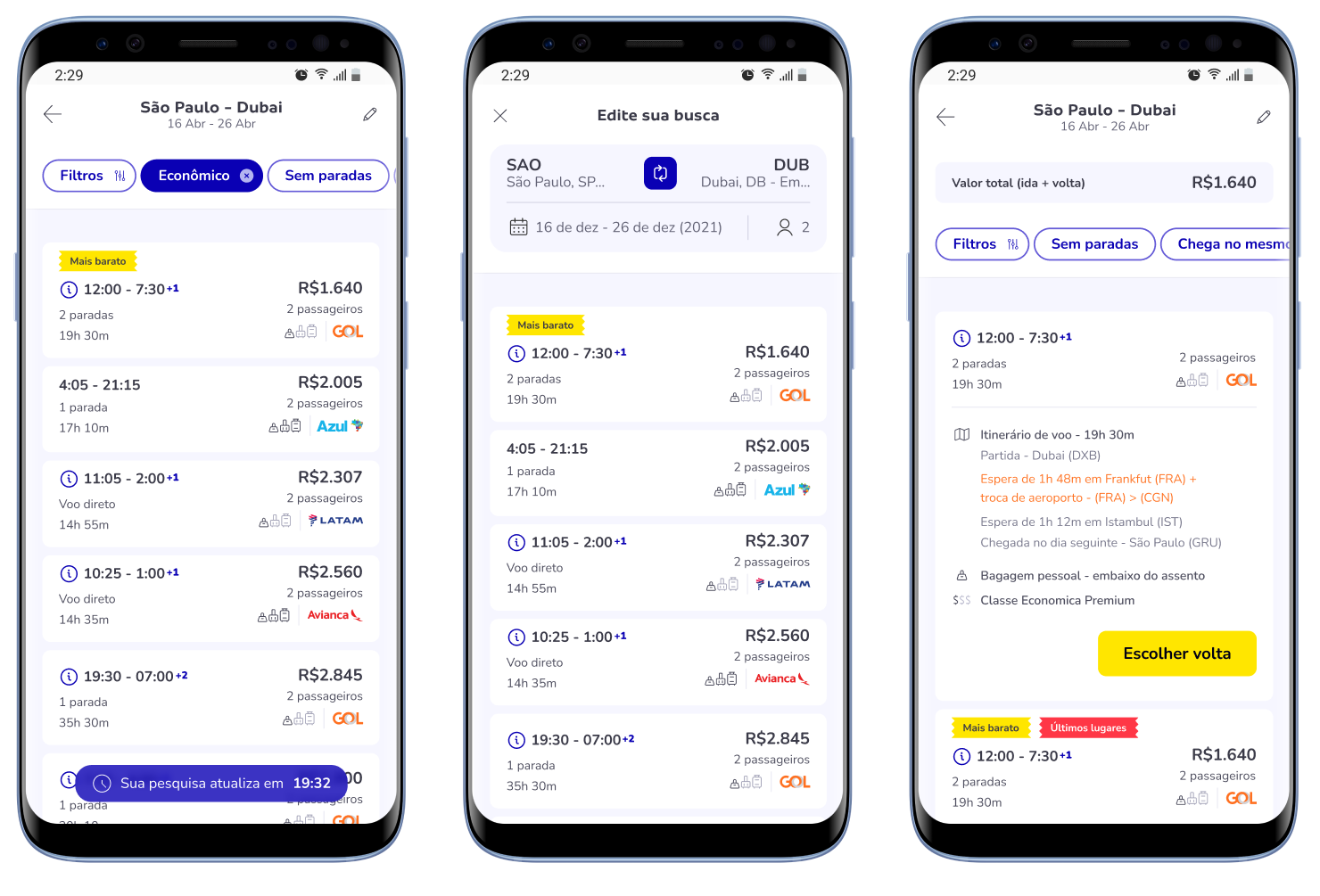
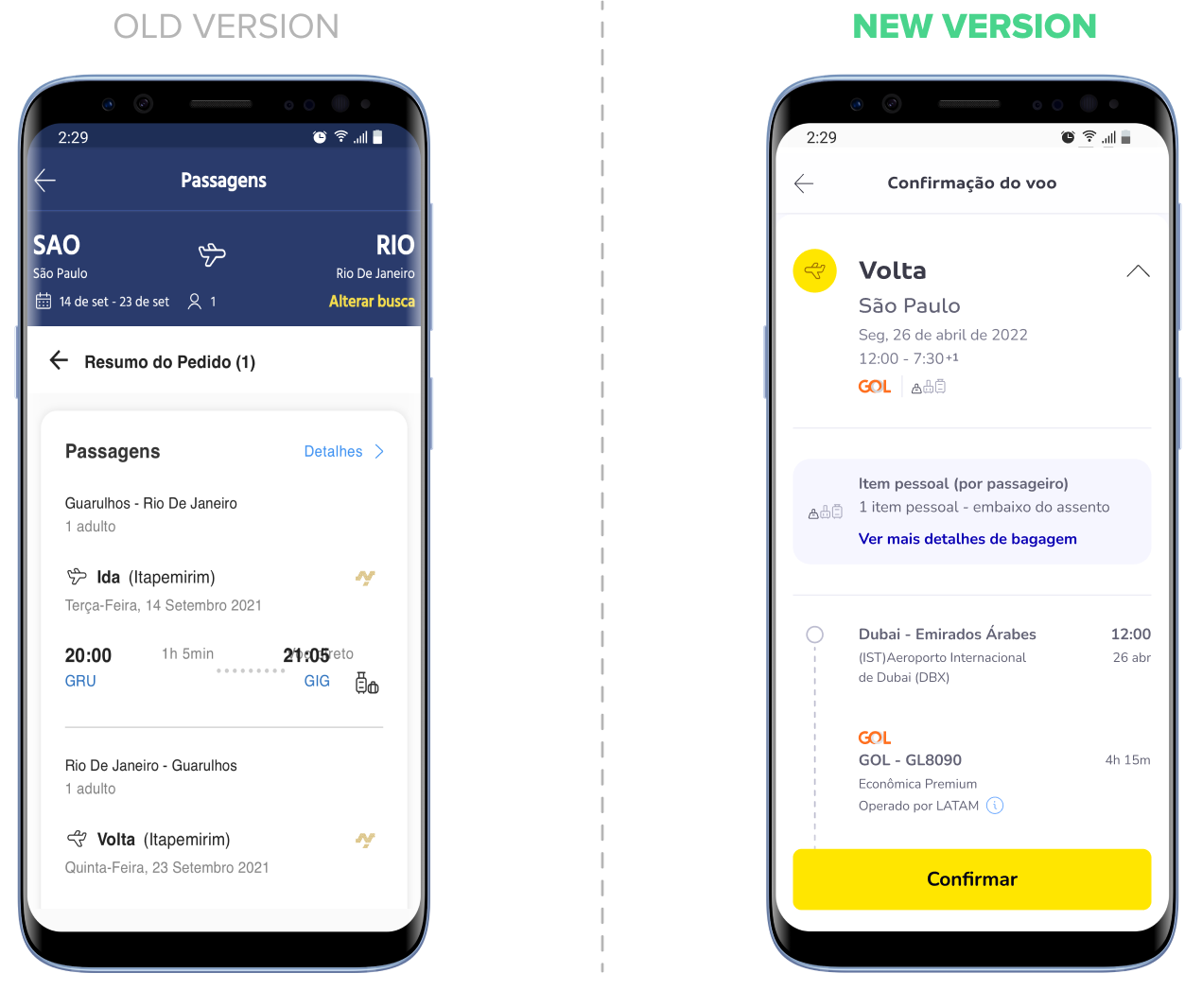
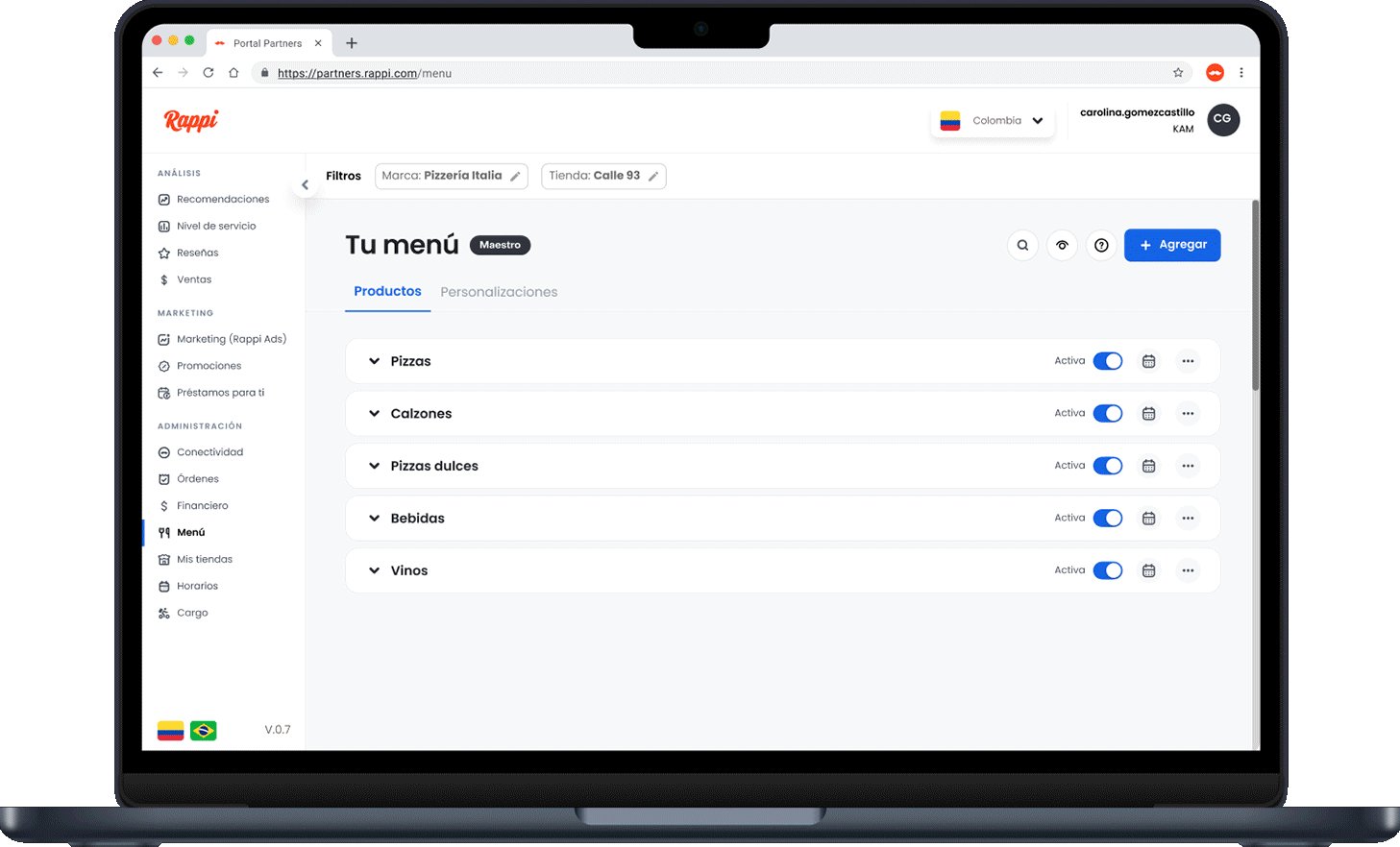
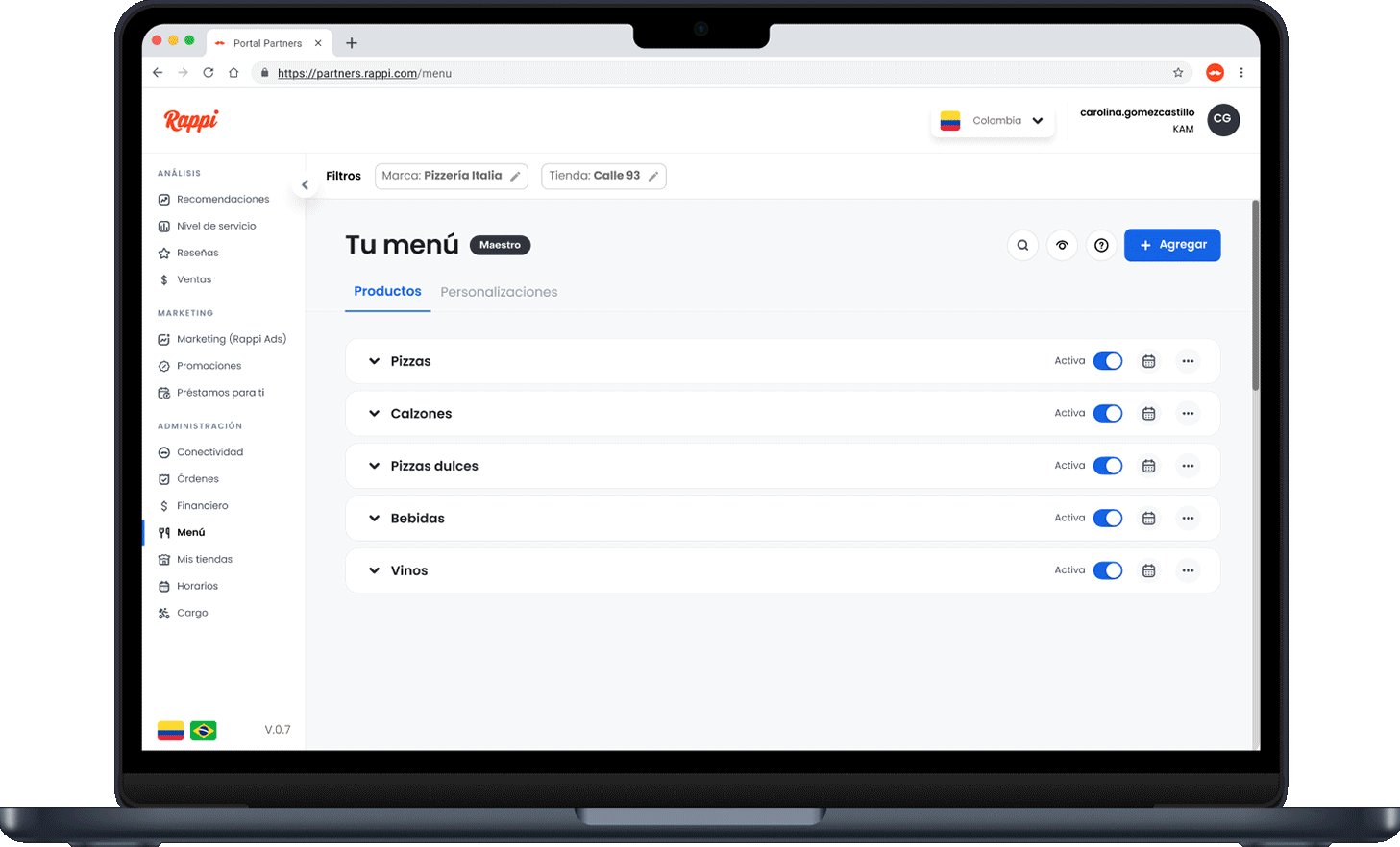
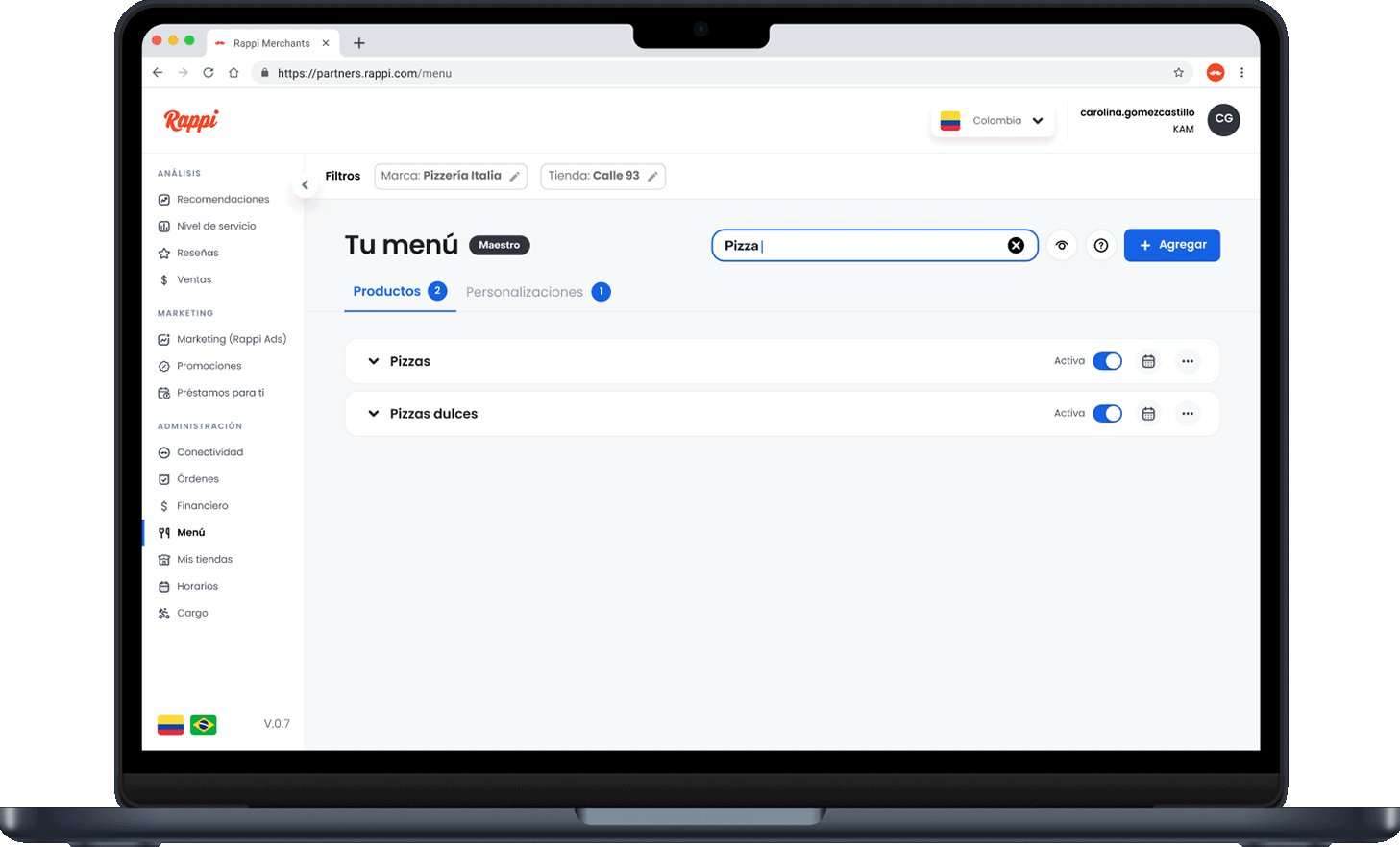
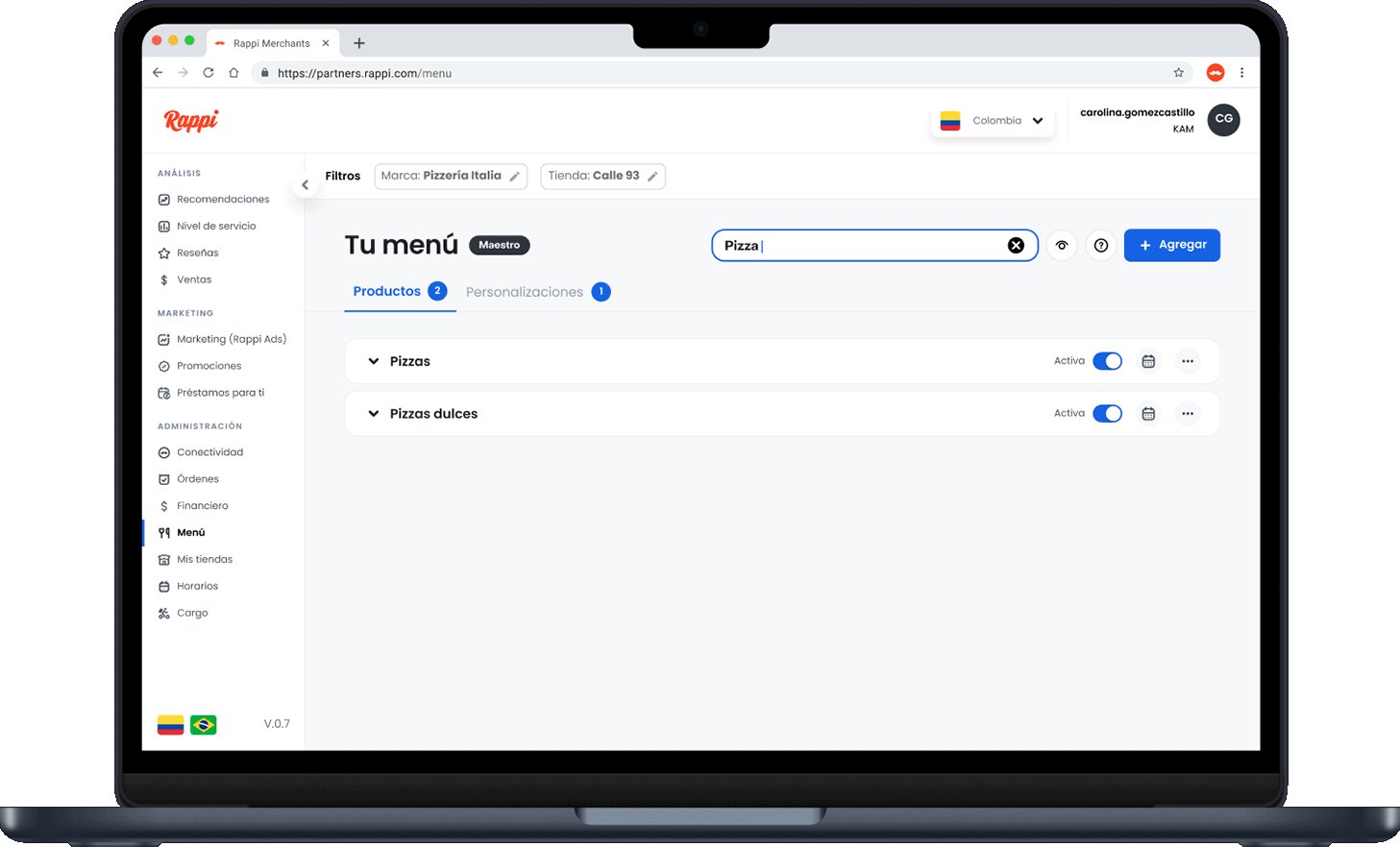
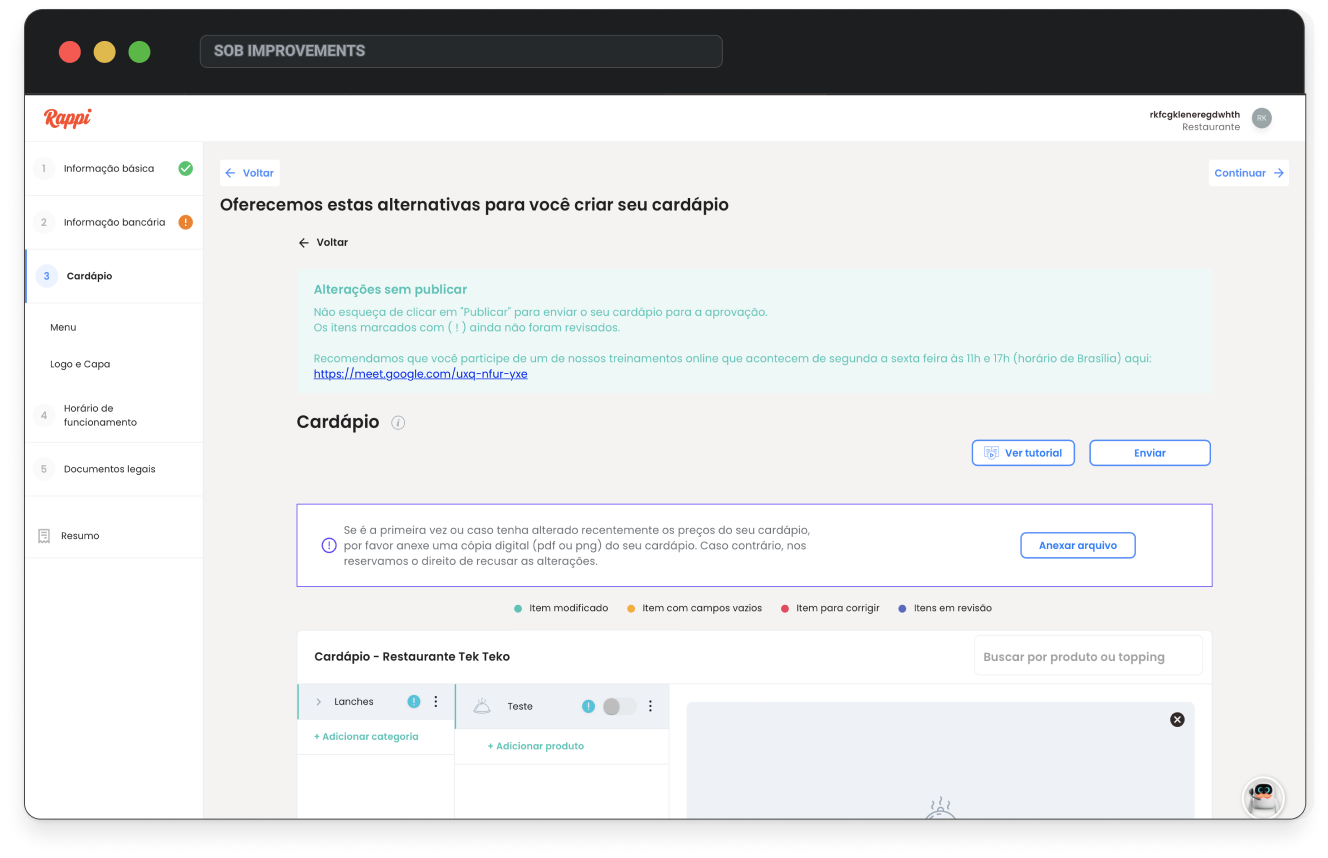
En la primera versión, nuestro enfoque principal fue mejorar la experiencia de menú, que presentaba la mayor fricción. Simplifiqué la navegación, eliminé los obstáculos y me aseguré de que el paso a paso estuviera siempre visible para que los usuarios supieran dónde estaban. También implementamos pequeñas mejoras en la documentación y solucionamos errores técnicos que no requirieron grandes cambios de diseño. Con 50% de usuarios en dispositivos móviles, priorizamos la usabilidad móvil, optimizamos los flujos clave y alineamos la experiencia con los estándares del mercado.
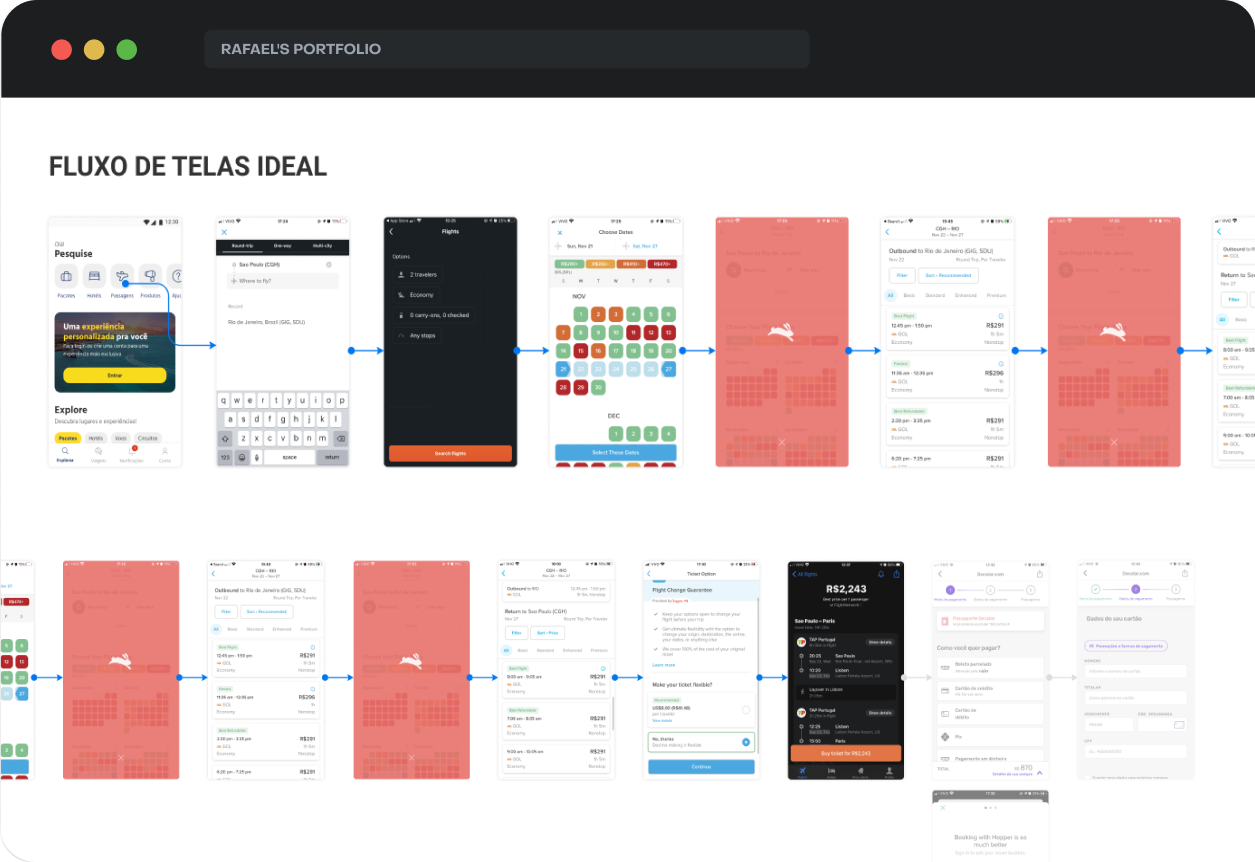
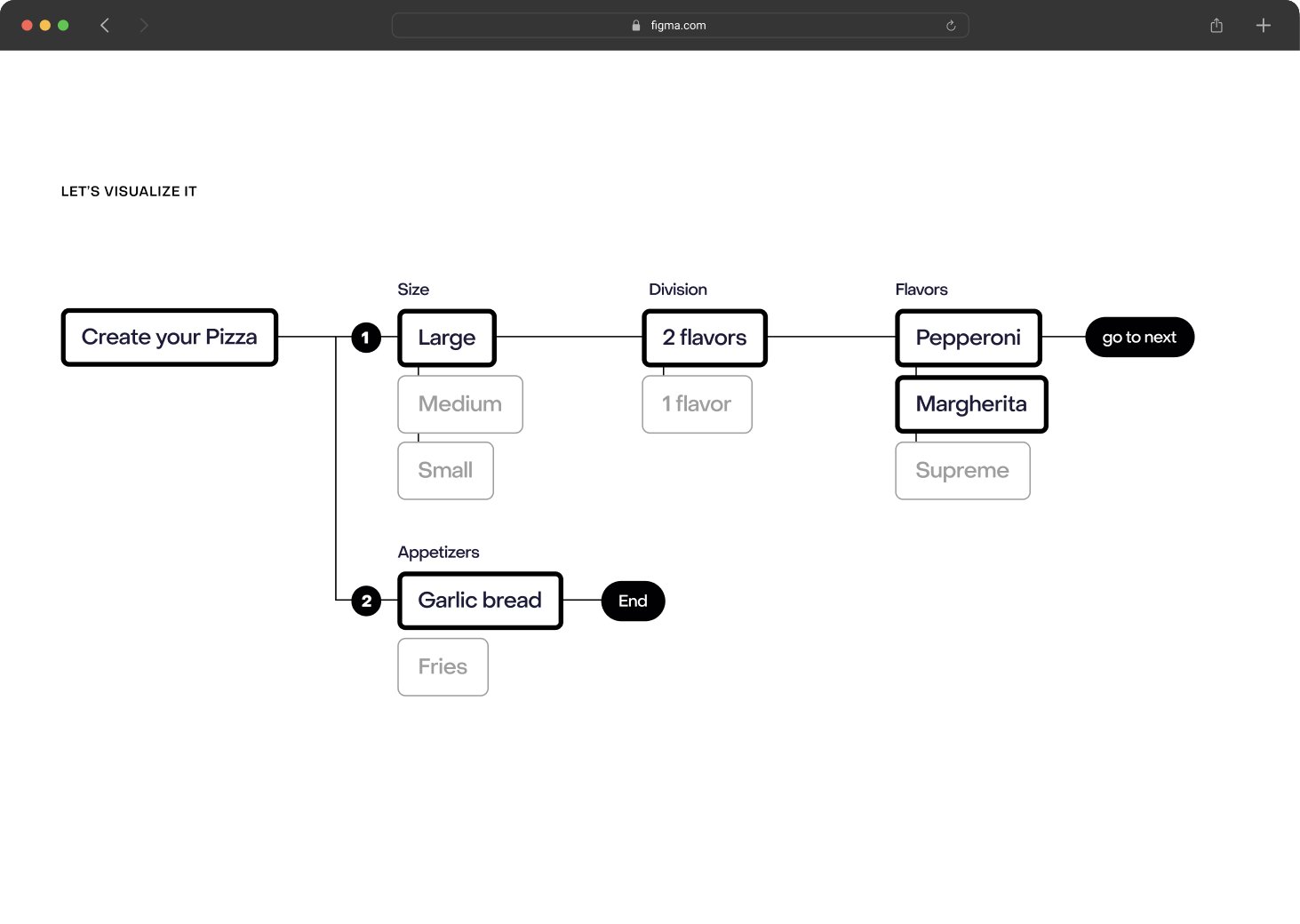
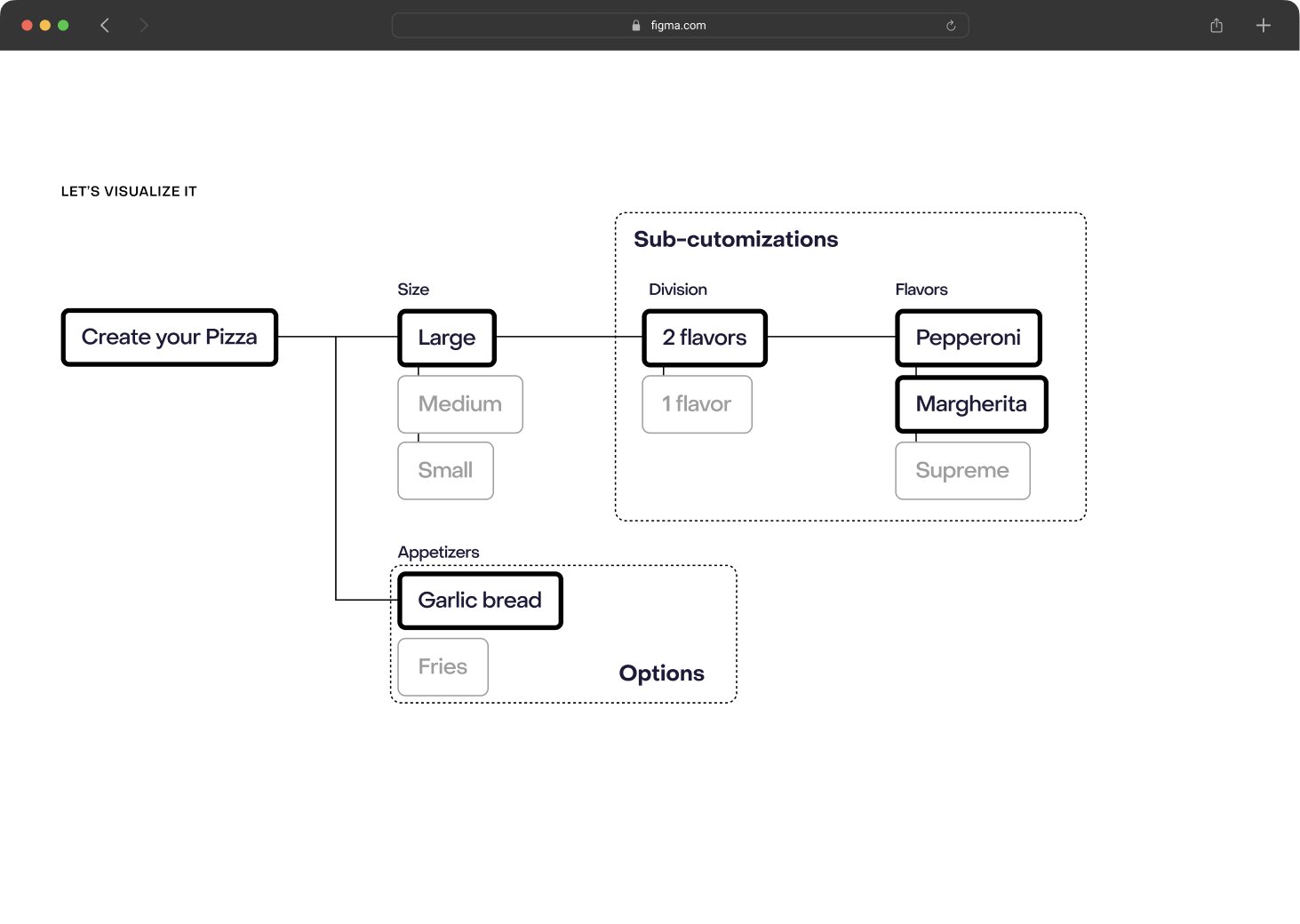
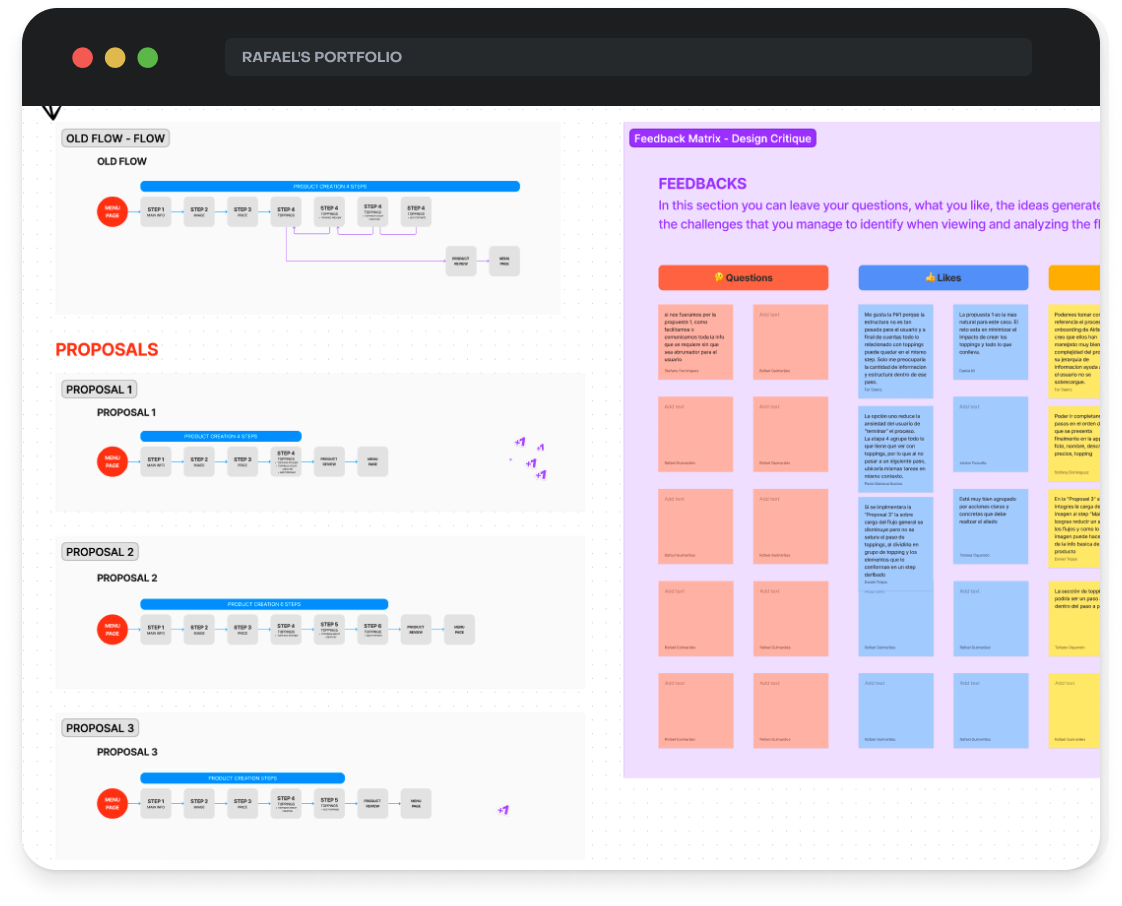
Flujo de usuario y crítica del diseño
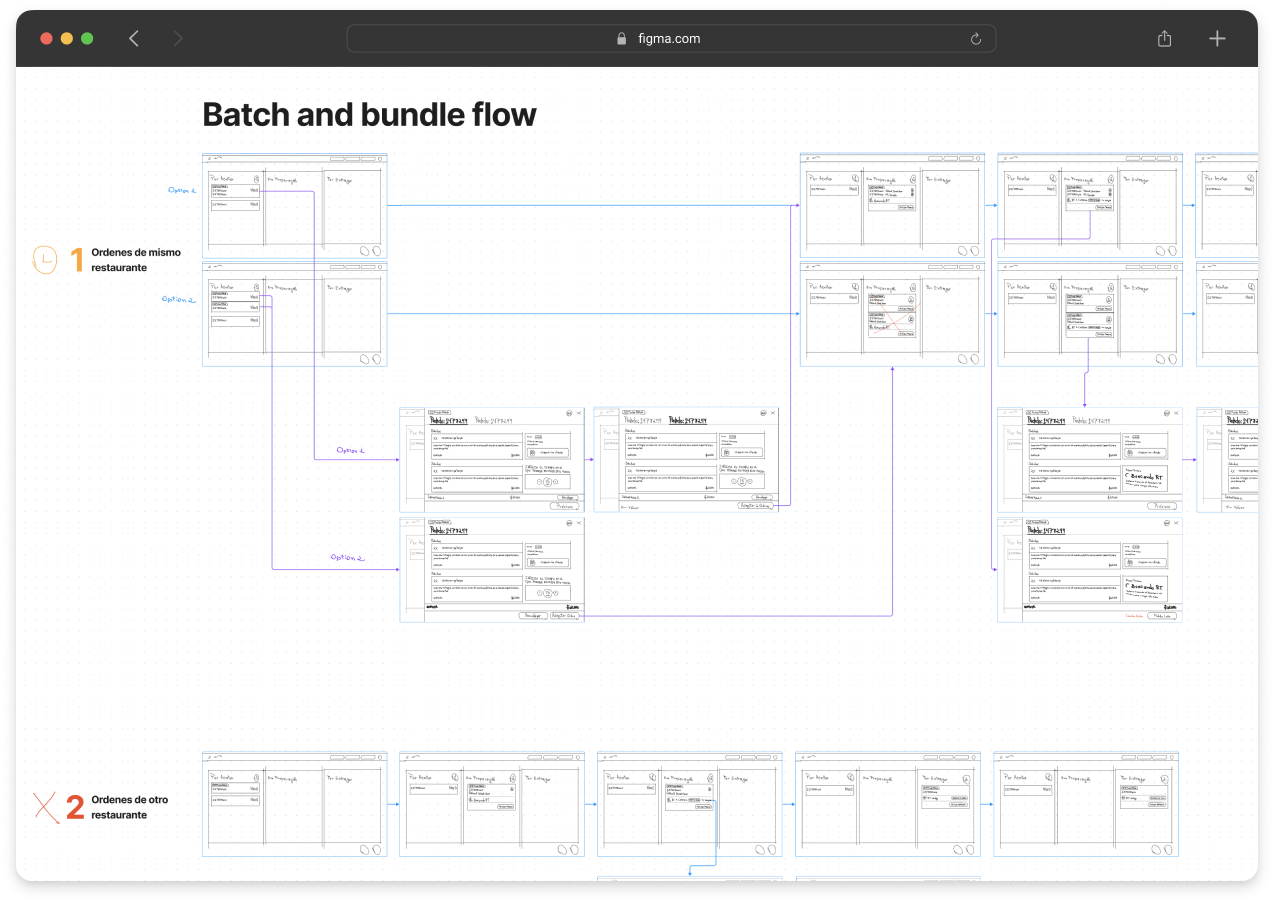
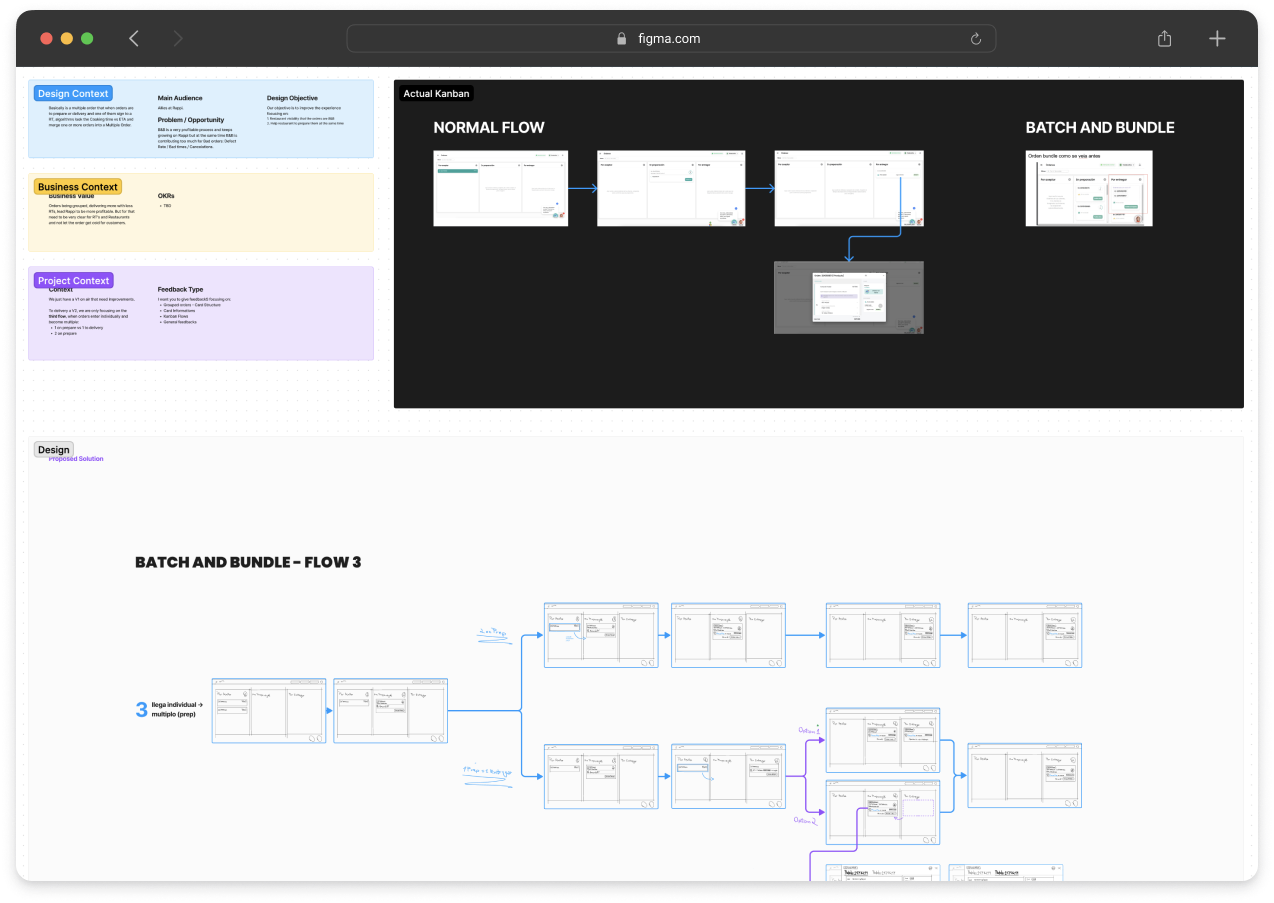
Analicé el flujo existente, que era excesivamente complejo, extenso y carecía de estructura, para encontrar una solución más simple e intuitiva. Antes de finalizar las correcciones, lo llevé a un... Crítica de diseño, donde el equipo colaboró para refinar y seleccionar el flujo más eficiente.

SOLUCIÓN MVP


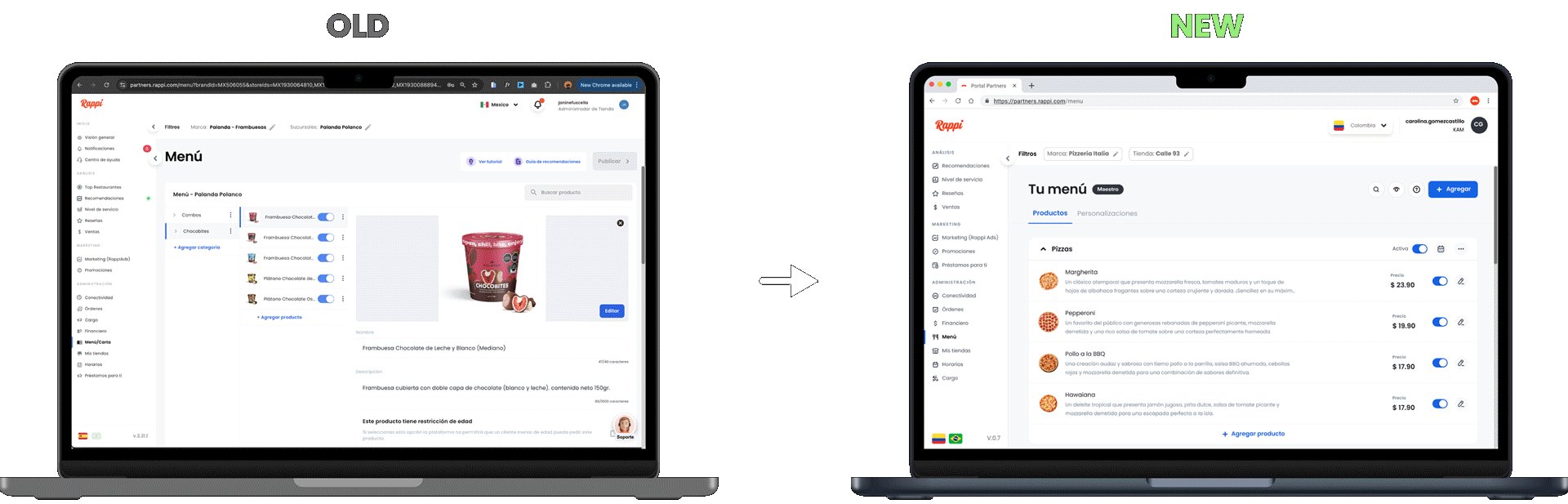
Versión de escritorio
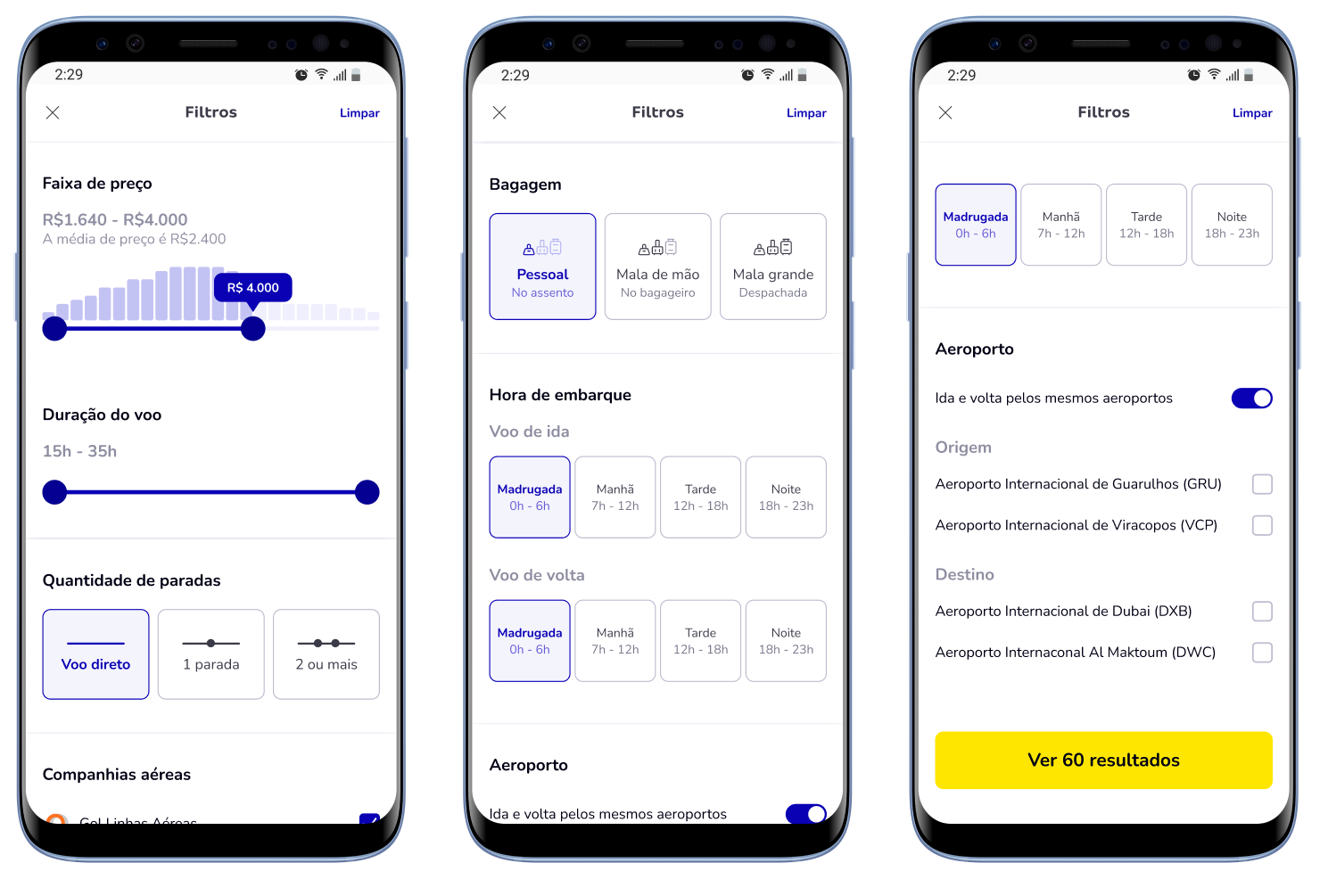
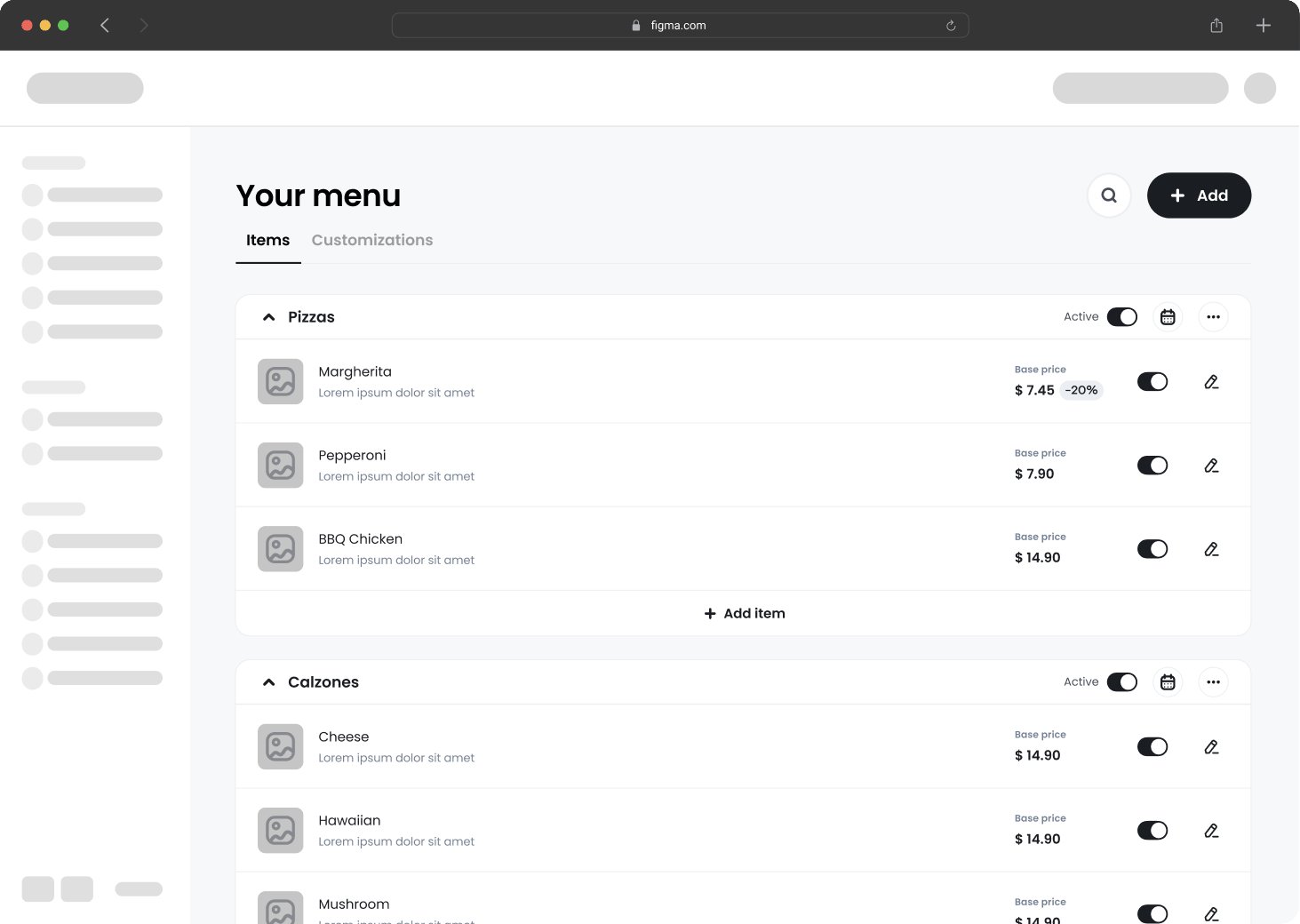
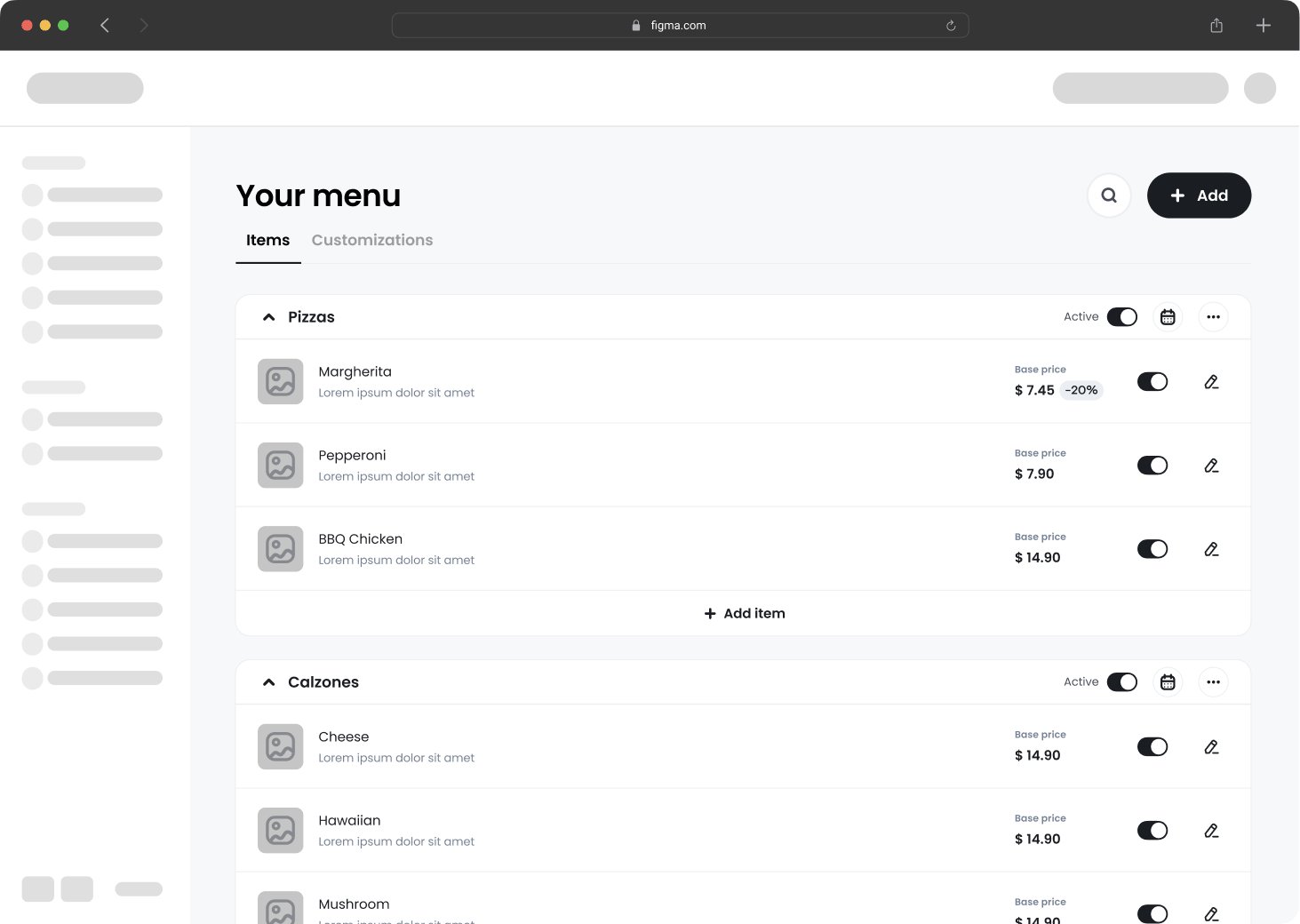
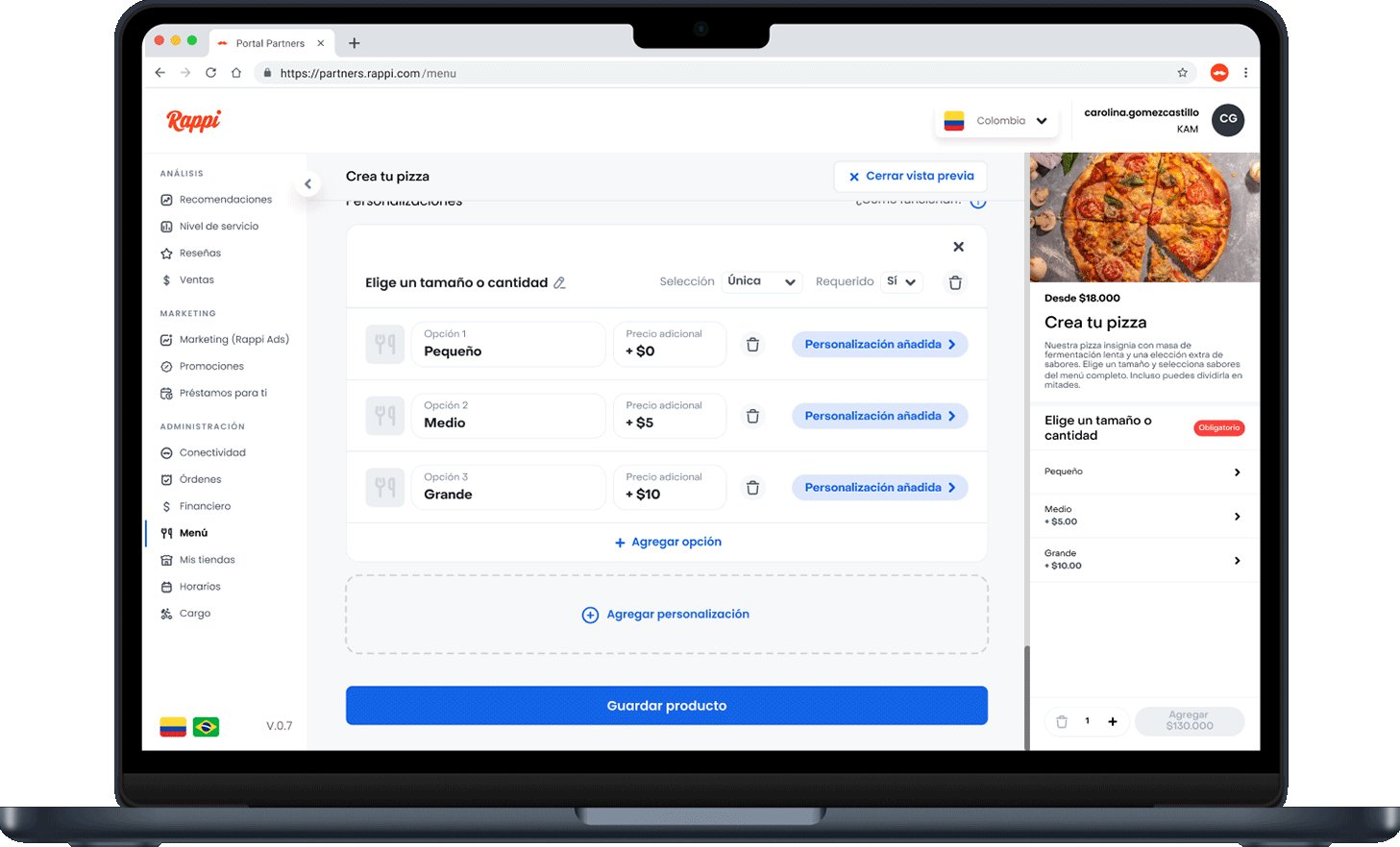
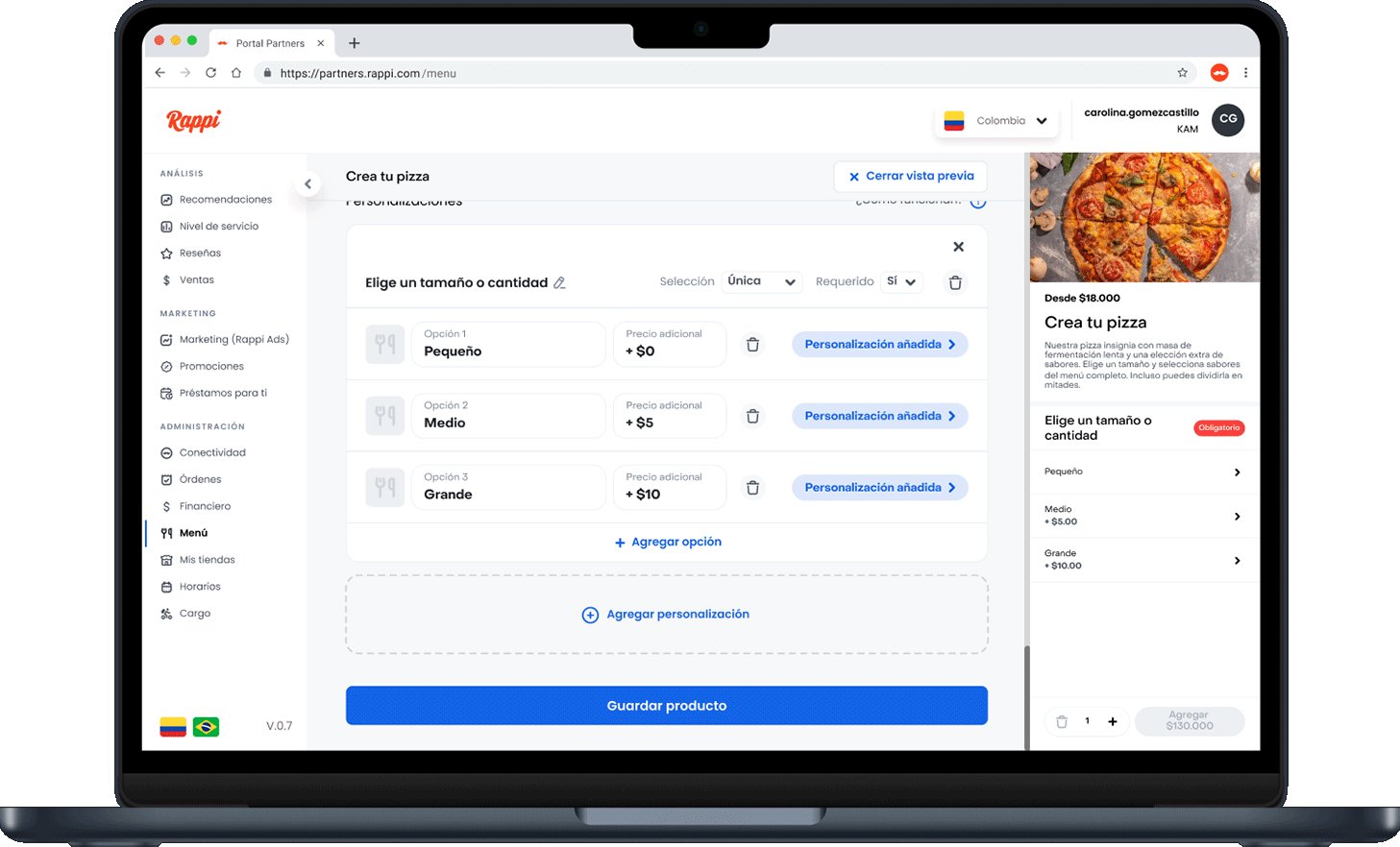
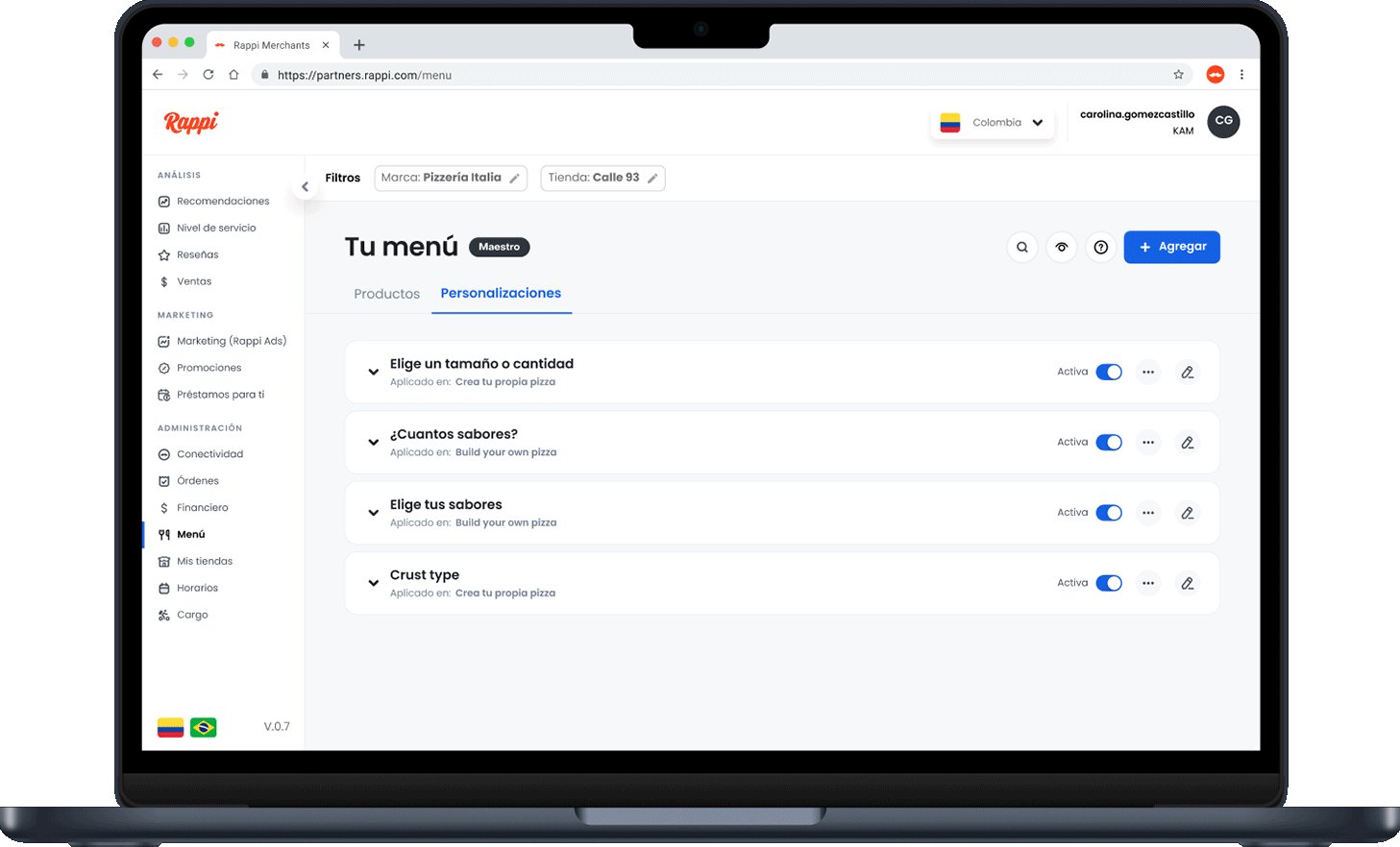
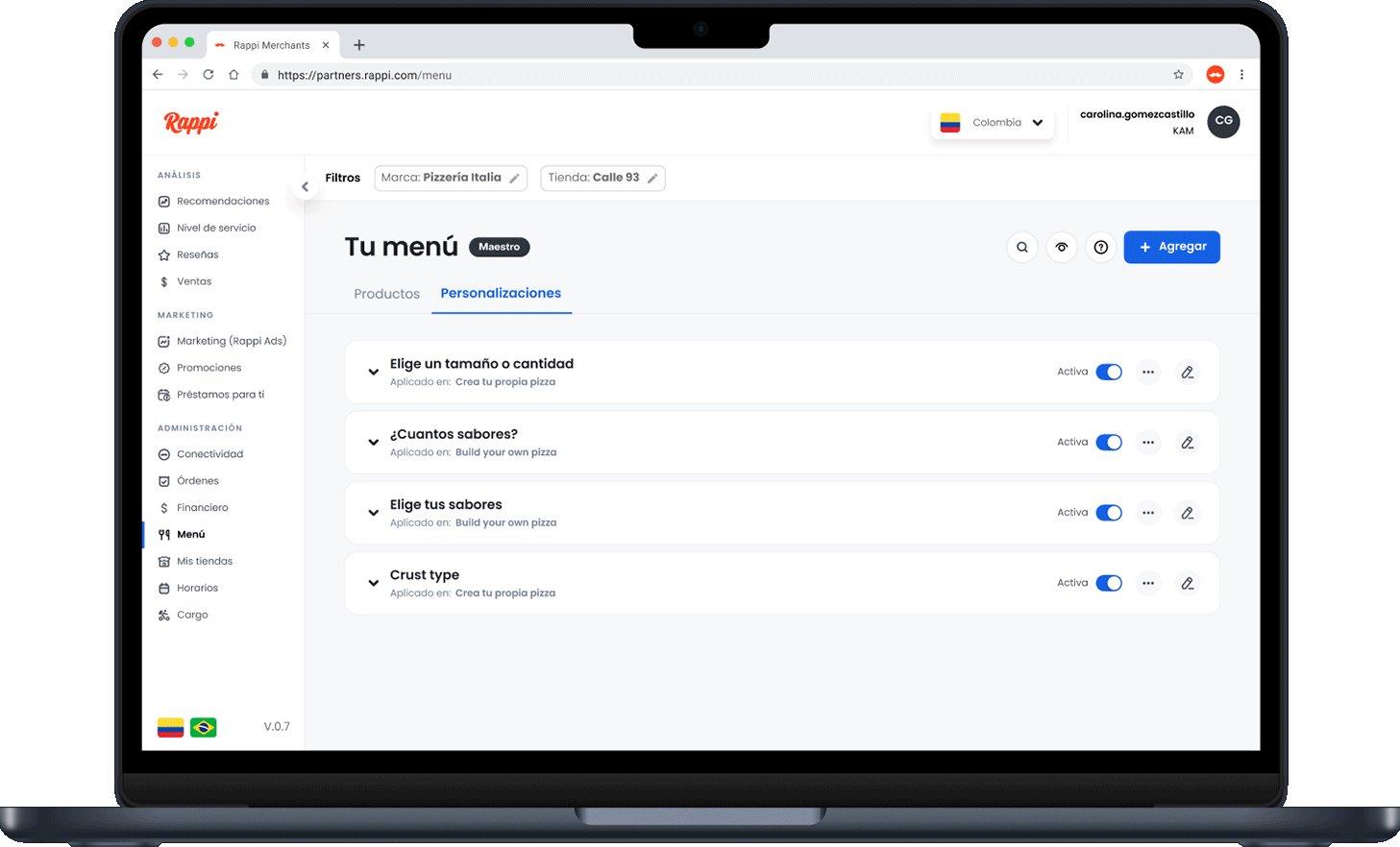
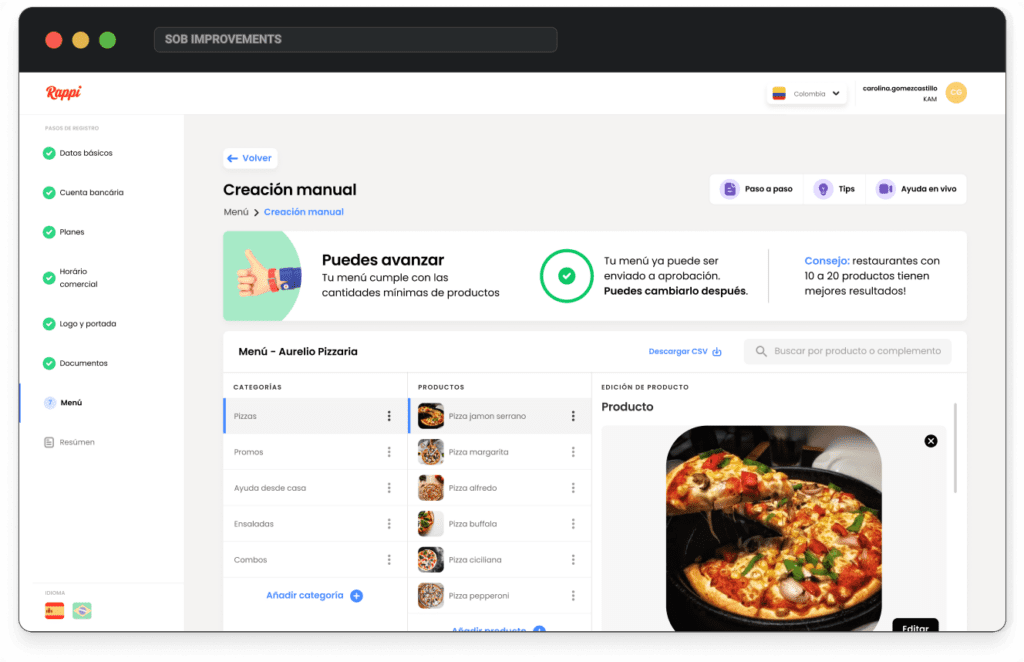
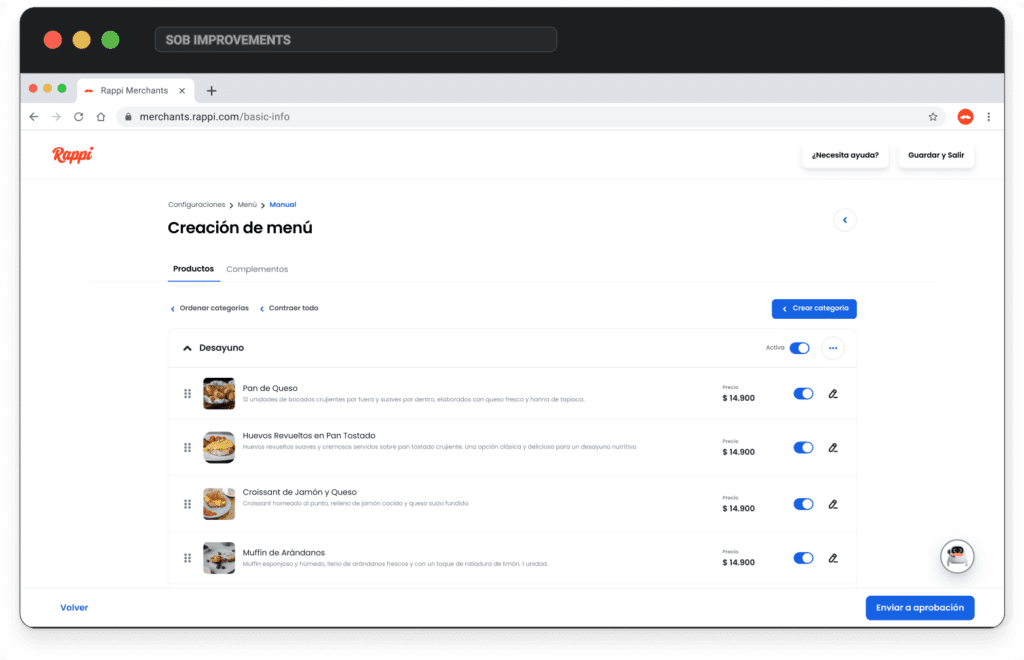
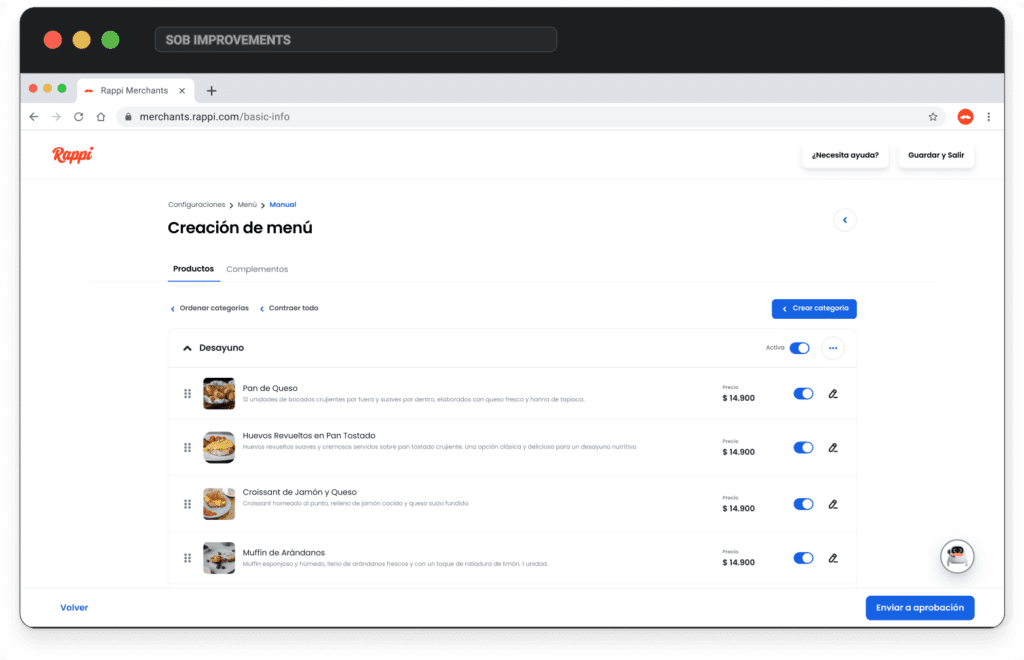
Me centré en mejorar la usabilidad: reduje la saturación visual, resumí la información en los botones de ayuda y perfeccioné el control lateral para mostrar claramente cada paso. También simplifiqué el menú eliminando iconos innecesarios y detalles confusos, lo que hizo la experiencia más intuitiva.
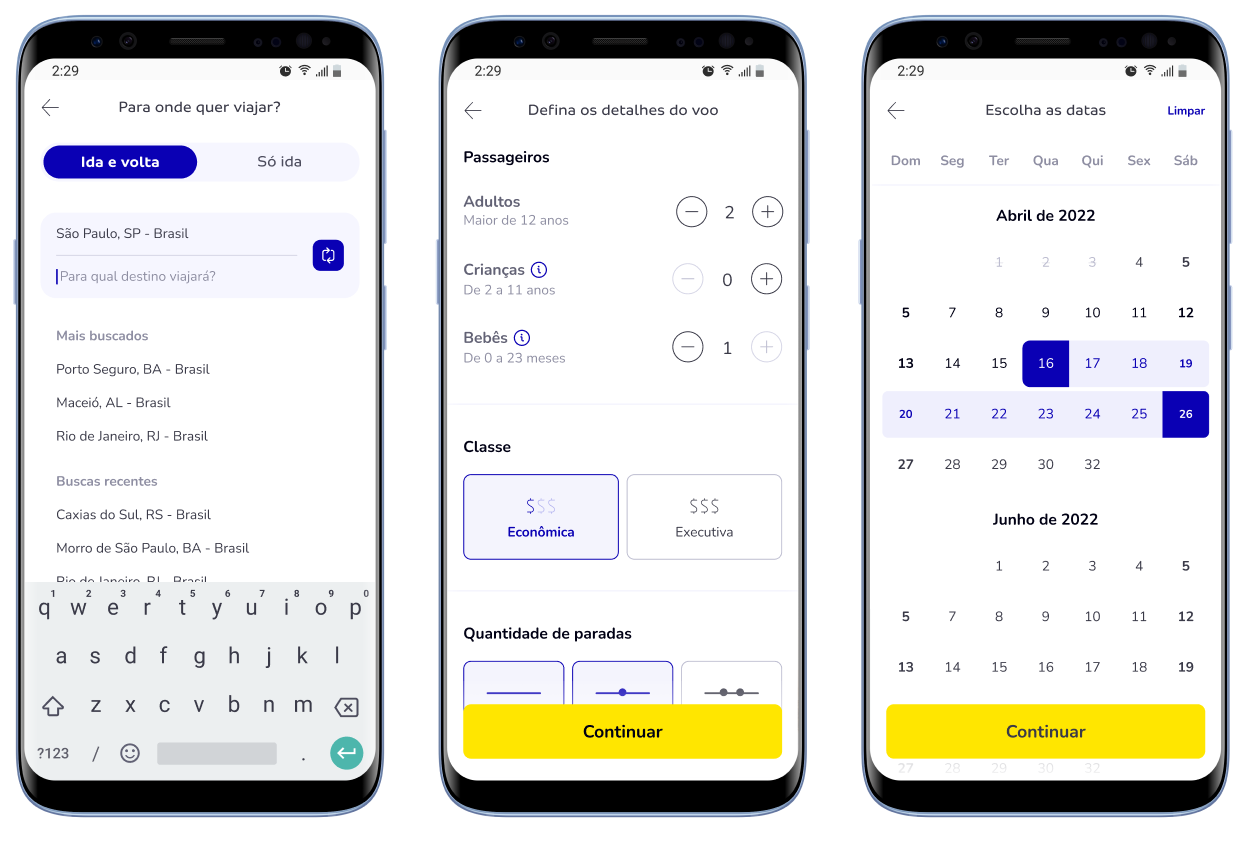
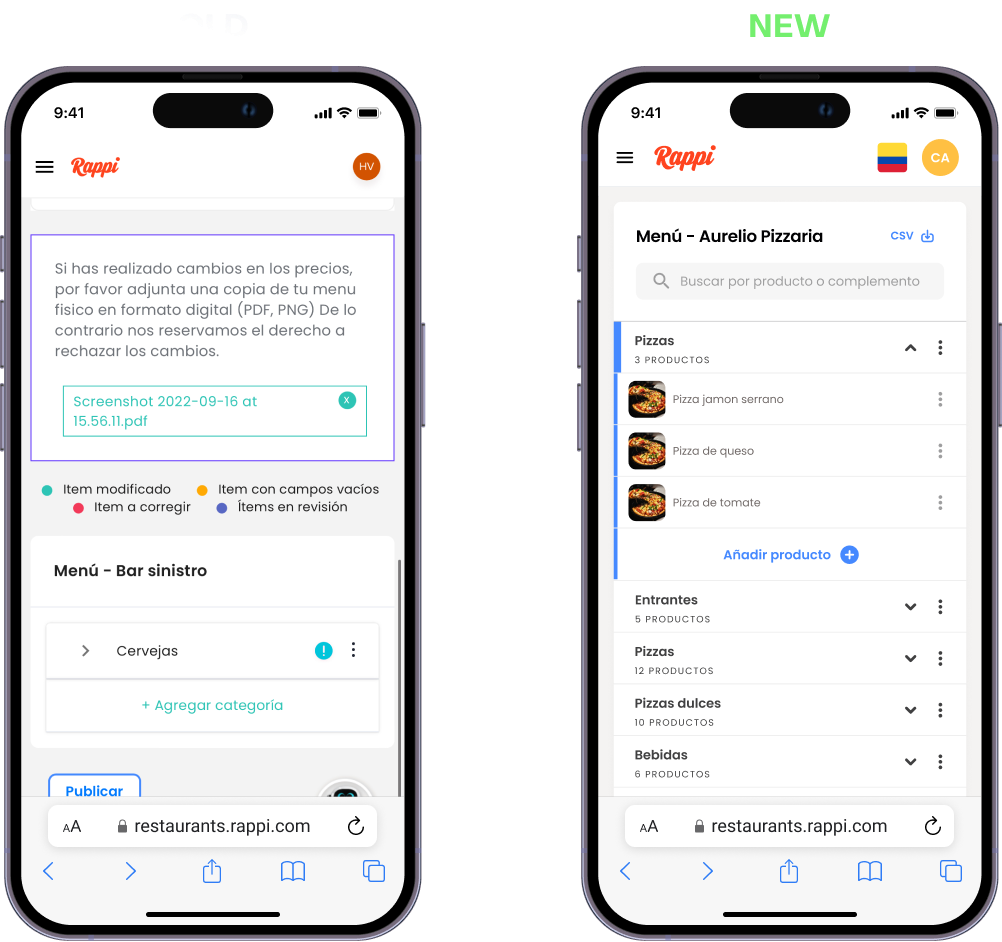
Versión móvil
Con más de 50% de usuarios en dispositivos móviles, me centré en simplificar la experiencia y eliminar información innecesaria. El nuevo diseño reduce la saturación, integra los pasos en un único flujo guiado y muestra solo lo necesario. Los usuarios ahora pueden navegar, editar y enviar su catálogo fácilmente, sin tener que retroceder ni enfrentarse a contenido abrumador en pantallas pequeñas.


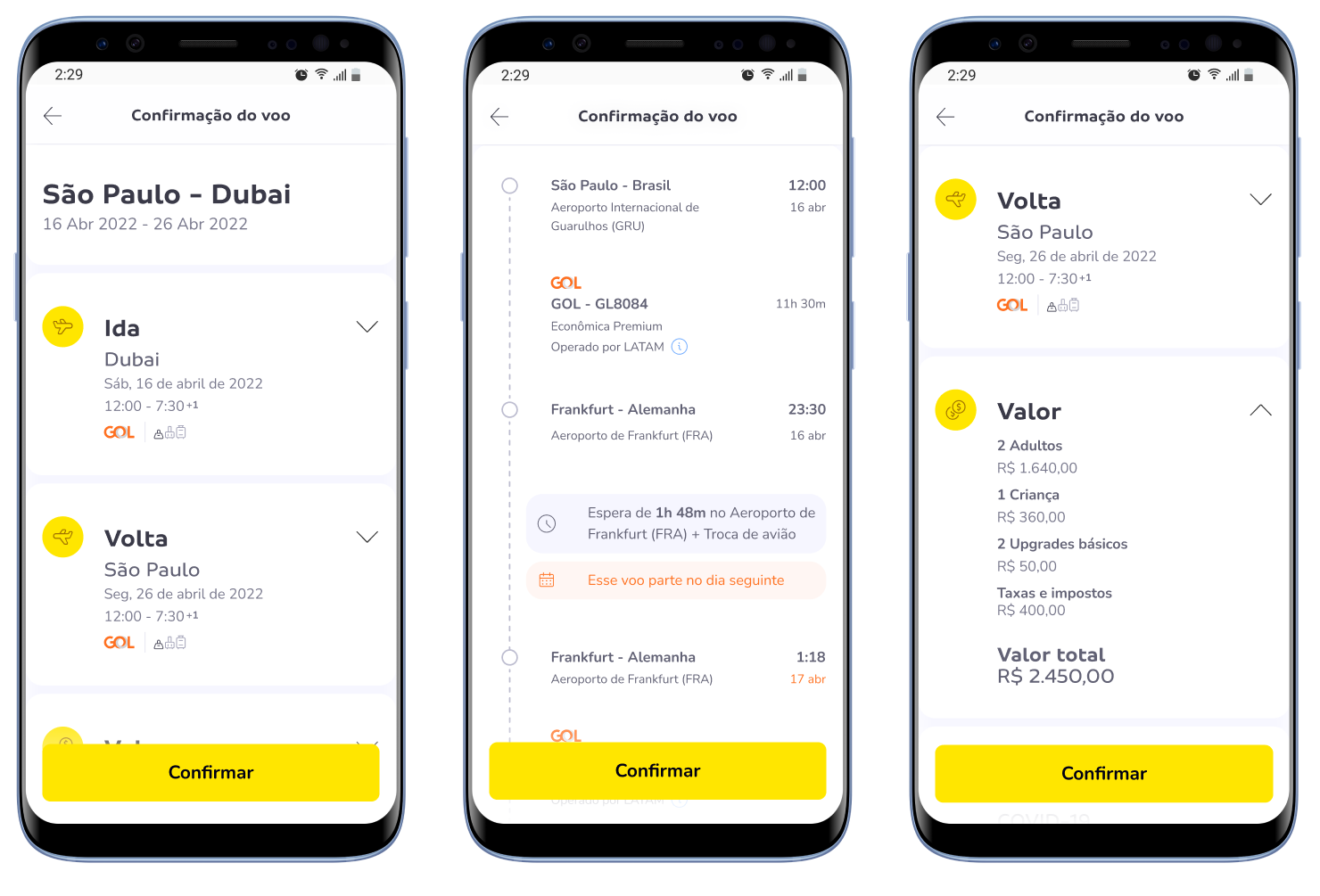
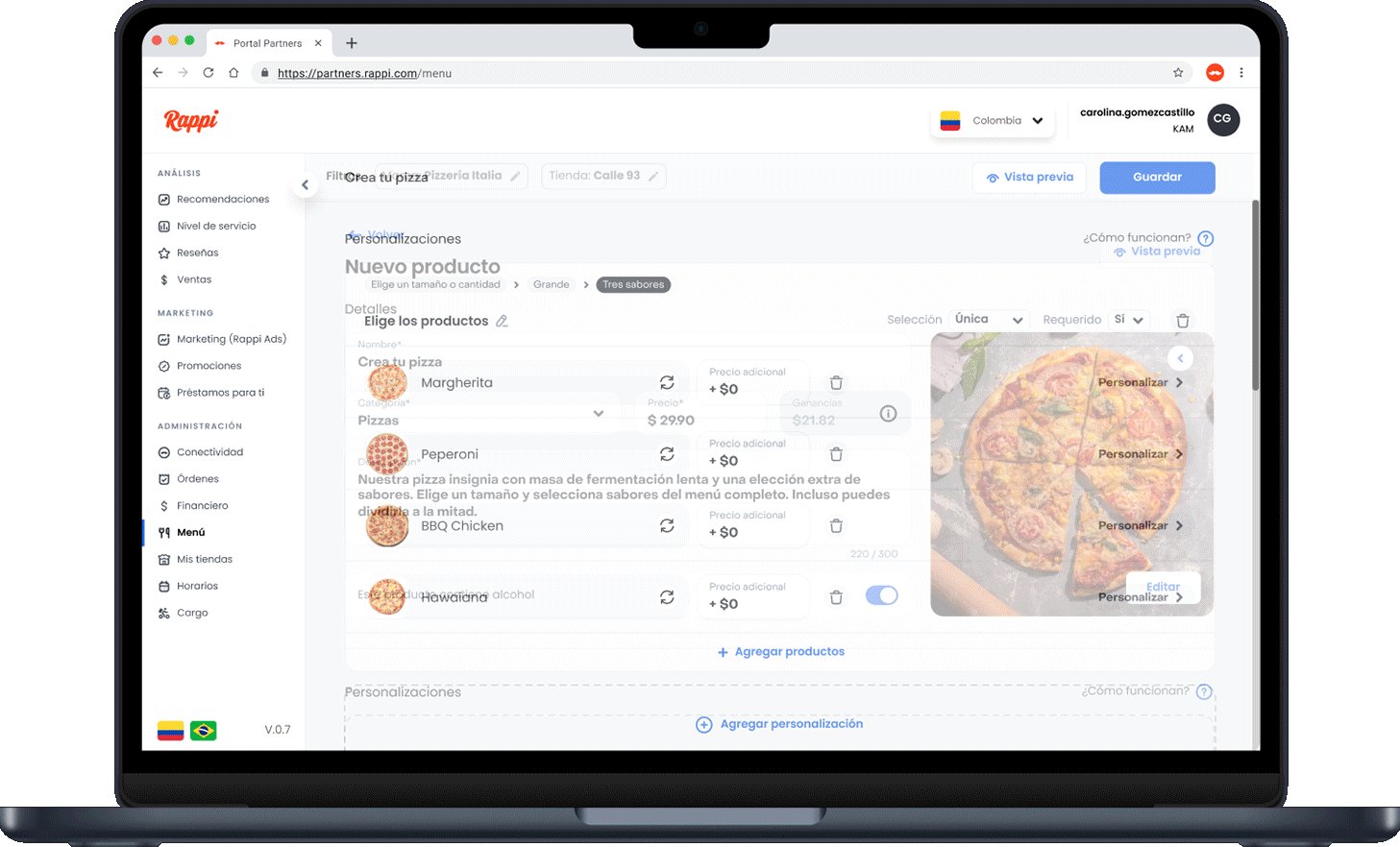
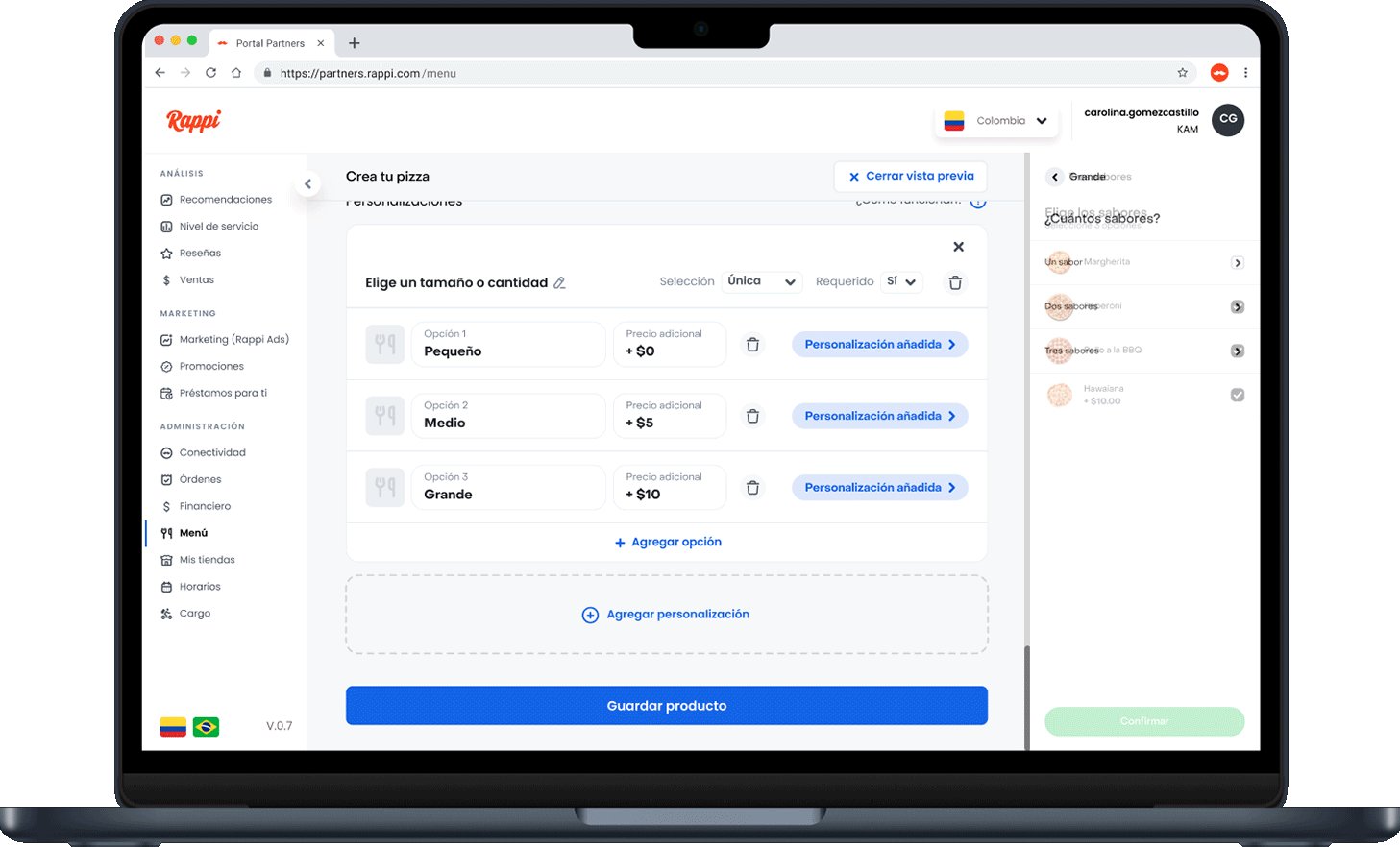
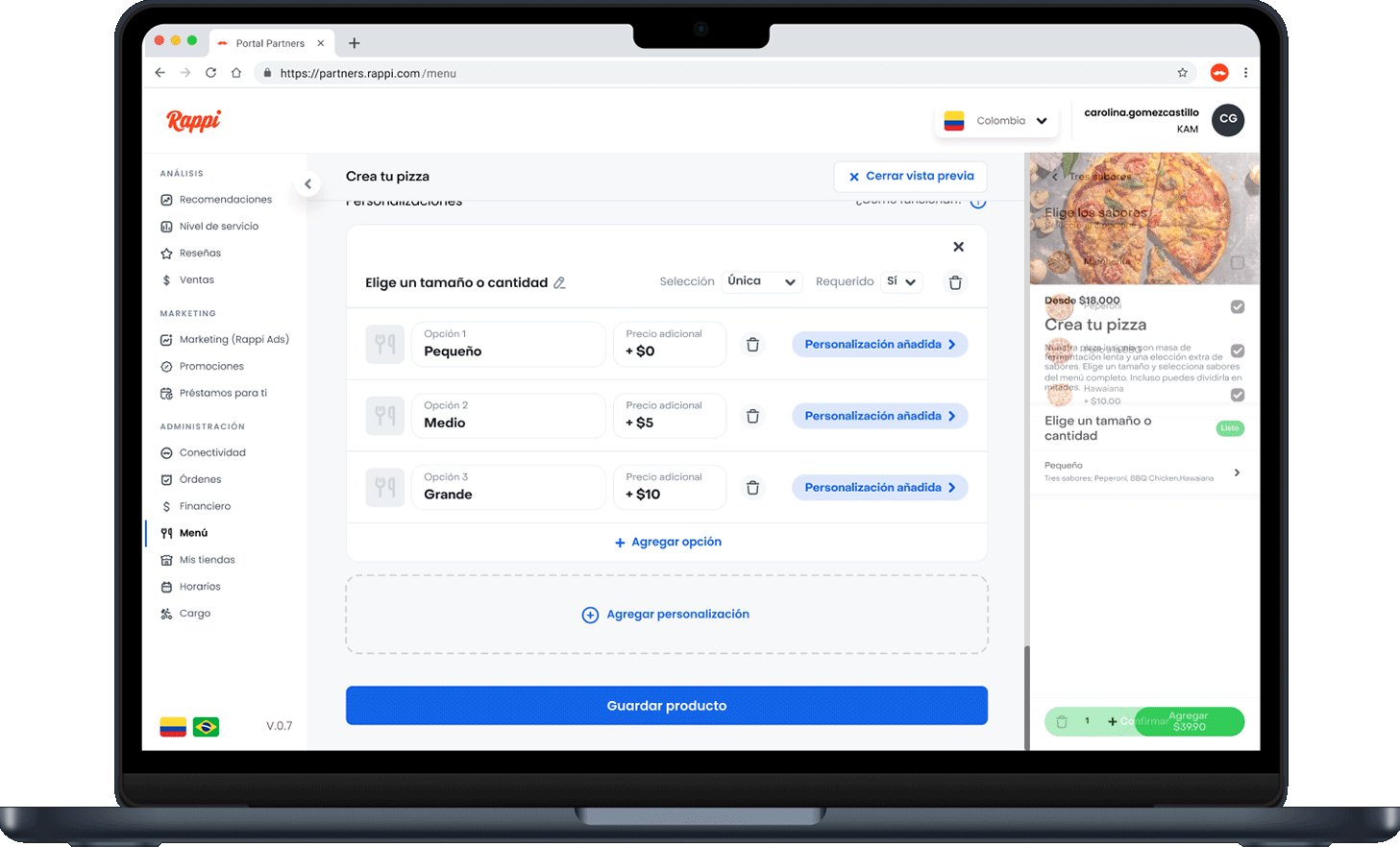
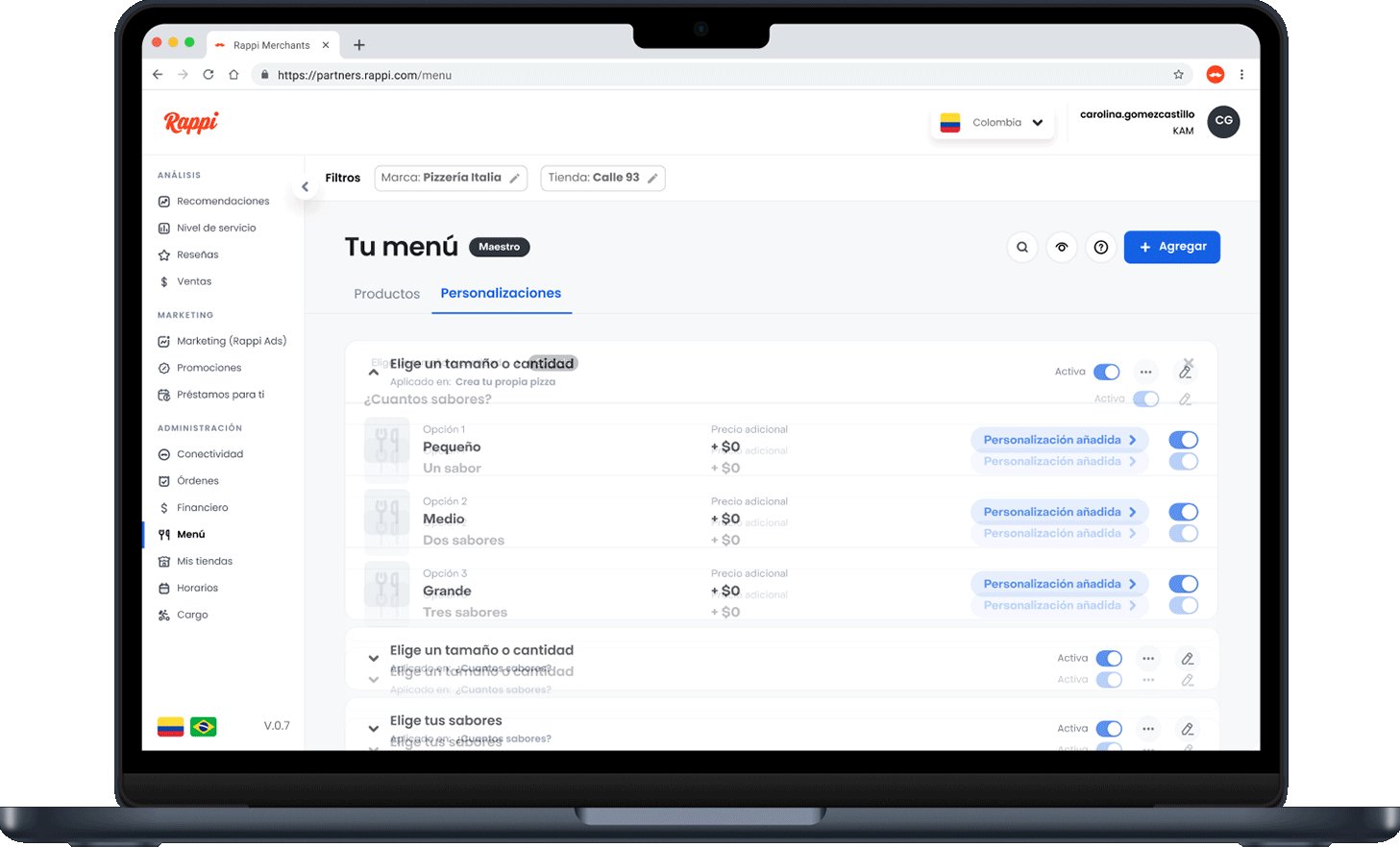
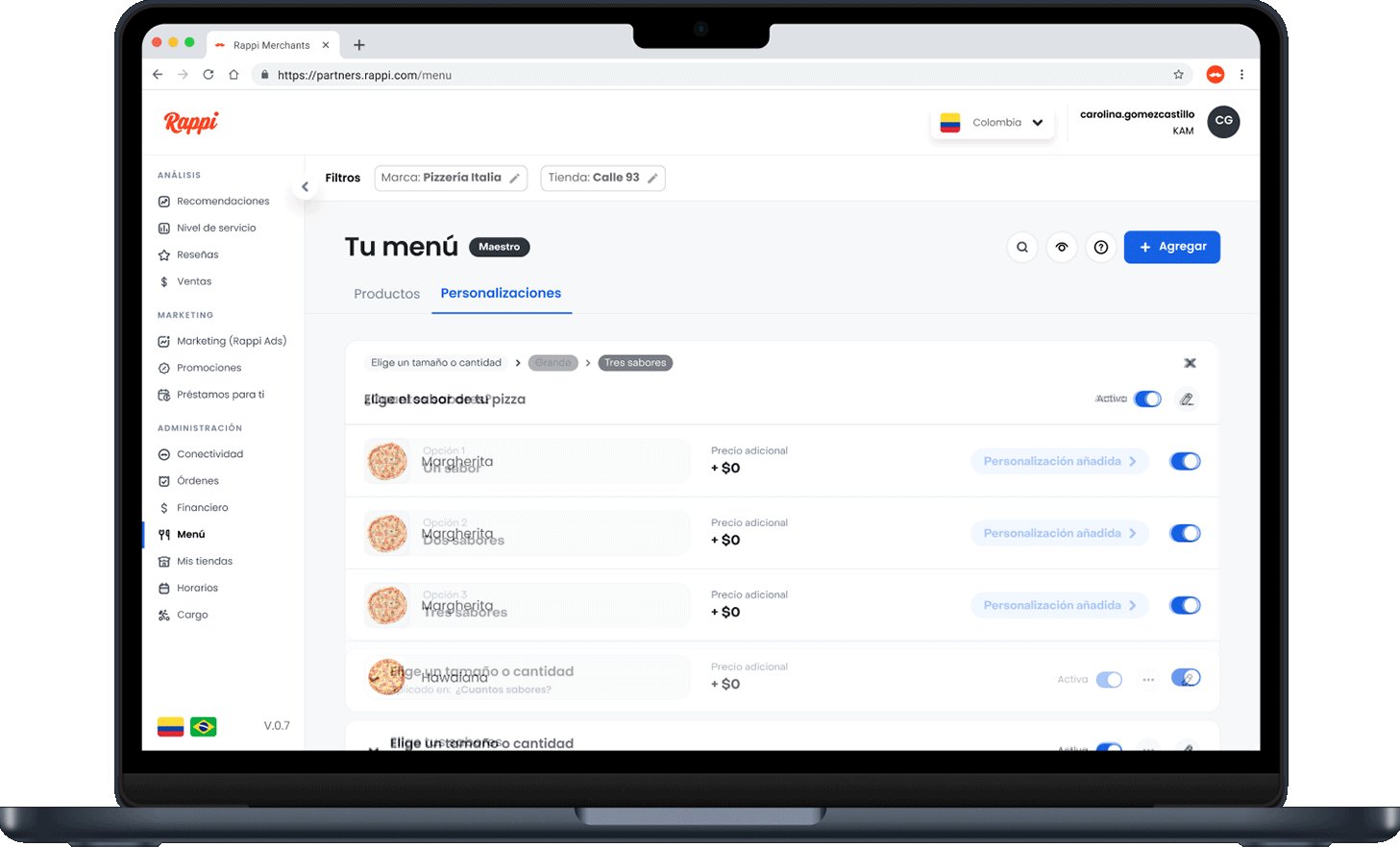
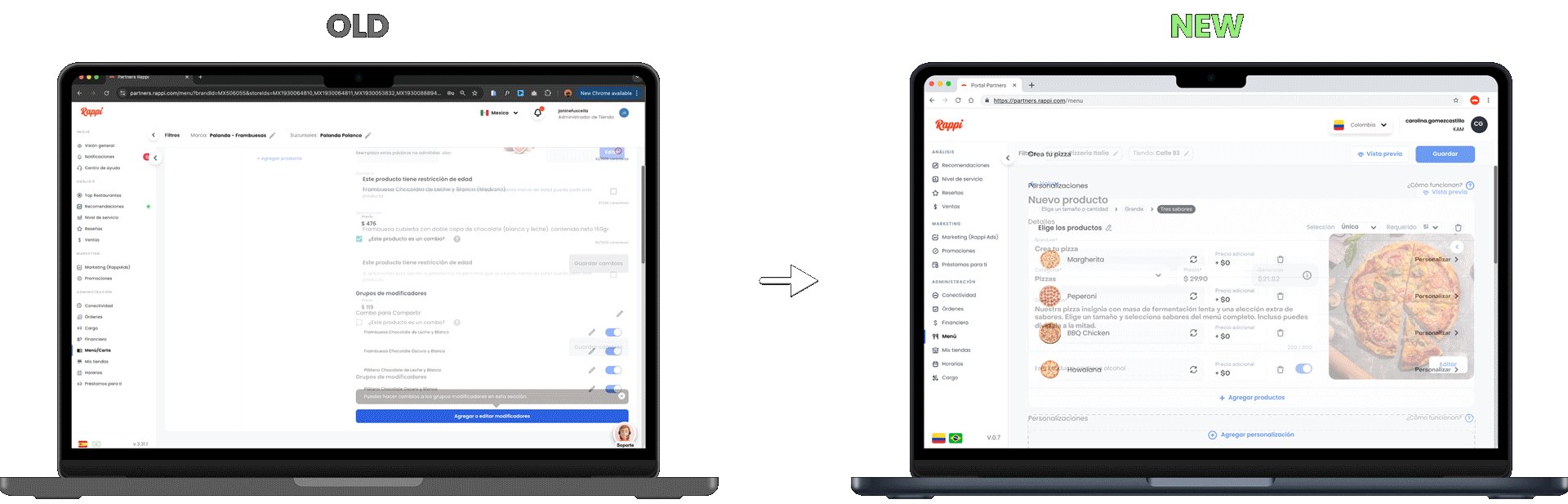
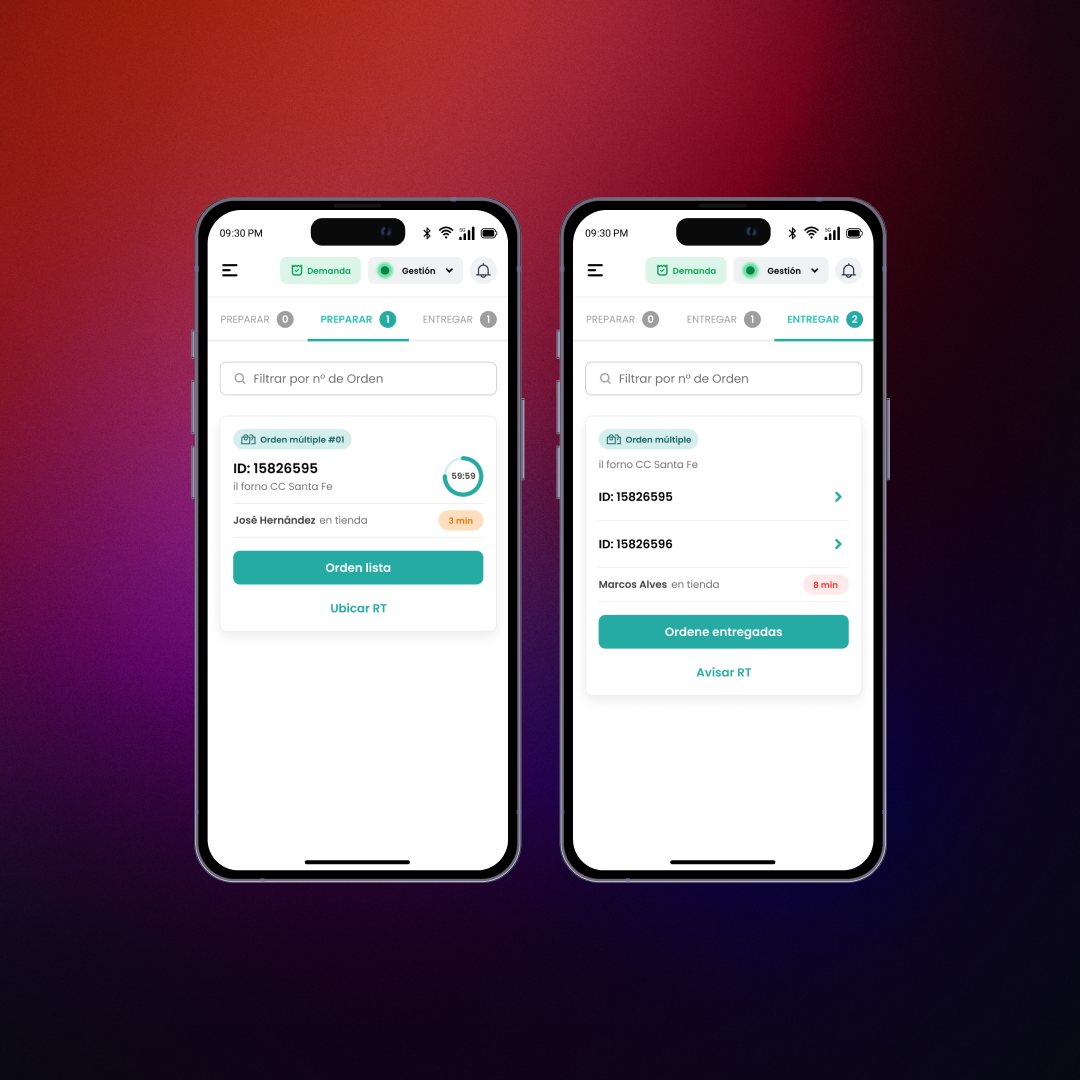
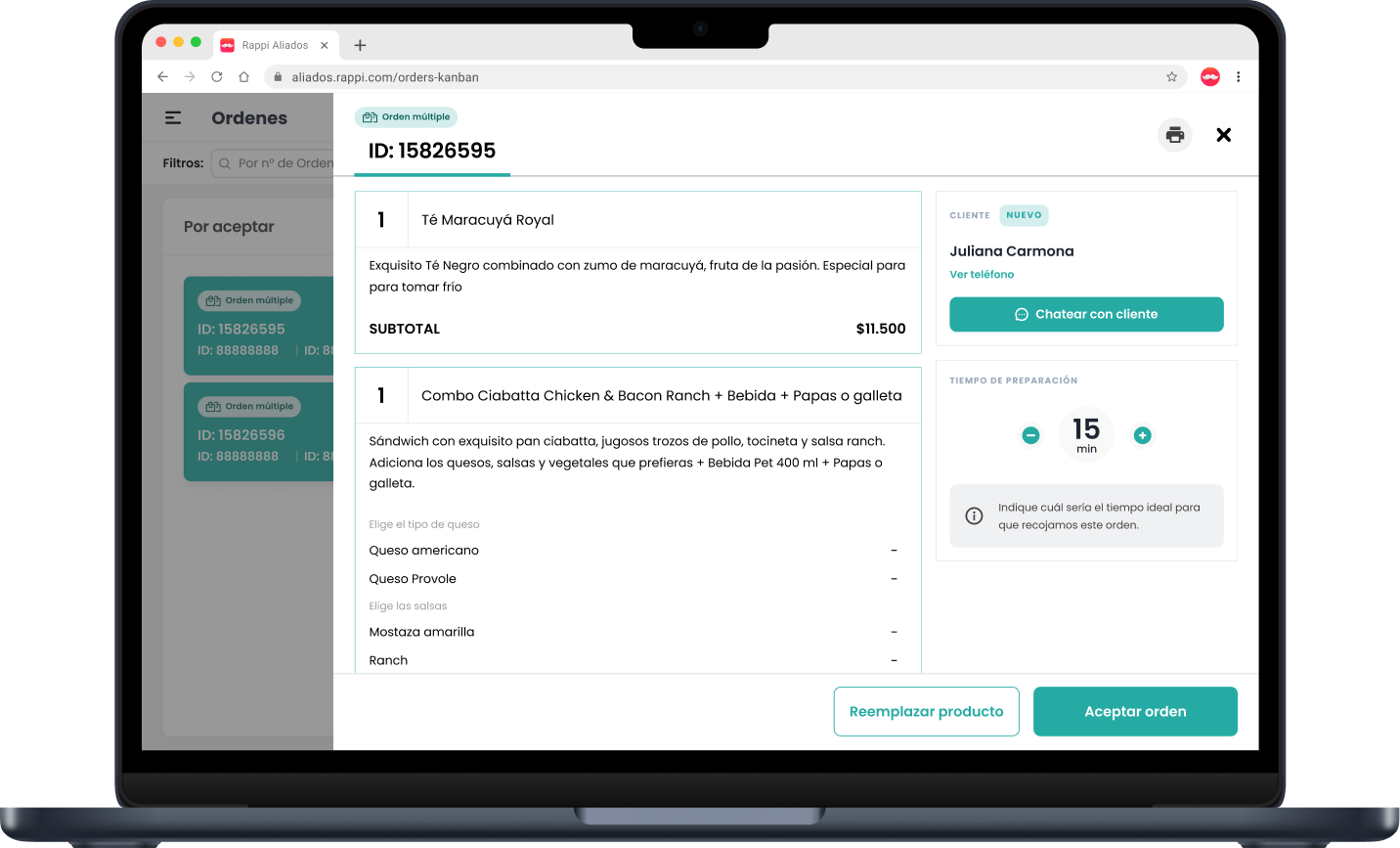
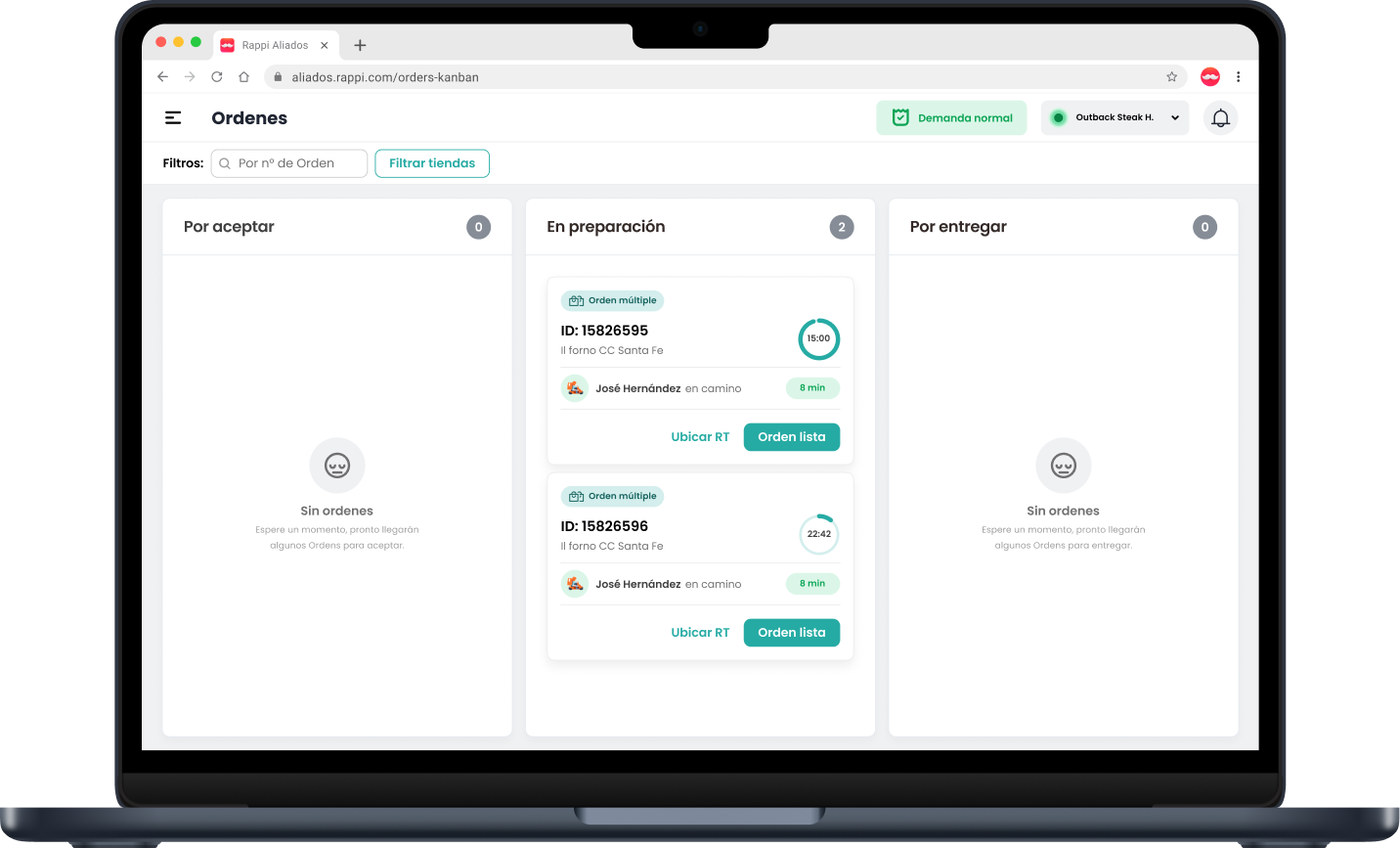
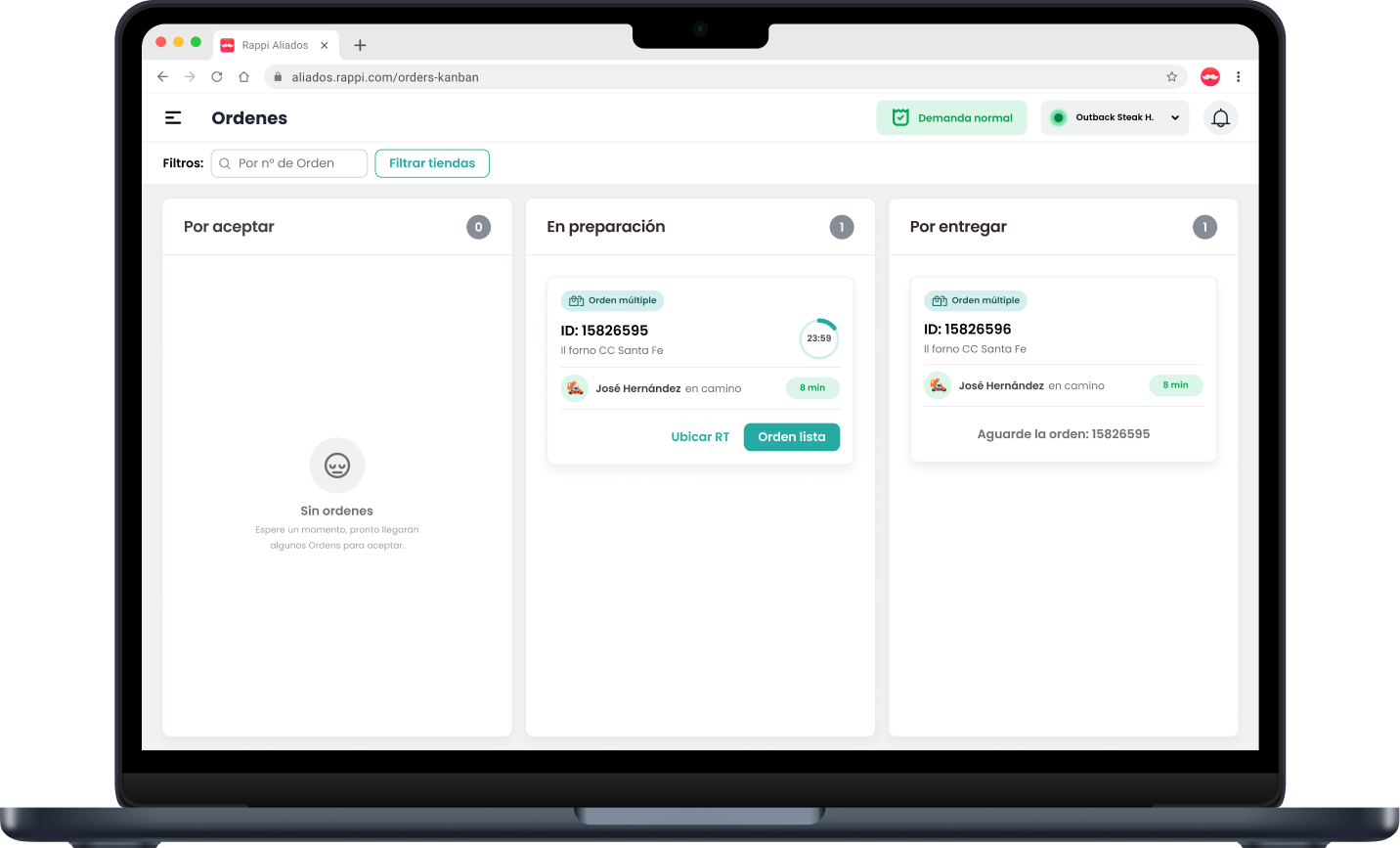
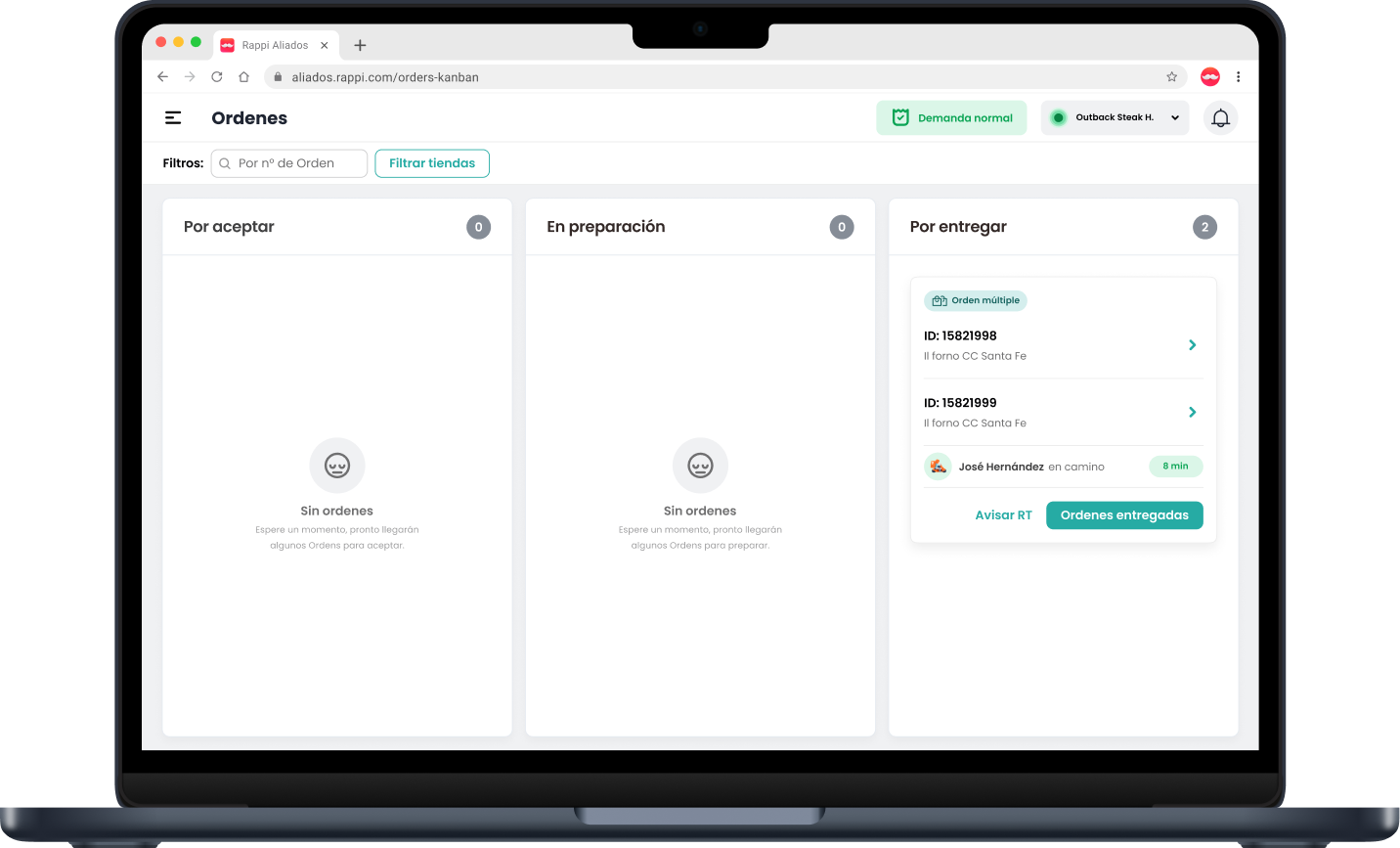
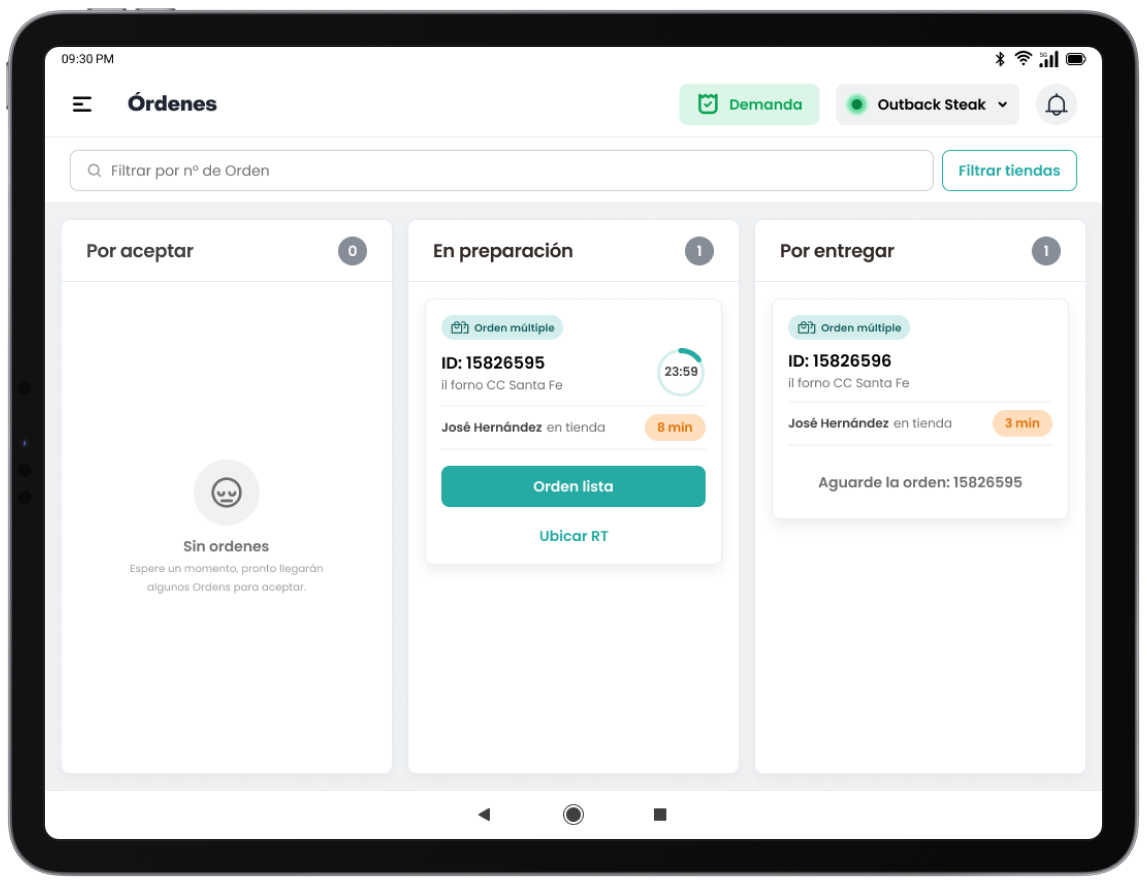
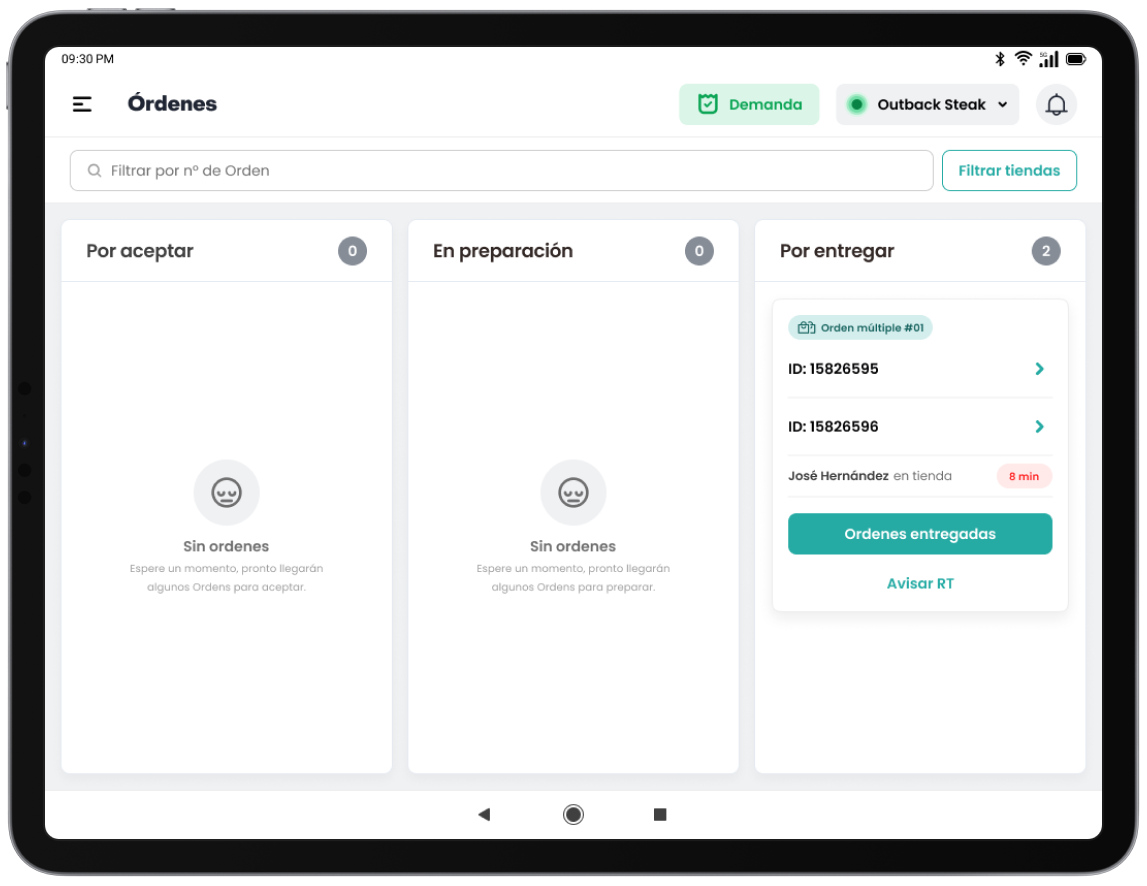
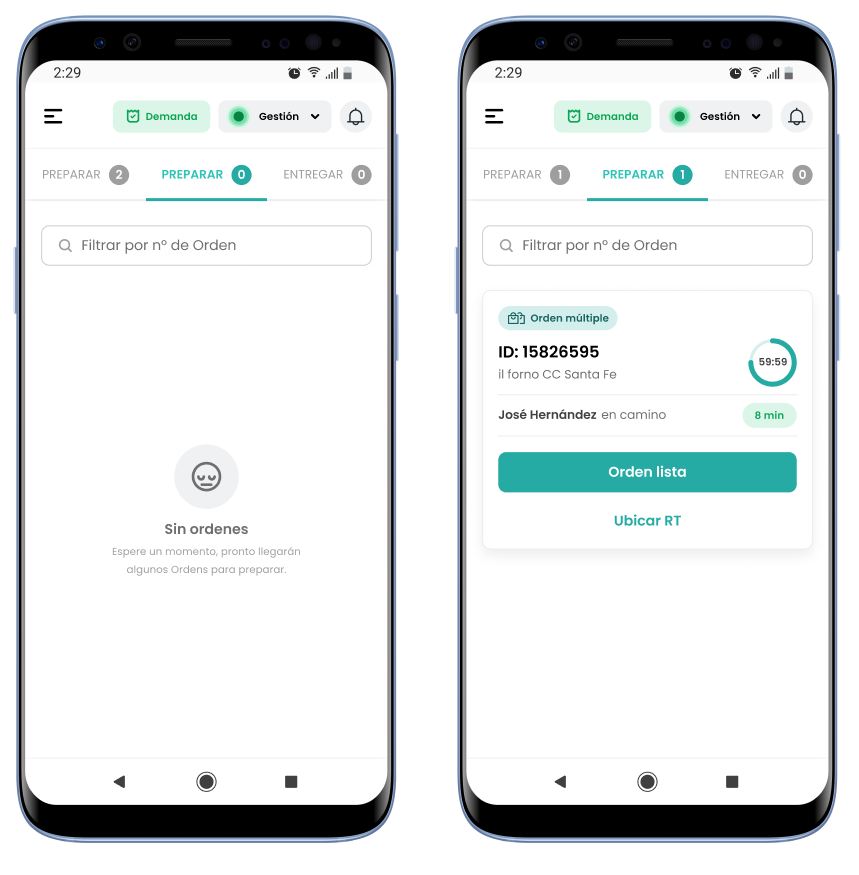
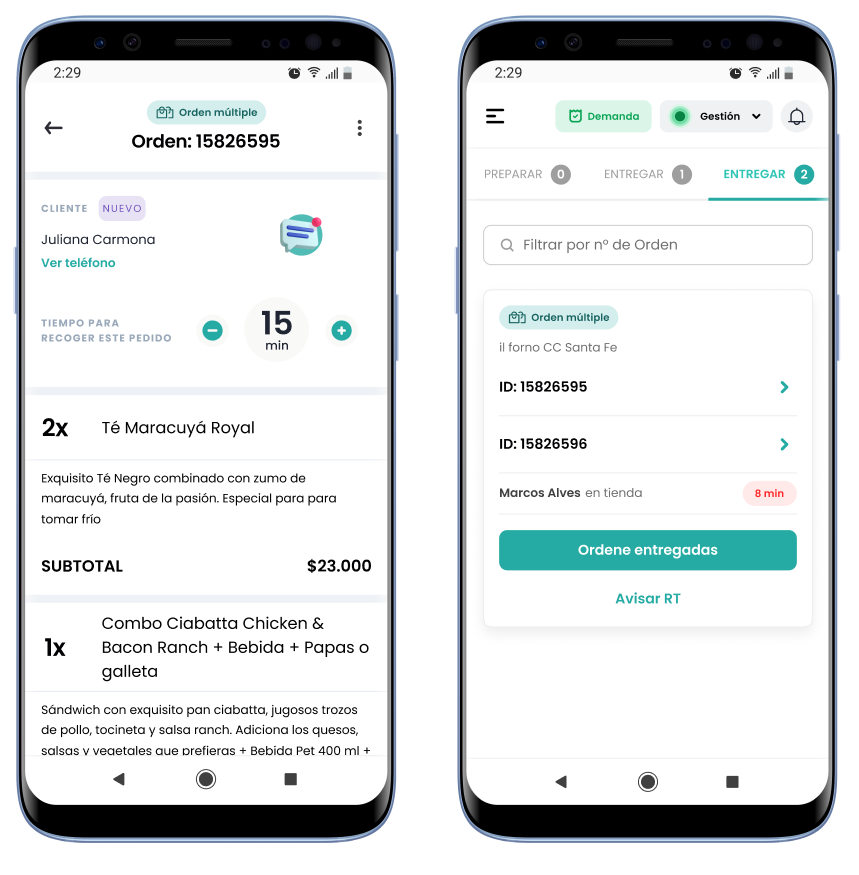
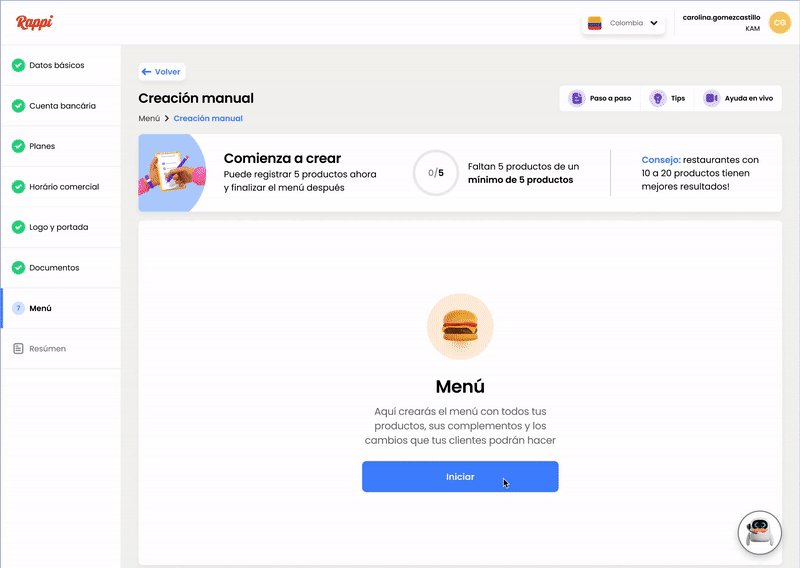
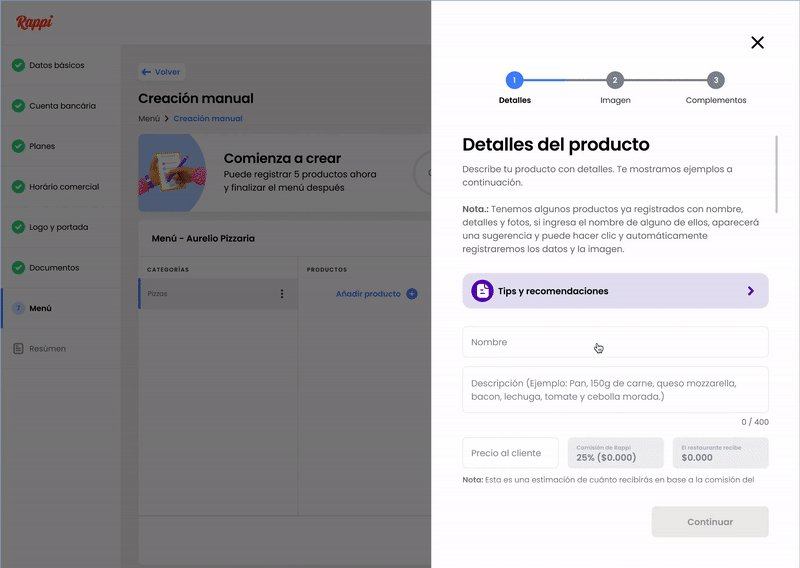
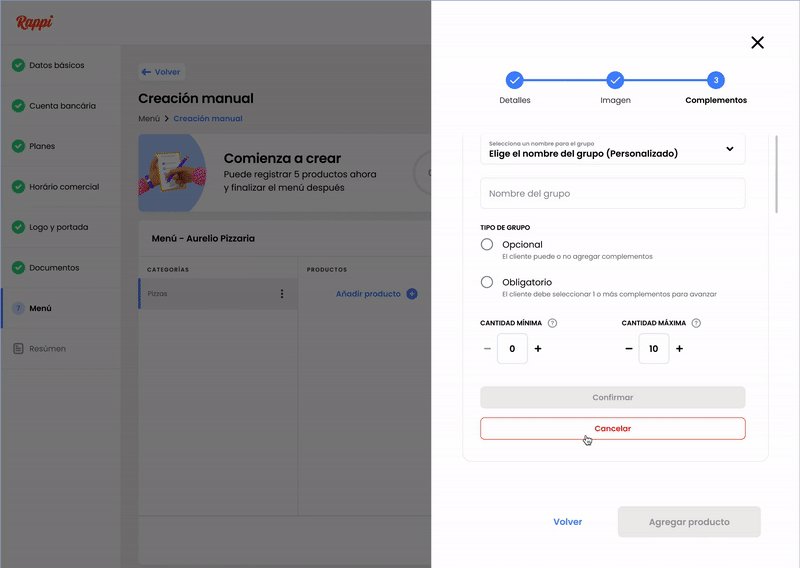
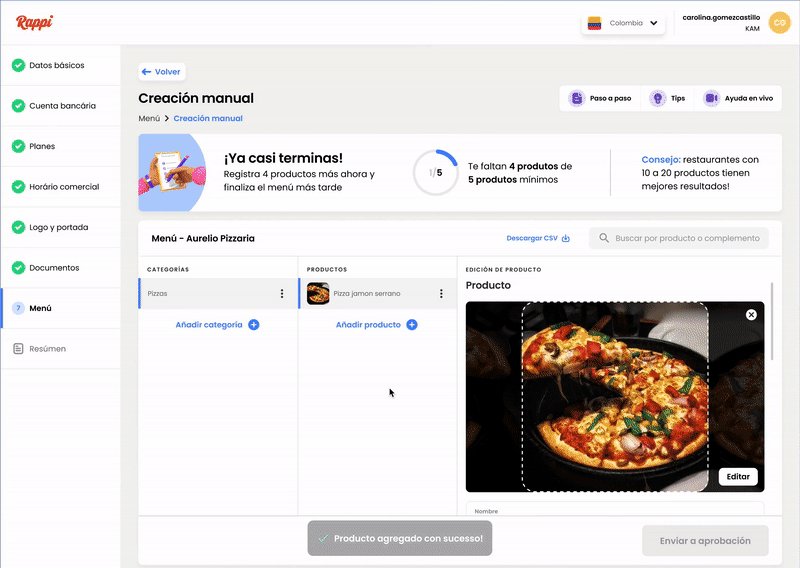
Prototipo
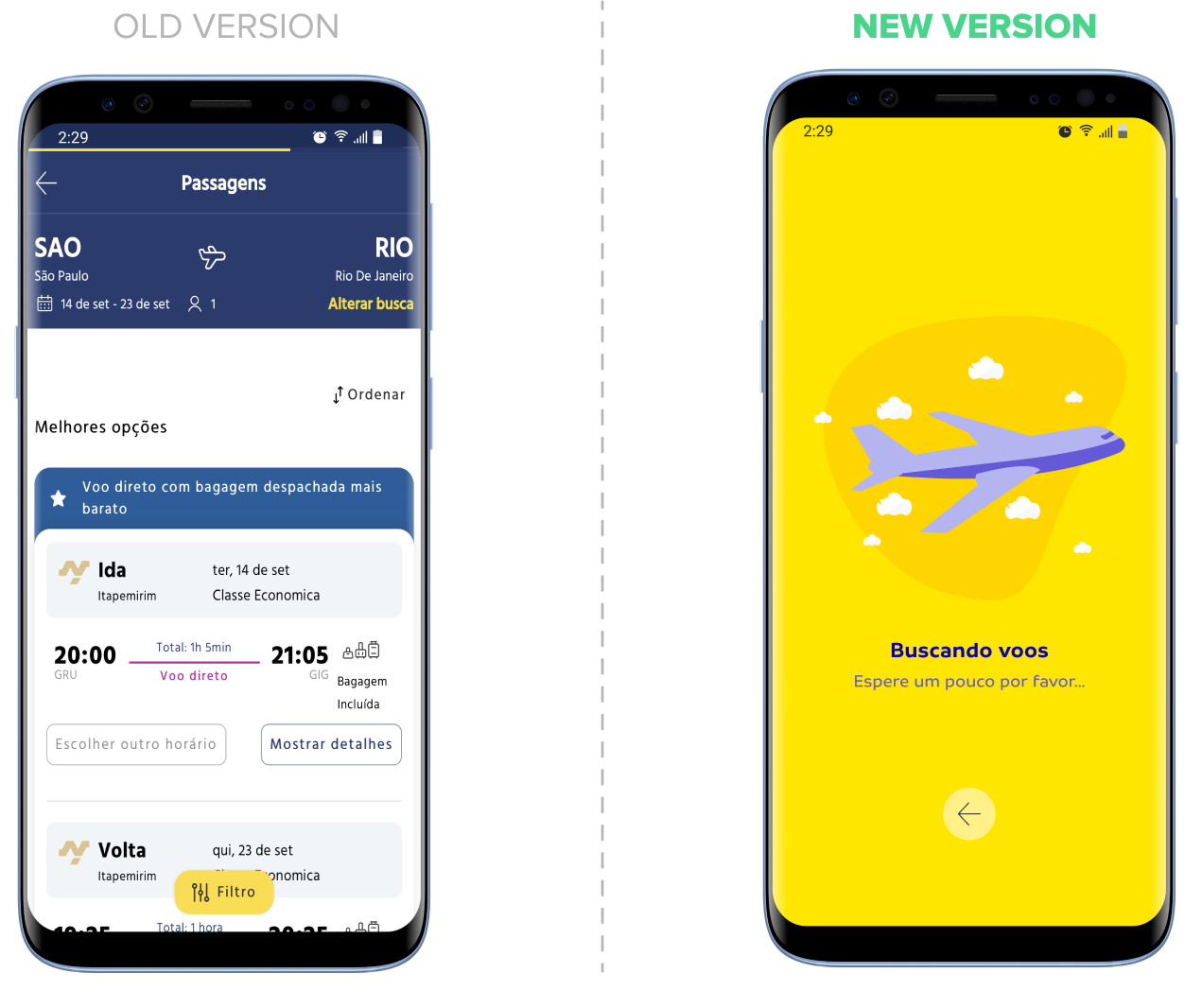
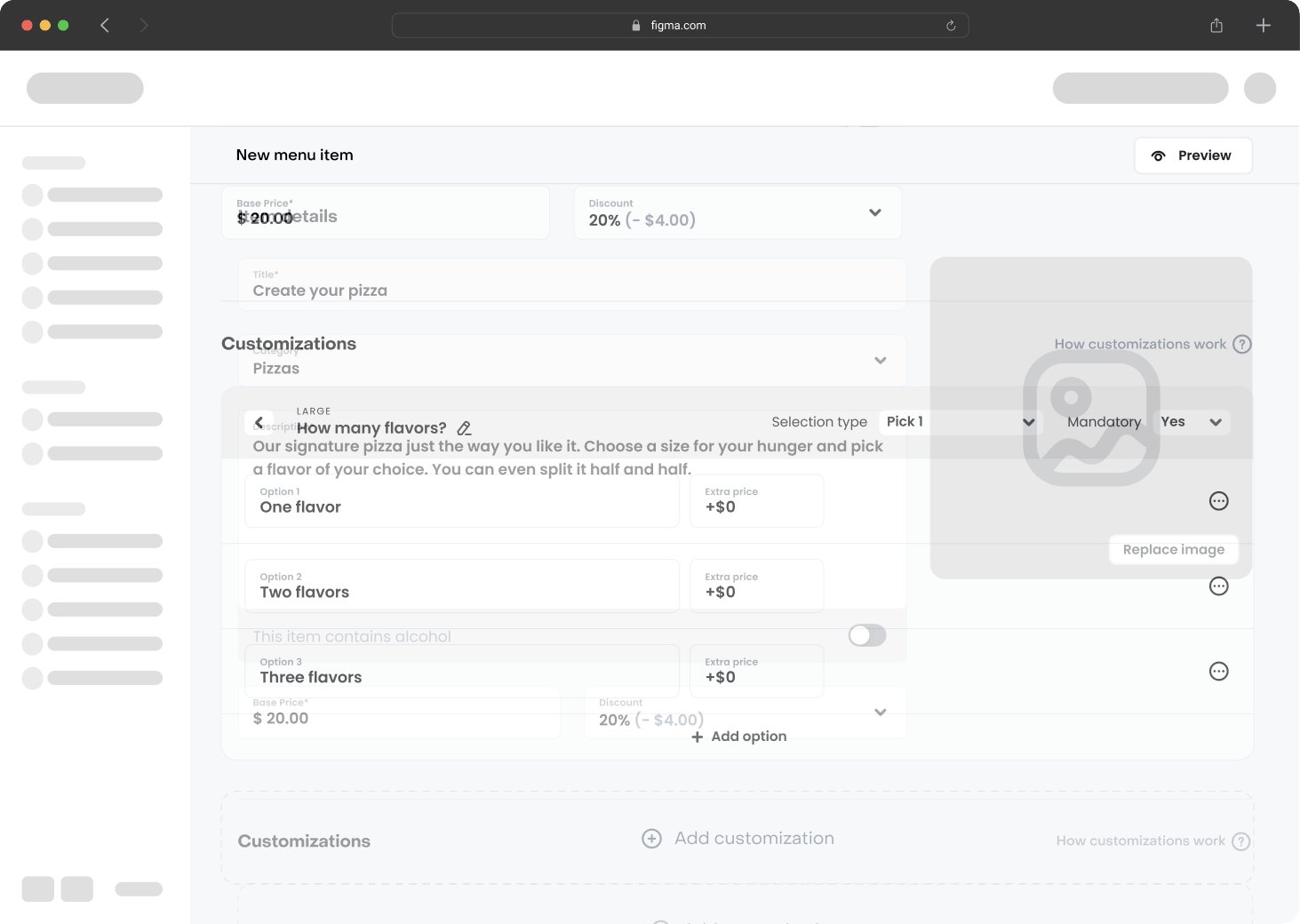
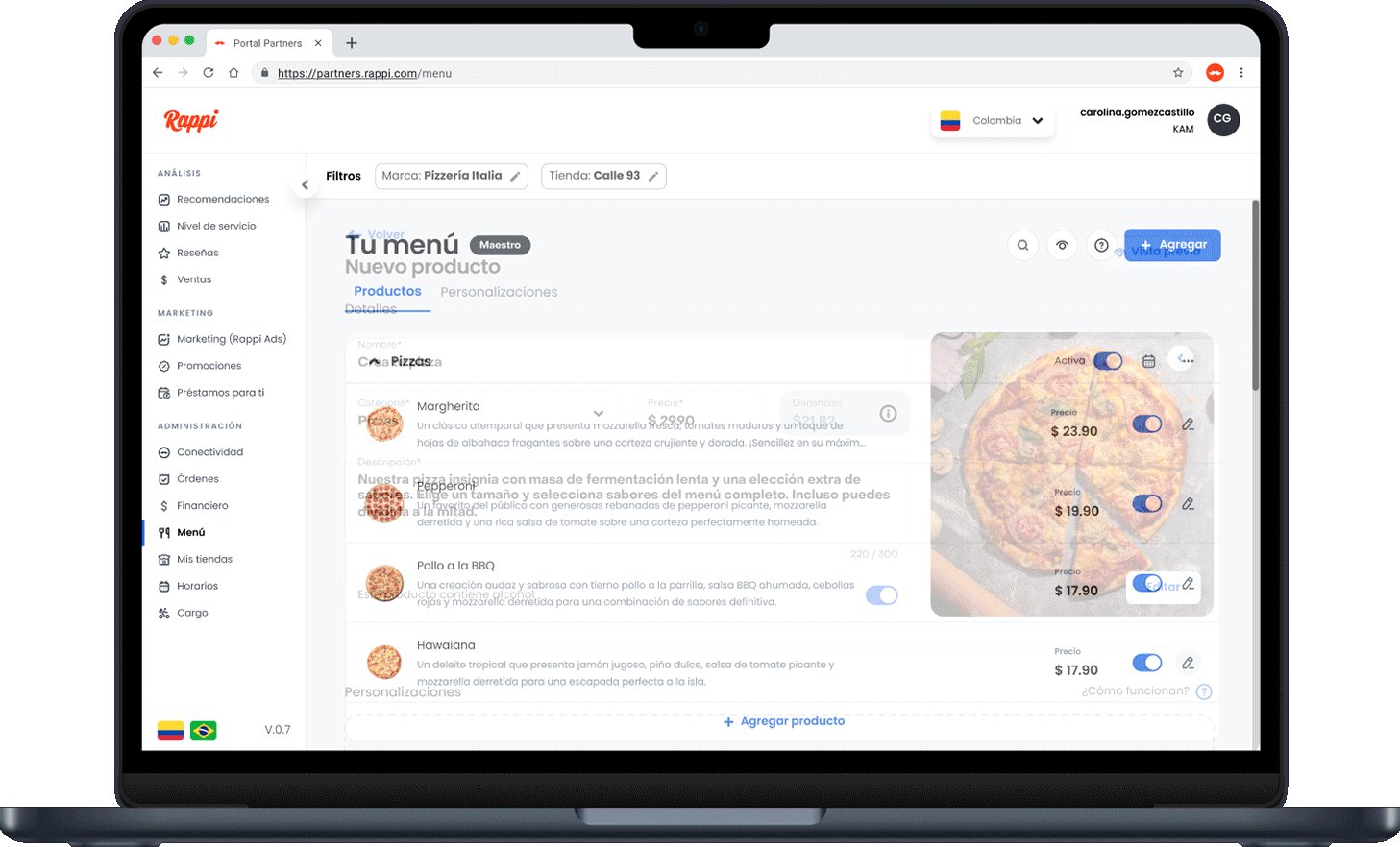
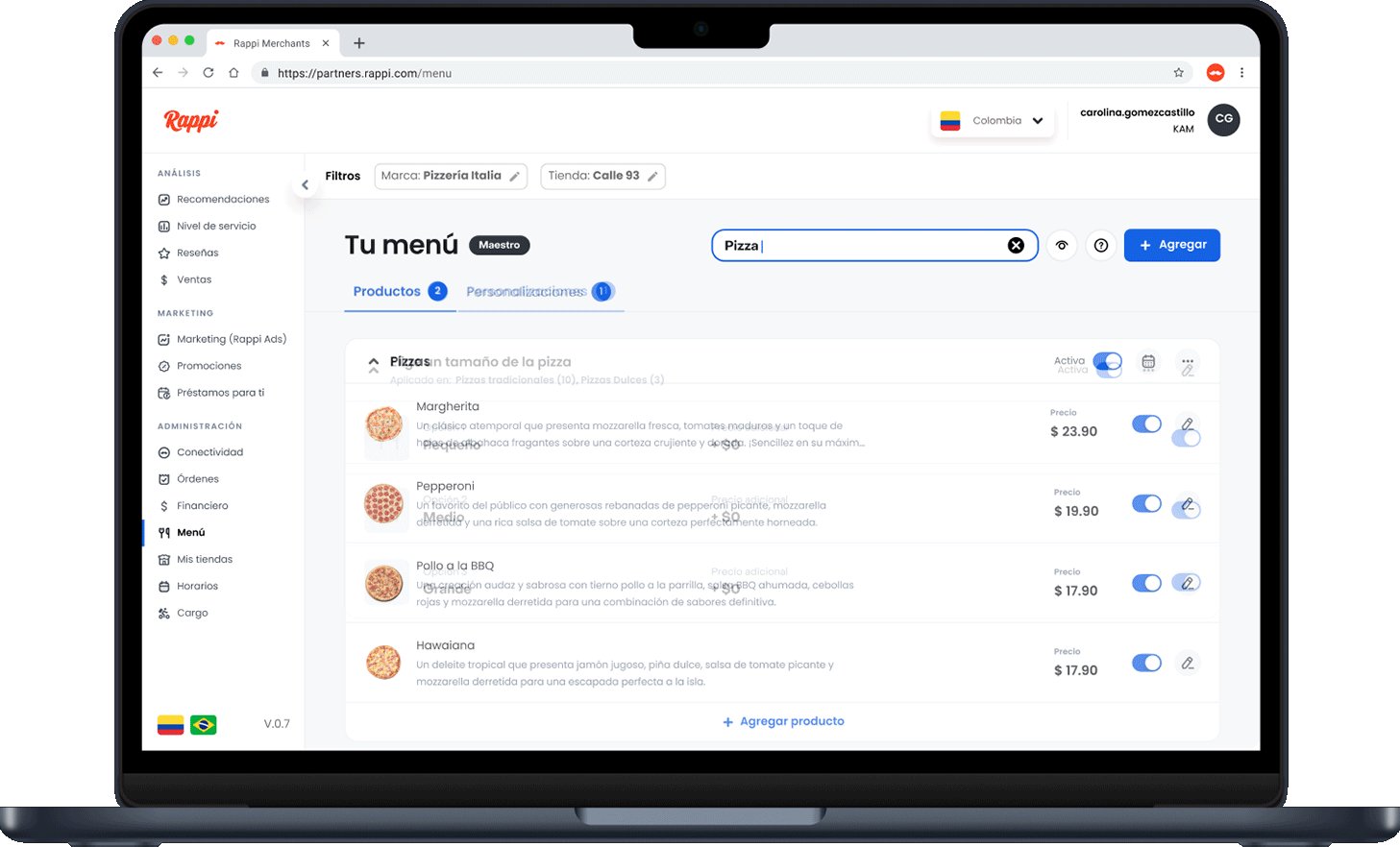
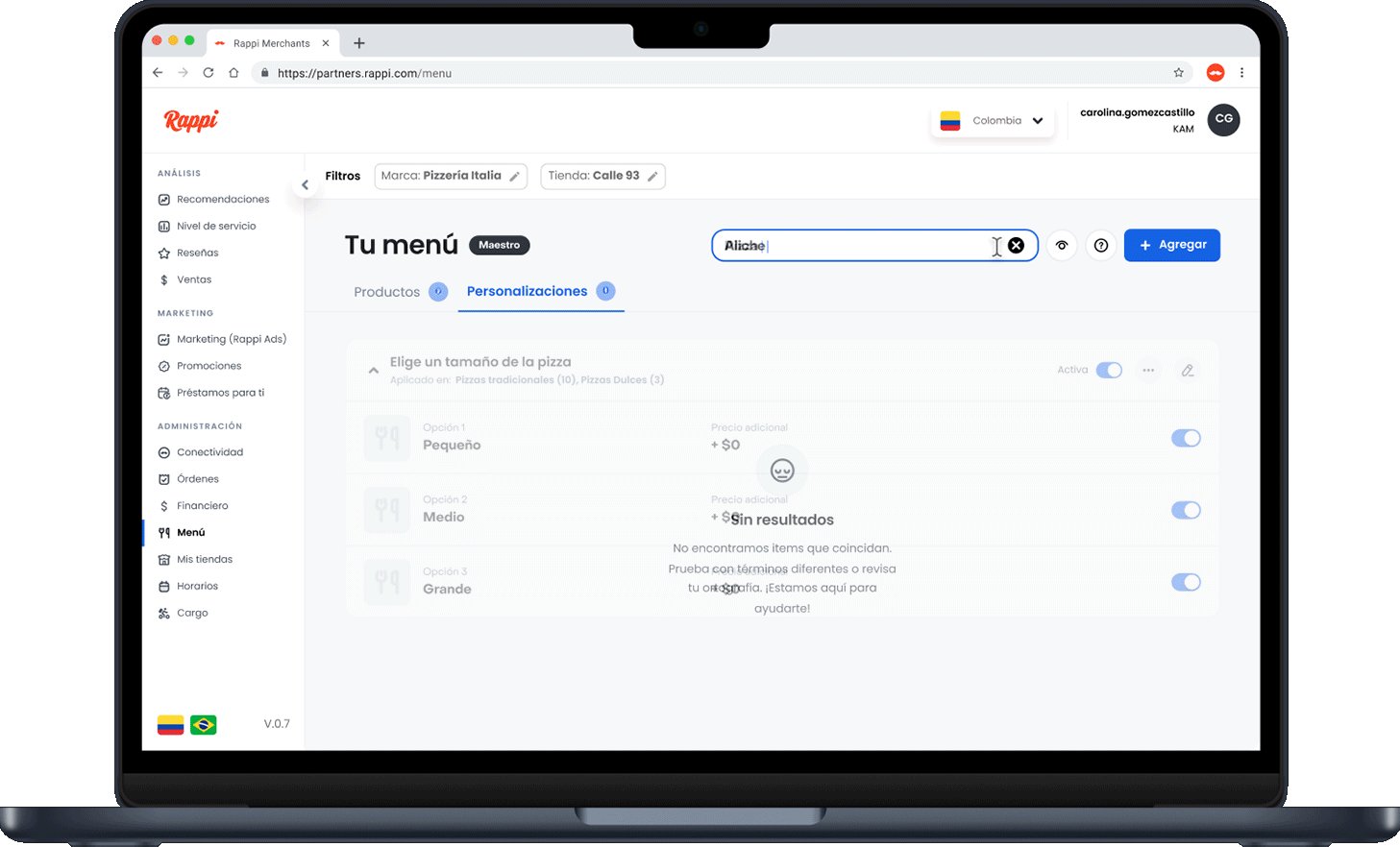
Desarrollé un prototipo para validar la solución final con los usuarios, centrándome en la parte más compleja del proceso: crear un producto con ingredientes. Refinamos este paso para mejorar la comprensión del usuario. Tras completar este proceso, los usuarios debían enviar el menú para su aprobación. El GIF lateral muestra los pasos en acción.
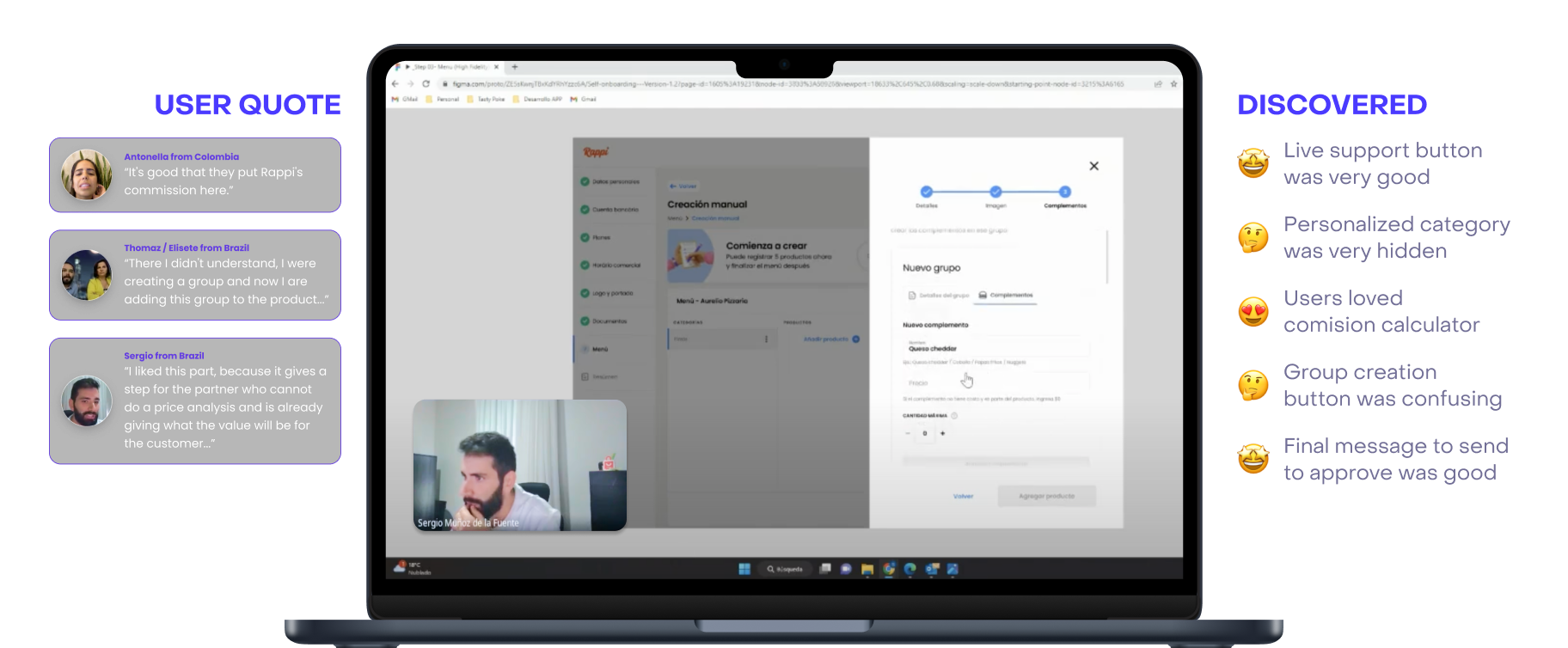
PRUEBA DE USABILIDAD
Para garantizar la efectividad de nuestras mejoras, llevamos a cabo una prueba de usabilidad integral que involucra Brasileño y hispanohablante. restaurantes. Nos involucramos con 5 usuarios de Brasil, Colombia, y México para evaluar el desempeño de nuestra experiencia de menú manual rediseñado en cada país respectivo.
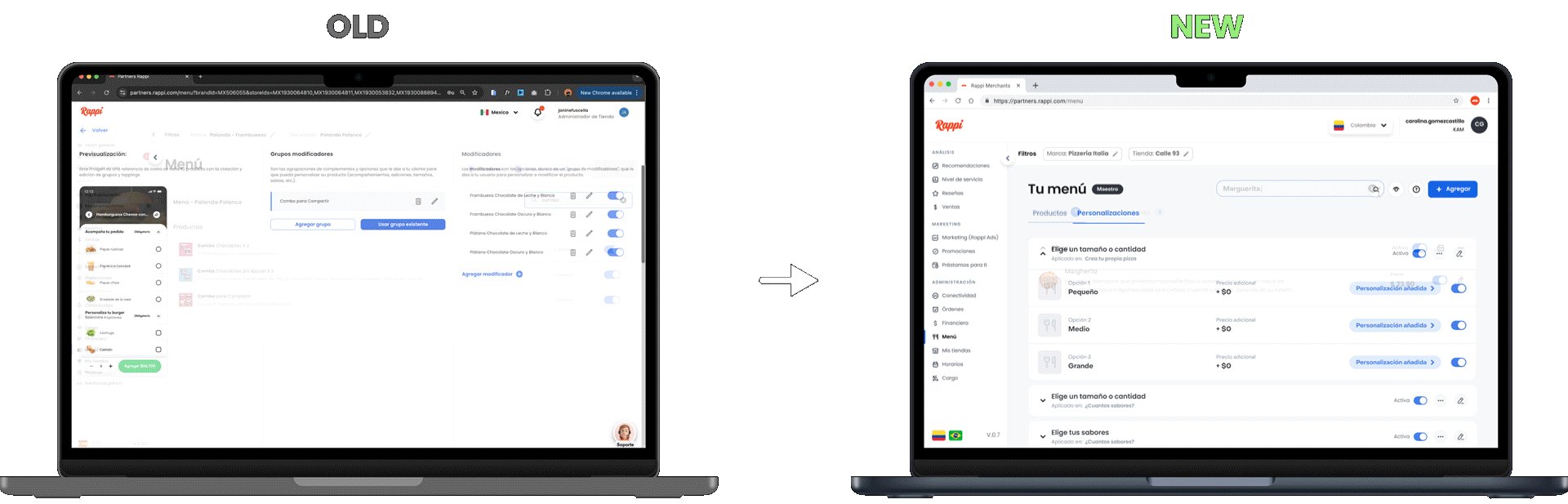
A través de esta fase de prueba, identificamos varias áreas de mejora, como refinar la agrupación de complementos y cambiar el nombre de “toppings” a “complementos”, entre otros puntos críticos.

RESULTADOS
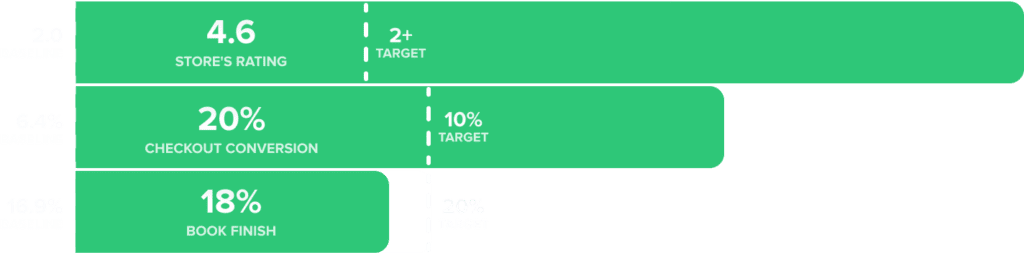
Entregando Paquete 1Superamos los objetivos de conversión del menú y nos acercamos a nuestra meta final. Si bien el proyecto evolucionó hacia nuevas iniciativas, se mantiene como una referencia clave, mostrando mi proceso e impacto en la resolución de desafíos complejos.

PAQUETE 2 y 3
DESCUBRIMIENTO
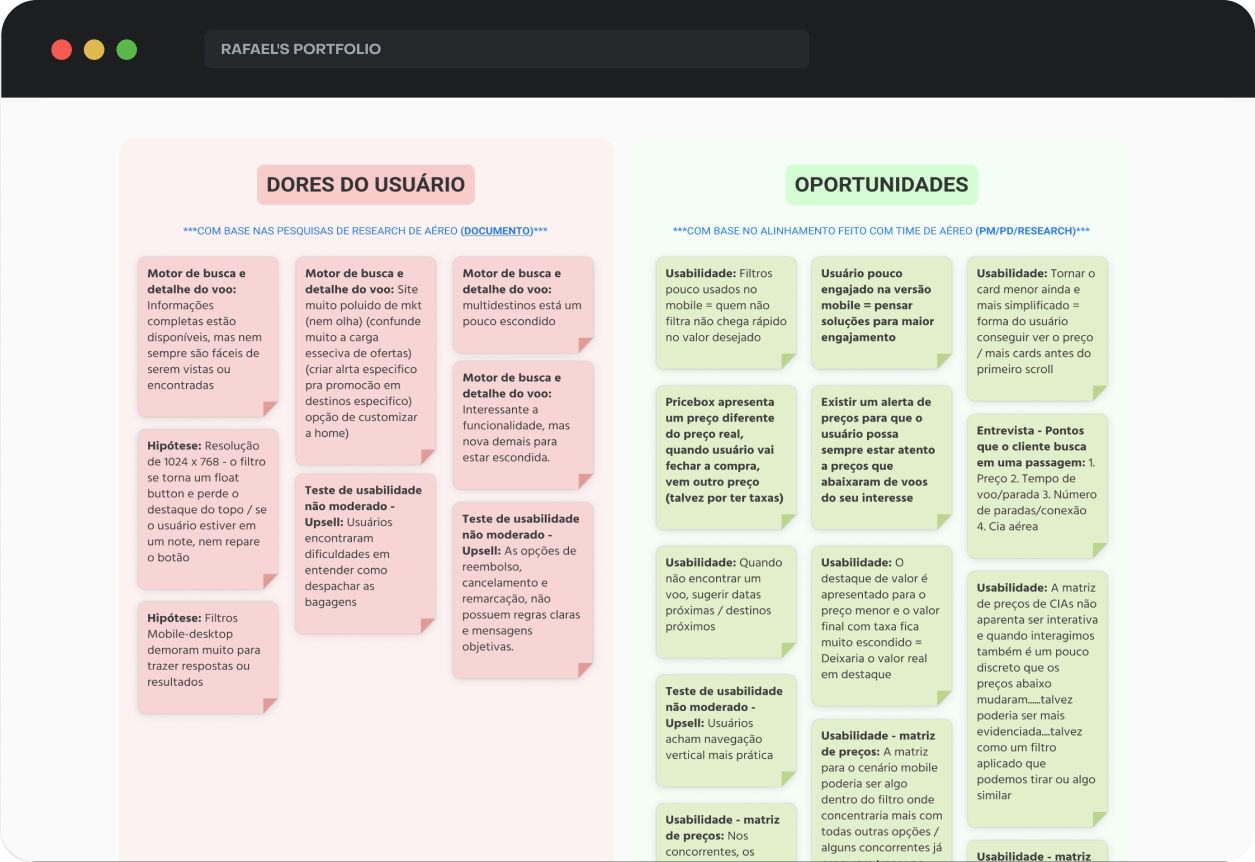
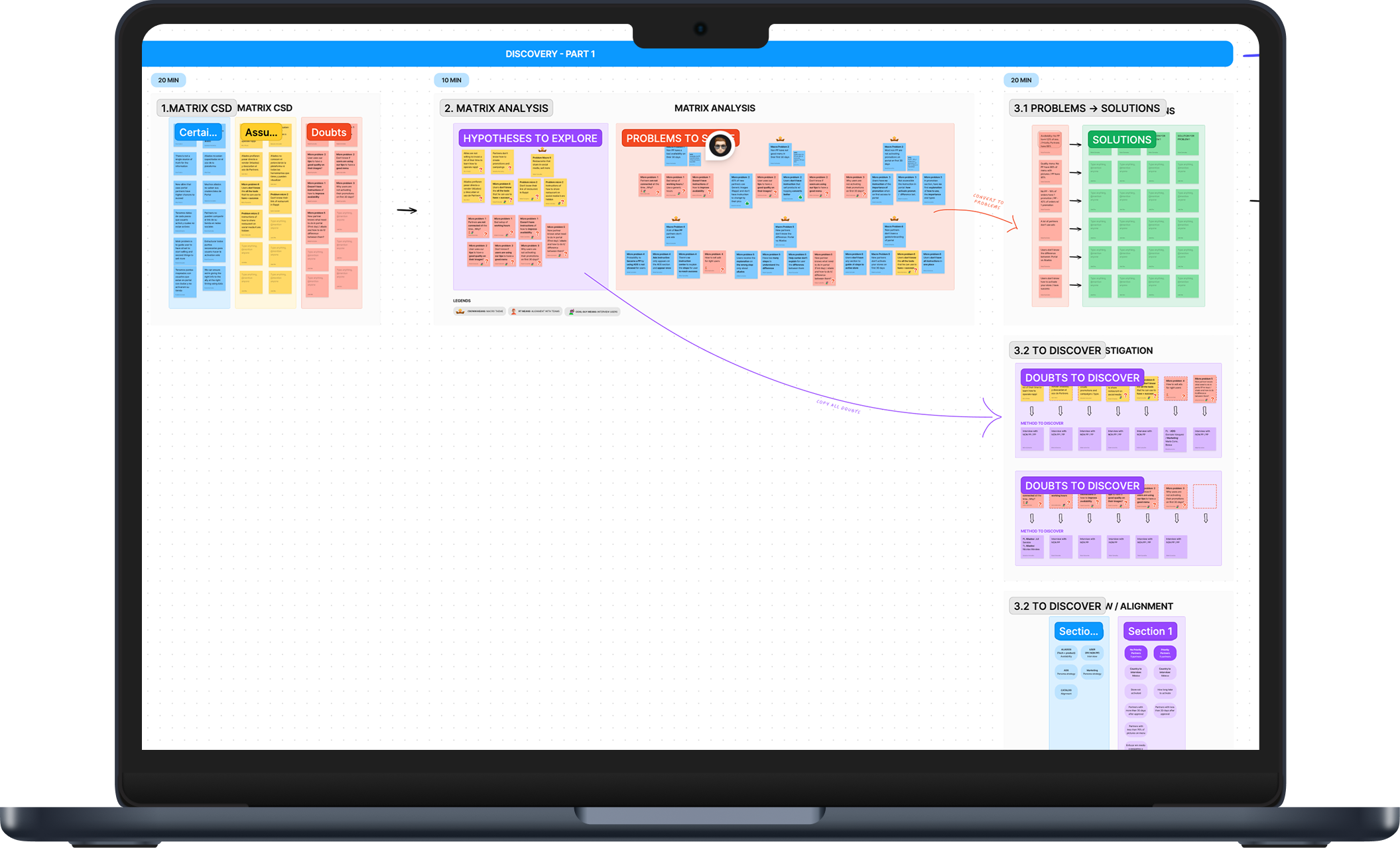
Antes de rediseñar los Paquetes 2 y 3, realicé una fase de descubrimiento para identificar los principales problemas que enfrentaban los restaurantes y recopilar información de los equipos internos. Para coordinar los desafíos y validar nuestras hipótesis, organicé un taller con equipos interdisciplinarios. Esto nos ayudó a refinar nuestra comprensión antes de proceder con la validación de usuarios.

Taller interno
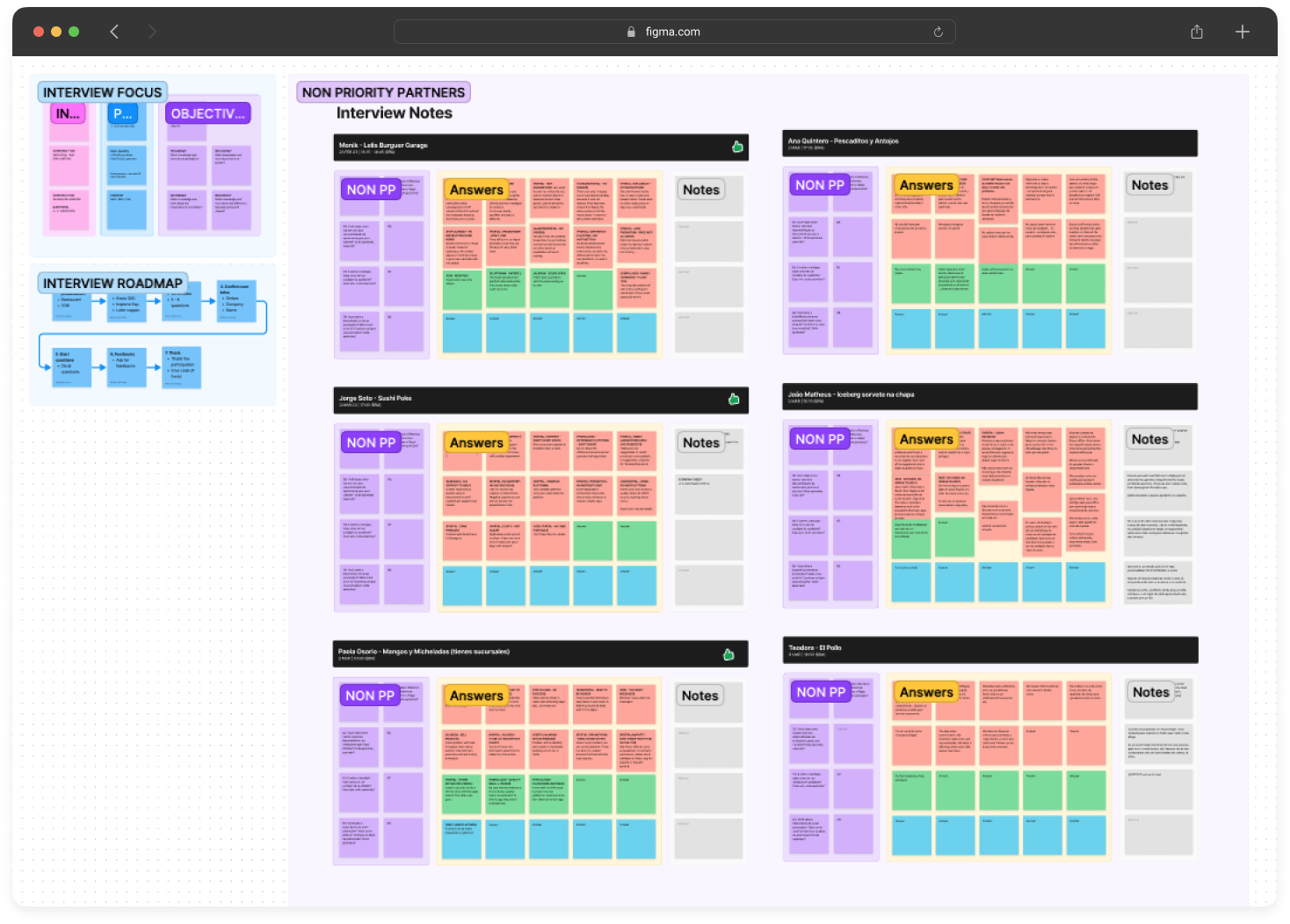
Antes de hablar con los usuarios, recopilé el conocimiento existente de los equipos internos que habían lidiado con estos desafíos de primera mano. Organicé un taller con las principales partes interesadas para validar hipótesis, coordinar los puntos débiles y descubrir la mitad de los desafíos antes de pasar a la validación de usuarios.
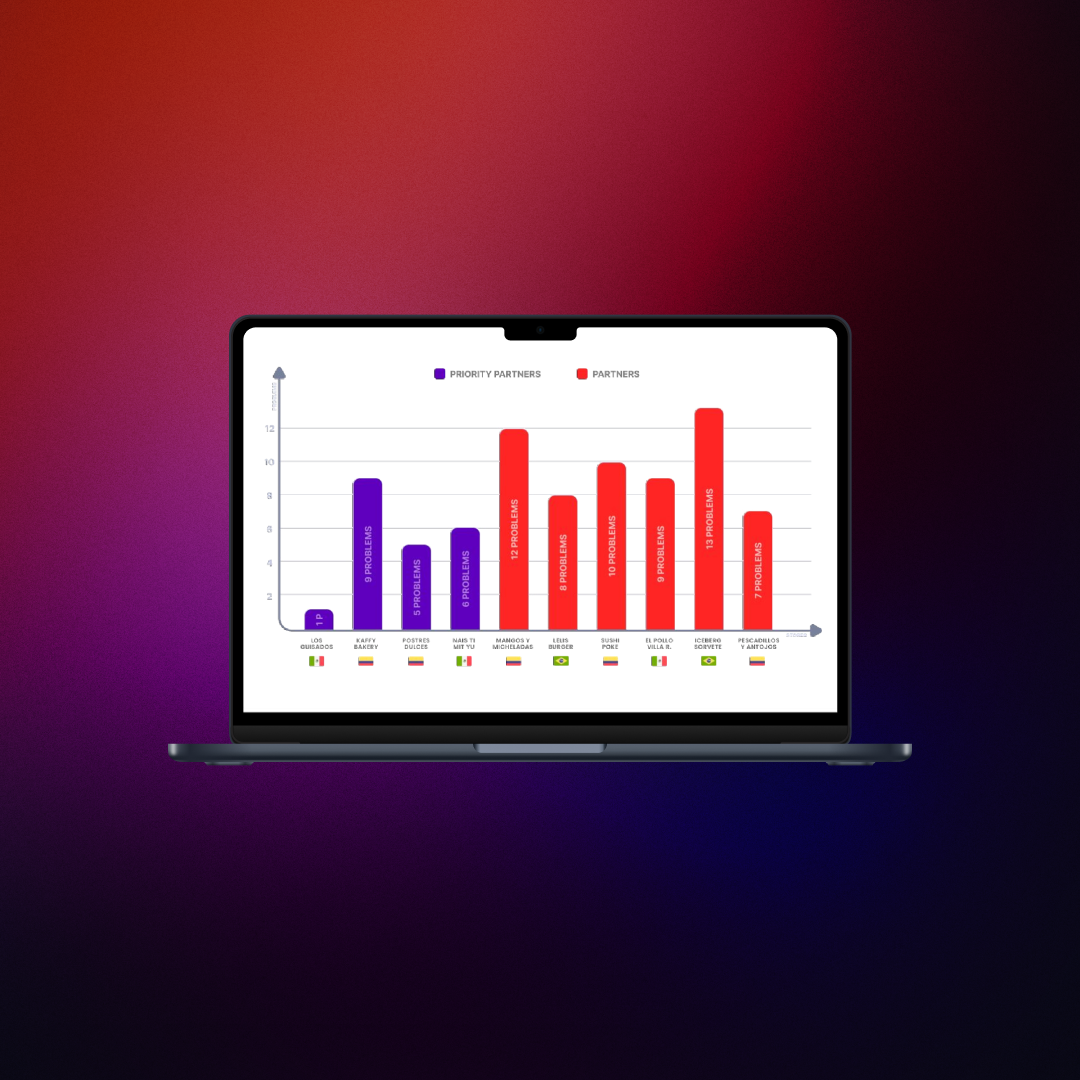
Entrevista de usuario
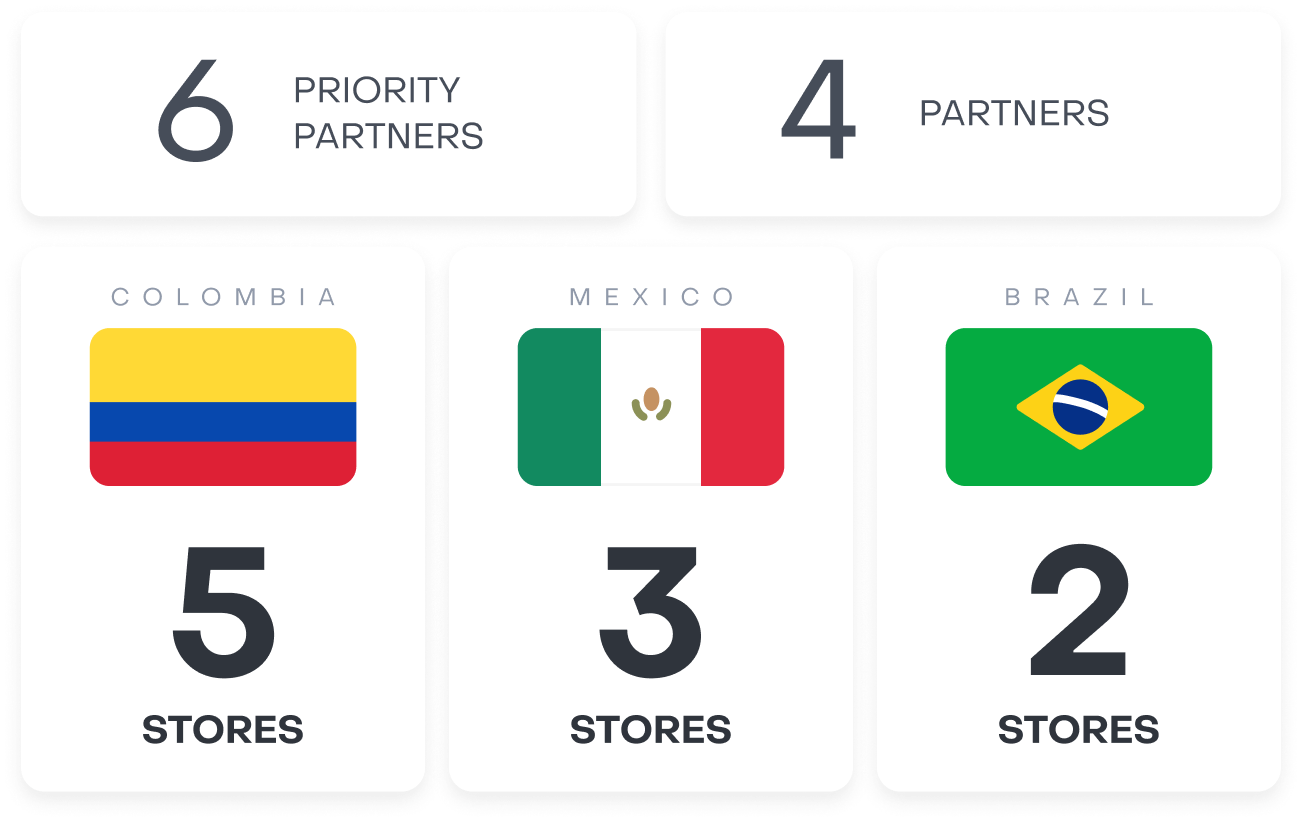
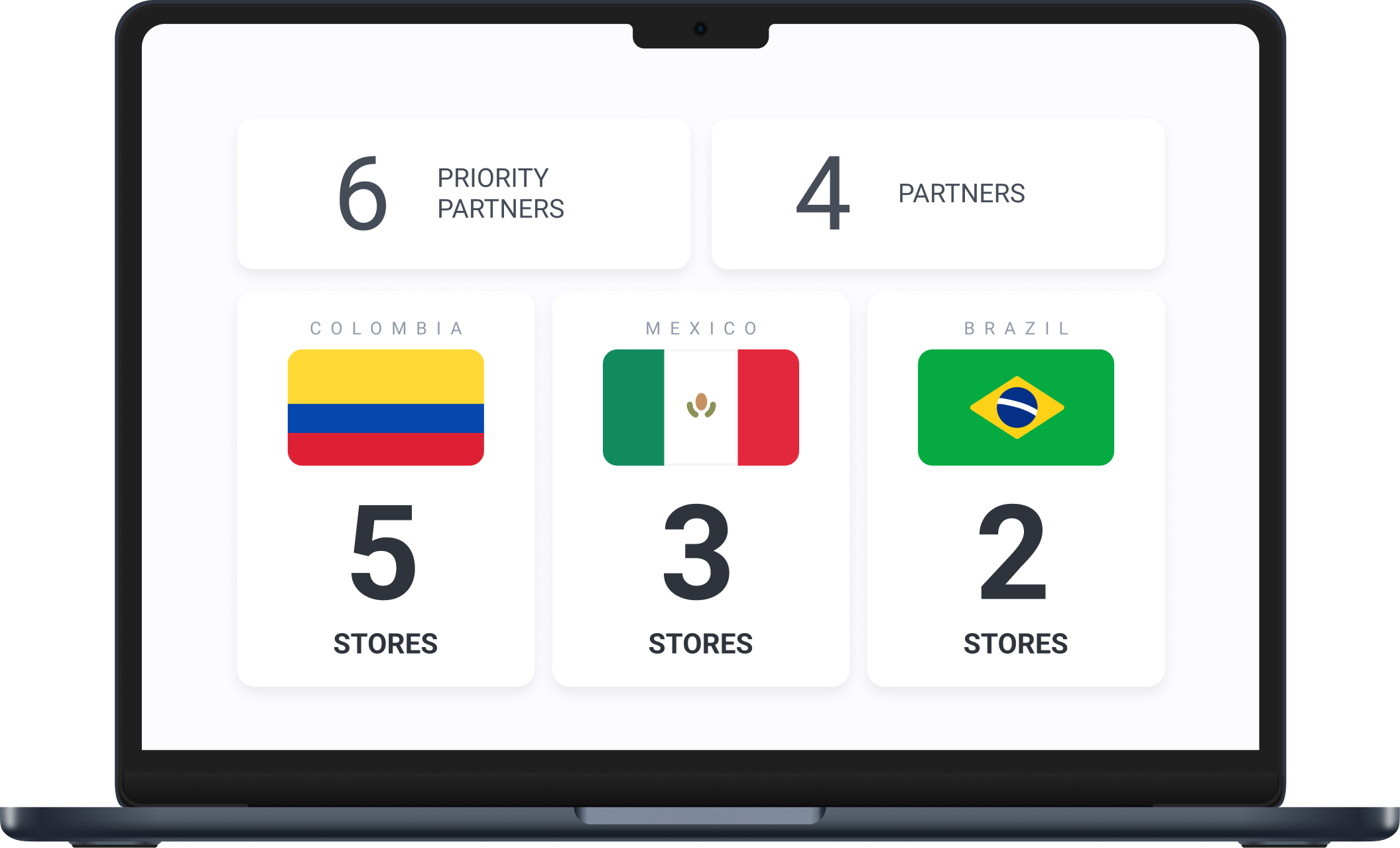
Recluté a 10 restaurantes de países clave, seleccionando negocios con diferentes resultados (exitosos, recién incorporados y con dificultades de ventas) para comparar sus experiencias e identificar los desafíos de la incorporación. Esta investigación cualitativa ayudó a descubrir información clave y, como agradecimiento, les ofrecí premios para sus restaurantes.

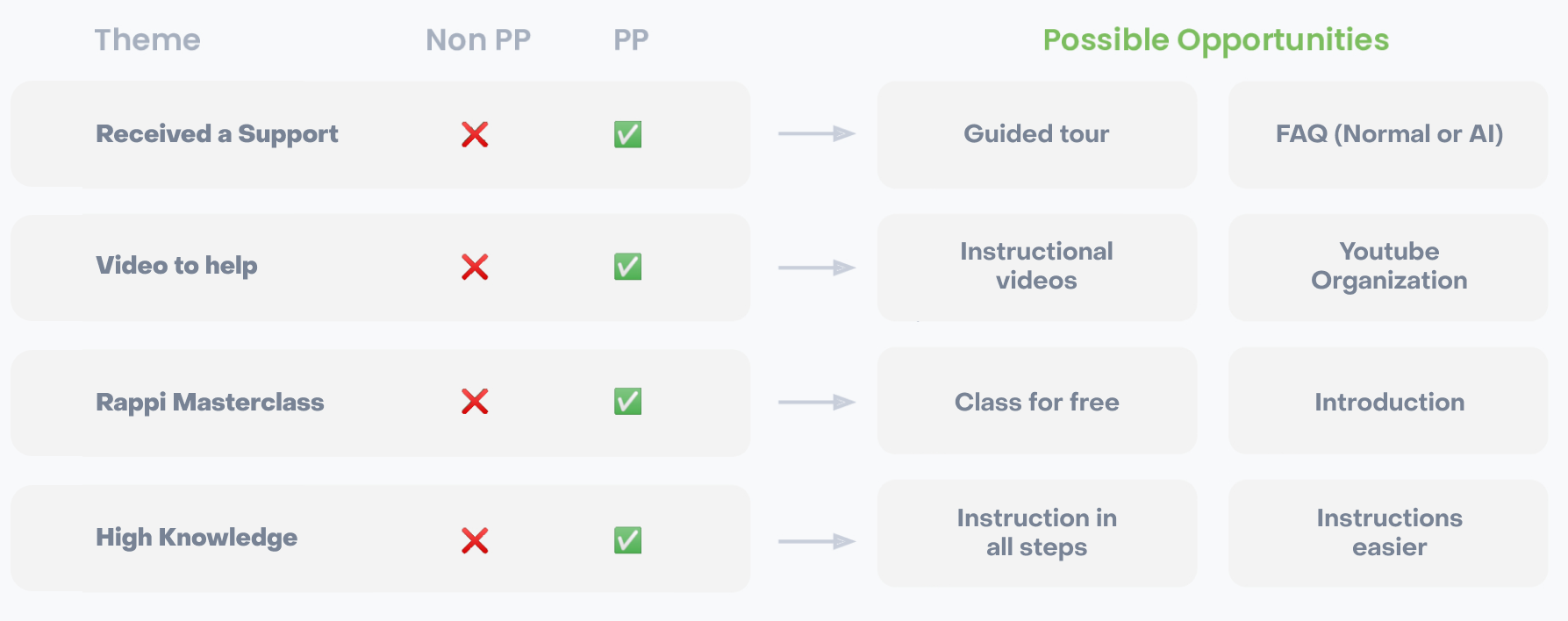
Oportunidades
Crear unaproceso guiado
Problema: Los usuarios no saben qué camino es mejor para ellos
Impacto: Reducir la conversión E2E, principalmente en el menú.
Simplificarinstrucciones
Problema: Muchas instrucciones, mucha información, los usuarios no miraron
Impacto: Falta de información sobre lo que es relevante para los usuarios
Crear comentarios de errores
Problema: En los errores, los usuarios no tienen detalles ni cómo solucionarlos.
Impacto: Alta pérdida de conversión en pasos específicos como DOC.
Instrucciónpara todos los pasos
Problema: Algunos pasos literalmente no tienen información
Impacto: Algunos usuarios se pierden en los pasos básicos: cuenta bancaria
DEFINICIÓN
Basándome tanto en el primer descubrimiento como en este, utilicé toda la información para rediseñar esta experiencia final. El descubrimiento inicial se centró en problemas técnicos y de usabilidad, especialmente en todo aquello que no pudimos solucionar durante el MVP. Se trataba principalmente de problemas de complejidad baja a media. Posteriormente, realizamos talleres internos y entrevistas con usuarios para profundizar en los problemas y las expectativas. Al combinar todo esto, pudimos abordar los paquetes 2 y 3 de forma más eficiente y estratégica durante el proceso de rediseño.

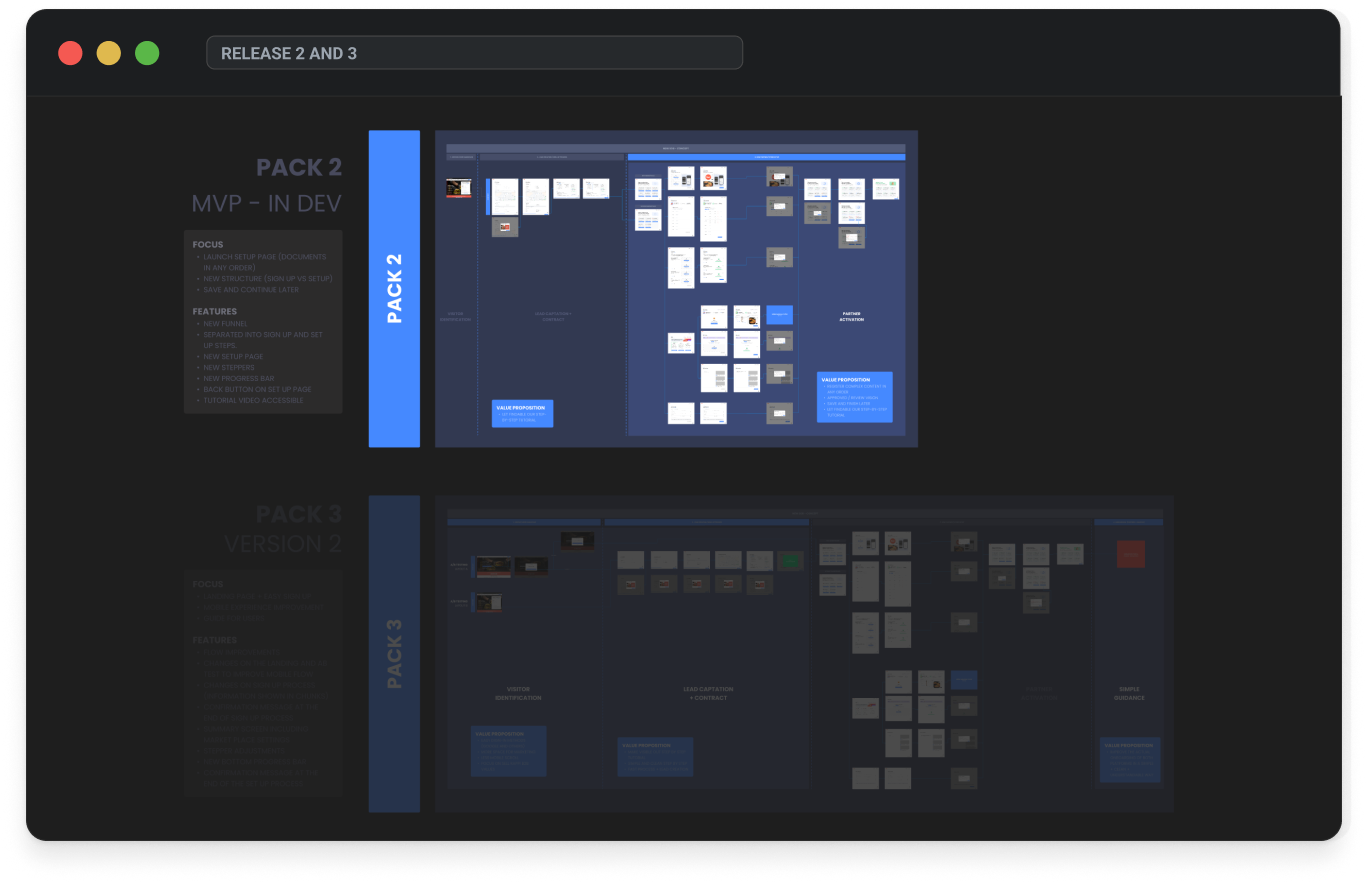
Paquete 2
Reemplazamos el proceso de incorporación rígido y lineal por un flujo flexible donde los usuarios podían completar la información que tenían (como el catálogo, el horario o el logotipo) en cualquier orden. Podían guardar el progreso y volver más tarde, adaptando el proceso a su realidad. Se separaron el registro y la configuración, y se añadió un videotutorial para guiar a los usuarios.
Paquete 3
Rediseñamos el registro para que fuera más rápido, compatible con dispositivos móviles y nos centramos en recopilar únicamente la información esencial de todos los usuarios. Esto redujo la carga cognitiva y nos permitió generar leads de alta calidad en cuestión de minutos. La página de destino y el proceso de incorporación se simplificaron para que los usuarios pudieran empezar a vender con mayor rapidez y confianza.

SOLUCIÓN
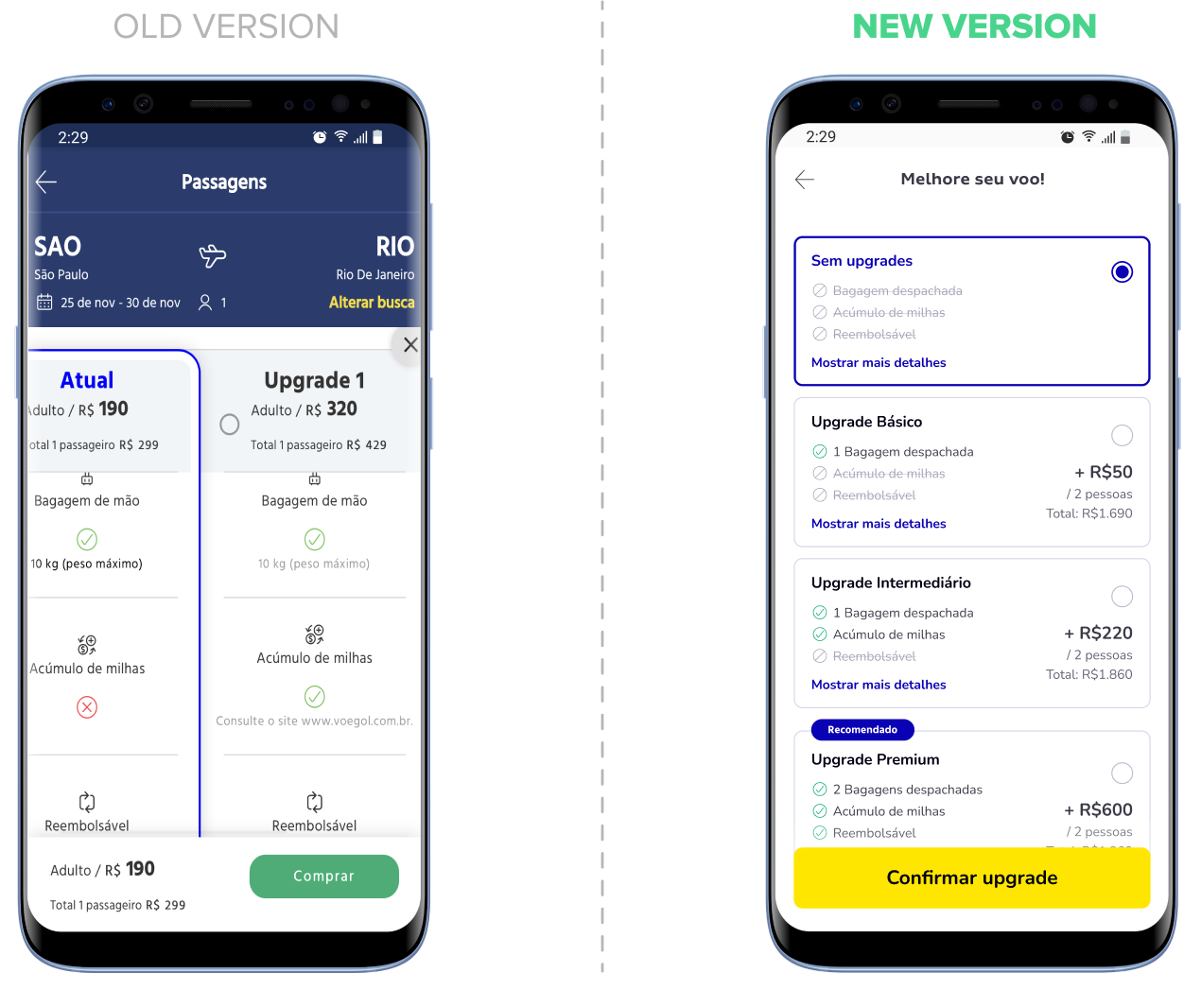
Para el rediseño, me centré en resolver las dificultades de los usuarios y alcanzar los objetivos comerciales. Simplificamos el proceso con un registro más completo (más allá de la información de contacto básica) y permitimos que los usuarios completaran la incorporación en su propio orden, con la opción de guardar y finalizar más tarde.
Para guiar a los usuarios después de la incorporación, presentamos una introducción clara que explica qué plataformas usarán, en qué orden y con qué propósito, ya que una configuración a menudo depende de otra.
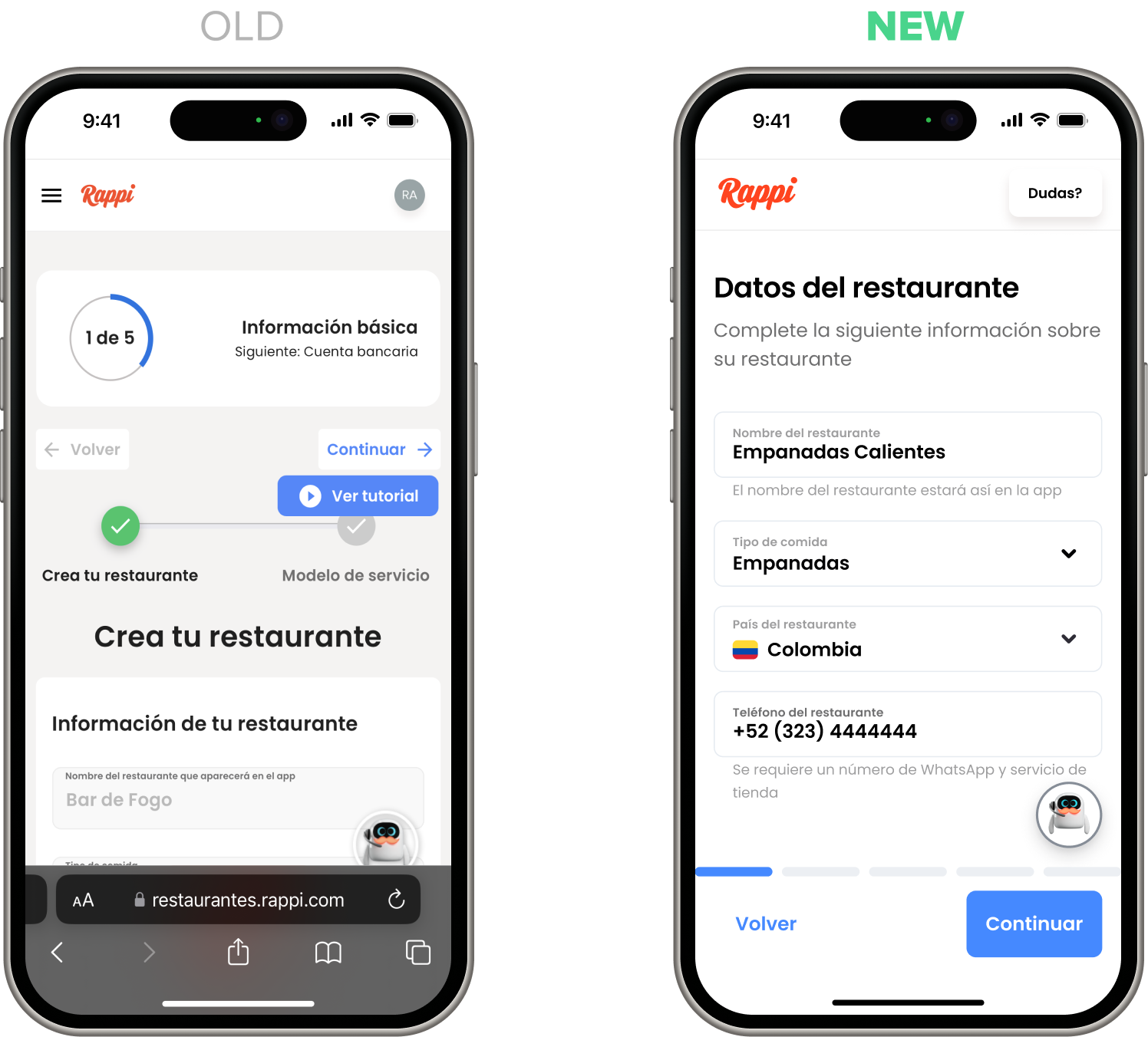
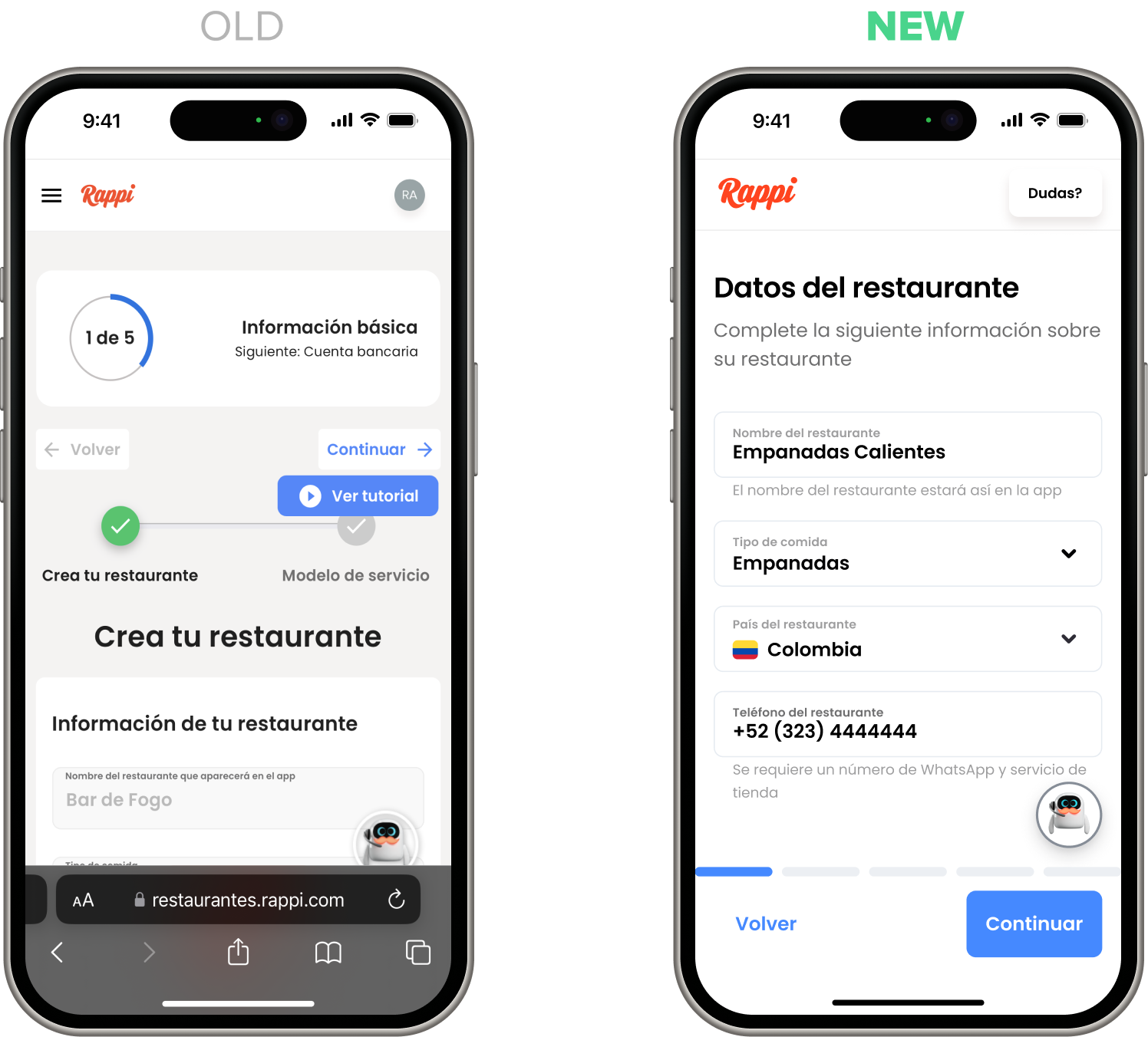
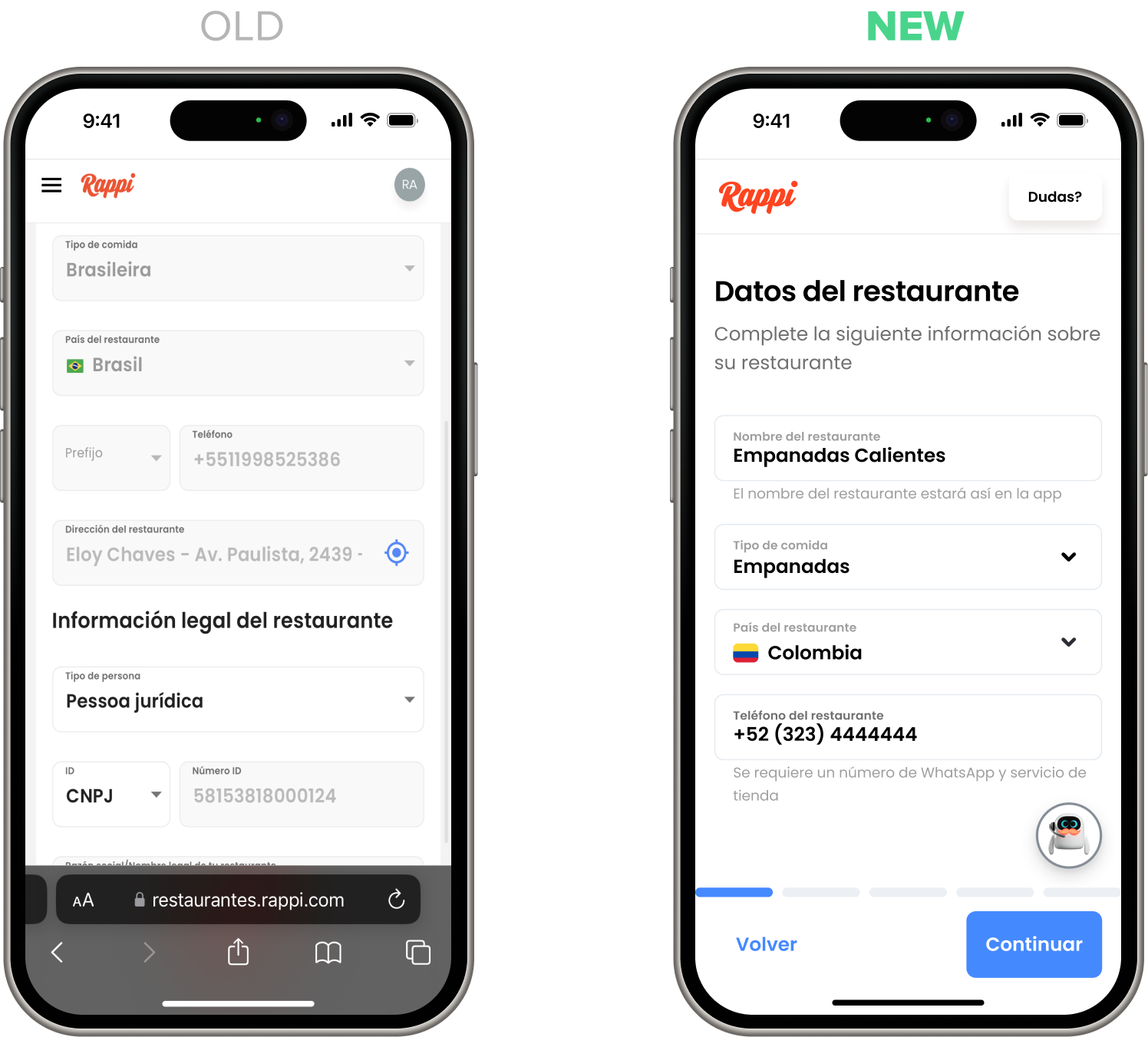
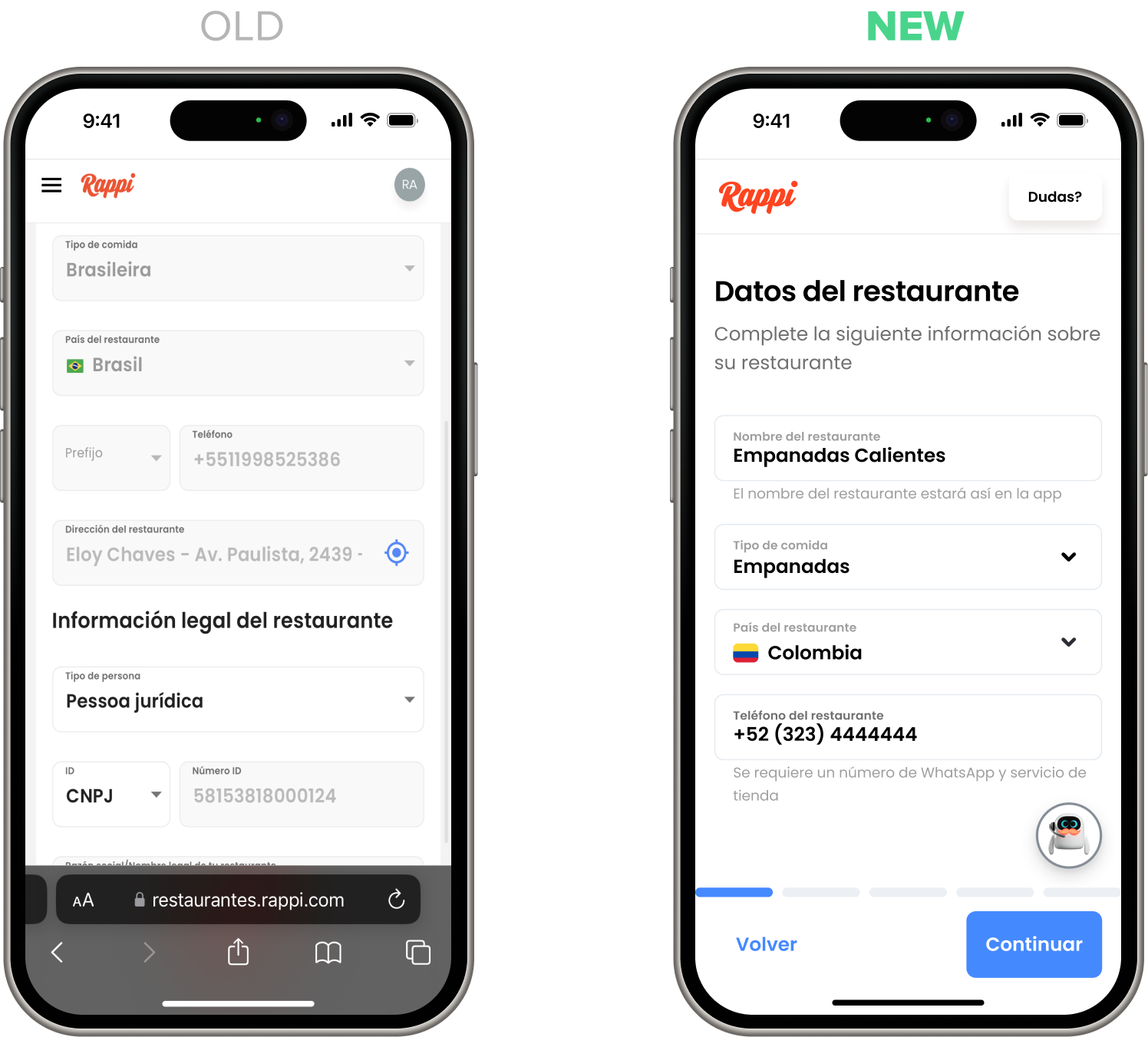
El Comparaciones de antes y después a continuación Se capturaron en diferentes resoluciones, por lo que, si bien hay una diferencia de tamaño visible, el enfoque está en la Estructura visual y mejoras de funciones, no resolución.
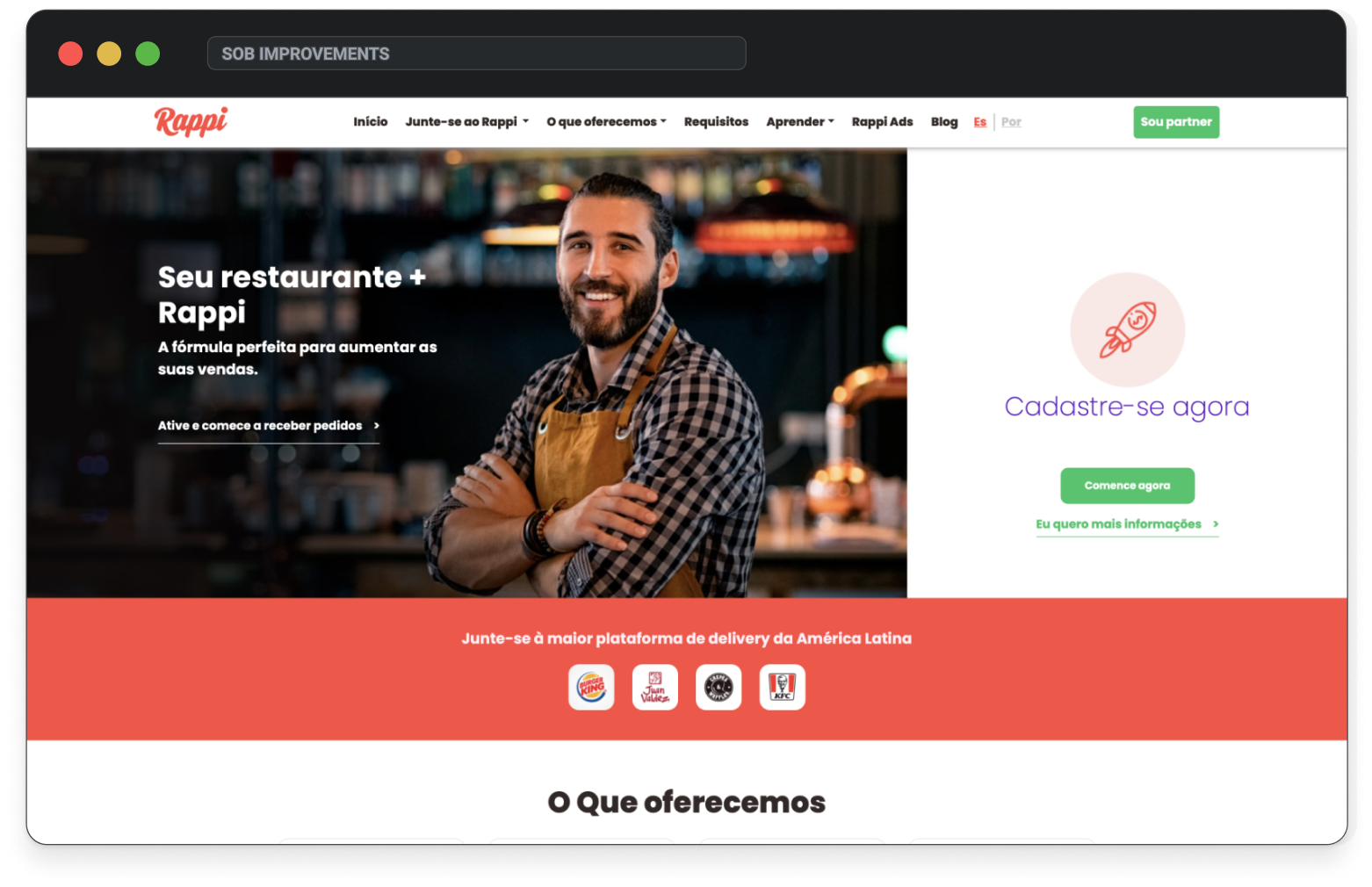
VERSIÓN DE ESCRITORIO
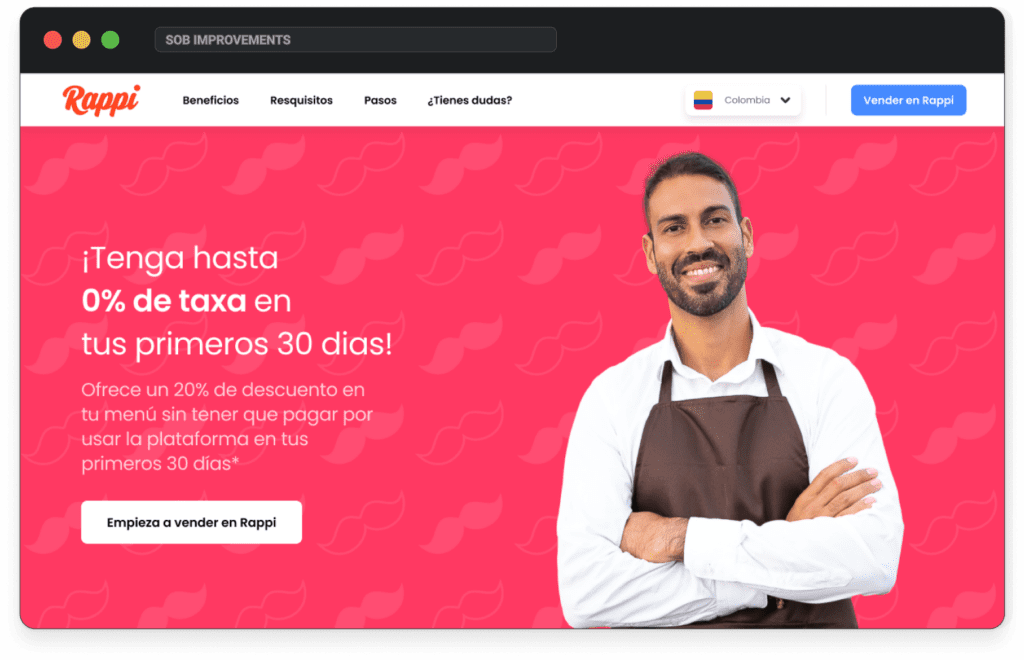
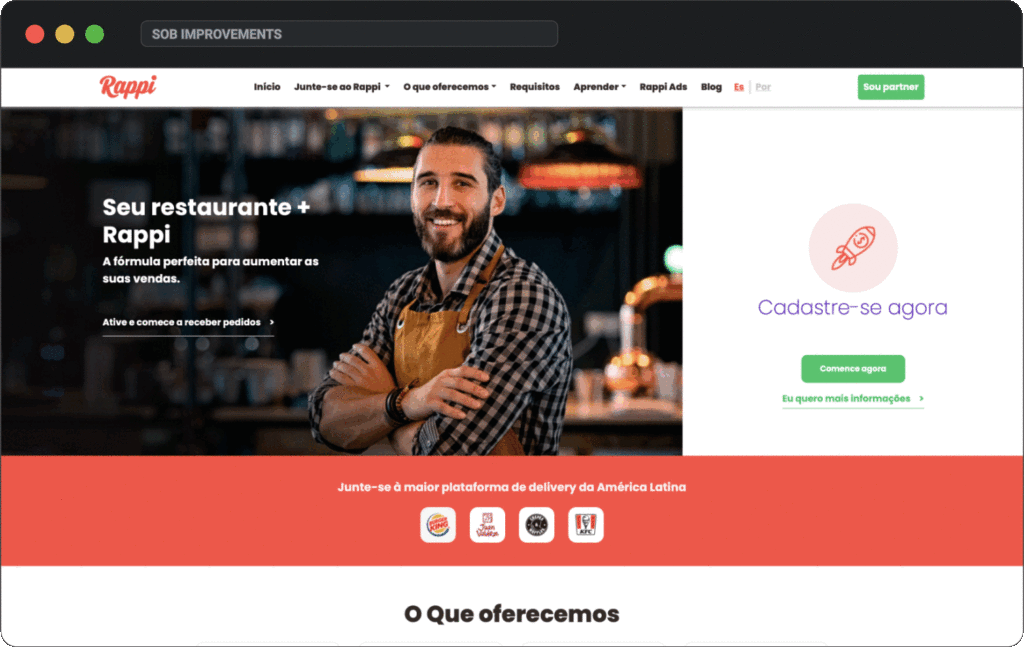
Página de destino
Rediseñé la página de inicio de incorporación centrándome únicamente en lo que realmente importa a los nuevos usuarios. En lugar de abrumarlos con más de 60 páginas innecesarias sobre Rappi, implementé una interfaz de usuario clara y eficaz que resalta la información esencial para impulsar la conversión.




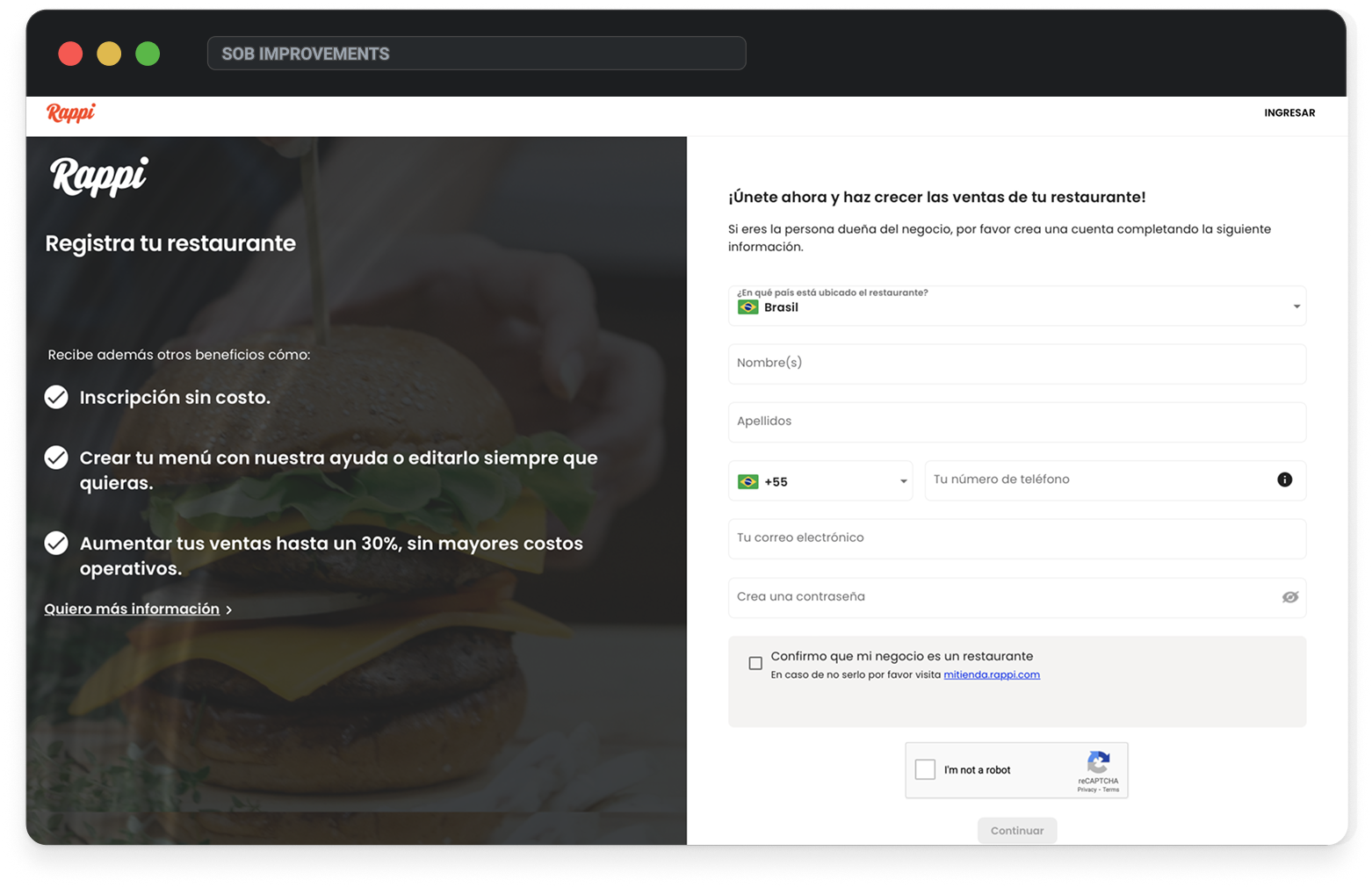
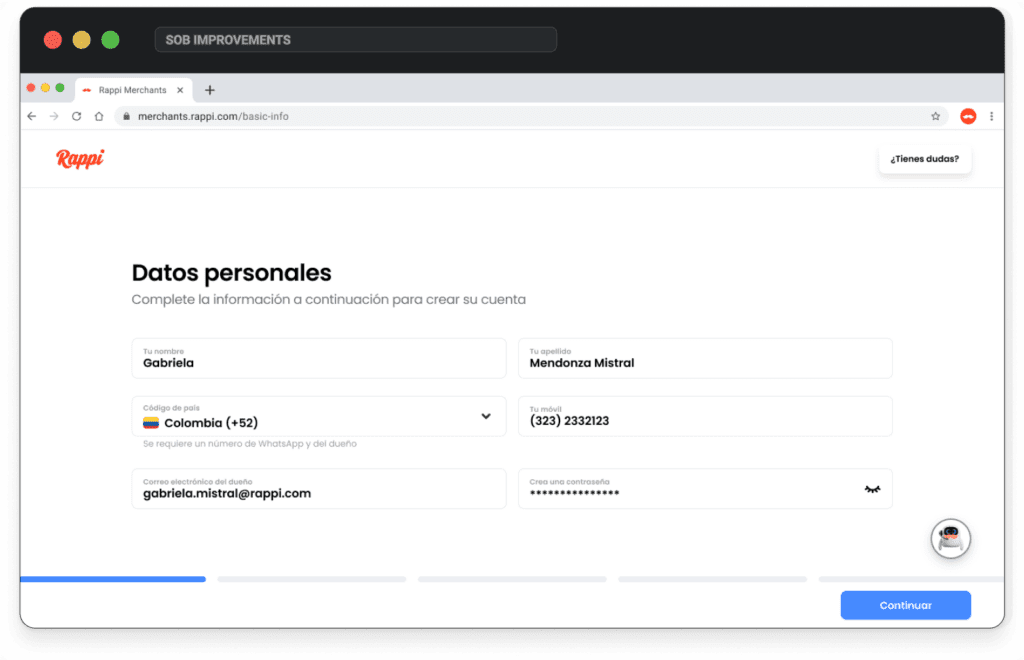
Regístrate: clientes potenciales
El registro original presentaba inconexiones y una interfaz de usuario inconsistente. Unifiqué el diseño con un flujo por fases sencillo y optimizado para dispositivos móviles que captura datos más relevantes, más allá del nombre, el correo electrónico y el país, lo que ayuda a generar leads de mayor calidad.
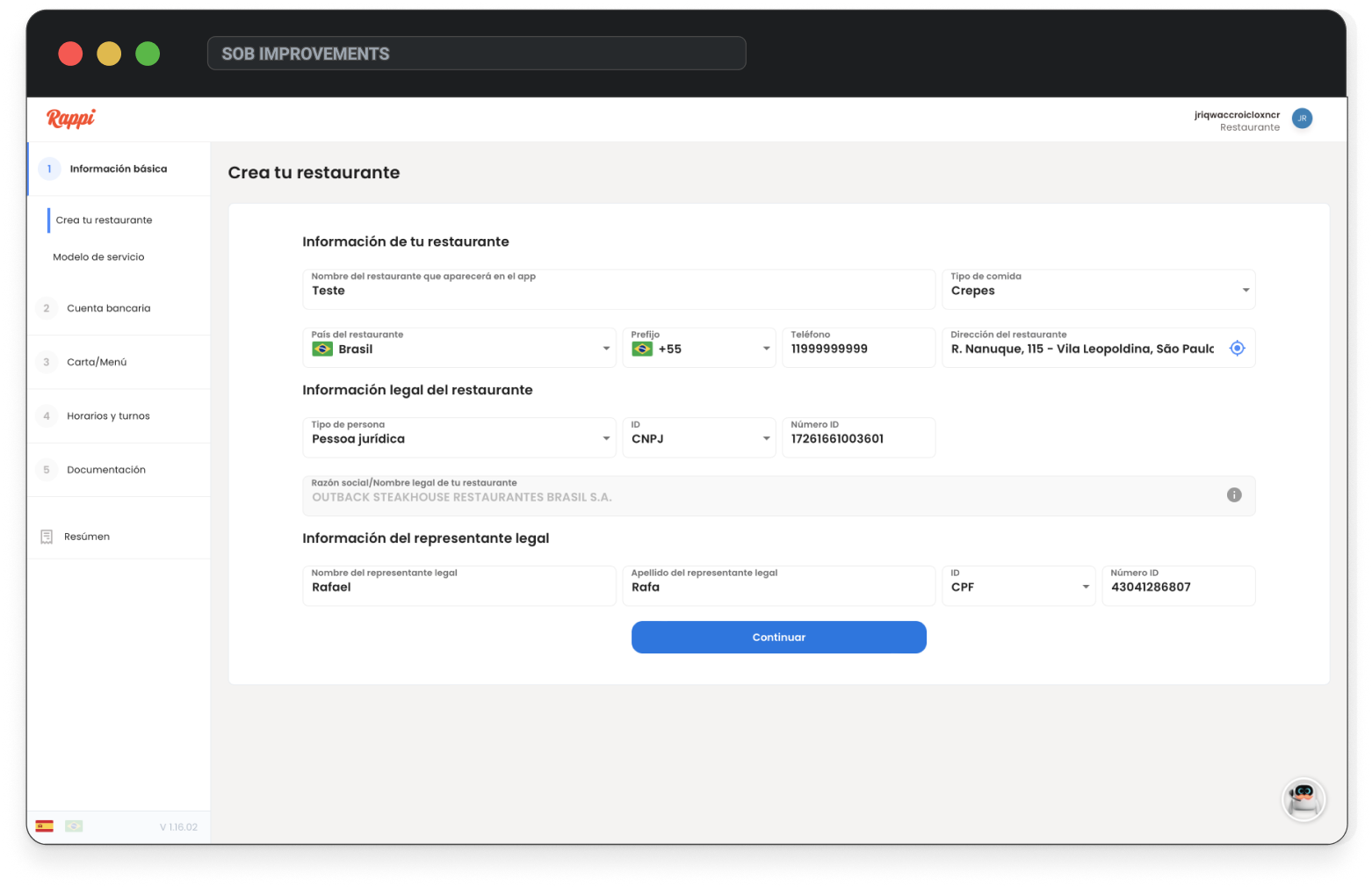
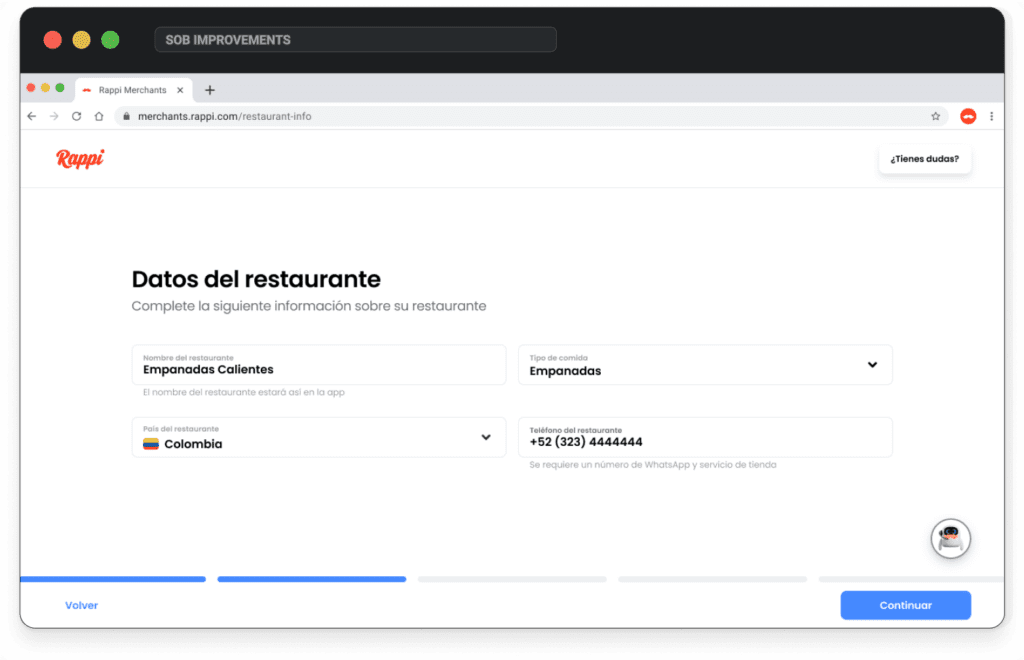
Regístrate: restaurante
Este paso tenía un diseño desordenado: demasiada información a la vez, una estructura de cuadrícula deficiente, entradas diminutas para respuestas largas y campos demasiado grandes para respuestas cortas. Lo simplifiqué centrándome solo en la información esencial del restaurante y dividiendo el resto en pasos más claros y manejables.




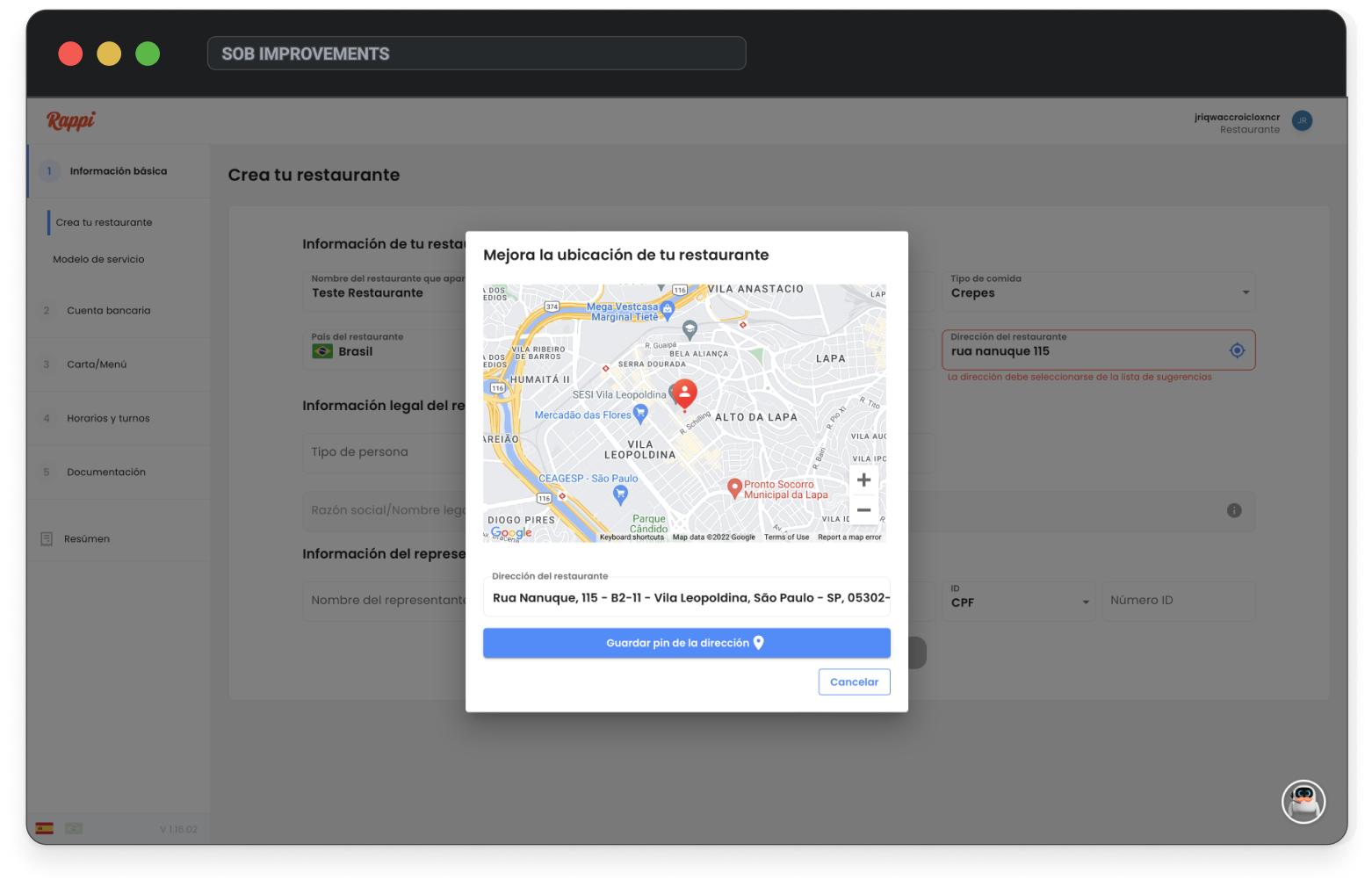
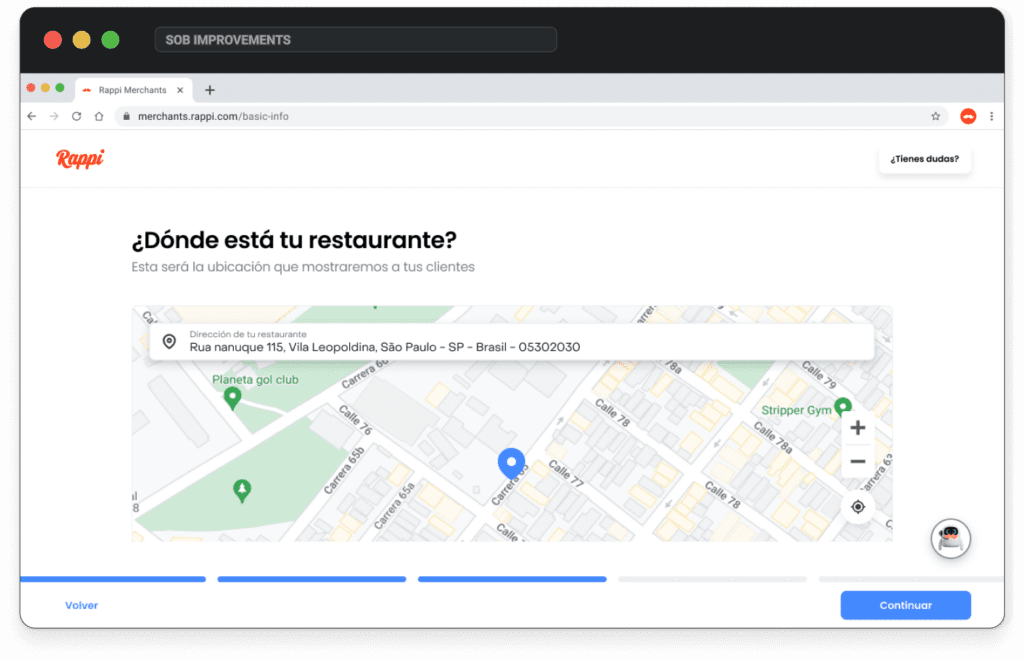
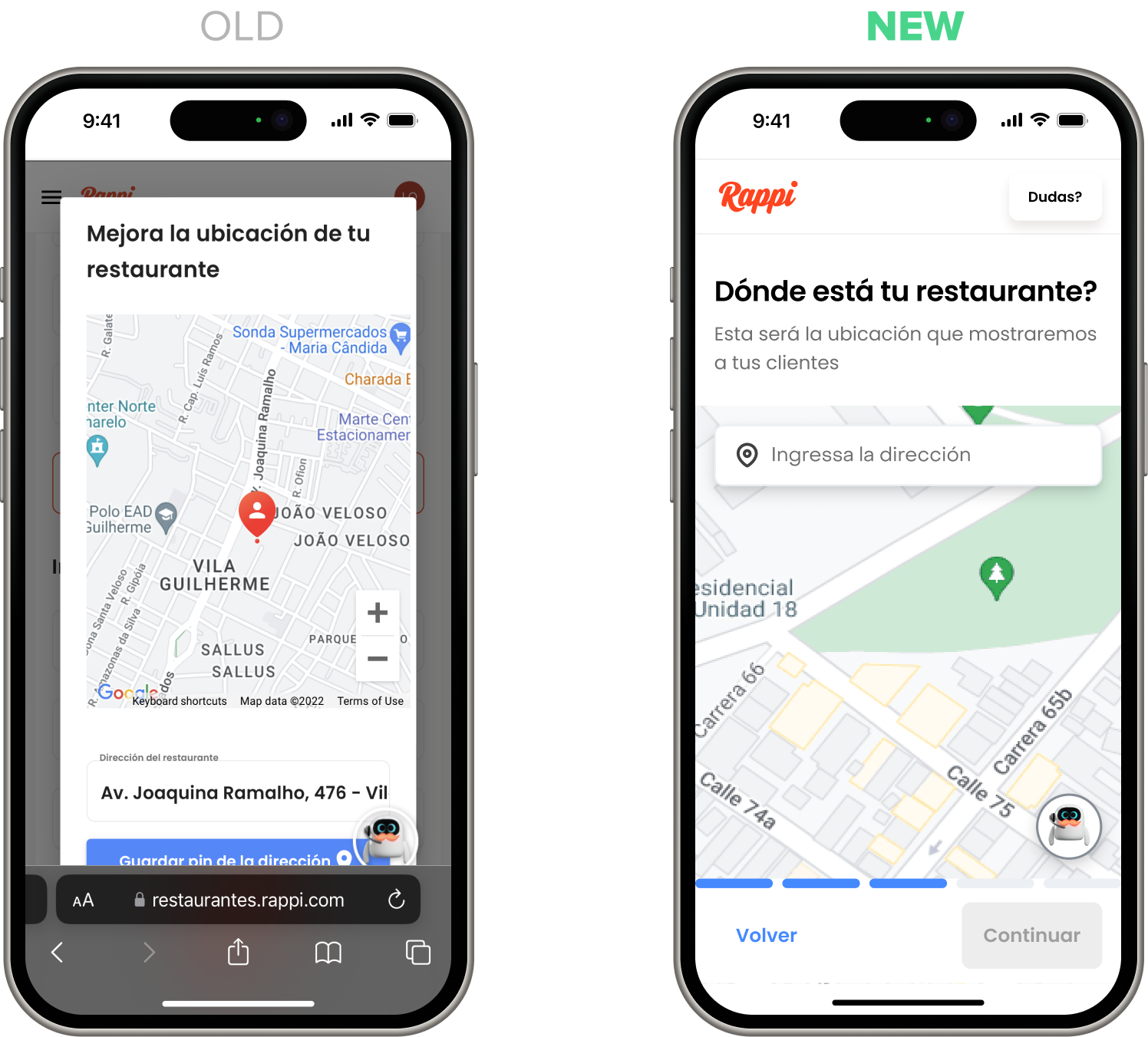
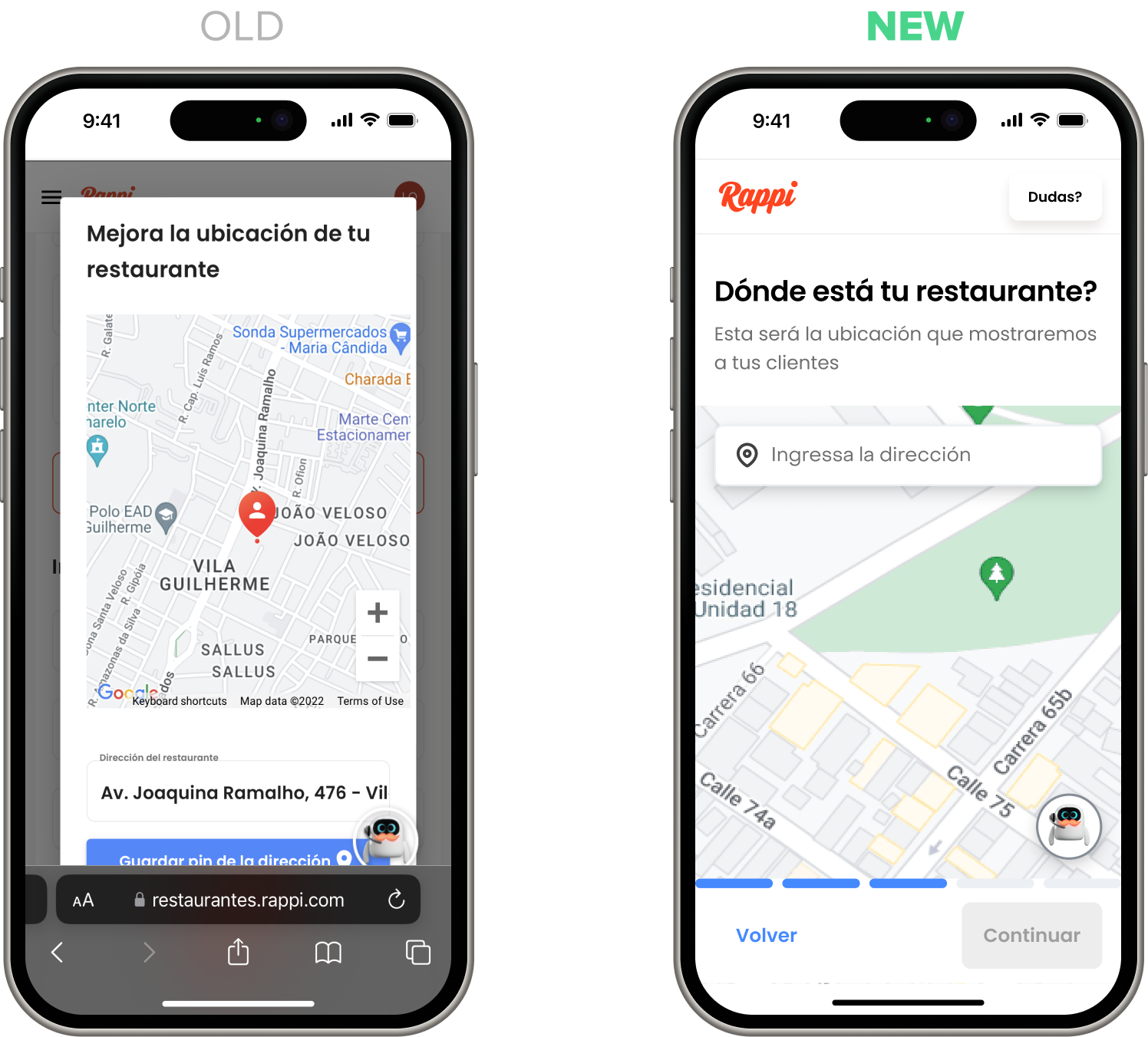
Registrarse: ubicación
El flujo anterior tenía una entrada pequeña, sugerencias defectuosas y un modal de mapa oculto y con errores que confundía a los usuarios. Lo rediseñé con una experiencia de mapa similar a la de Google Maps, con sugerencias, pin manual y detección de ubicación, lo que lo hace claro, usable y confiable.
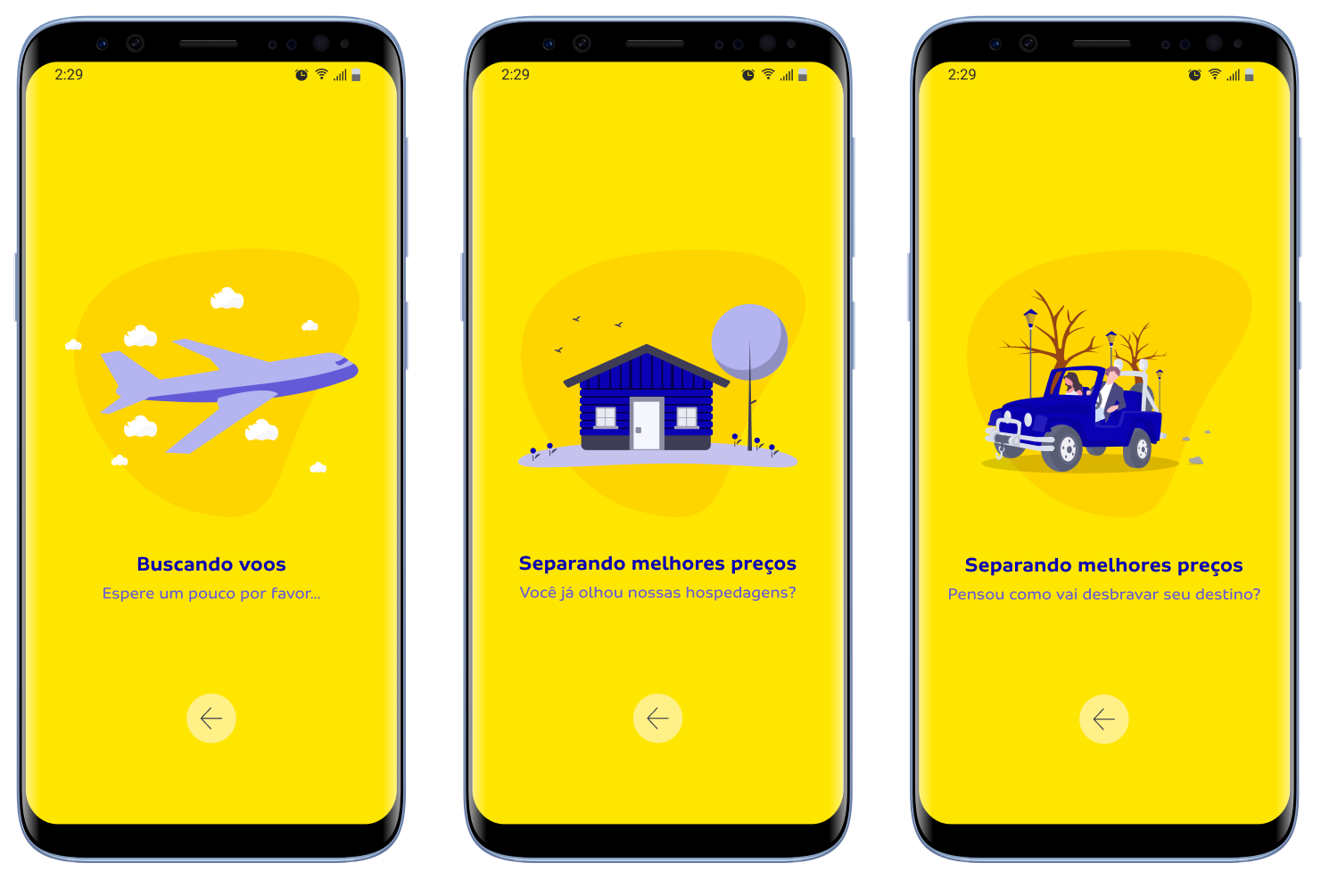
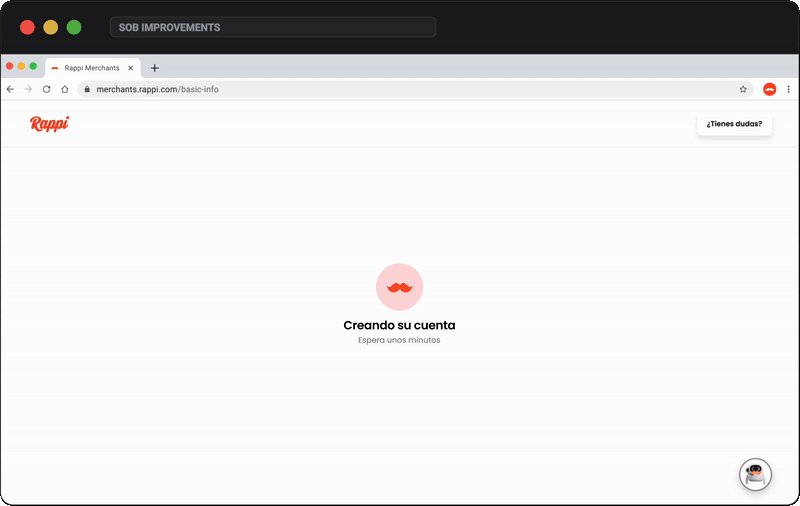
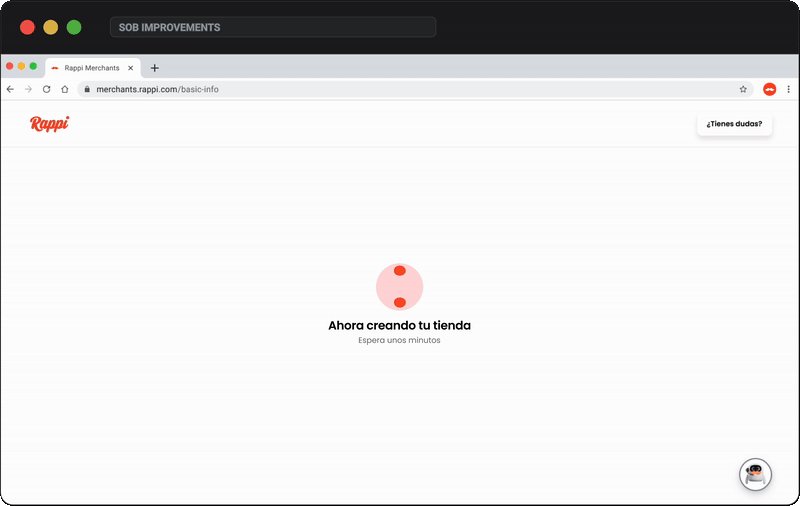
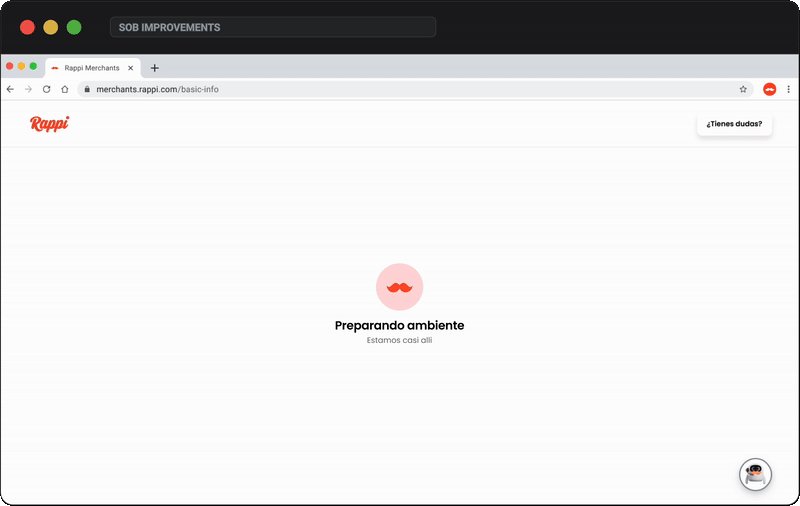
Animación de carga
El flujo anterior tenía demasiadas redirecciones y solicitudes de inicio de sesión, lo que interrumpía la experiencia y causaba confusión al usuario. Trabajé con el equipo técnico para optimizarlo mediante una animación con inicio de sesión automático, que mostraba claramente los pasos del progreso, como... creando una cuenta, preparando el espacio, y casi listo.





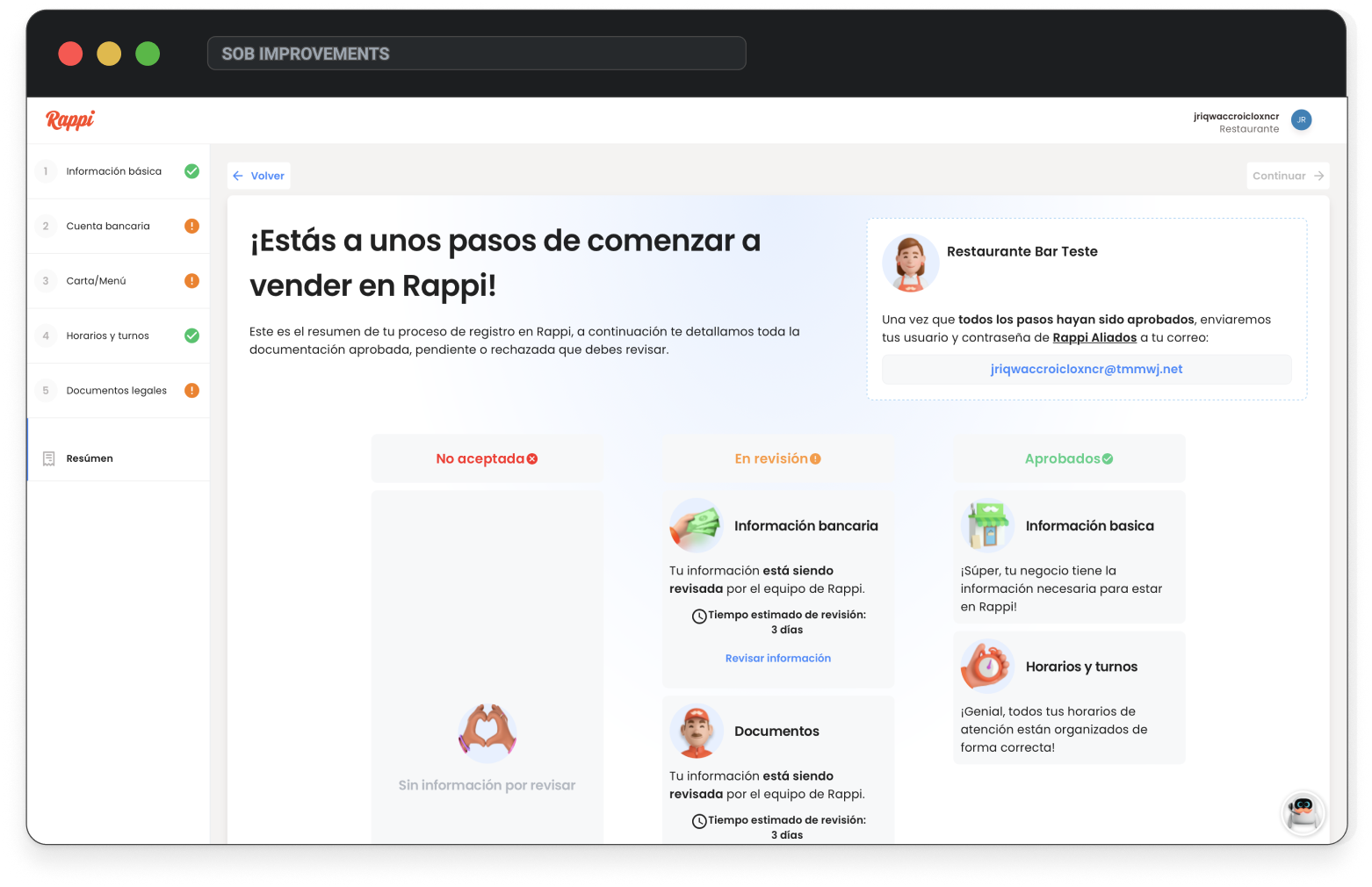
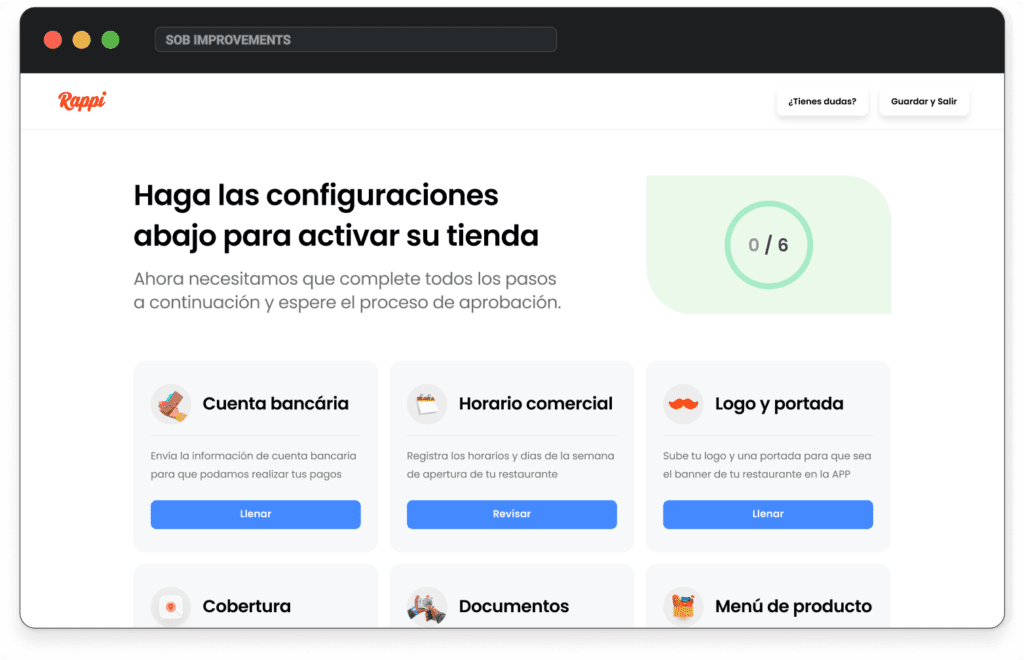
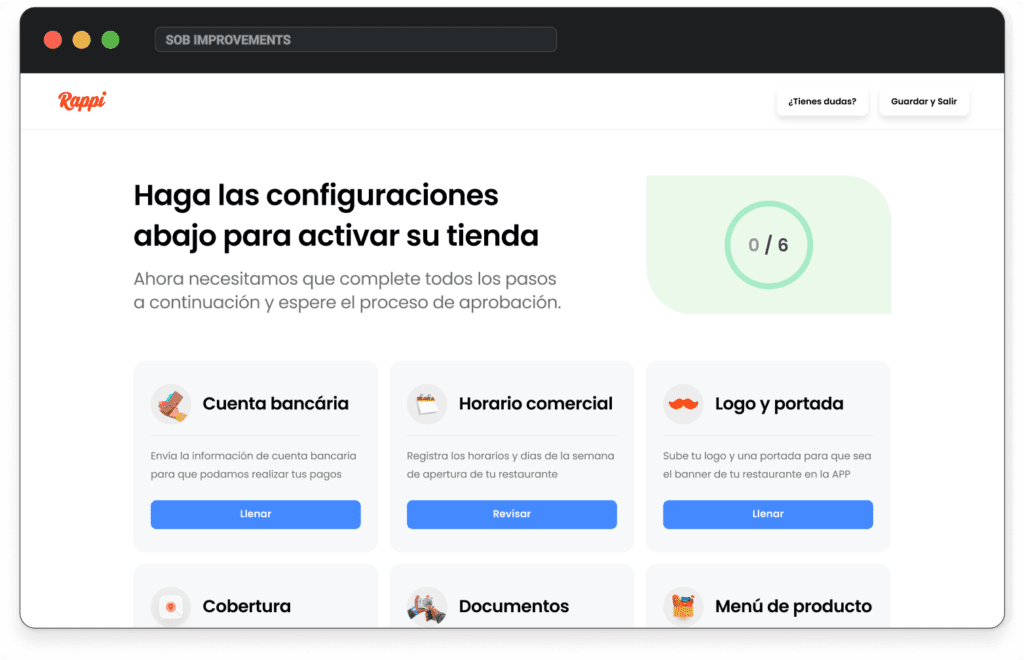
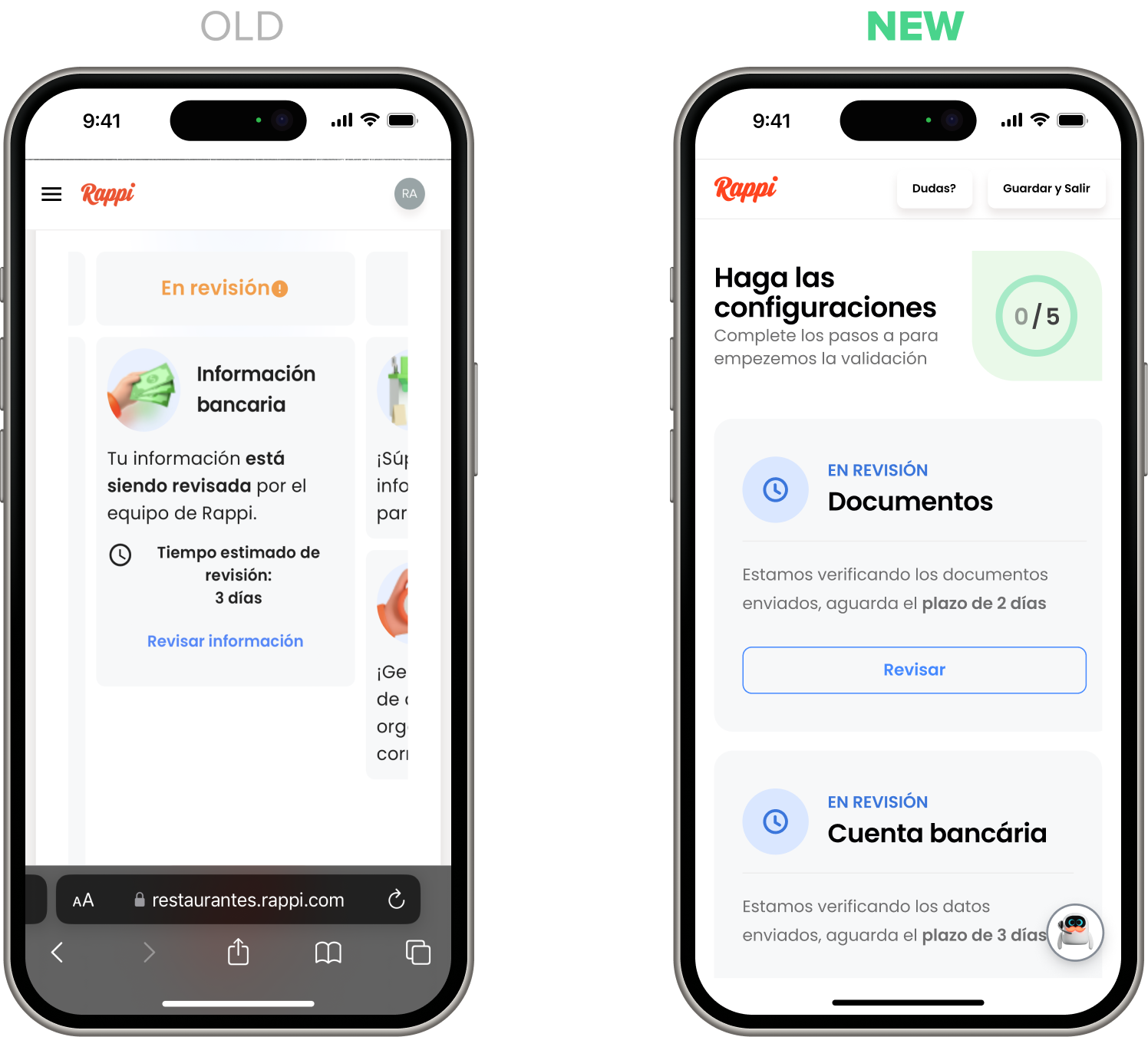
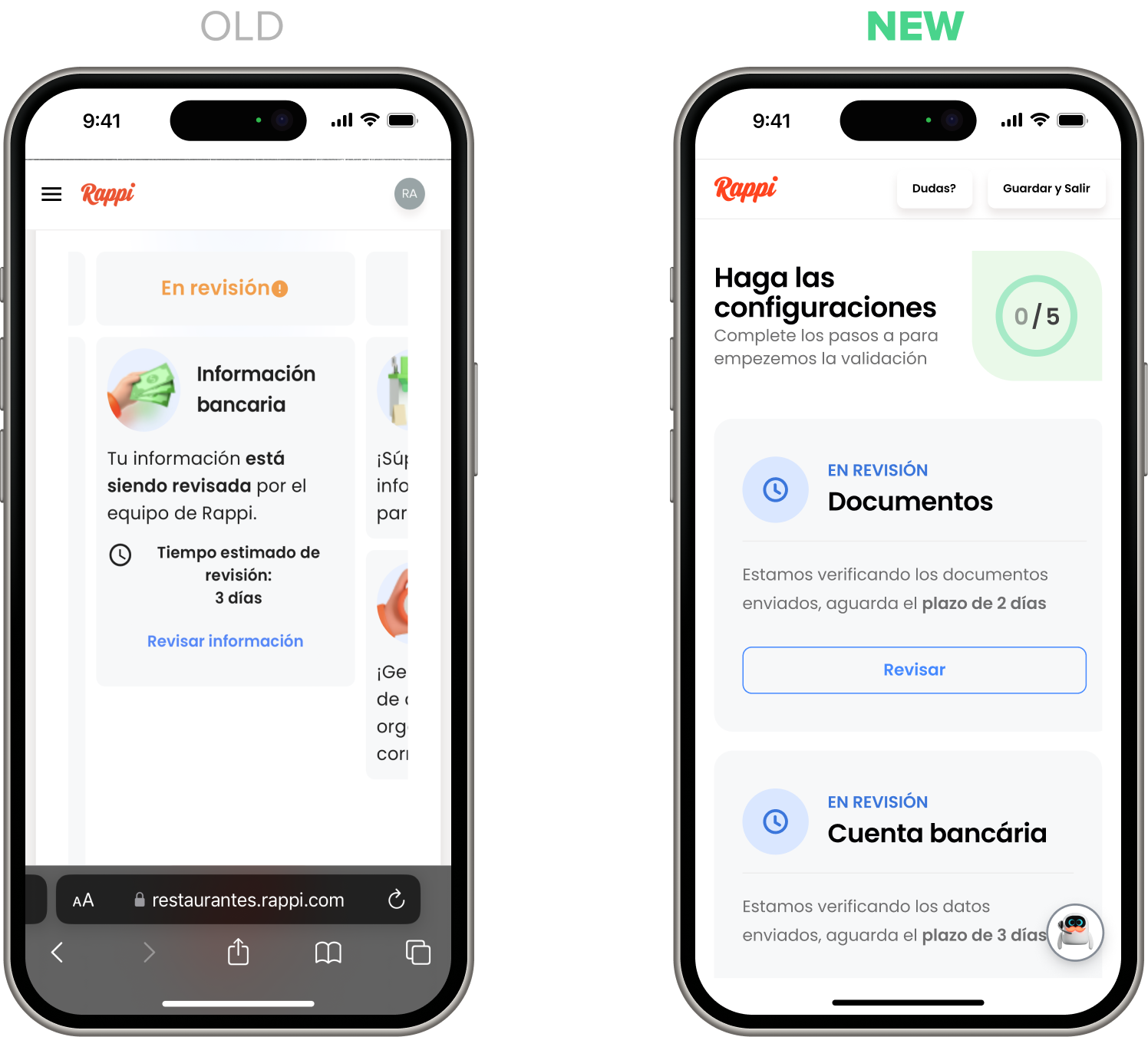
Configuración de la tienda: general
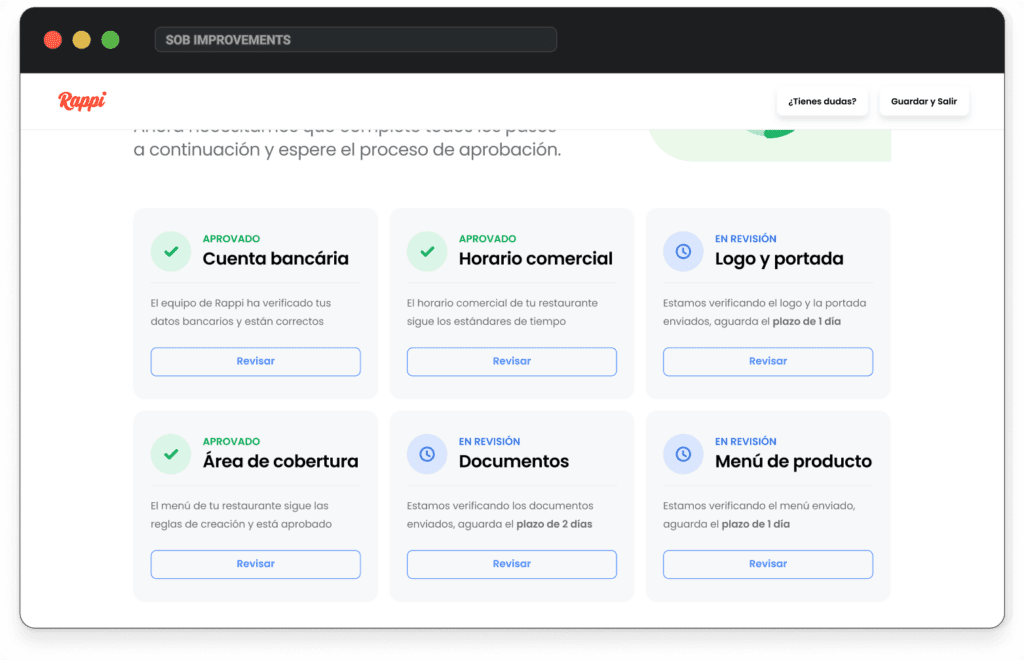
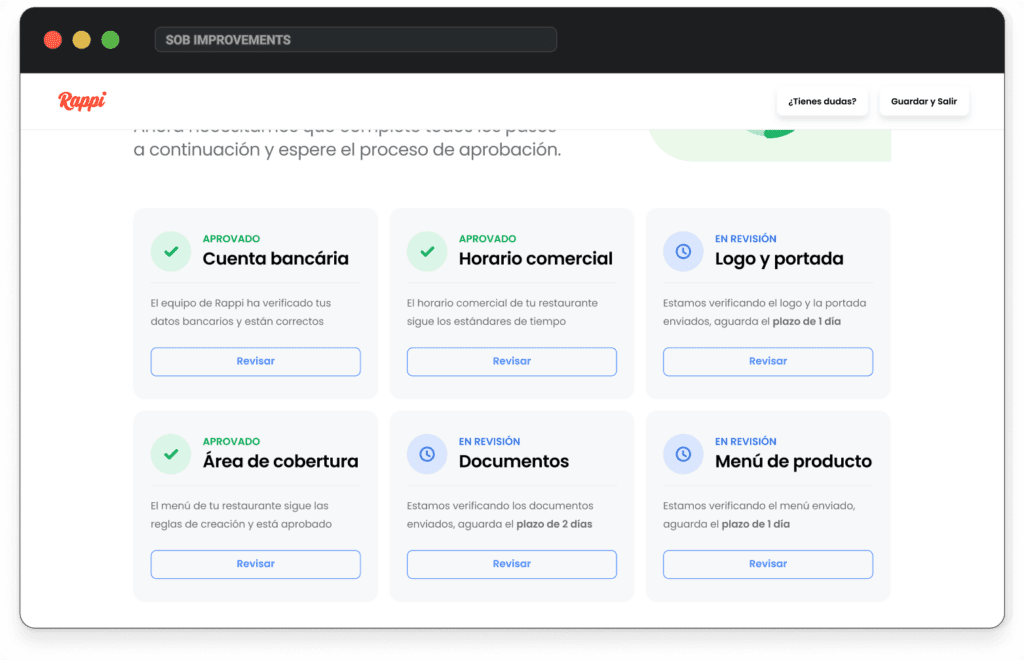
La versión anterior usaba un confuso sistema de pasos con estados repetidos y mostraba información prematura, como inicios de sesión externos, antes de que los usuarios completaran la integración. La rediseñé para darle un diseño más limpio y adaptable, centrado en la usabilidad, guiando a los usuarios para que completen las secciones a su propio ritmo, con un progreso claro y sin distracciones.
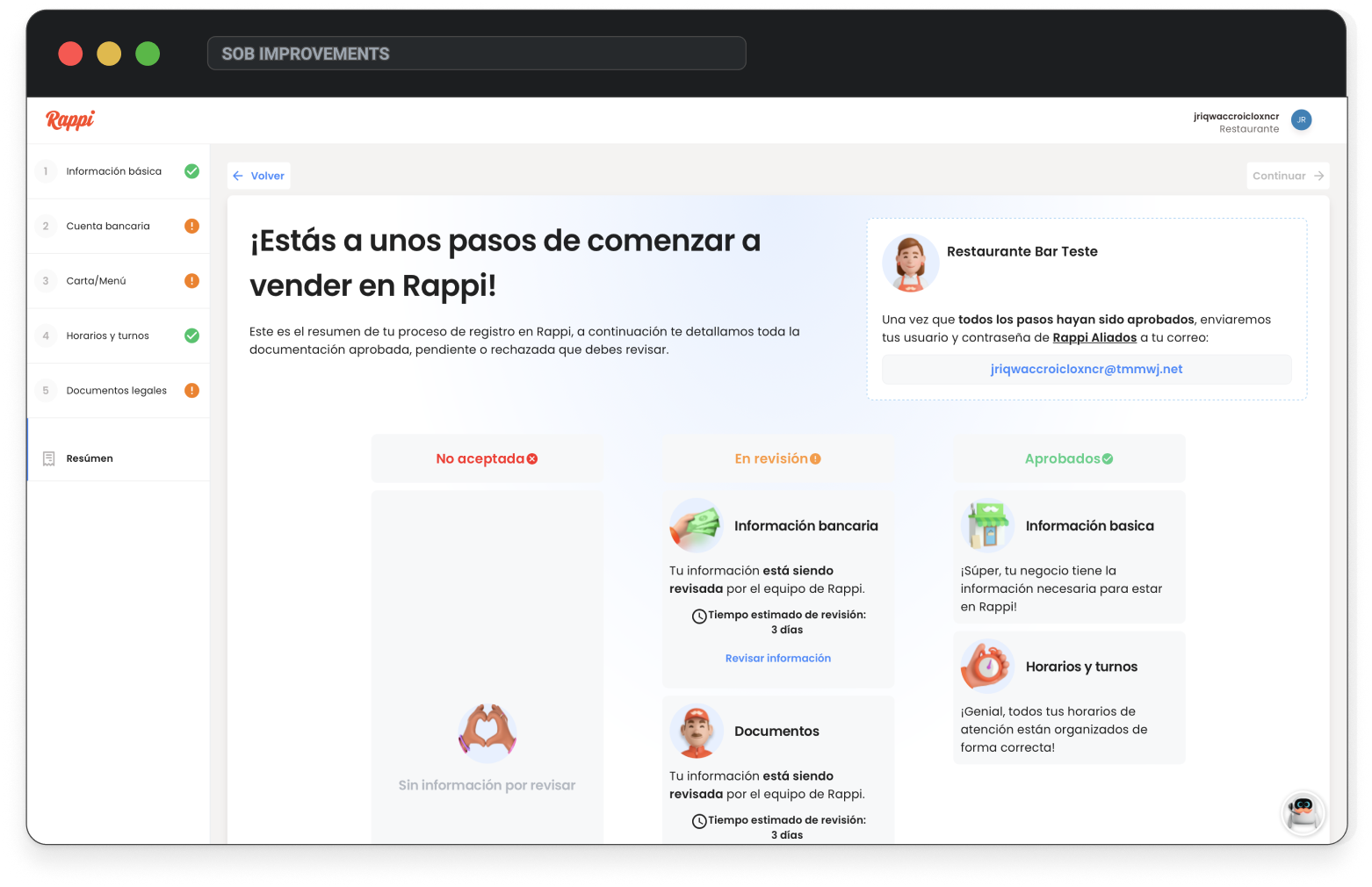
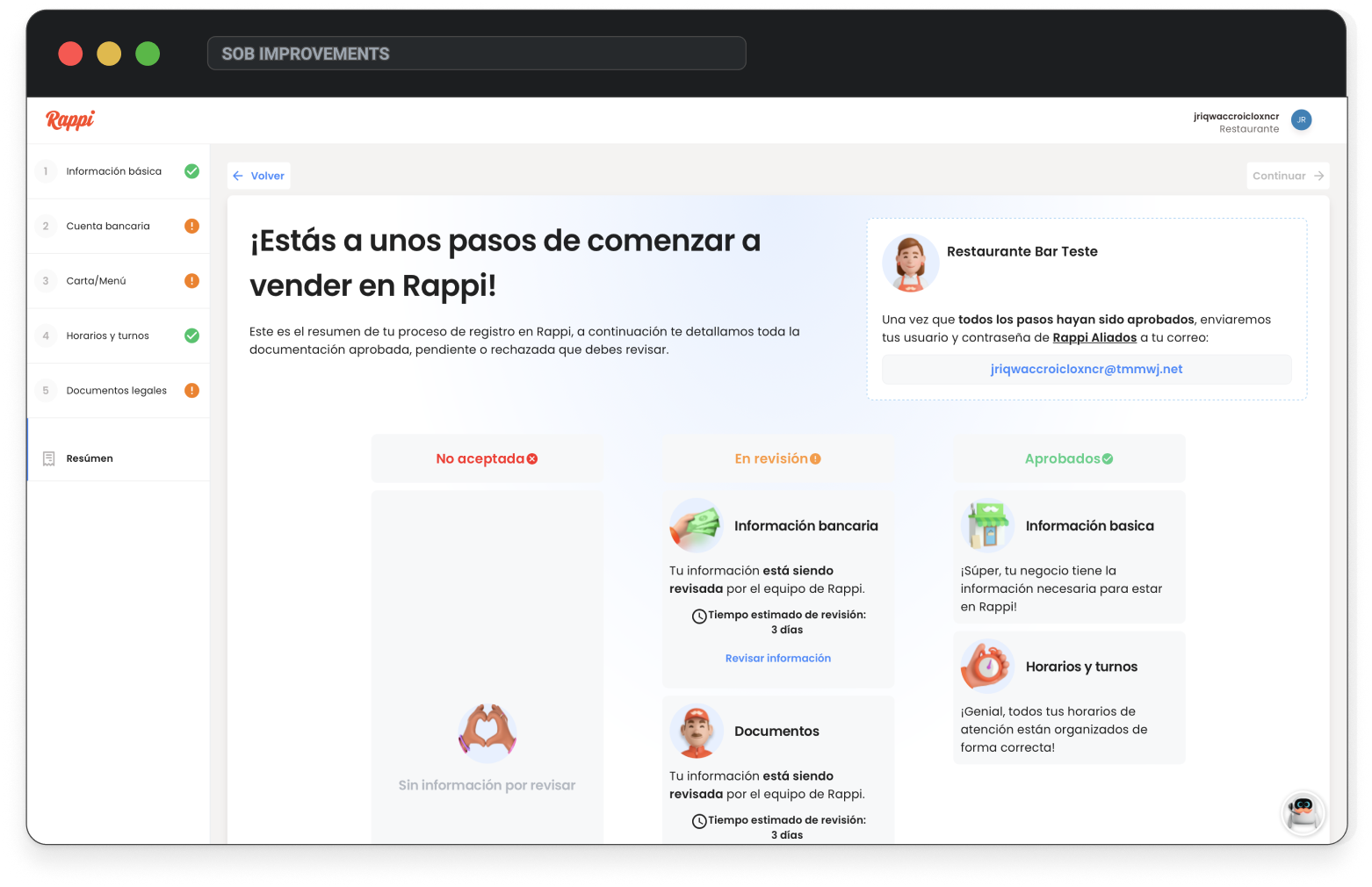
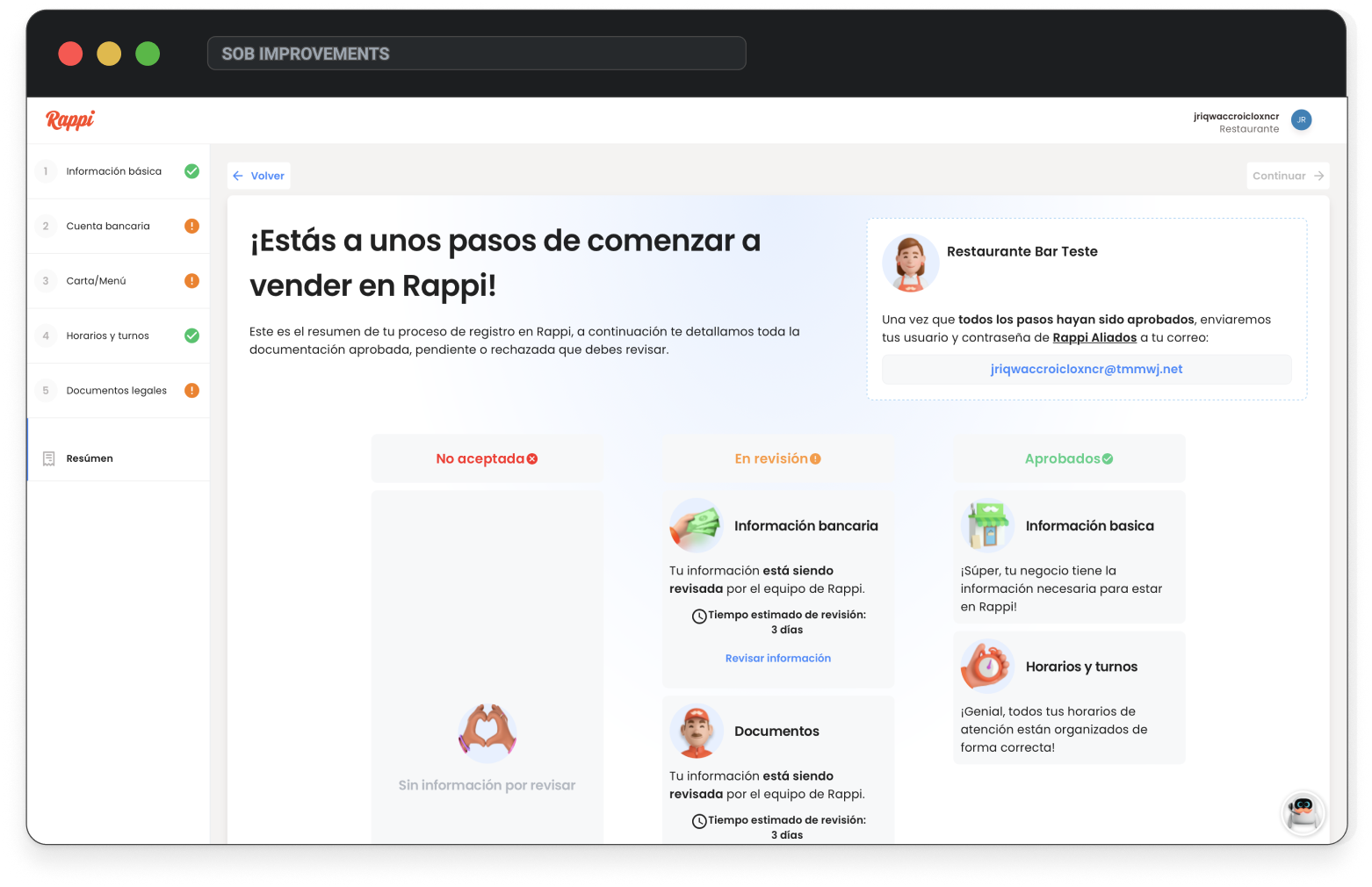
Configuración de la tienda: tarjetas
Estado: El flujo anterior tenía una entrada pequeña, sugerencias defectuosas y un modal de mapa oculto y con errores que confundía a los usuarios. Lo rediseñé con una experiencia de mapa similar a la de Google Maps, con sugerencias, pin manual y detección de ubicación, lo que lo hace claro, usable y confiable.









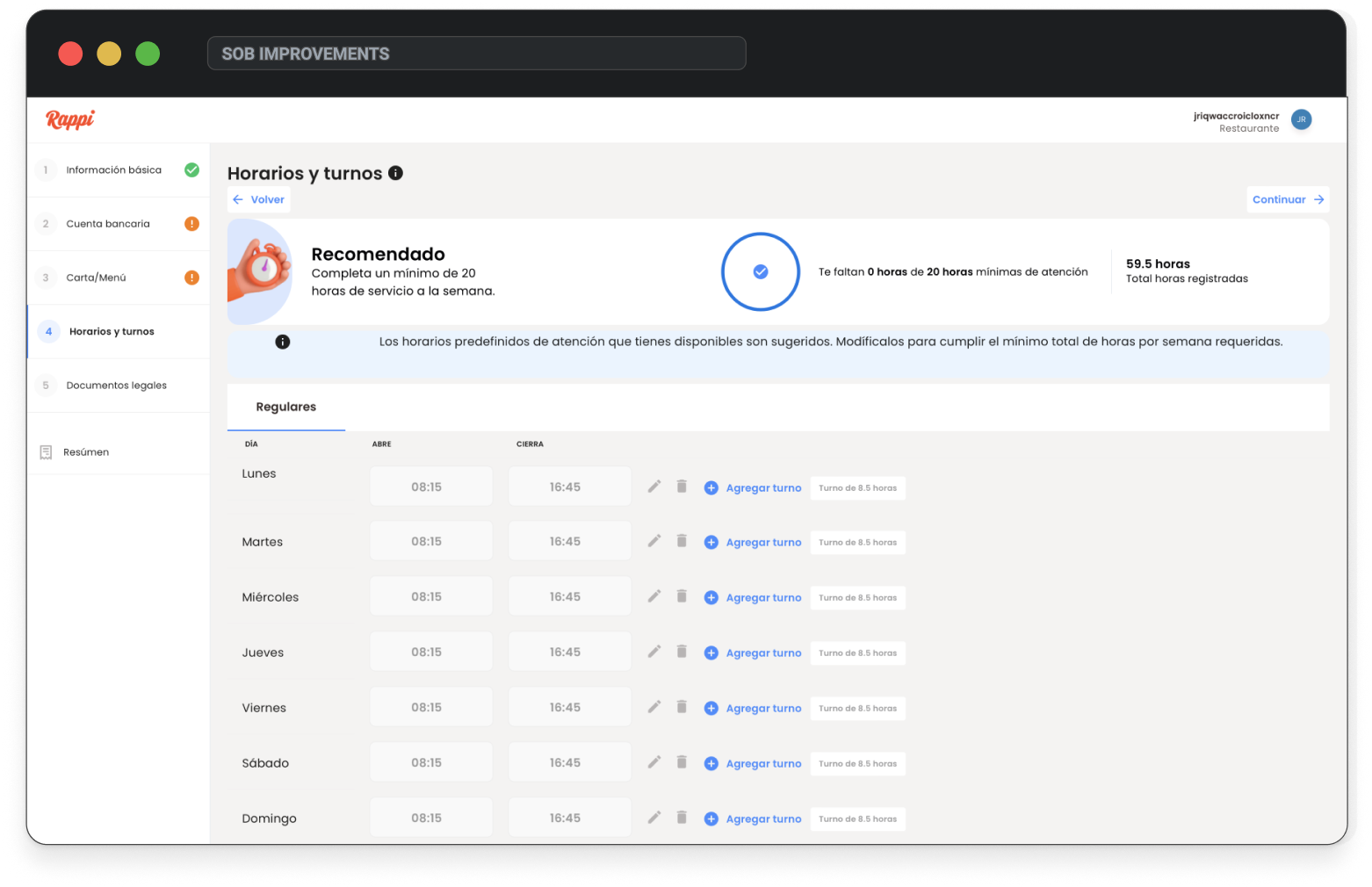
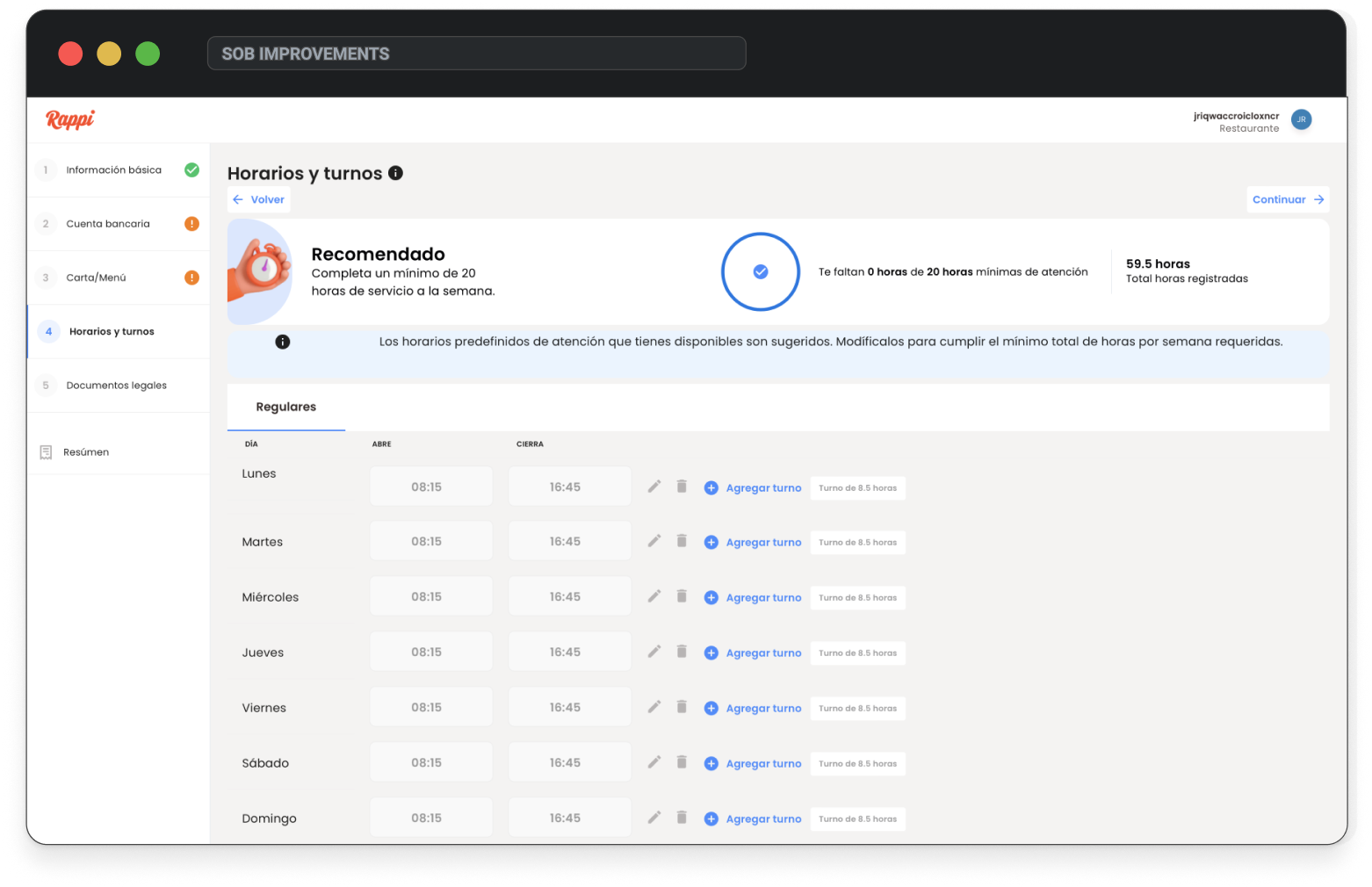
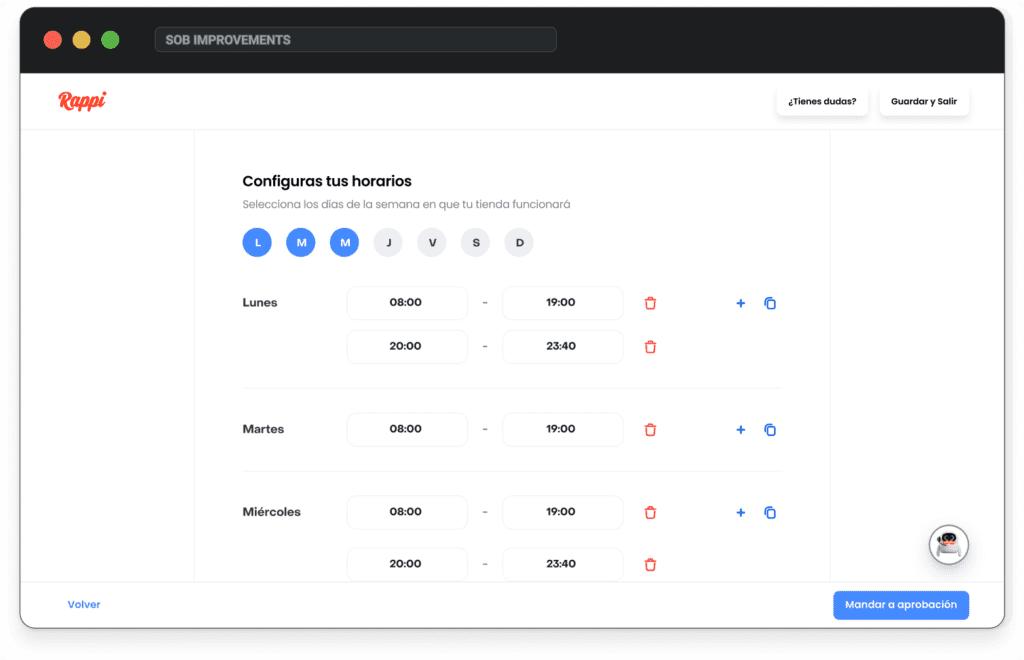
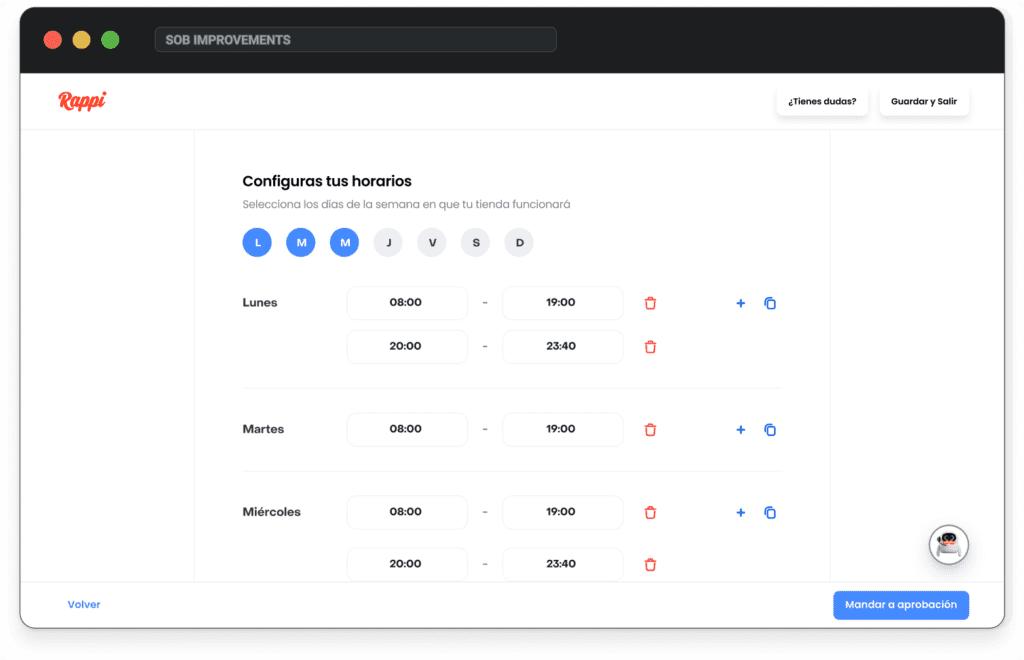
Configuración de la tienda: horas
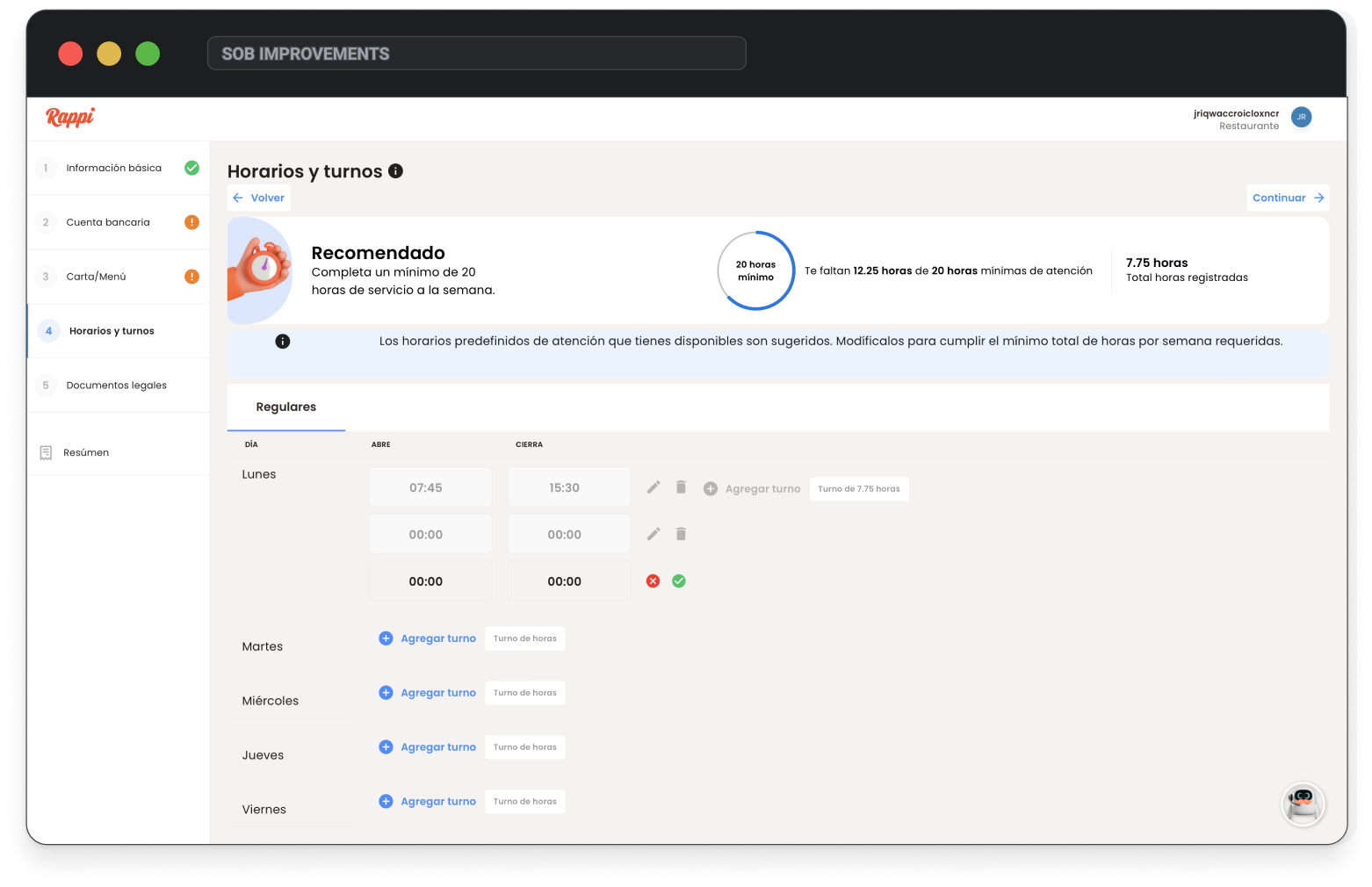
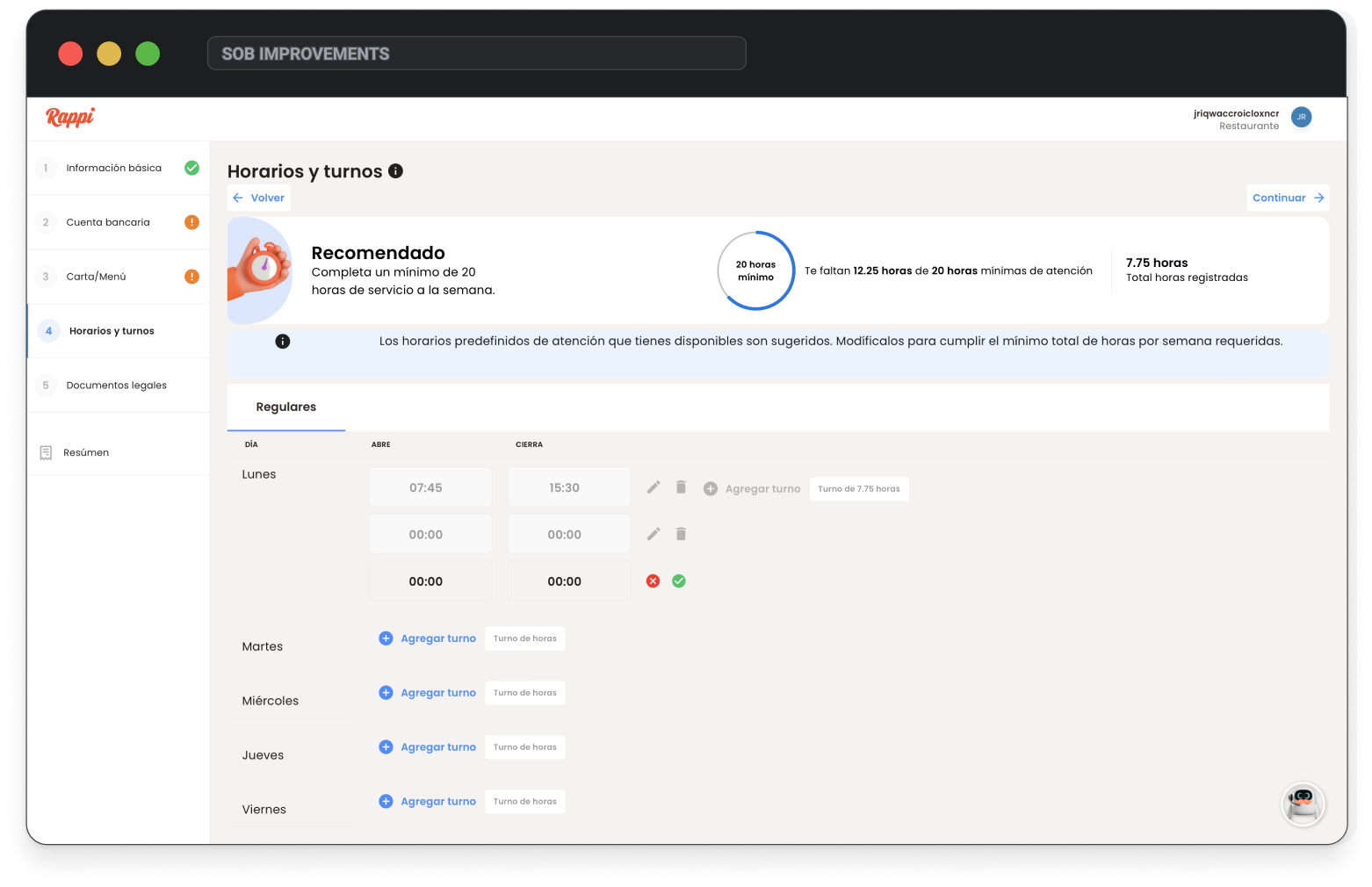
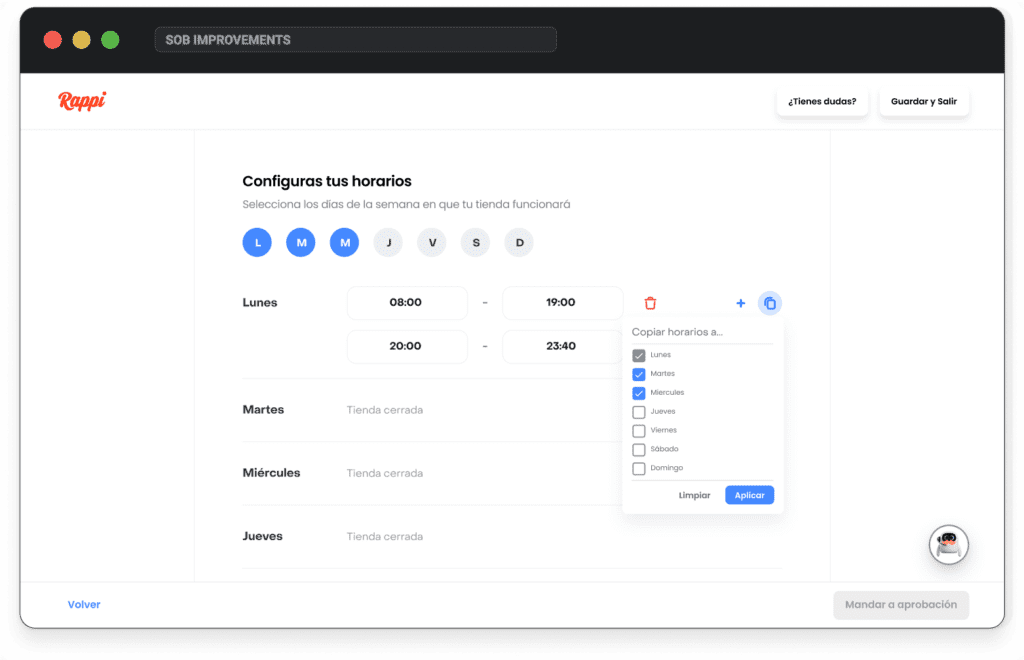
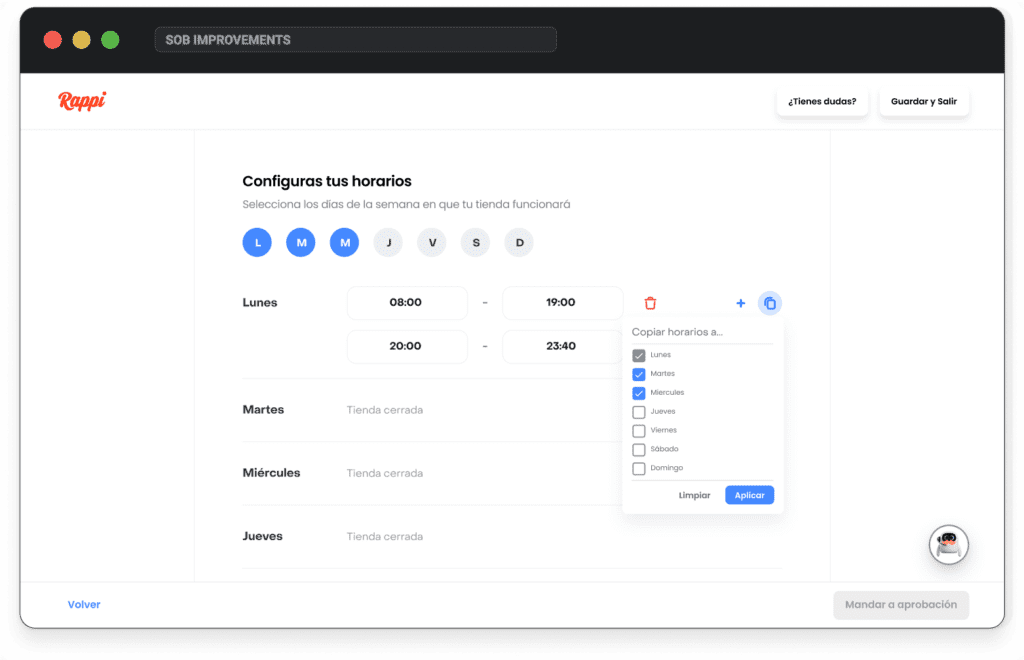
En la versión anterior, los usuarios debían abrir y guardar cada campo de día y hora individualmente, lo que hacía que una tarea sencilla consumiera demasiado tiempo. Para compensar, la empresa predefinió las horas, lo que generó más confusión que ayuda.
Configuración de la tienda: horas
Rediseñé el flujo con una experiencia más intuitiva y eficiente, similar a la de Calendly. Los usuarios ahora seleccionan solo los días de apertura de su tienda y pueden configurar el horario para esos días. También pueden copiar el horario de un día a otros con un solo clic, sin necesidad de abrir ni guardar cada campo, lo que agiliza considerablemente el proceso.








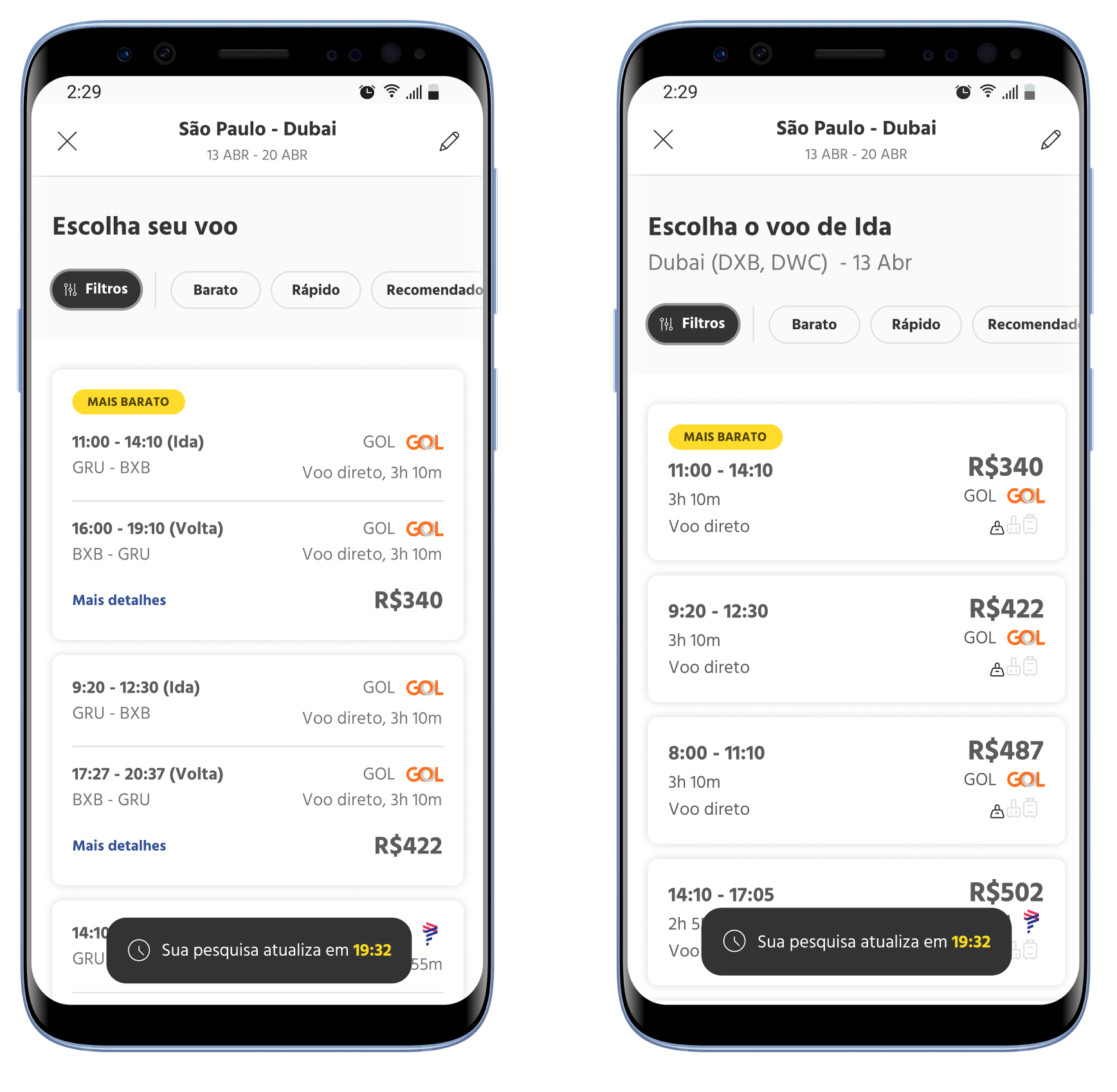
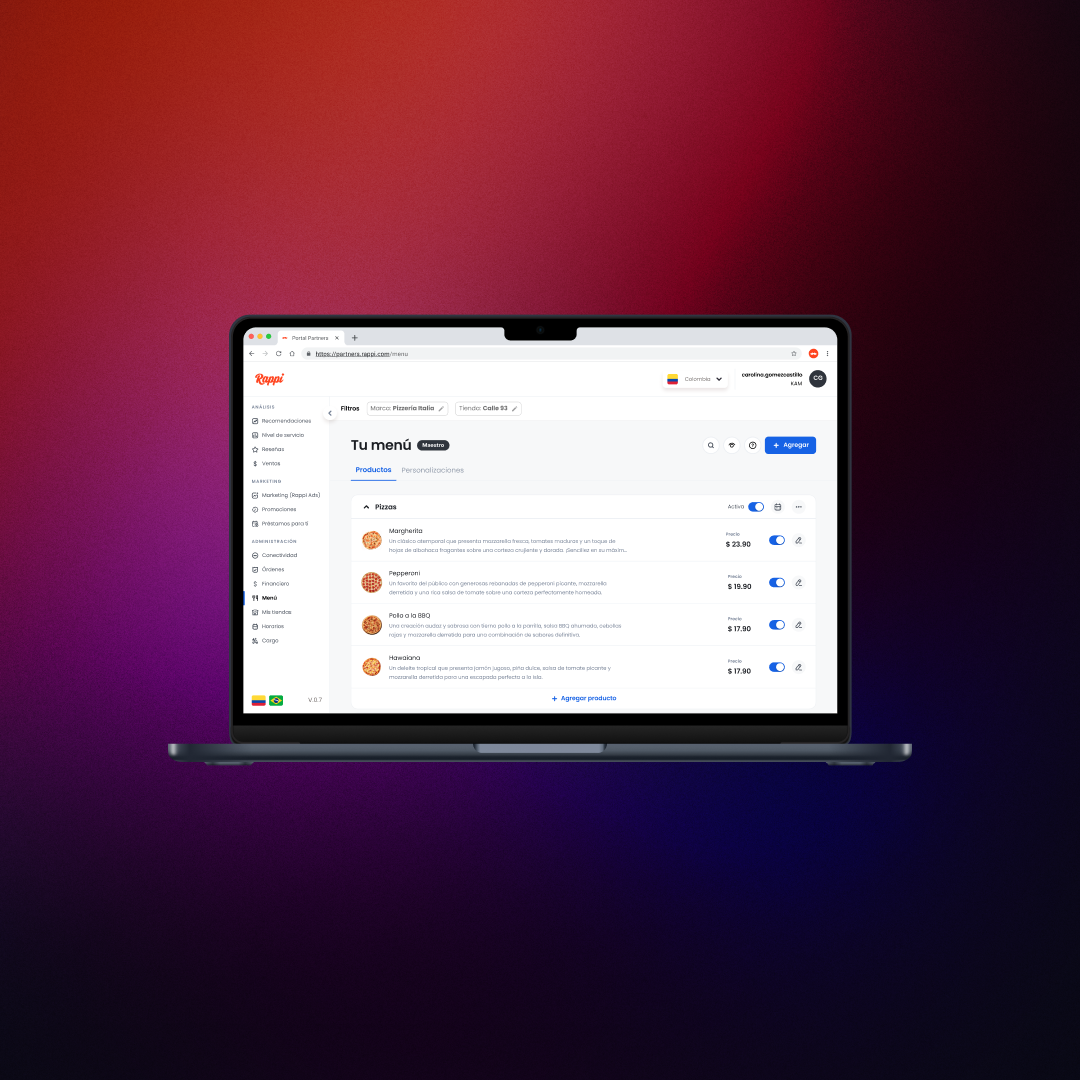
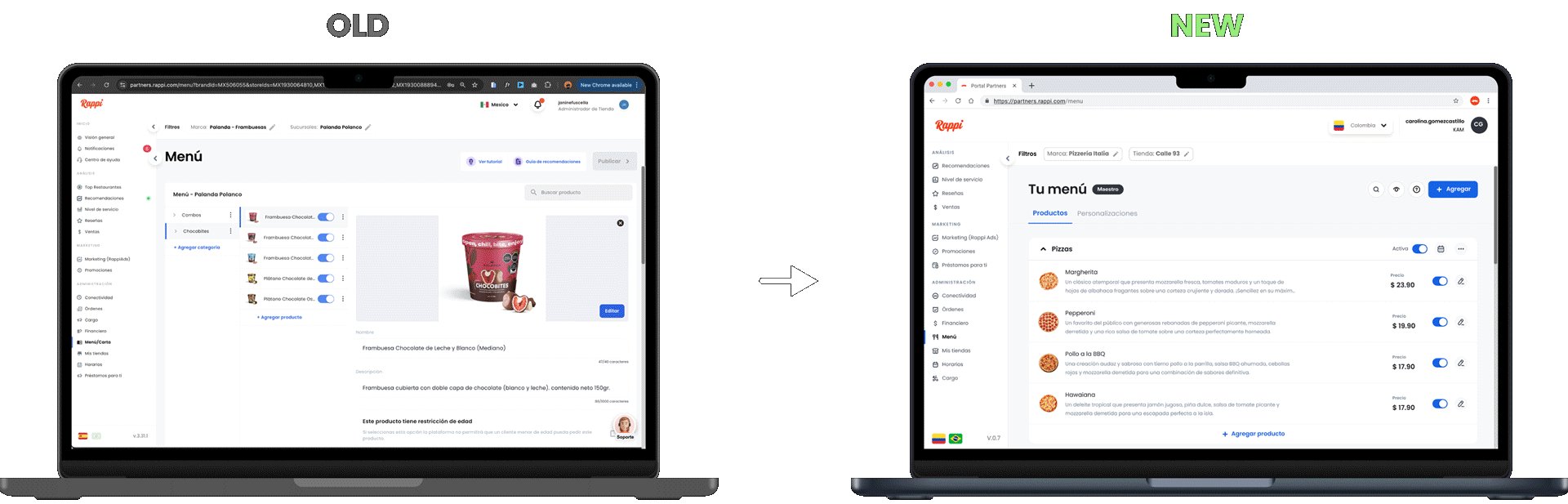
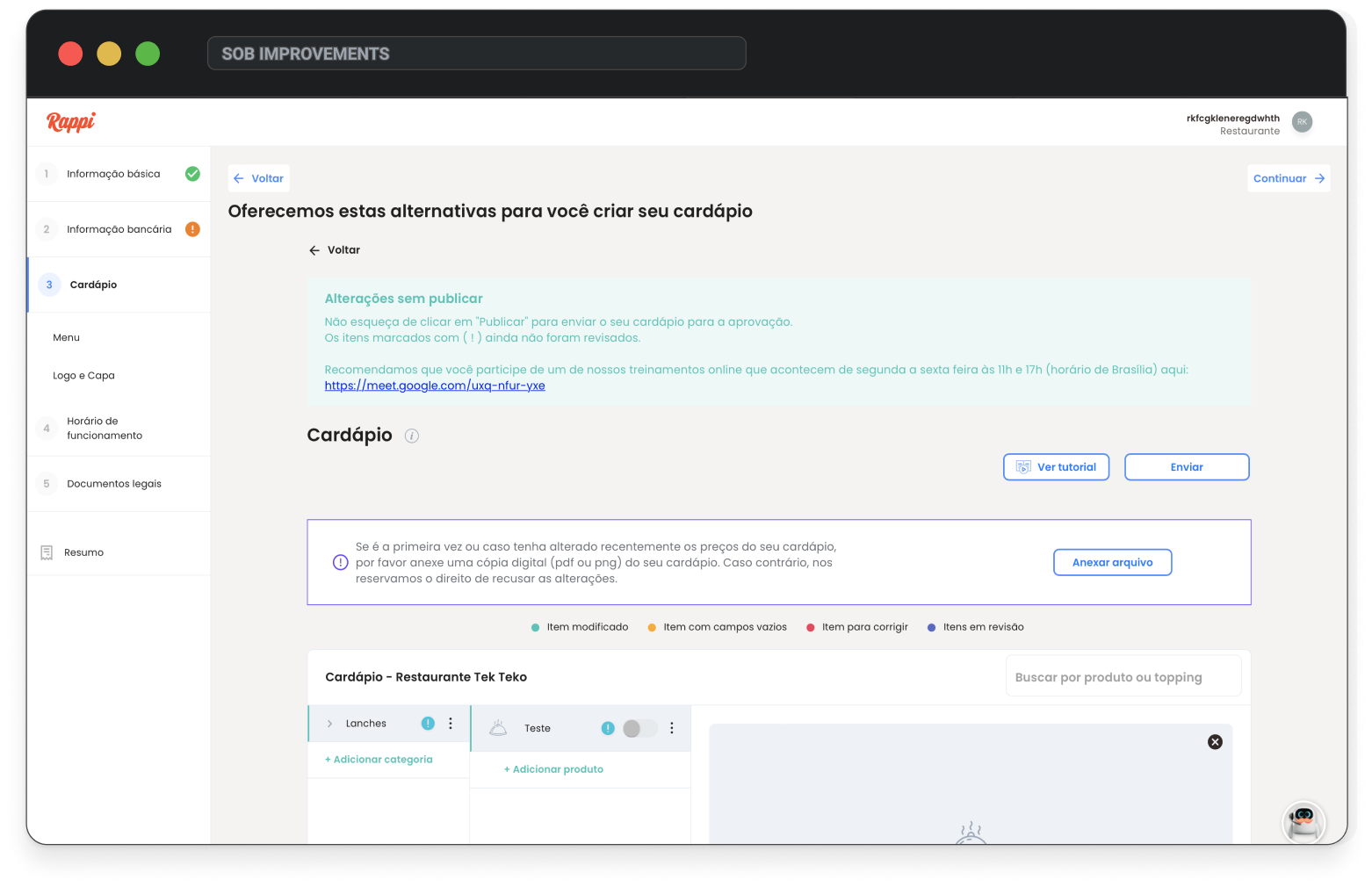
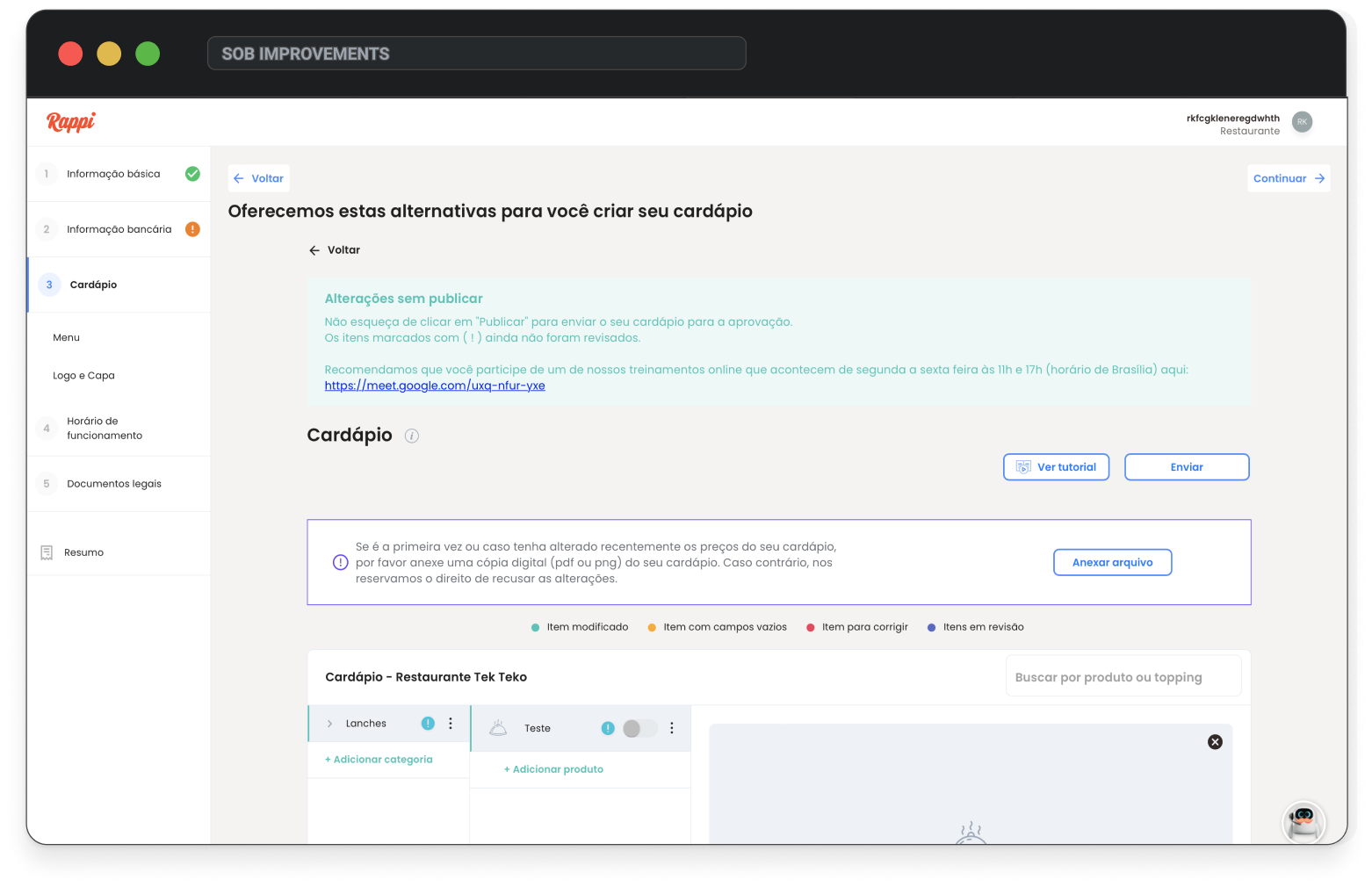
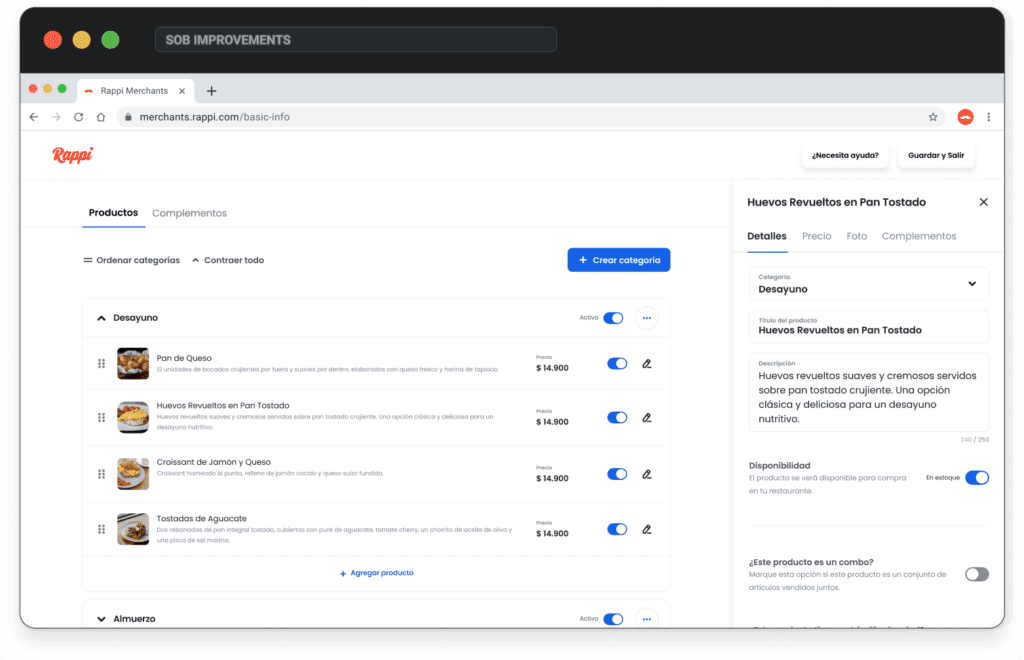
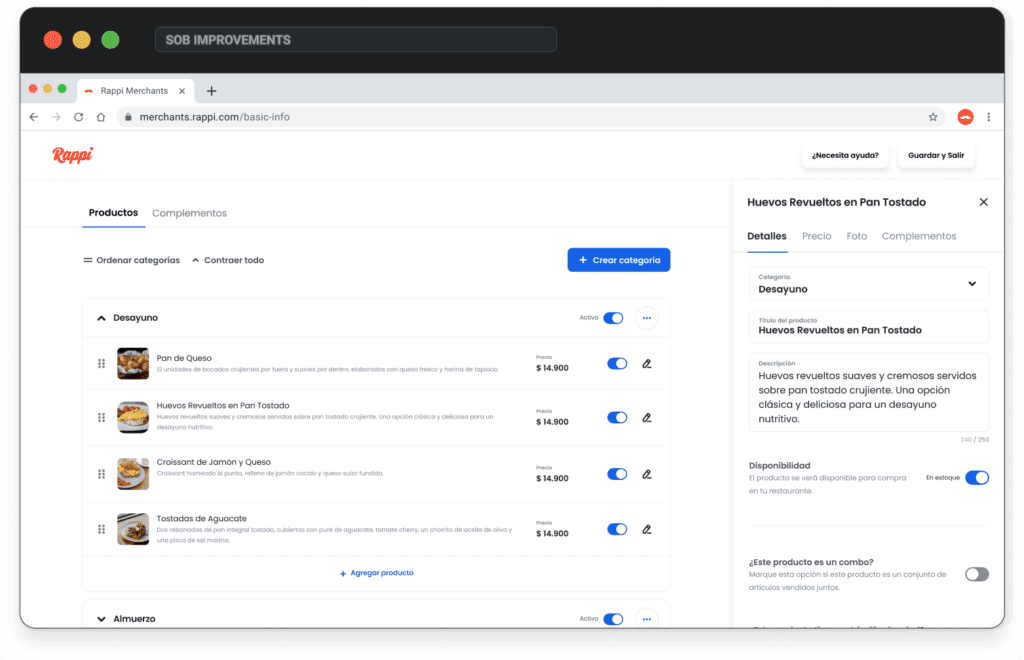
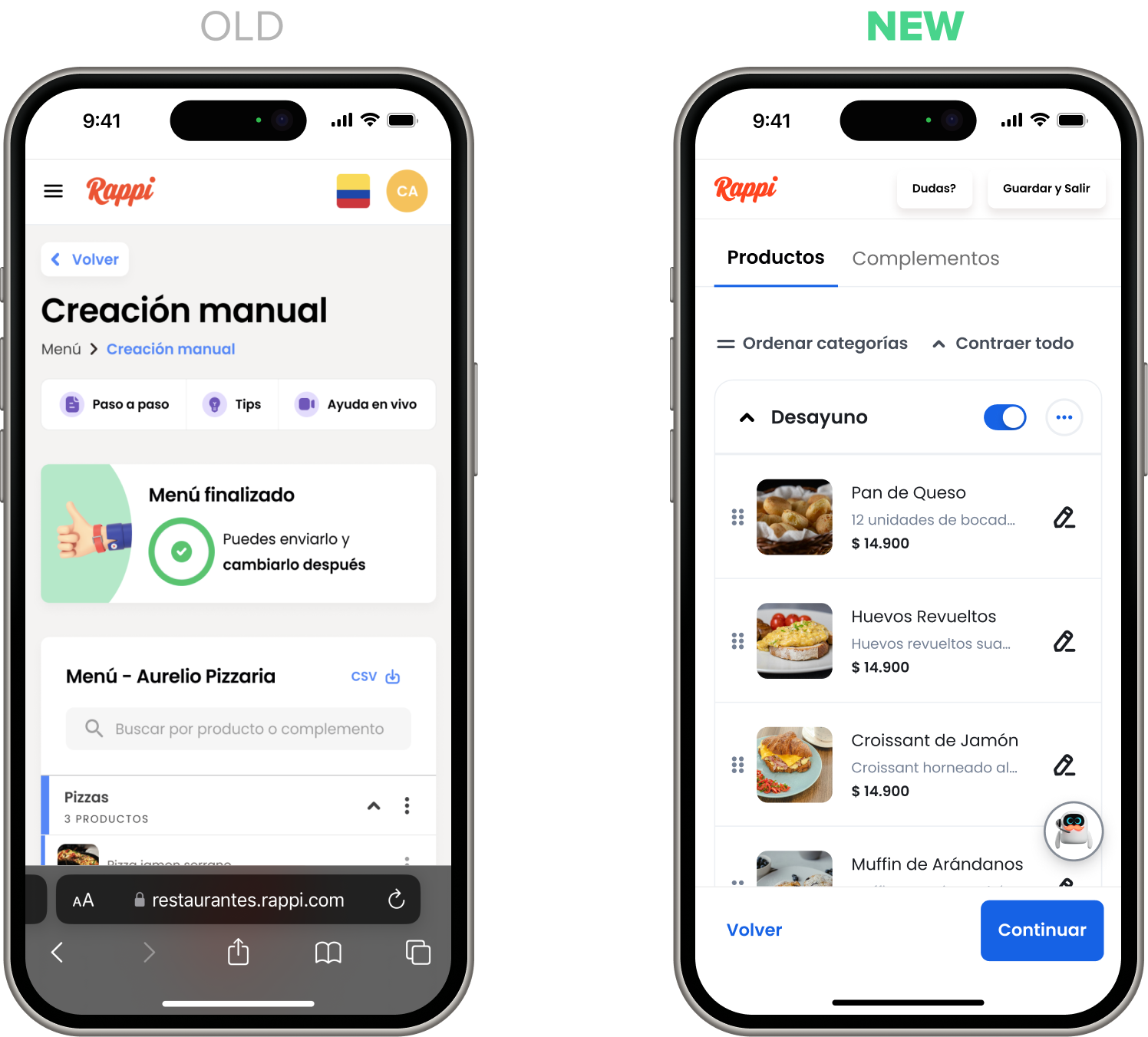
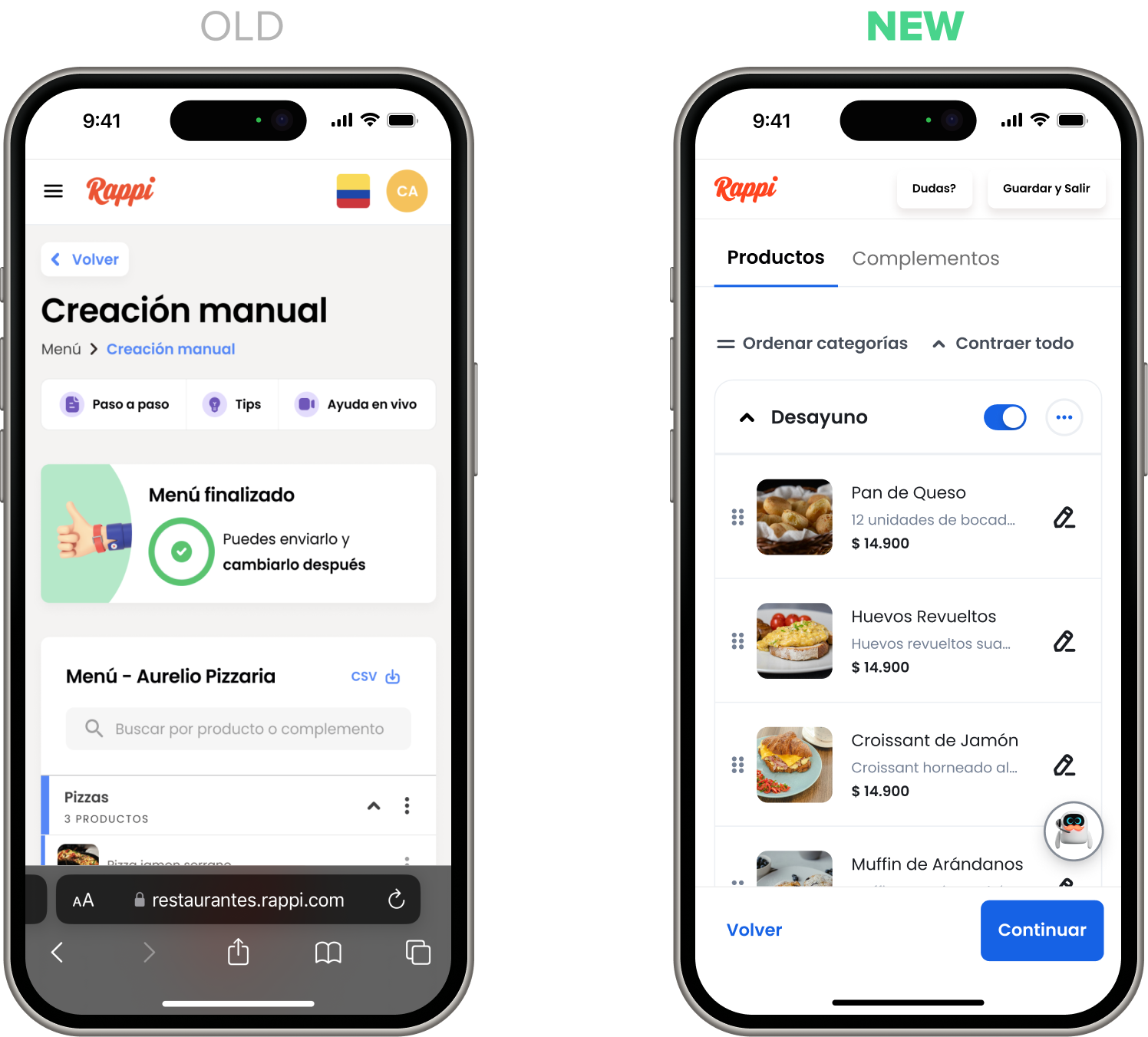
Configuración de la tienda: catálogo
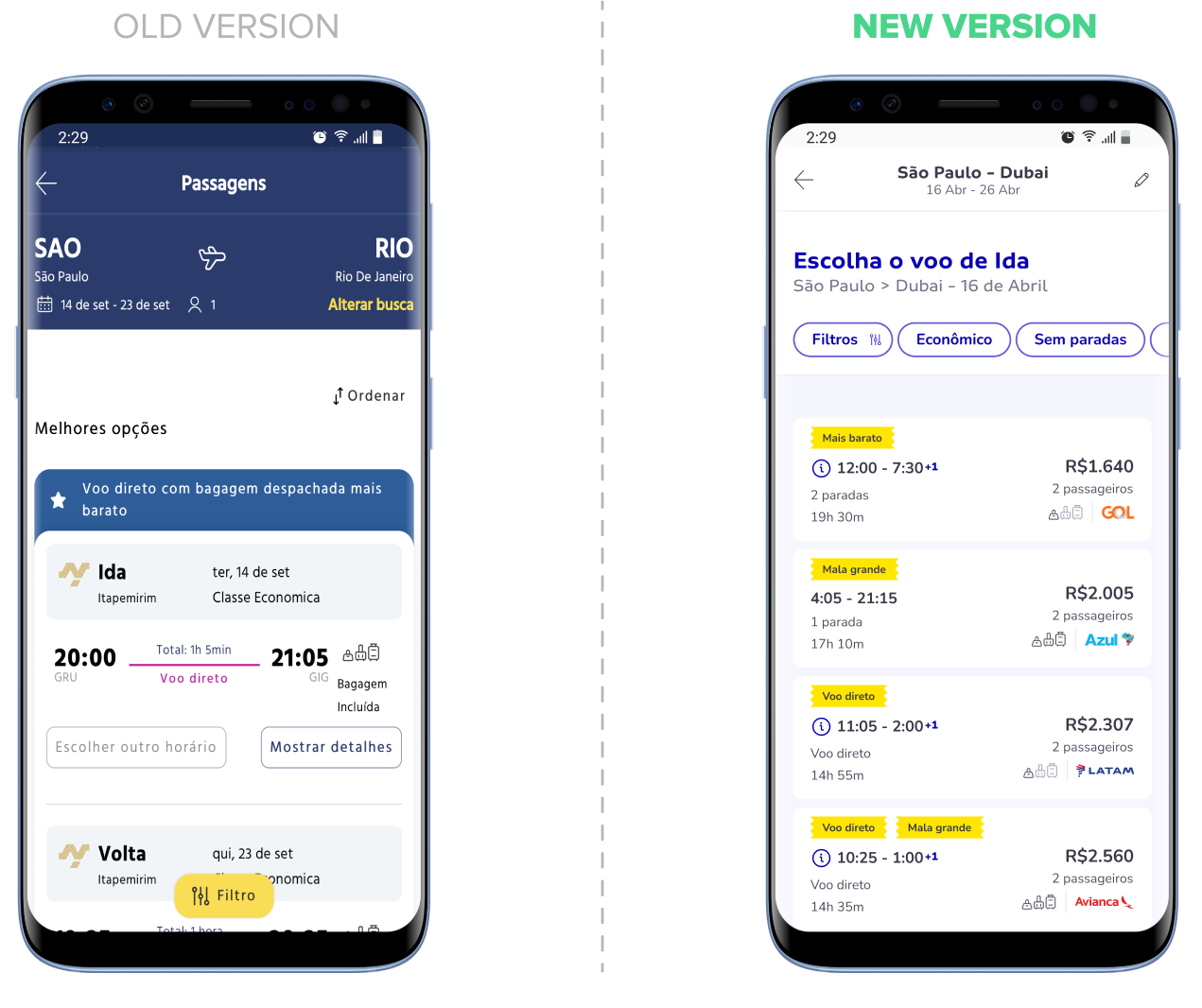
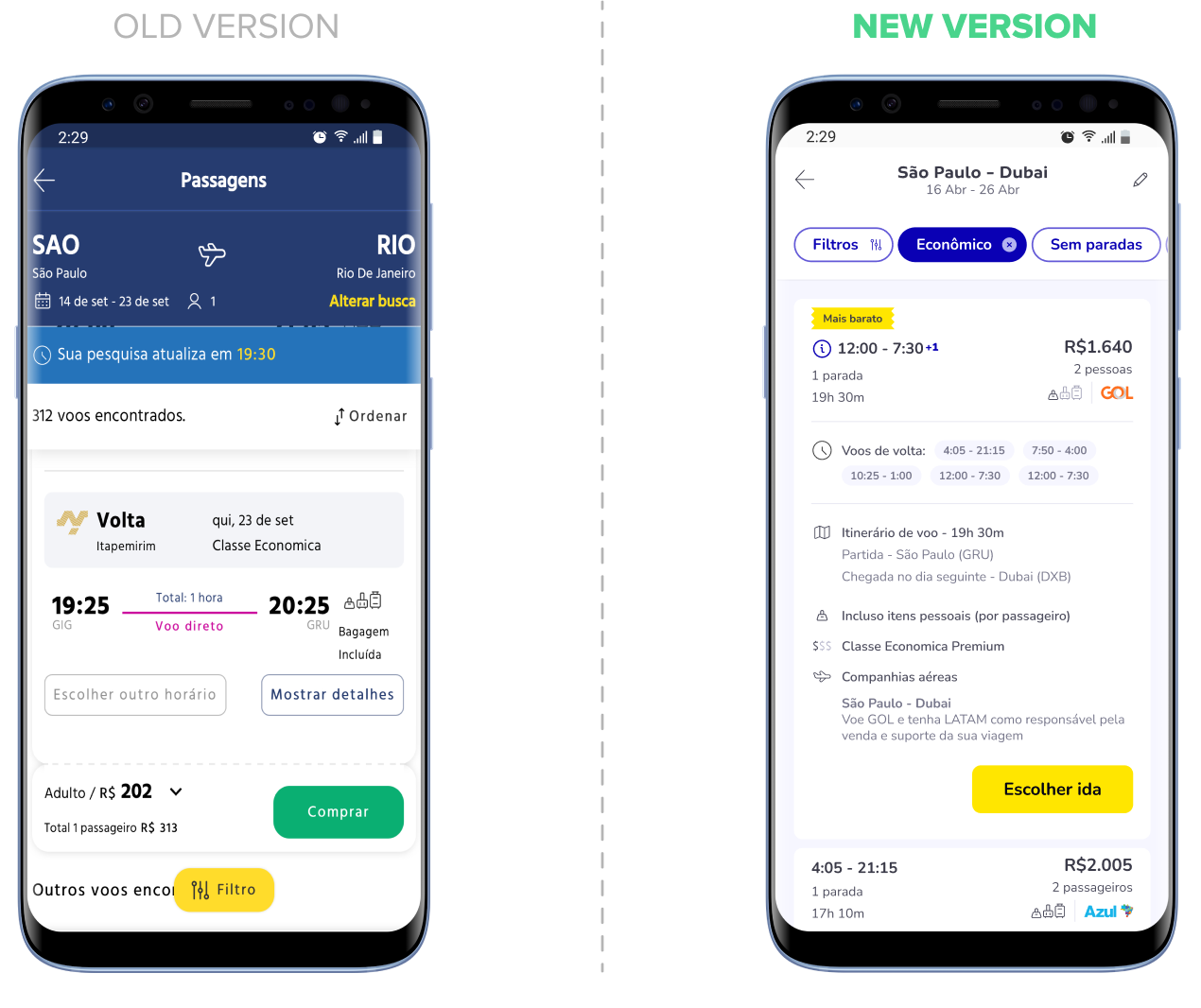
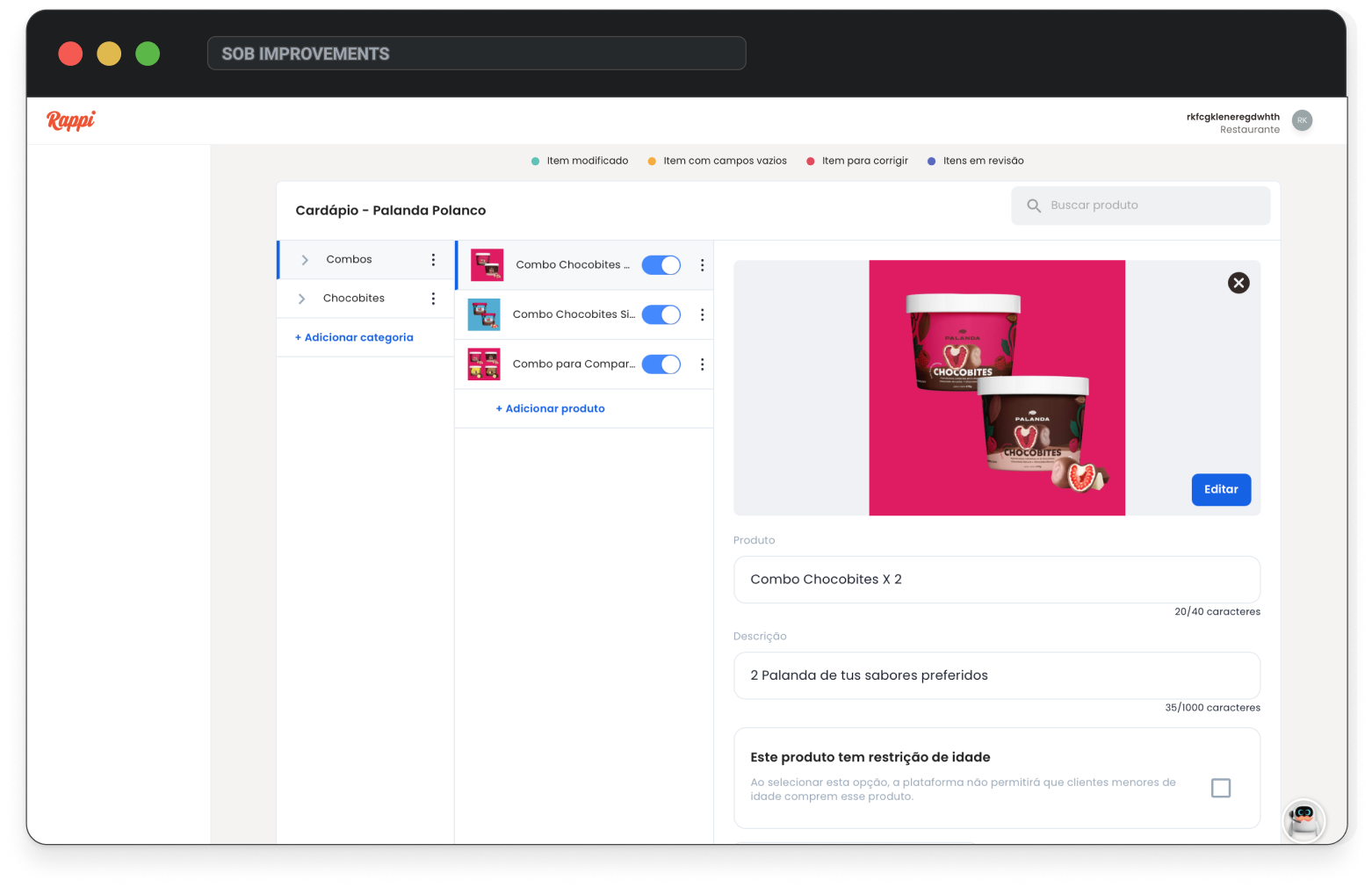
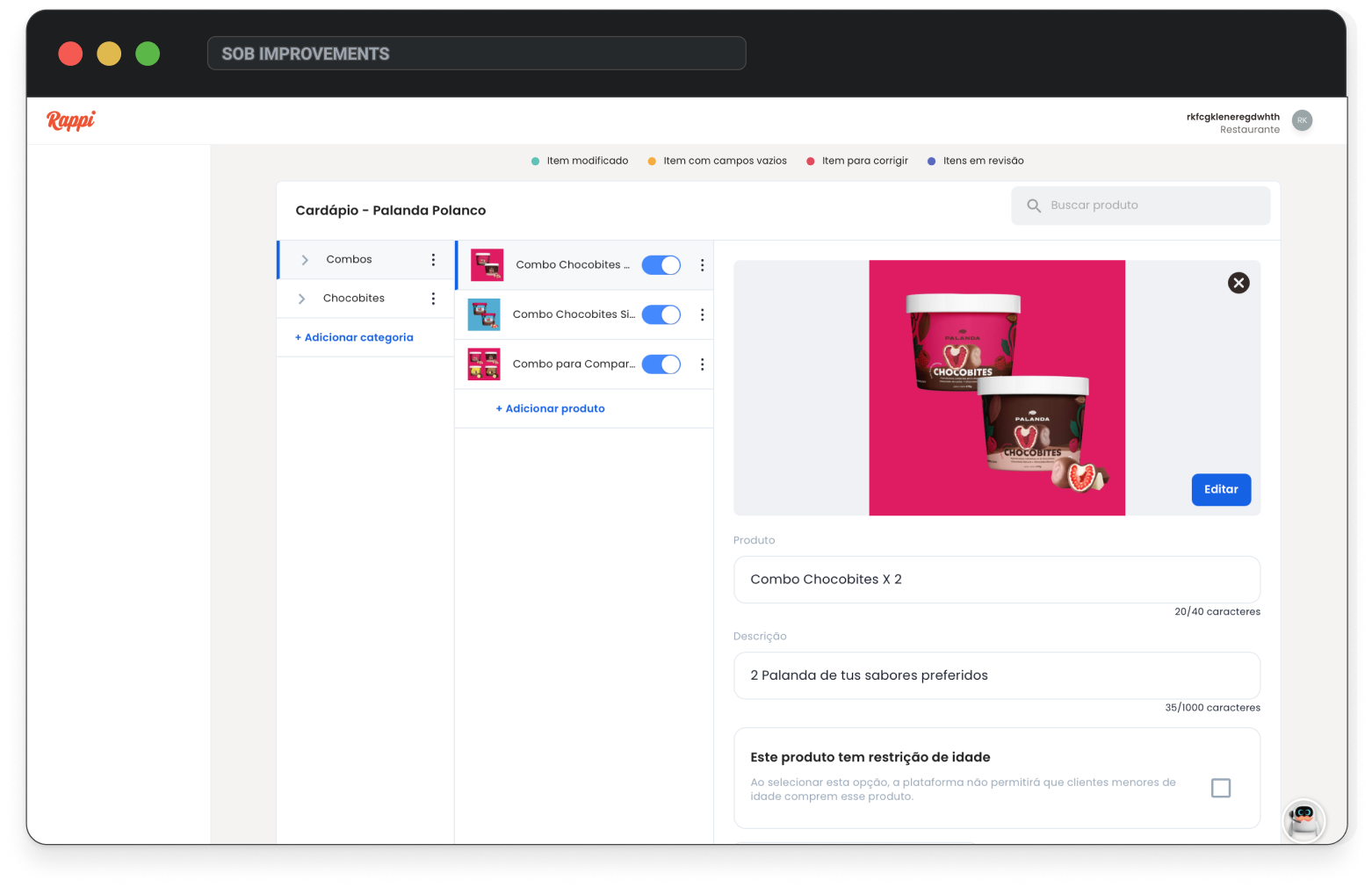
El catálogo antiguo impedía comparar artículos de forma eficiente. Los usuarios solo podían ver un producto o categoría a la vez, lo que interrumpía su flujo de trabajo. Lo rediseñé con un diseño vertical que muestra los detalles clave del producto (imagen, nombre, descripción, precio y disponibilidad), lo que facilita la comparación y facilita la toma de decisiones.
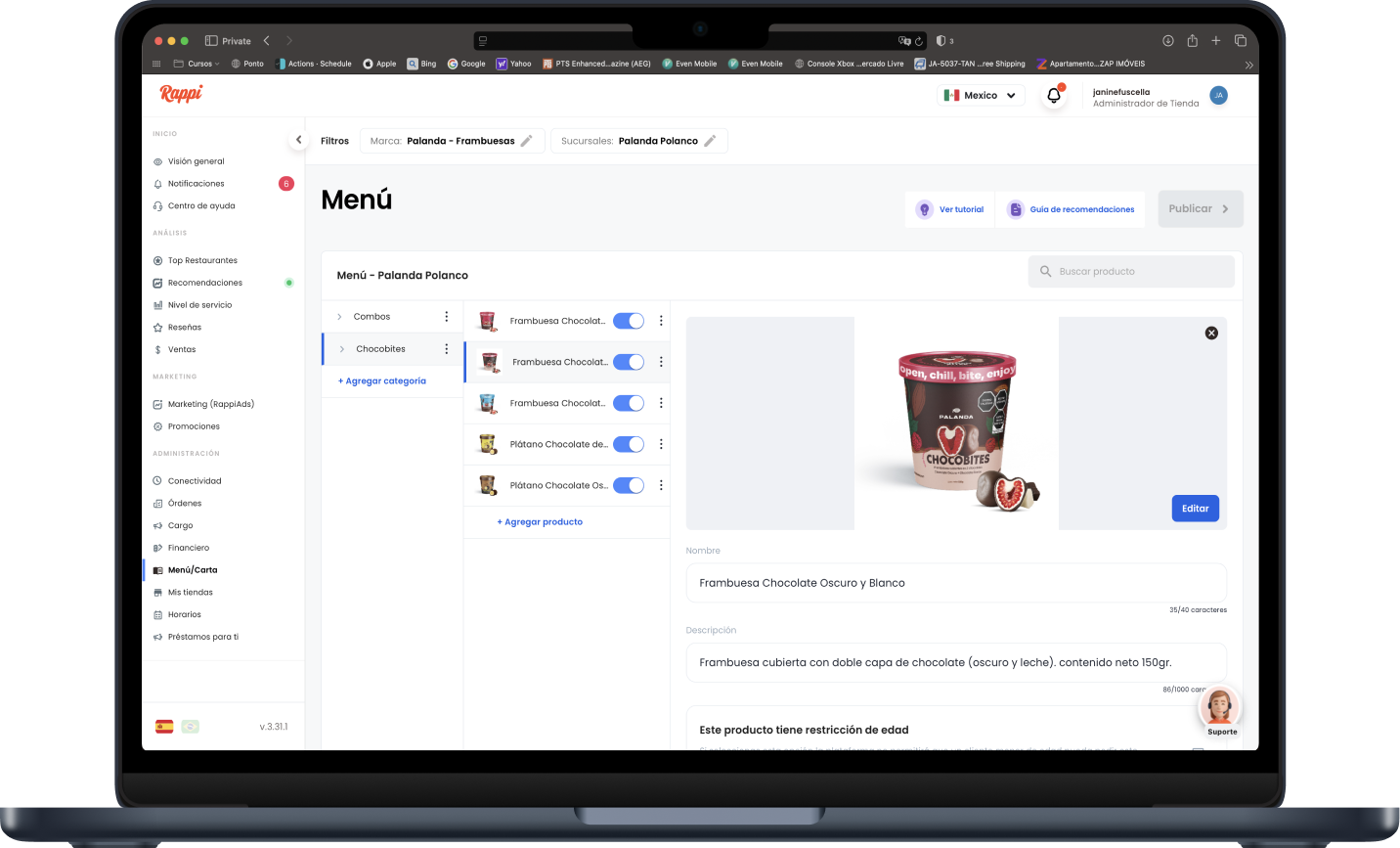
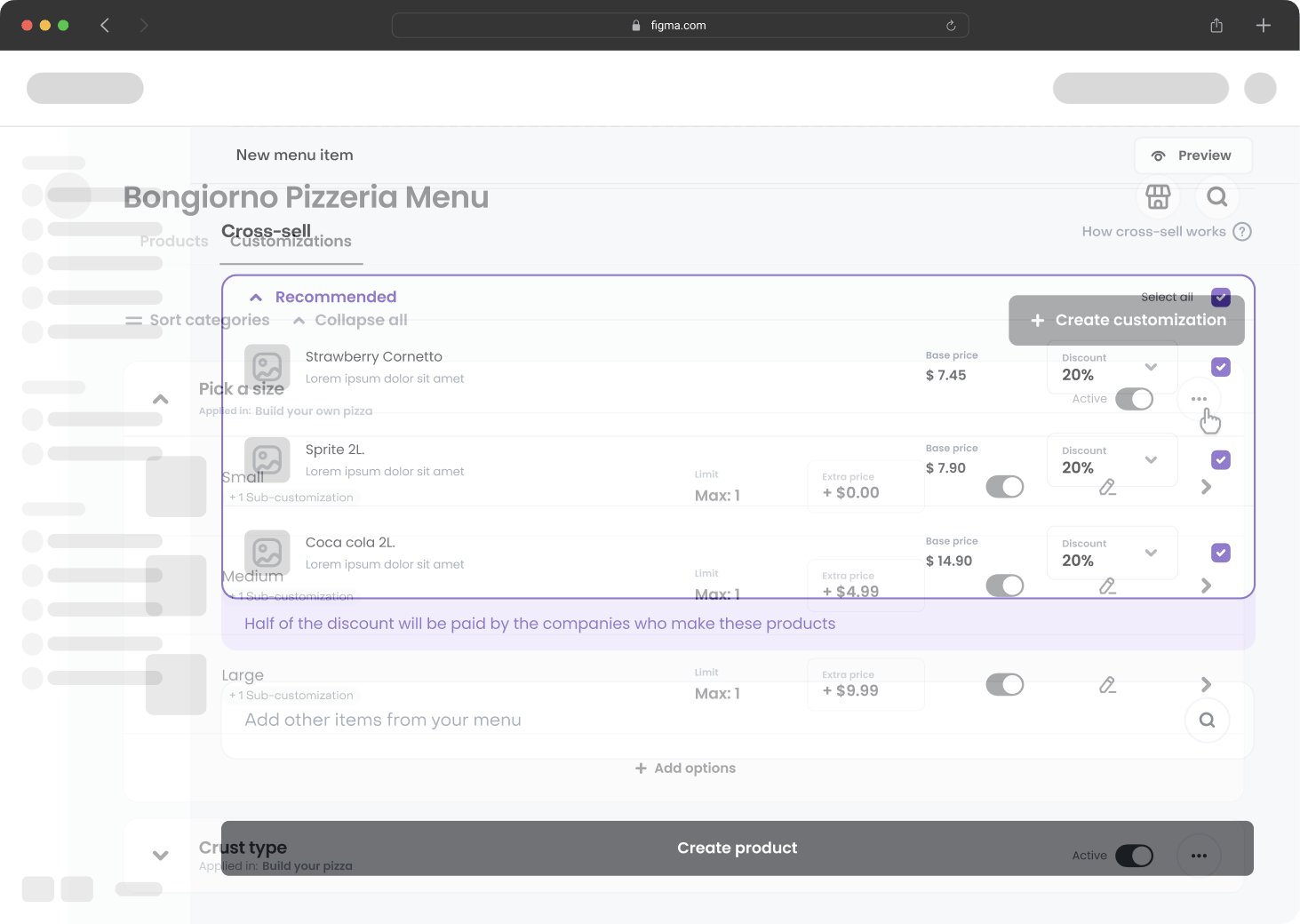
Configuración de la tienda: catálogo
En la nueva versión, los usuarios pueden editar productos sin salir de la vista del catálogo. Este modal lateral les permite seguir explorando o comparando otros artículos mientras editan, una necesidad común al crear productos similares. El modal también se adapta perfectamente a dispositivos móviles, simplificando tanto la experiencia del usuario como el trabajo de desarrollo.




VERSIÓN MÓVIL
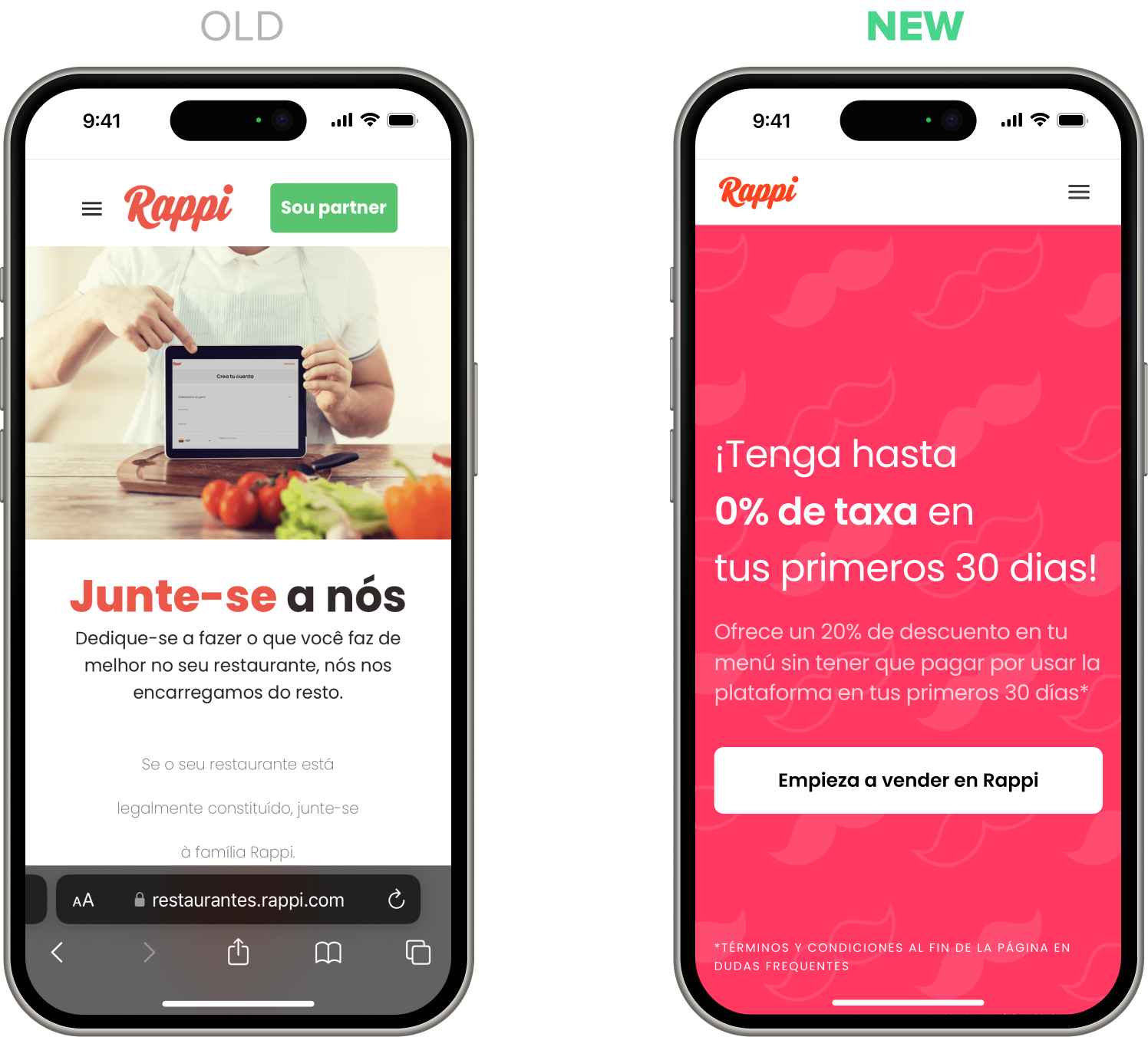
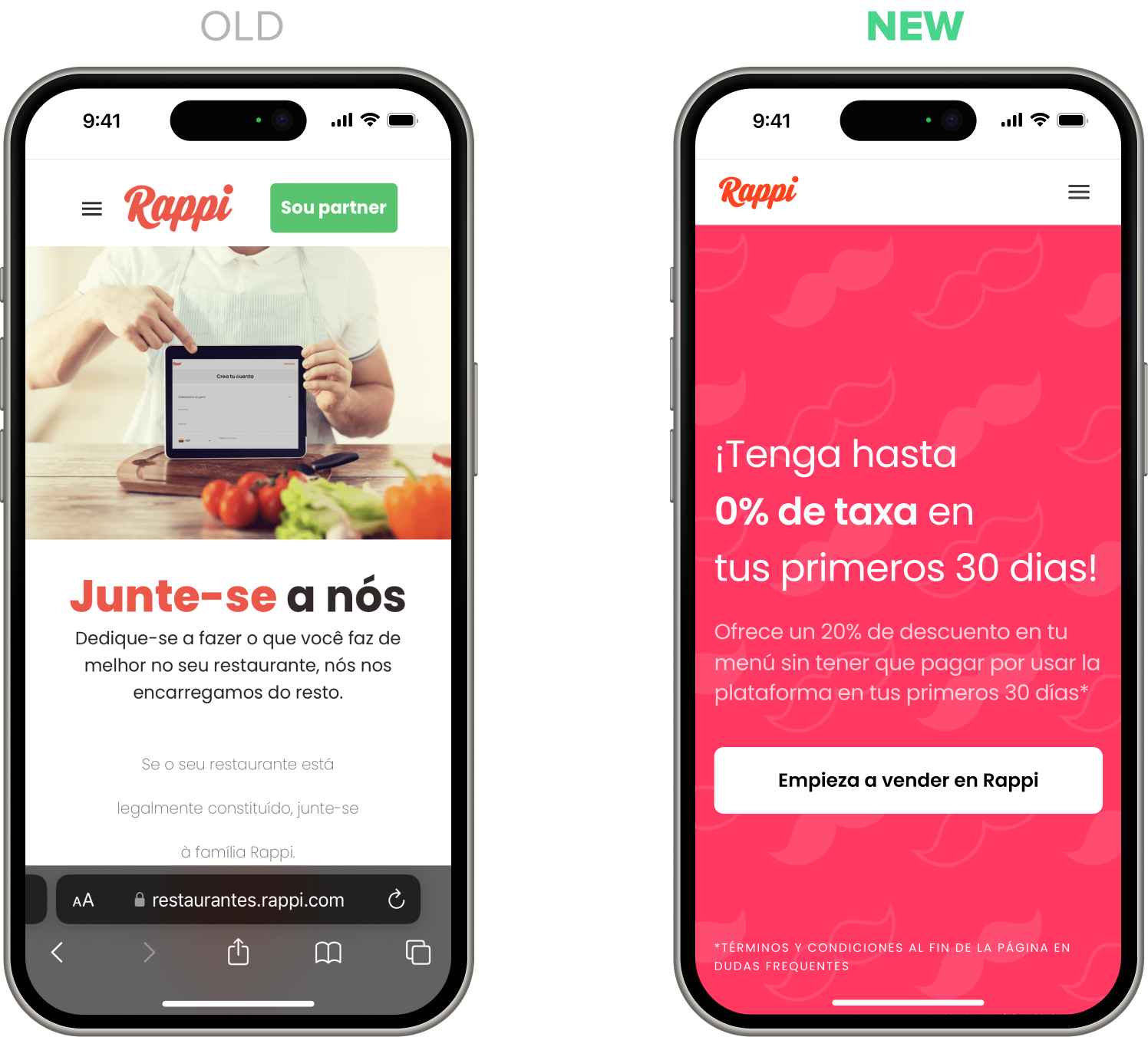
Página de destino
En la página de destino móvil, el objetivo era simplificar el diseño haciendo que los elementos clave fueran más accesibles. Añadimos un banner adaptable (que faltaba en la versión anterior) y trasladamos todos los botones de inicio de sesión y registro a la barra lateral. Cada sección ahora se centra en un botón destacado que guía a los usuarios a la acción principal de la página: el registro.




Inscríbete: general
El objetivo era hacer que el flujo de registro fuera más compatible con dispositivos móviles, reduciendo el exceso de contenido y dividiéndolo en categorías claras como información del usuario, restaurante, ubicación, representante legal y plan, lo que hacía que el proceso fuera más fácil y menos exigente a nivel cognitivo.
Regístrate: desplazándote
La versión anterior agrupaba todas las secciones en una sola página larga, lo que requería más de tres desplazamientos completos en dispositivos móviles. Mezclaba contenido inconexo, como colocar un mapa entre la información personal y la empresarial, lo que generaba confusión y dificultaba la usabilidad. Reestructuramos el flujo en pasos claros, mejorando la claridad, la concentración y la navegación general.




Registrarse: ubicación
El paso de ubicación estaba oculto en un formulario largo con un icono impreciso y un campo pequeño. El mapa se abría en una ventana modal desplazable, lo que dificultaba arrastrar el pin e imposibilitaba escribir una dirección. Lo rediseñé para que fuera de pantalla completa, responsivo, con una interacción clara y mejores sugerencias, similar a Airbnb o Google Maps.
Configuración de la tienda
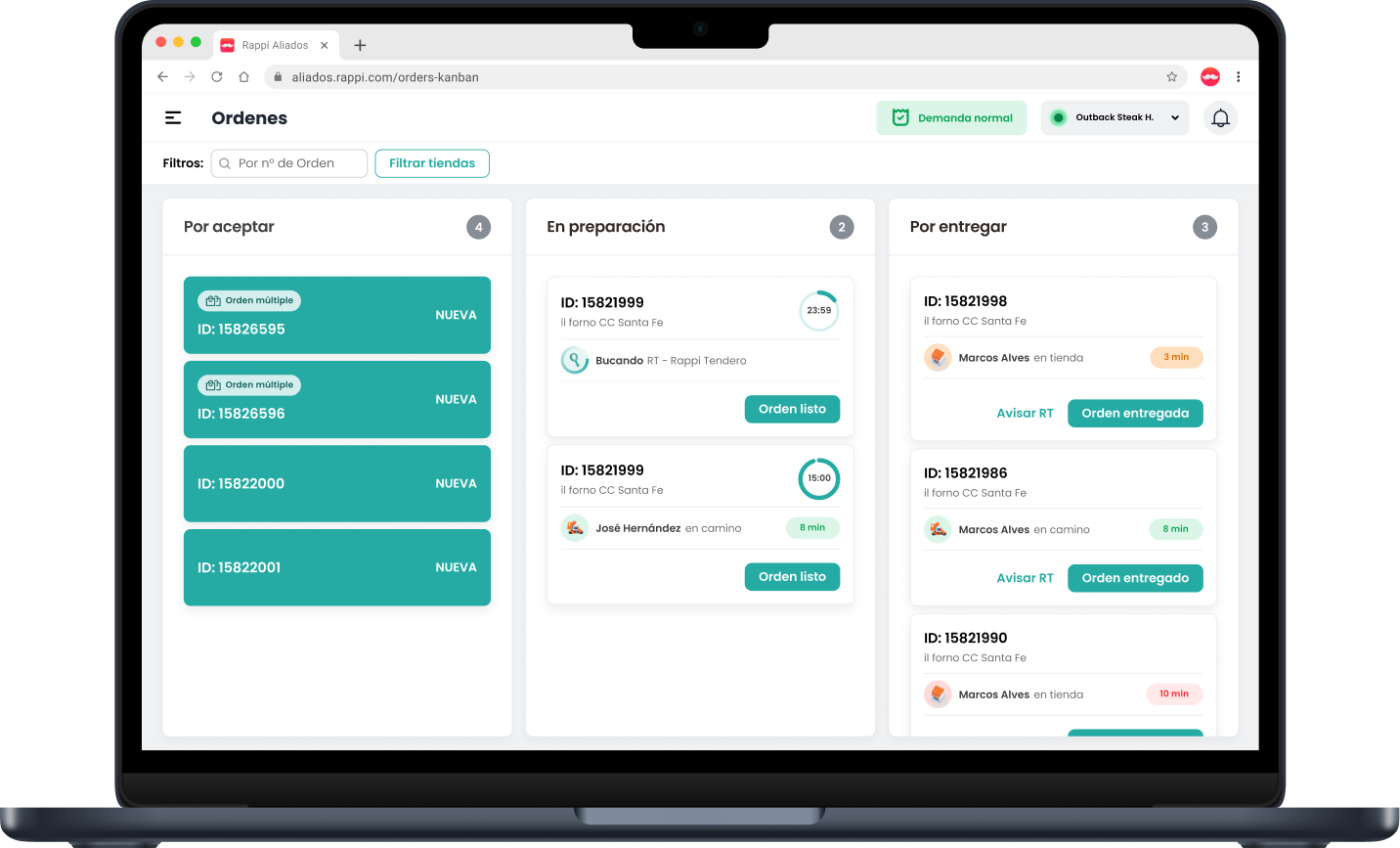
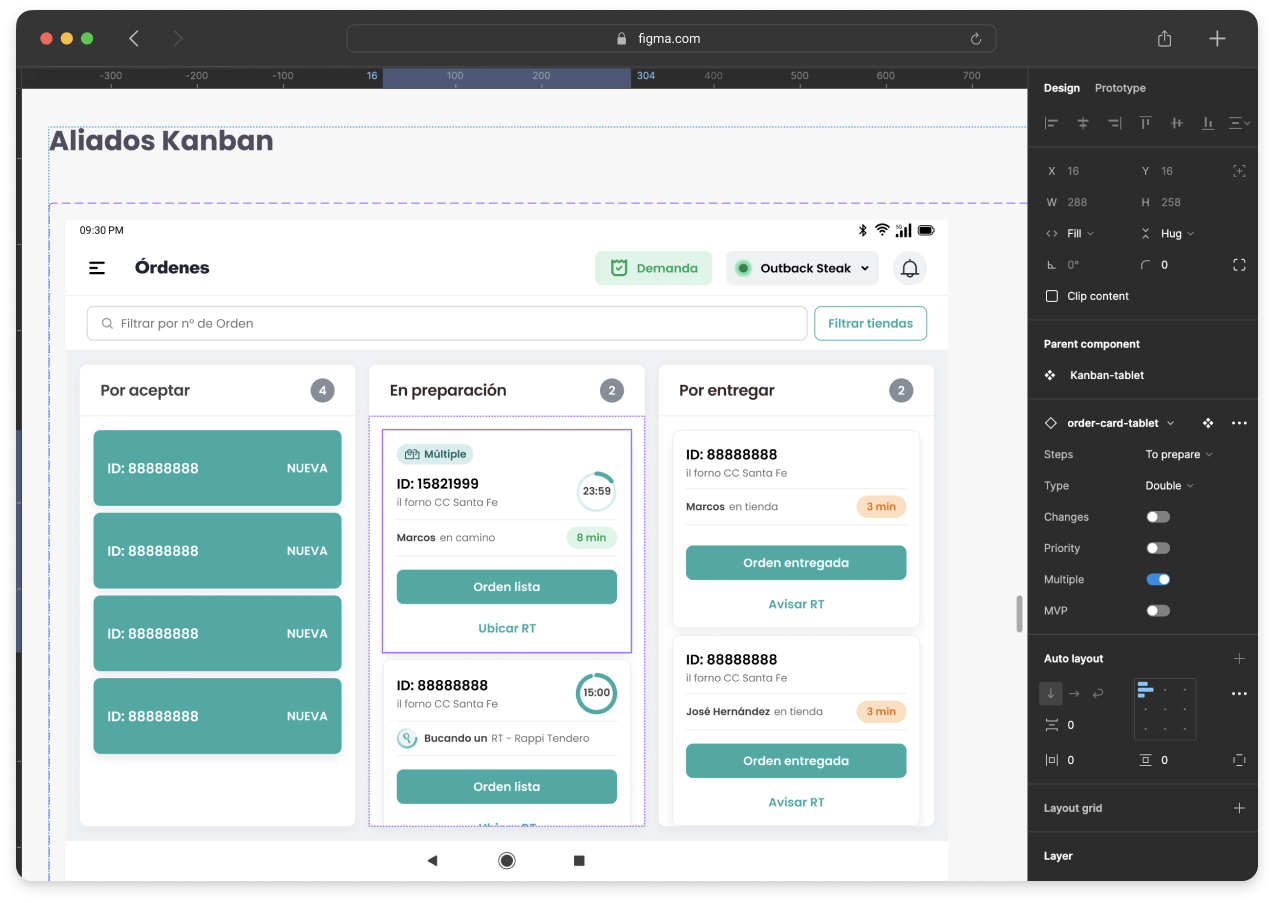
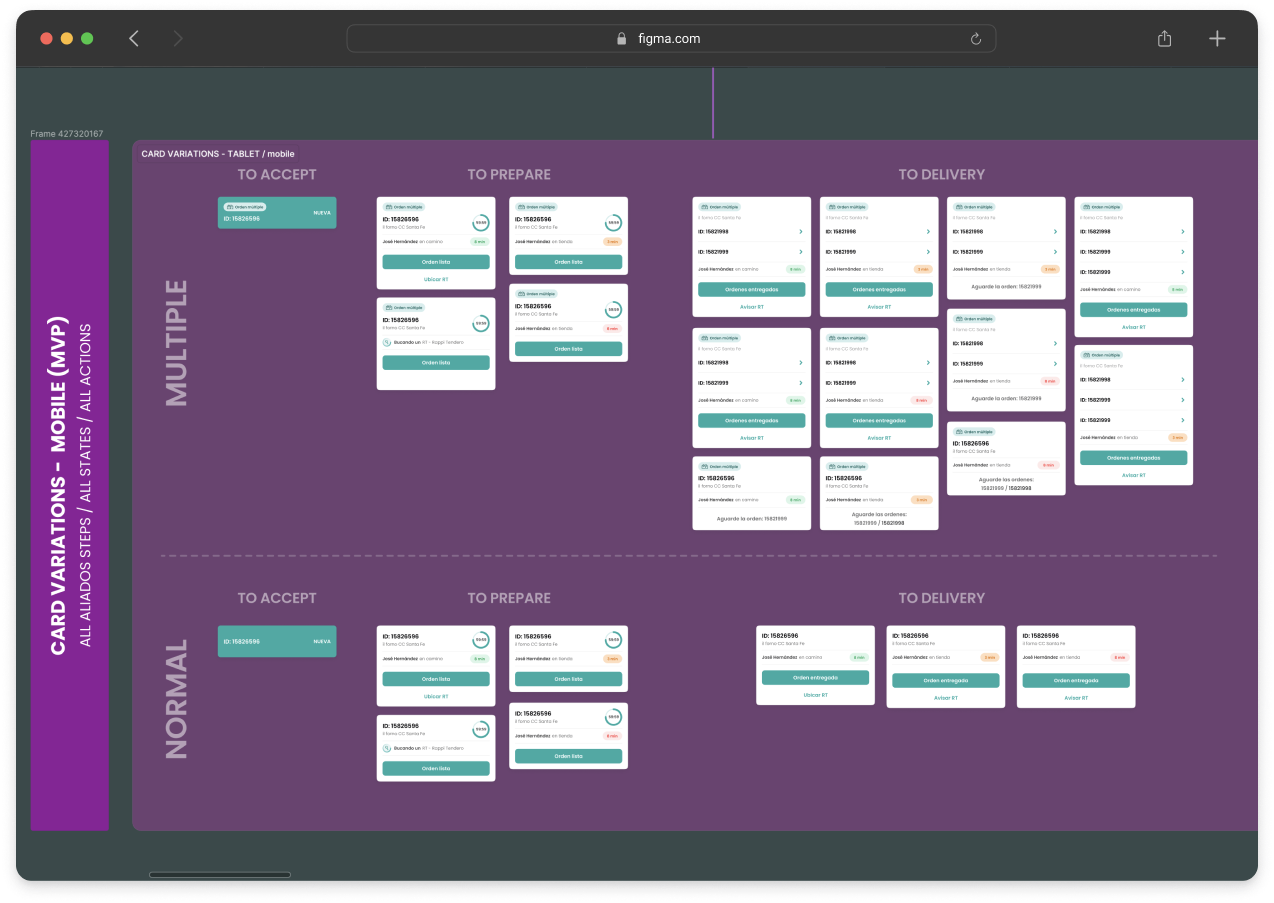
El antiguo diseño kanban se desplazaba en todas direcciones, cortaba el contenido y no era compatible con dispositivos móviles. Lo sustituí por un diseño vertical y adaptable donde las tarjetas se apilan de forma natural en dispositivos móviles, lo que hace que la experiencia sea más limpia, clara y fácil de navegar.




Catálogo de productos
El catálogo tenía imágenes pequeñas, texto diminuto y demasiado desorden. Lo simplifiqué con botones grandes, solo información esencial e imágenes más grandes para una mejor visibilidad. La edición ahora abre una vista de pantalla completa, totalmente optimizada para dispositivos móviles.
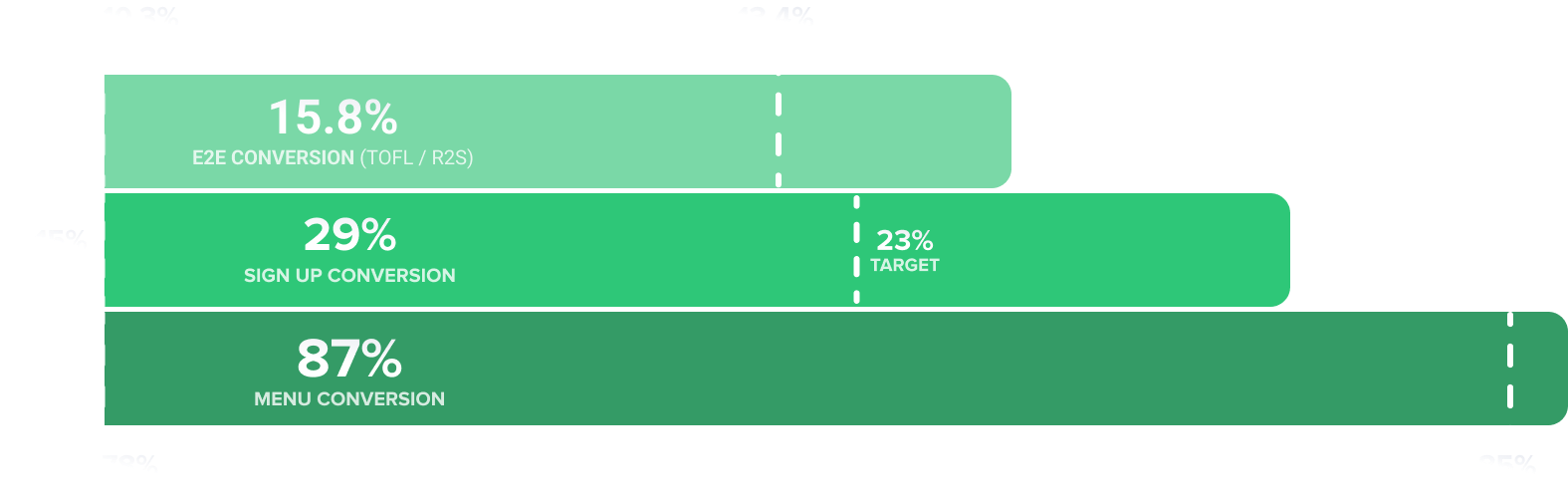
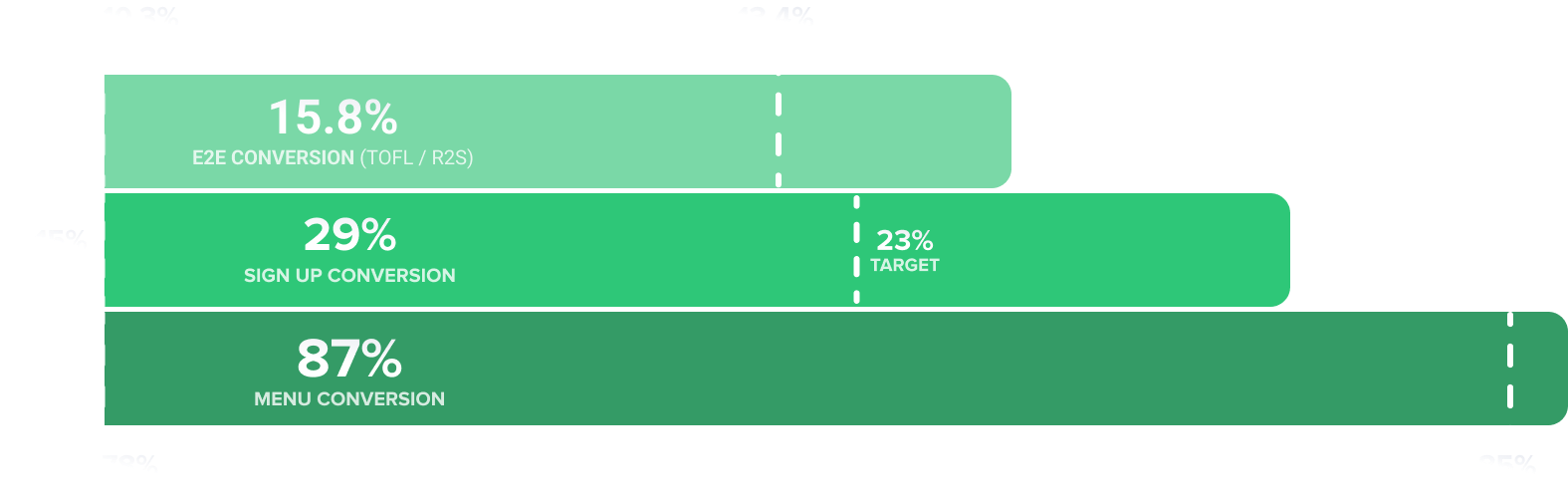
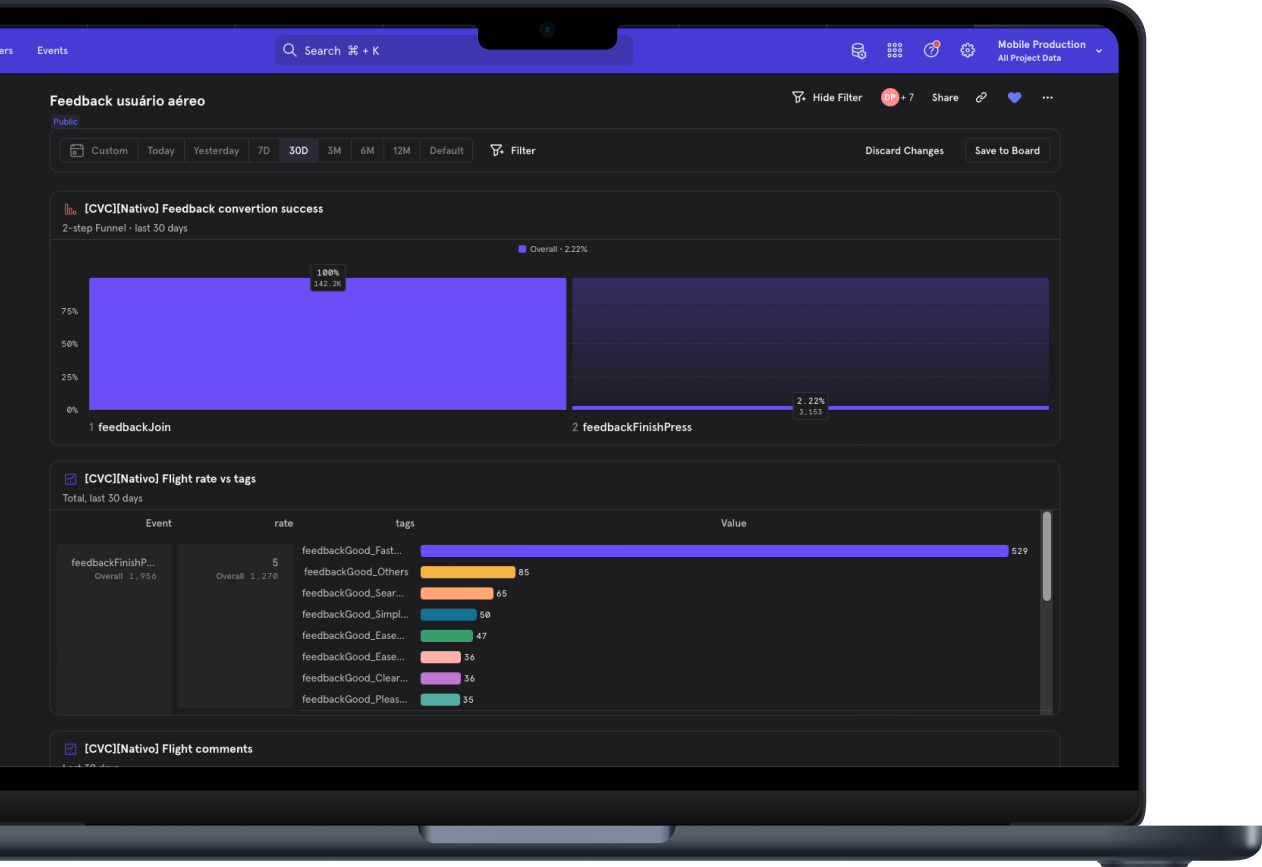
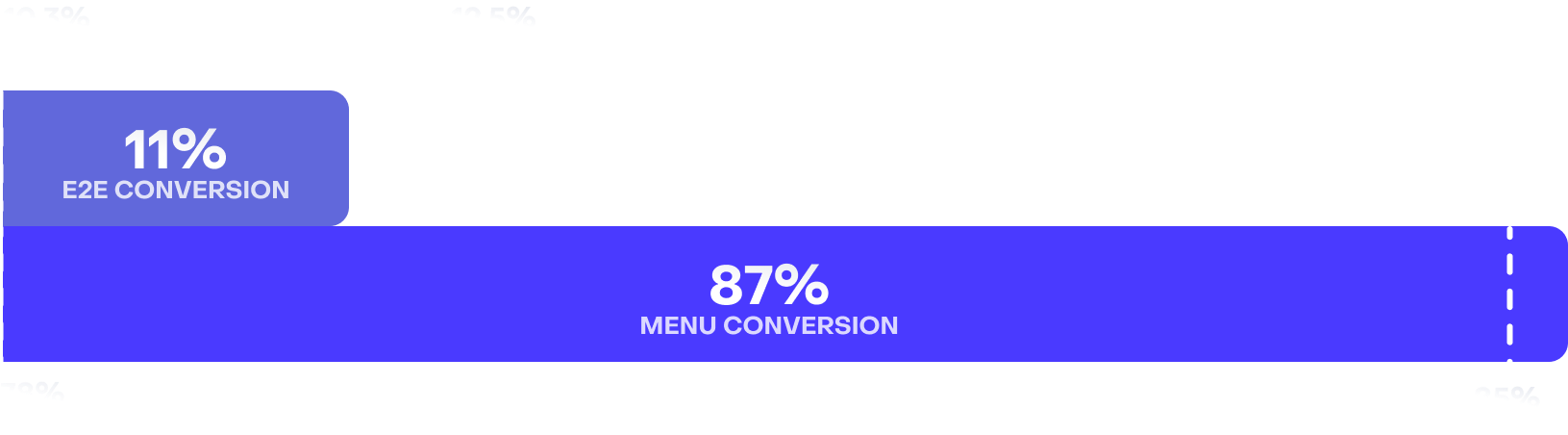
RESULTADOS
Al implementar todos los paquetes rediseñados, obtuvimos resultados sólidos y medibles. En el flujo integral, superamos el objetivo de 13.4% y alcanzamos una conversión de 15.8%. La conversión de registro aumentó de un objetivo de 23% a 29%, y la conversión del menú alcanzó 87%, superando el objetivo de 85%. Correcciones en el catálogo de productos y documento Los flujos tuvieron un gran impacto, y las mejoras abrieron espacio para un proyecto futuro específico. Todas las métricas se monitorizaron con Amplitude, lo que demostró una contribución directa a los objetivos clave de la empresa.